![]()
Je vous ai expliqué brièvement dans le chapitre précédent que vous pouviez configurer une campagne pour un objectif un peu spécial : générer des conversions sur votre site.
Découvrez ce qu'est une conversion
En langage webmarketing, on parle de “conversion” quand notre utilisateur réalise une action qui correspond à notre objectif. Nous pourrions tout à fait appliquer ce terme à une partie de football : quand un joueur marque un but, tout le stade se lève et crie “Goaaaaaaaaaaaal” ! A la fin de la partie, nous comptons le nombre de buts et l’entraîneur analyse avec les joueurs les stratégies qui ont fonctionné et celles qui n’ont pas amené de résultats.
De même, lorsqu’une vente est effectuée sur votre site, il y a fort à parier que vous êtes heureux (vous pouvez aussi exprimer votre joie en criant “Goaaaaaaaaaaaal” si vous le souhaitez !). Vous voudrez analyser les paramètres qui ont mené à cette vente (d’où vient la personne, quelles pages a-t-elle visité…) ainsi que le pourcentage de ventes générées.
Les pixels de conversion vous aident à configurer les conversions. Il s’agit un petit morceau de code Javascript que vous intégrez à la page qui génère la conversion. Quand le code est chargé, il envoie un message à Facebook lui disant : “Salut Facebook ! Je viens d’enregistrer une vente de 20 euros sur le produit 'Kit de rasage SoHipster'. Tu veux bien l’afficher sur le tableau de bord d’Alex?” (Alex, c’est vous).
Chaque message envoyé par le code est ce que nous appelons un événement. Il correspond à une action importante réalisée par votre utilisateur et que vous voulez retrouver sur votre tableau de bord. Vous pouvez en avoir plusieurs ! Par exemple, vous vous pouvez intégrer le pixel à la page de remerciement qui s’affiche après un achat et le configurer pour l'événement 'achat'. Mais vous pouvez également le configurer pour qu'il envoie un événement 'videoPlayed' à chaque fois qu'un utilisateur voit une vidéo.
Une fois que le pixel est correctement installé et que chaque événement est bien configuré sur votre site, vous pouvez vous rendre sur votre tableau de bord pour avoir une vue globale de cette nouvelle configuration. Vous y verrez votre pixel ainsi que la liste de vos événements et le nombre de fois qu'ils ont été déclenchés.
Vous pourrez ainsi configurer une nouvelle campagne dont l'objectif sera la conversion, c'est à dire la réalisation d'un des événements. Plutôt pratique, n'est-ce pas ?
Créez votre campagne avec objectif de conversion
Concrètement comment enregistrer vos conversions avec le Pixel ? Je vous propose une petite démonstration de l'outil, à partir de votre gestionnaire de publicités :
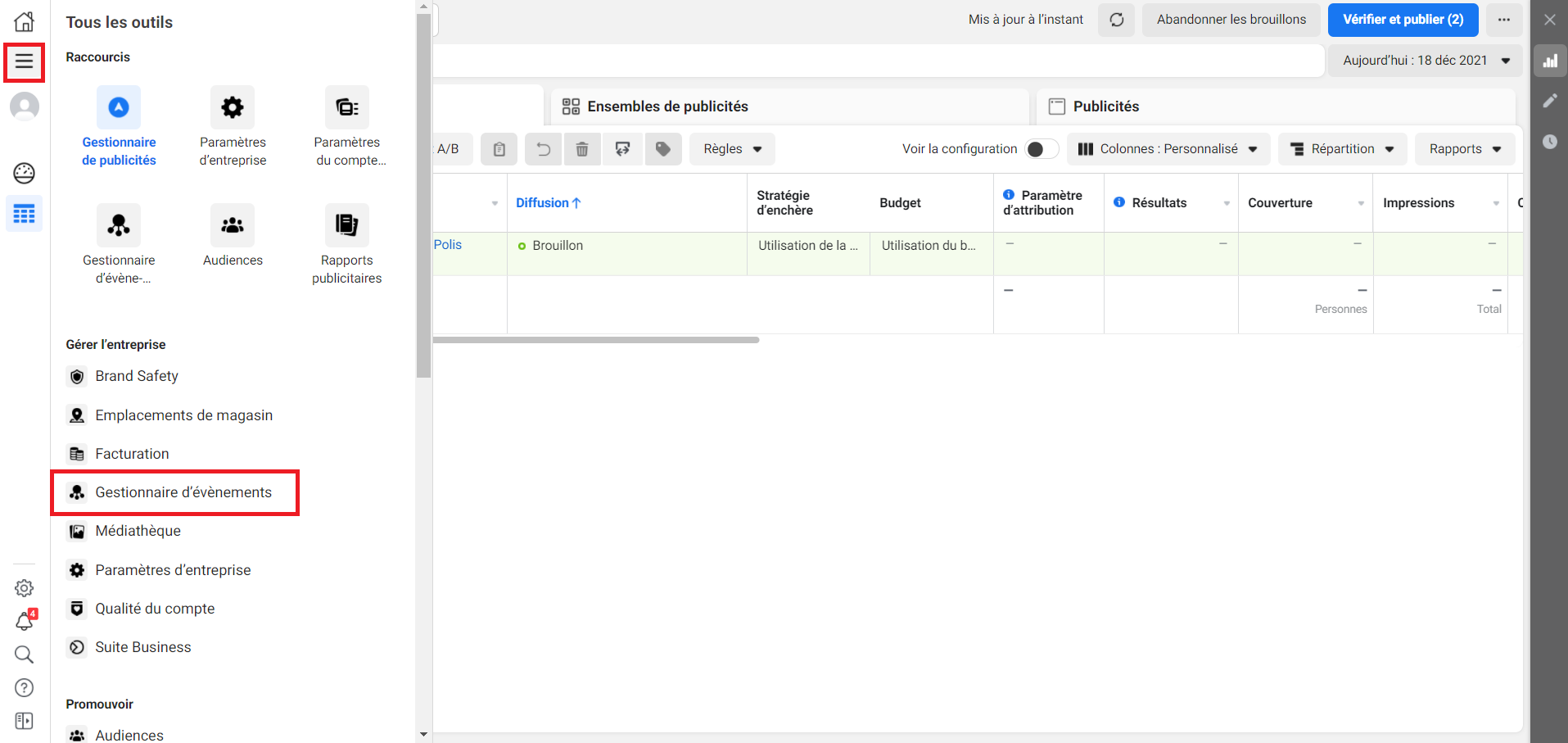
Dans votre tableau de bord, cliquez sur le hamburger en haut à gauche “Tous les outils” puis sur "Gestionnaire d’événements".

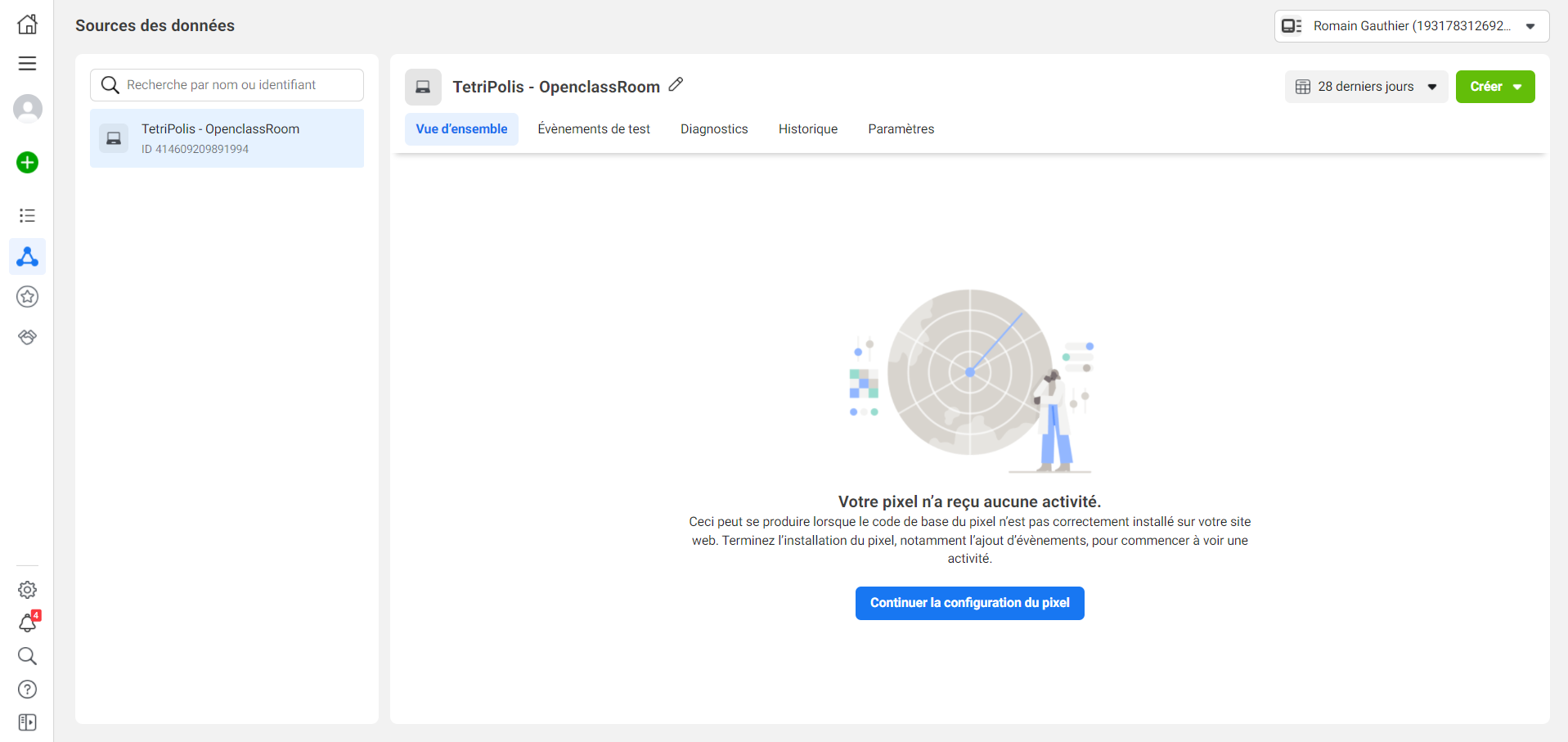
Cliquez soit sur “Créer” soit sur “Continuer la configuration du Pixel”.

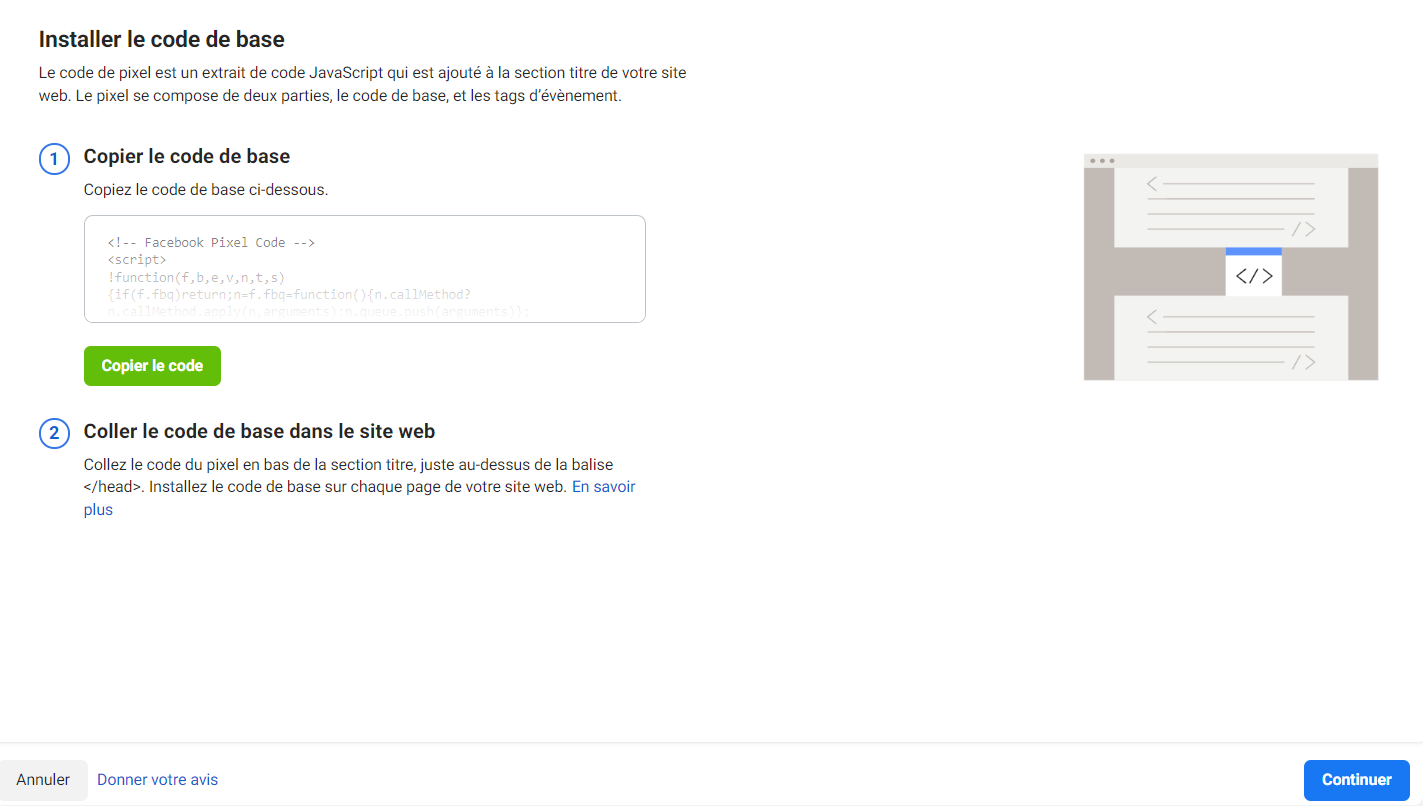
Cliquez sur “Installer le code manuellement” puis copiez le code qui s’affiche et collez-le dans le <head> de votre page.

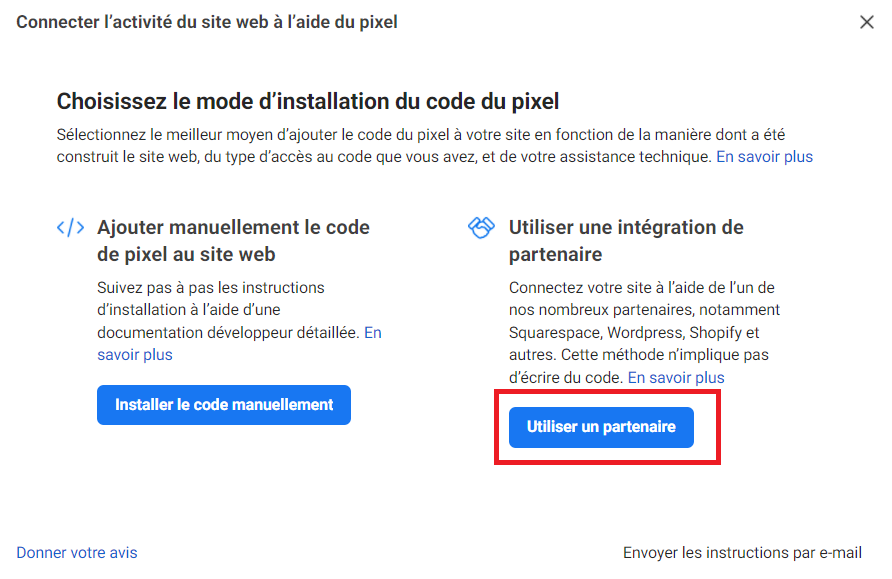
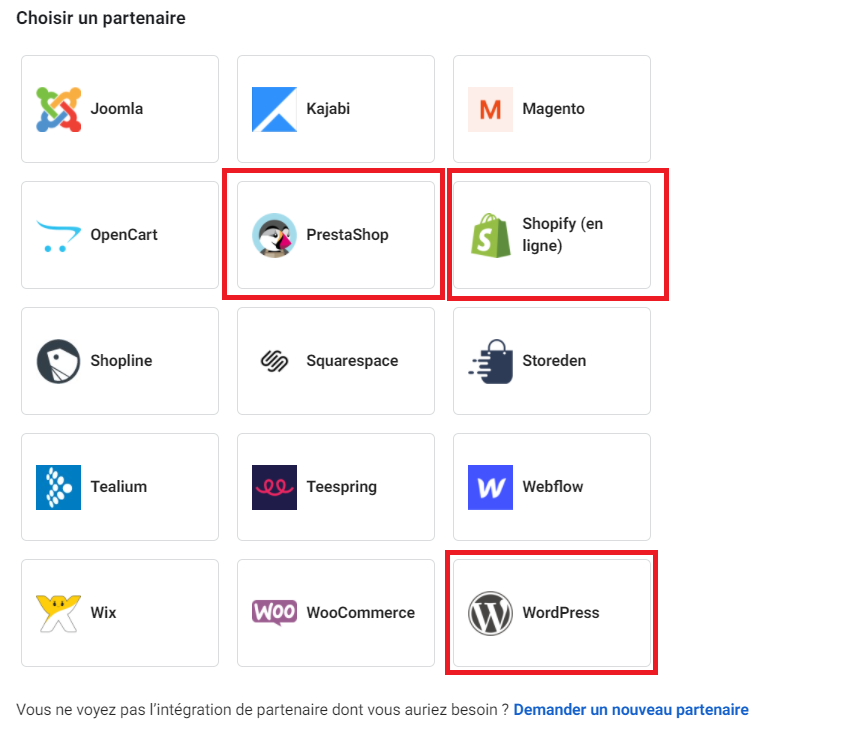
Choisissez l’option “Utiliser une intégration de partenaire”.

Choisissez le CMS utilisé sur votre site web et laissez-vous guider par Facebook.

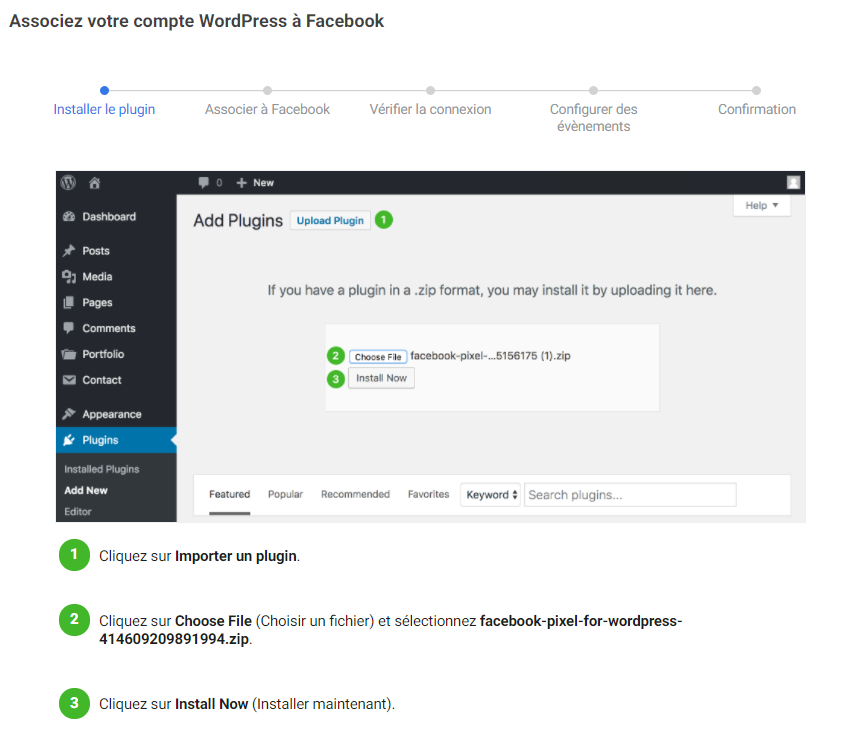
Facebook vous propose un guide en plusieurs étapes pour installer le Pixel facilement via des plugins sur votre CMS :

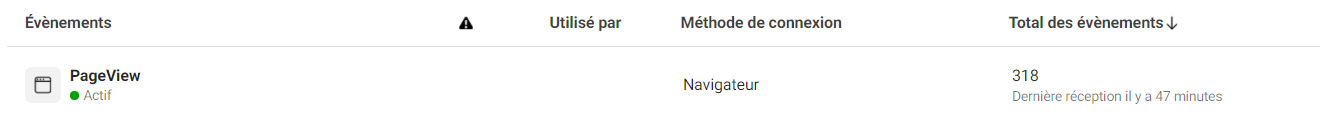
Chargez la page qui génère une conversion et retournez à la liste des Pixels de votre tableau de bord. Vous devriez voir apparaître un nouveau pixel avec un statut Actif (pastille verte).

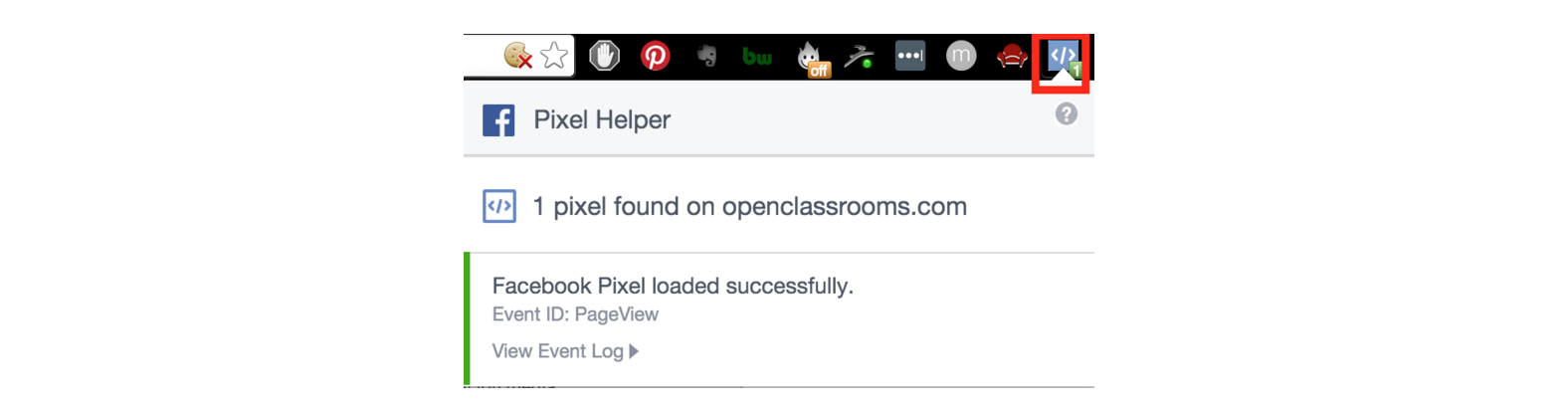
Vous pouvez également télécharger le plugin pour navigateur FB Pixel Helper. Une fois installé, allez sur la page que vous voulez tester et cliquez sur l’icône du plugin. Vous saurez alors si le code de suivi fonctionne ou pas.

En résumé
Grâce au Pixel Facebook vous allez pouvoir suivre les événements qui se passent sur votre site web ou application après un clic sur votre annonce.
Un seul Pixel par compte publicitaire ;
Vous pouvez enregistrer autant d’événements que vous souhaitez via votre Pixel ;
Le Pixel vous permet de choisir l’objectif de campagne “Conversion” ;
Il y a plusieurs façons d’installer un Pixel (manuellement, via un CMS ou en contactant votre webmaster).
Votre Pixel est configuré, bravo ! N'hésitez pas à lancer une nouvelle campagne en l'utilisant pour vous entraîner. Je vous retrouve dans le chapitre suivant pour parler Monitoring et conclusions !
