Evoluez dans un environnement en 3D
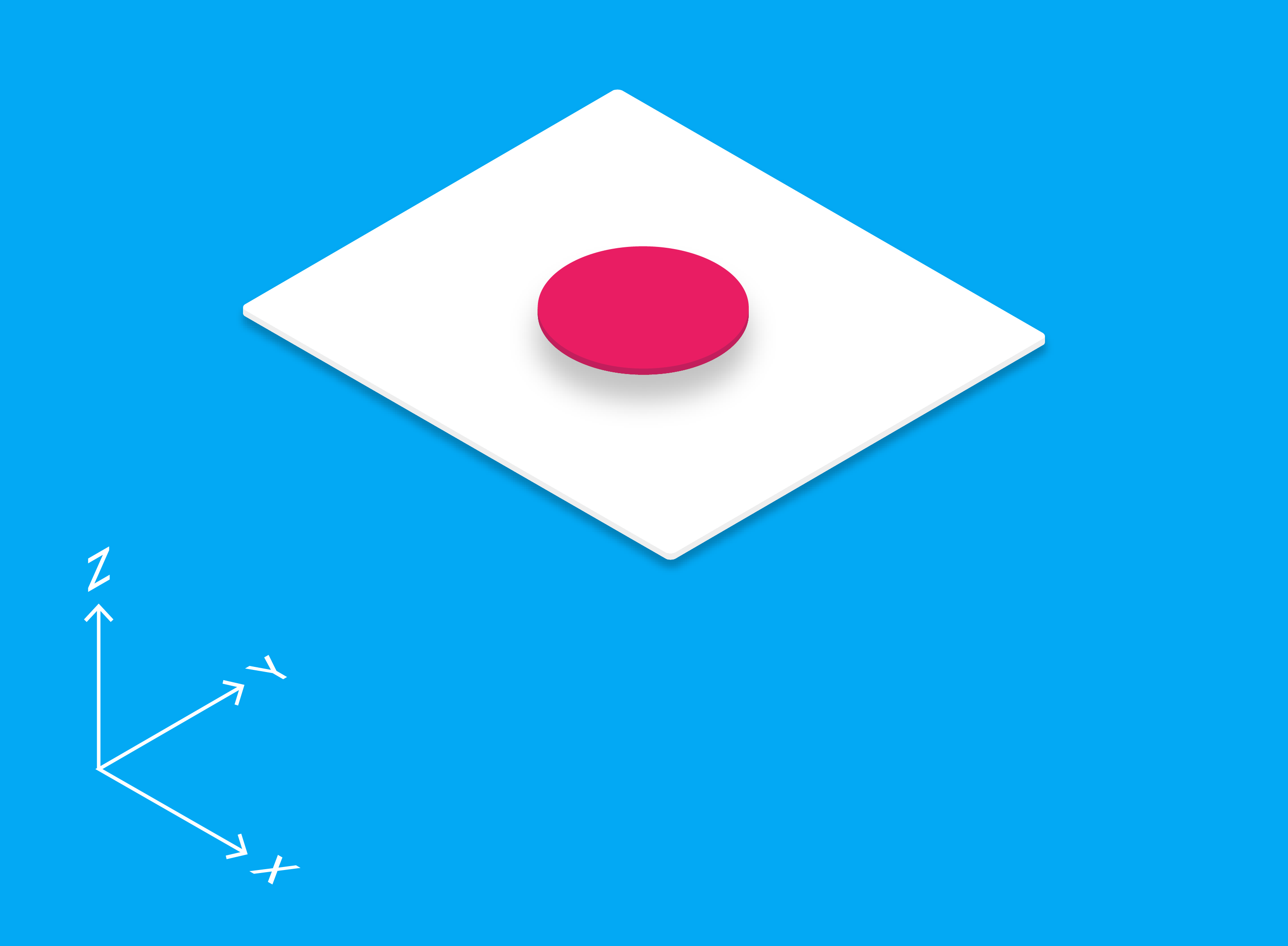
Le Material Design s'inscrit dans un environnement en trois dimensions.
Tous ses éléments sont solides, non pliables et possèdent :
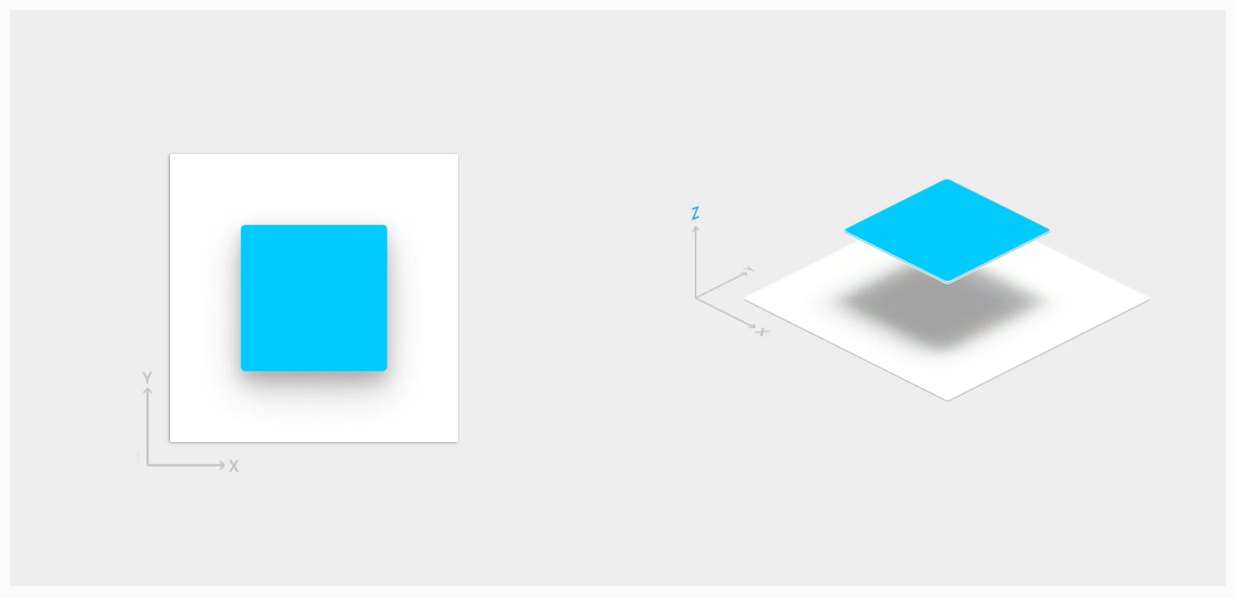
3 axes : x (ou abscisse), y (ou ordonnée), z (hauteur) ;
une épaisseur standard de 1 pixel.

Dans l'environnement du Material Design, un effet de lumière éclaire la "scène" et permet de dessiner une perspective cohérente grâce aux effets d'ombres directionnelles.
Lorsque les équipes de Google ont travaillé sur la conception de l'icône de Gmail en Material Design,
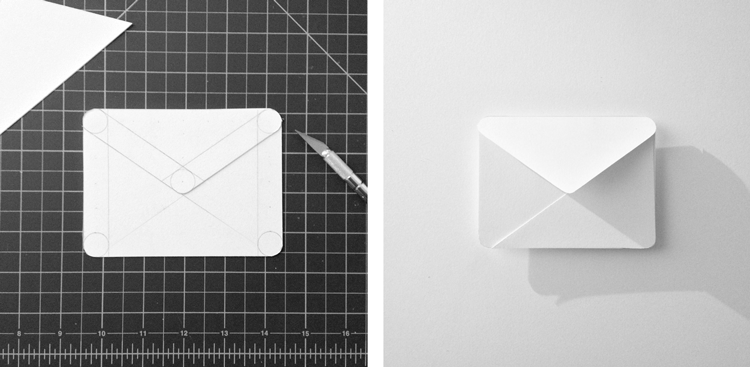
elles ont d'abord réalisé un prototype en papier,
puis, l'ont éclairé pour étudier comment se comportait la lumière sur le papier :

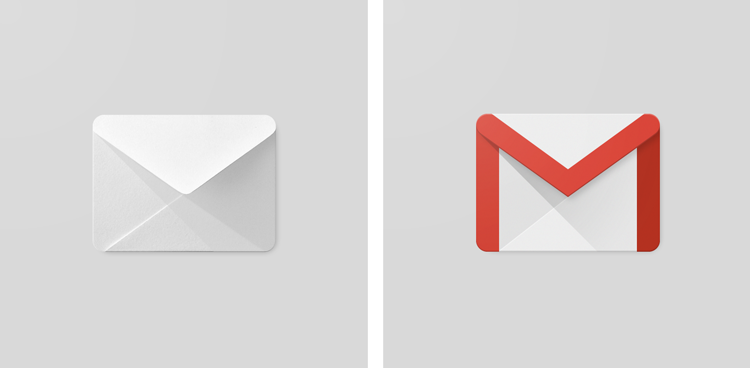
Sur cette base, elles ont conçu la maquette graphique de cette icône mythique, pilote et représentante du Material Design :

Respectez les perspectives
Variation des axes x et y mais épaisseur uniforme
Un objet peut s'élever dans l'espace (monter), s'agrandir en largeur et en longueur, mais son épaisseur ne peut pas varier (elle reste toujours à 1 pixel).

Ombre projetée
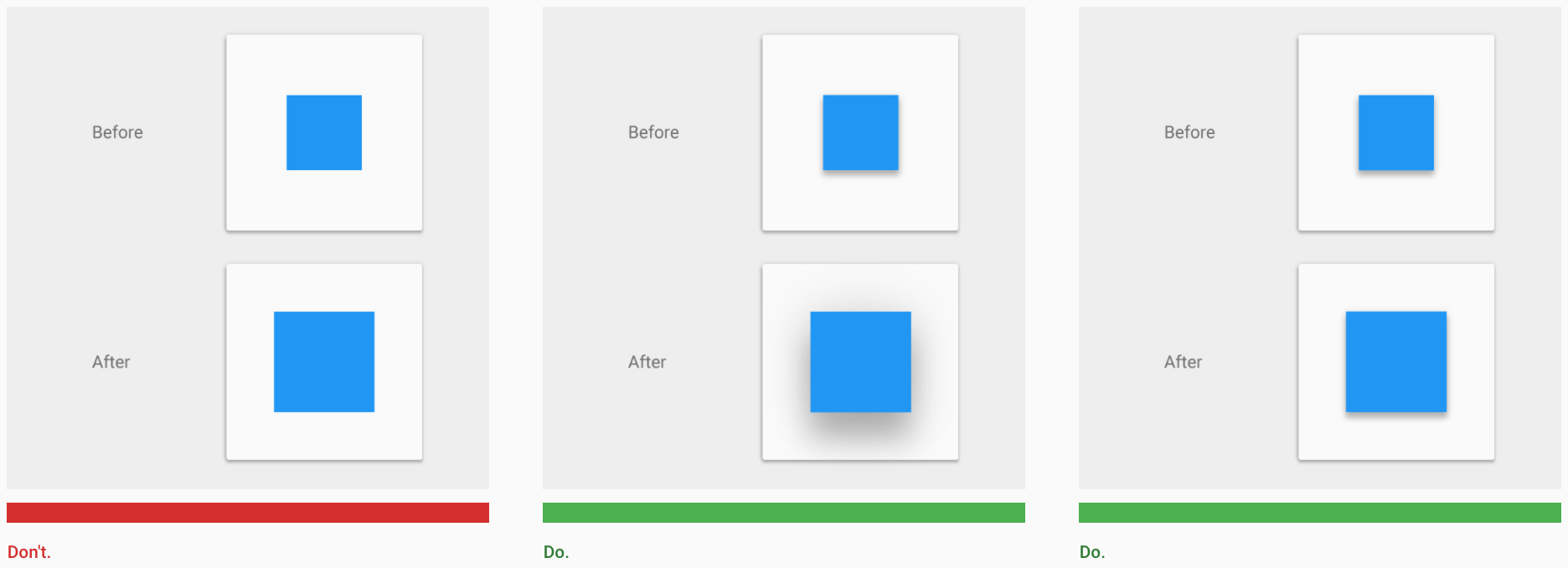
La distance de l'ombre d'un objet varie en fonction de son élévation : cela permet à l'utilisateur de percevoir si un objet se situe par dessus un autre et s'il est plus ou moins haut dans l'espace.

Plus un objet est haut dans l'espace, plus il attire l'attention : il sera donc perçu comme important.
C'est souvent utilisé dans le cadre des boutons et appels à l'action.
Contenu d'un objet
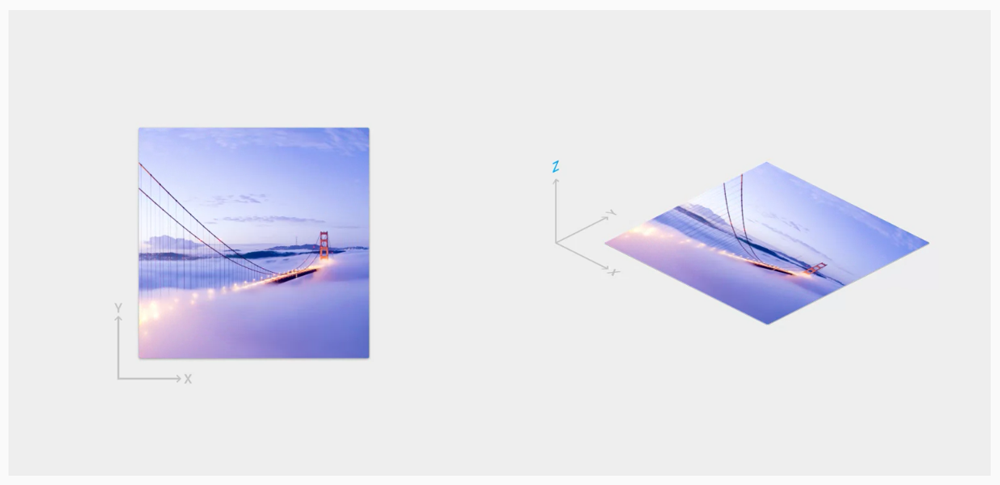
Si du contenu (image, couleur…) est ajouté à un objet, il n'augmente pas son épaisseur de base.

Transformez et déplacez les objets
La mutation des formes
La dimension d'un objet peut varier (soit parce qu'il s'agrandit ou rétrécit, soit parce qu'il s'élève ou s'abaisse)

Plusieurs objets peuvent fusionner pour devenir un seul objet.
Lorsqu'un objet a été divisé, il peut se "réparer".
Un objet peut bouger, apparaitre et disparaitre.
Le niveau d'élévation
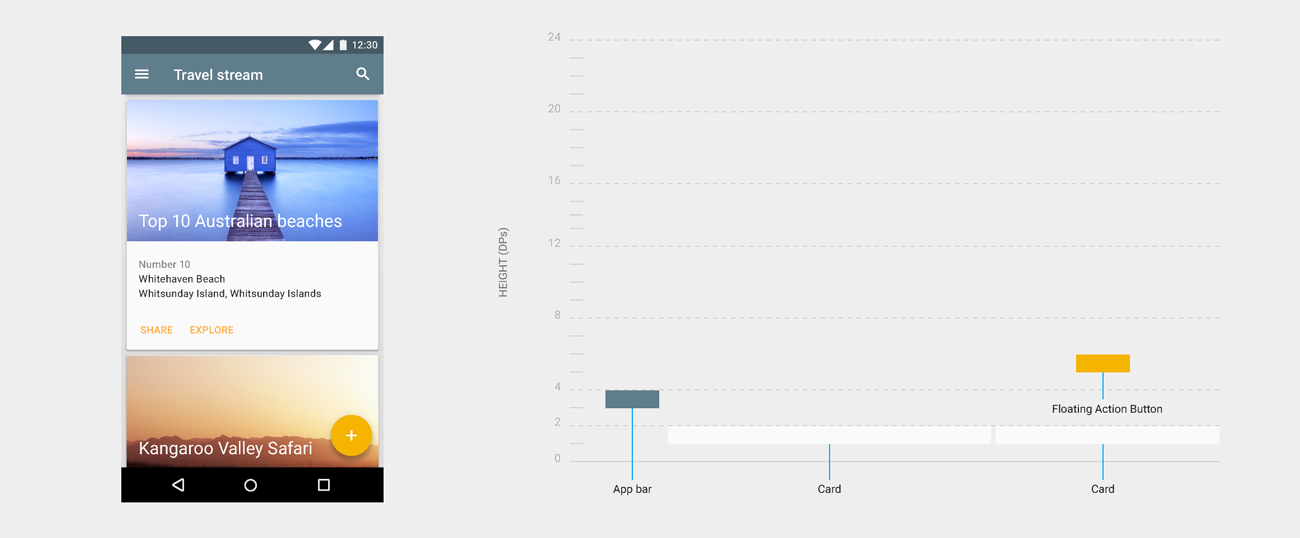
Les objets ont différents niveaux d'élévation dans l'espace.

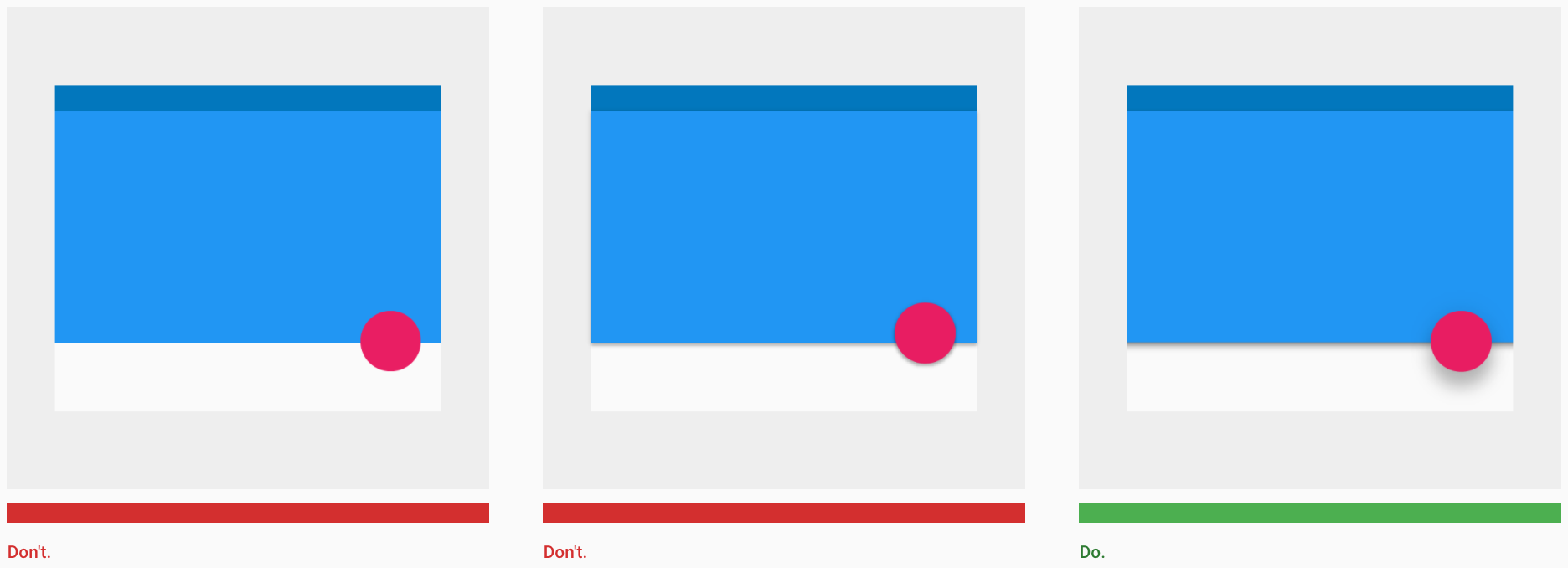
C'est notamment la distance de l'ombre des objets qui permet à l'oeil de percevoir la différence de niveaux d'élévation des objets.

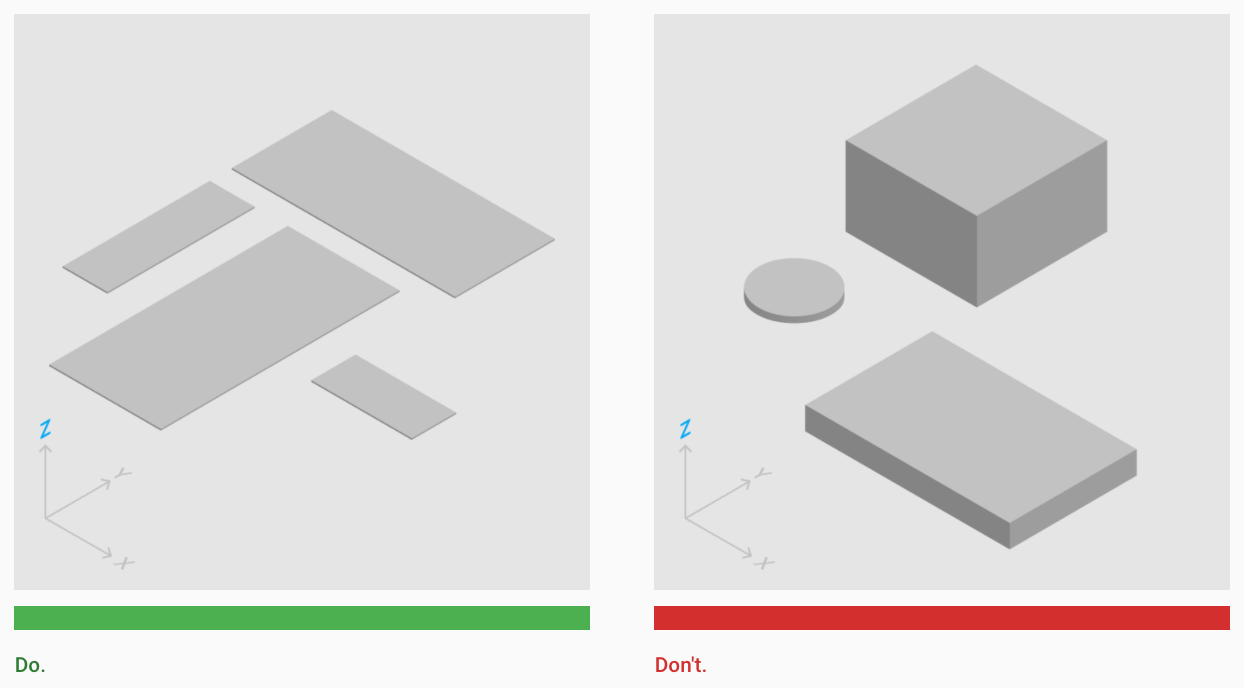
Dans cet exemple de ce qu'il faut faire et ne pas faire, on voit clairement que le bouton "flottant" rose fait passer le message :
"Je suis un bouton, appuie-moi dessus pour accomplir une action".
Mais je vous vois venir (j'ai eu le même réflexe au début), vous vous dites :
"Impossible d'apprendre tout cela par coeur ou alors de faire des allers-retours incessants sur le manifeste pour vérifier que l'on respecte bien la charte…" 😅
Certes.
Mais pas d'inquiétude ! Il y a de nombreux outils à utiliser qui feront ce travail pour vous. N'essayez donc pas de retenir toutes les règles jusqu'à la plus petite ; sauf si vous êtes absolument fan désormais… 🤓
