Vous devez notamment le rendre accessible pour les personnes qui ont une vue amoindrie par exemple.
Si vous vous posiez la question du "pourquoi"… : Le guide du Material Design vous répondra que rendre un produit accessible (à toute sorte de handicap), c'est :
la bonne chose à faire,
un moyen d'augmenter également l'usabilité pour tous les utilisateurs, même ceux sans handicap particulier.
Faites bon usage des couleurs
Le contraste entre deux couleurs
Assurez-vous d'utiliser des couleurs (principale et de saillance) qui ont suffisamment de contraste pour qu'on les distingue et parvienne à repérer les éléments de navigation et d'interaction.
Ne restez pas dans des tons trop similaires, appartenant à la même teinte.
Le changement de couleur
Une couleur peut changer pour indiquer l'état d'un élément d'UI (un bouton appuyé ou non).
→ Vous trouverez un exemple ici.
Les associations de couleurs
Google met à disposition un outil, le Color Tool pour tester en direct l'association des couleurs entre elles sur une maquette vierge.
En plus, cet outil vous permet de vérifier le niveau d'accessibilité des couleurs.
Rendez lisible le texte
La couleur du texte
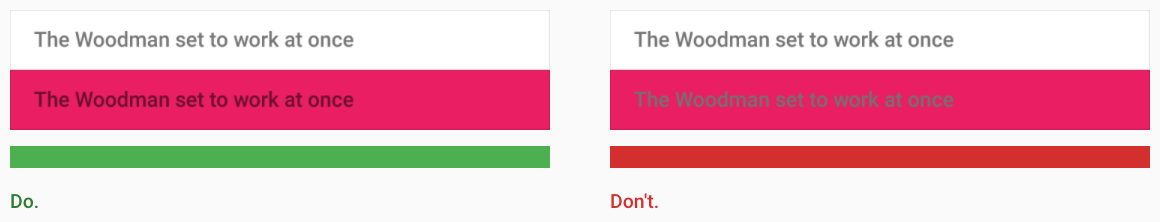
Un texte sombre par dessus un arrière-plan de couleur n'est pas toujours bien visible.

Les deux phrases sur fond blanc ont l'air de la même couleur… En réalité la première (à gauche) est légèrement plus sombre de base mais également plus transparente, ce qui fait qu'elle apparait quasiment de la même couleur que celle de droite.
Le résultat est sans appel : sur le fond rose, le texte de gauche (qui a un niveau d'opacité plus faible) est beaucoup plus lisible que le gris de la phrase de droite.
Comment cela se fait-il ?
Et bien le texte qui est légèrement transparent, laisse du rose apparaitre en fond, ce qui le fonce un peu et lui permet d'être lisible au contraire du texte de droite.
Pour appliquer cette technique sur les fonds clairs ou colorés, il suffit de suivre les niveau d'opacité suivant :
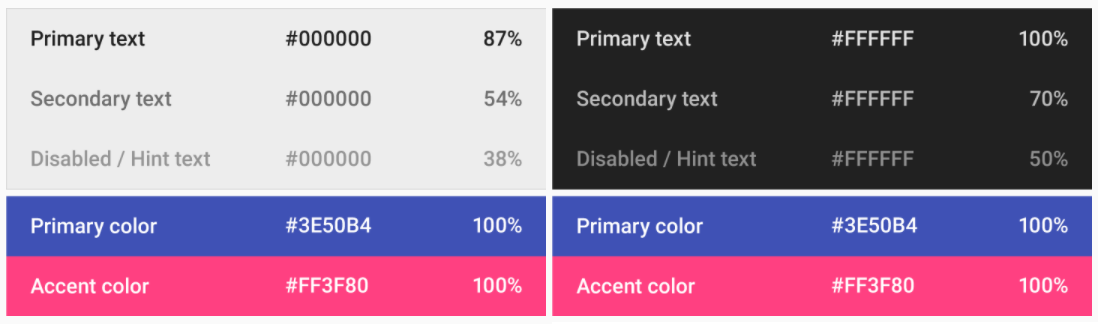
Le texte le plus important a une opacité de 87%.
Le texte secondaire, qui se situe plus bas, hiérarchiquement parlant, a une opacité de 54%.
Le texte "indice" (ou texte pré-rempli comme vous pouvez en trouver dans des champs de texte) + le texte "grisé" (= non "cliquable") sont beaucoup plus transparents et ont une opacité de 38%.
Cela diffère légèrement lorsque le fond est sombre et le texte est blanc :

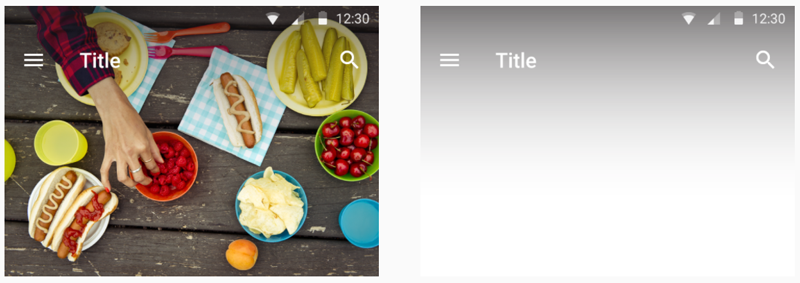
Le texte en association avec des images
Si vous utilisez des images en association avec du texte, il suffit d'insérer entre les deux un ombrage léger pour faire ressortir le texte de manière lisible :

Le style d'écriture et le ton
Faites des phrases succinctes (les plus courtes possibles) et faciles à lire. Allez droit au but et ne cherchez pas à compliquer les choses.
Même chose pour le texte des boutons d'ailleurs : un ou deux mots maximum par bouton.
Cela concerne également la ponctuation : supprimez le point à la fin d'un titre ou dans un bouton et évitez de mettre des points d'exclamation (cela donne l'impression que le texte est crié ou agressif.) En revanche, respectez la ponctuation habituelle dans les paragraphes de texte.
Utilisez du vocabulaire simple que tout le monde peut comprendre. Evitez donc le vocabulaire technique, ou jargon professionnel. Par exemple, lors du chargement d'une vidéo, ne dîtes pas "Mise en tampon", mais plutôt "Chargement".
Pour les chiffres : écrivez-les en chiffres et non en toutes lettres : "Vous avez 3 messages"
Aussi, adressez-vous à l'utilisateur :
soit en utilisant la 1e personne du singulier : "Je clique", "Mon compte", "Mes favoris"
soit en utilisant la 2e personne du pluriel : "Cliquez", "Votre compte", "Vos favoris"
Et restez cohérent d'un bout à l'autre de votre produit, ne changez pas de pronom en cours de route !
Améliorez le confort
Le tactile et le padding
Rendez "cliquable" ce qui doit l'être : une icône peut être de 24 sur 24px, il doit y a une marge invisible qui représente une surface tactile de 48 sur 48px.
La disposition du contenu
Restez dans la "thumb zone" ("zone du pouce" et placez au mieux le contenu d'interaction ("cliquable") dans la zone balayée par le pouce sur l'écran de smartphone.
Utilisez des boites de dialogues pour confirmer des actions (= Sauvegarder, Annuler, Supprimer…).
La hiérarchie de l'information
Tout produit web, responsive et mobile doit permettre à l'utilisateur se savoir/sentir où il se situe. Le design doit distiller une idée de la hiérarchie de l'information et guider le regard vers ce qu'il faut voir.
Pour ce faire, vous pouvez :
faire varier la graisse ou la taille de police, indiquant par là même qu'il s'agit d'un titre, d'un simple paragraphe, d'un mot-clé… ;
disposez un seul bouton flottant par page : cela vous oblige à identifier la fonctionnalité la plus essentielle de la page ;
conservez les acquis : le titre d'une page, l'icône de menu sont en haut de la page, le bouton flottant est sur la droite pour être accessible facilement avec le pouce de la main droite.
