Sachez qu'un produit web peut (et doit) évoluer
Lorsque l'on dit qu'on livre "le produit final", ce n'est pas tout à fait vrai.
Cela dit, il faut bien livrer le produit à un moment donné… Et, on peut dire qu'un produit web est "terminé" lorsque :
Et, on peut dire qu'un produit web est "terminé" lorsque :
il a passé des tests d'usabilité (= il ne cause pas de problème dans son utilisation),
il est graphiquement abouti (= il respecte une charte graphique et correspond à l'univers associé)
il permet à l'utilisateur de faire ce pour quoi il est fait (= il est fonctionnel).
Ensuite, il pourra toujours évoluer, mais au moins la base est là.
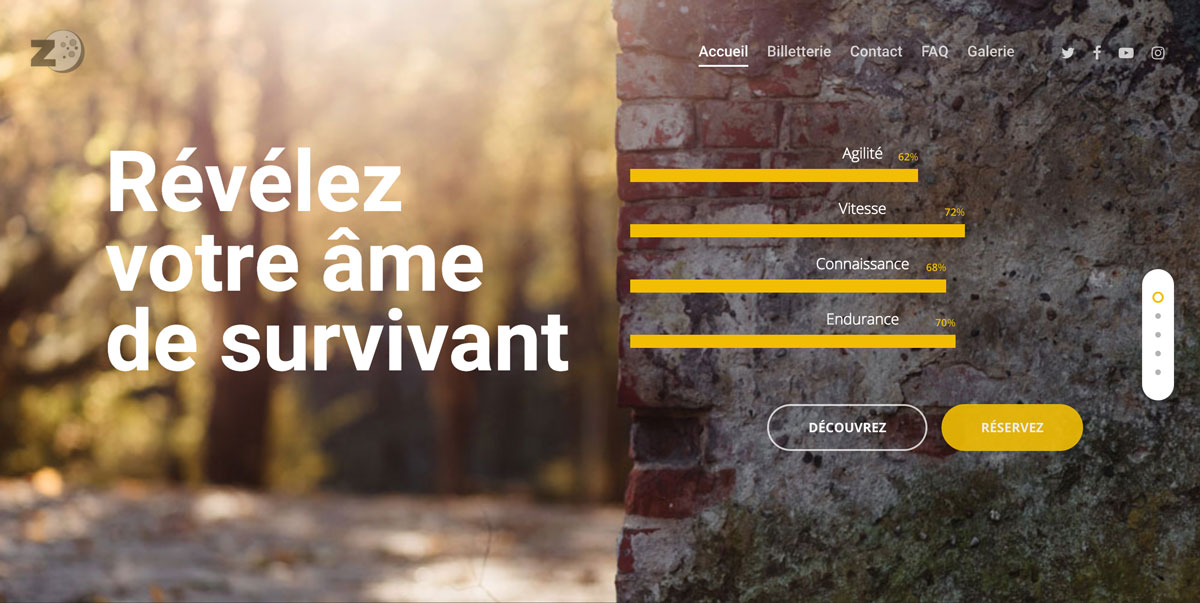
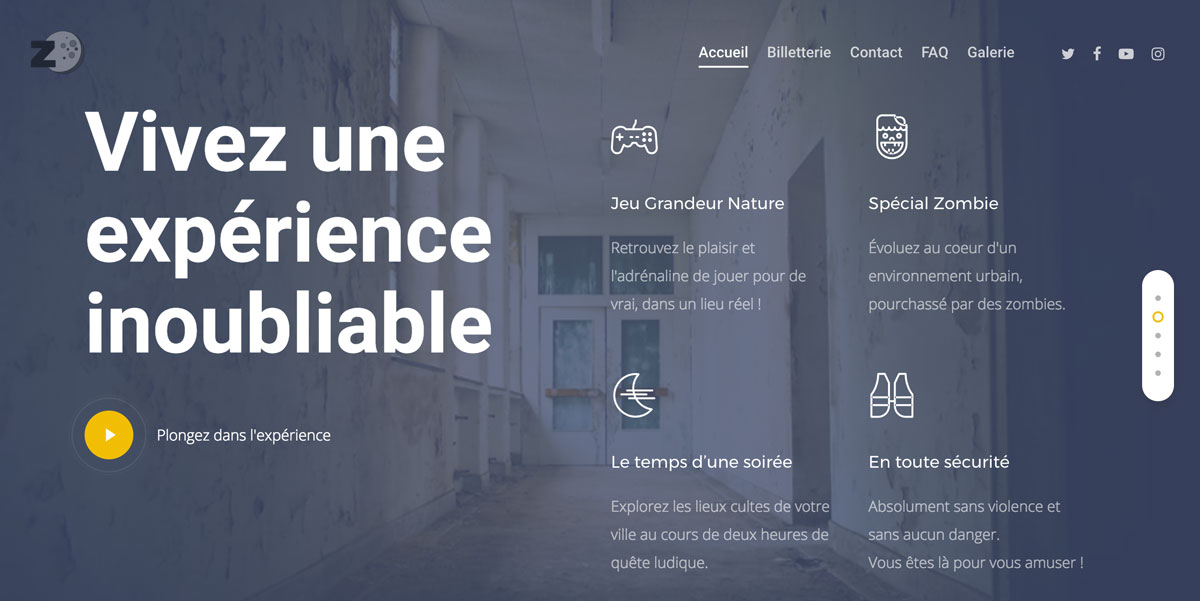
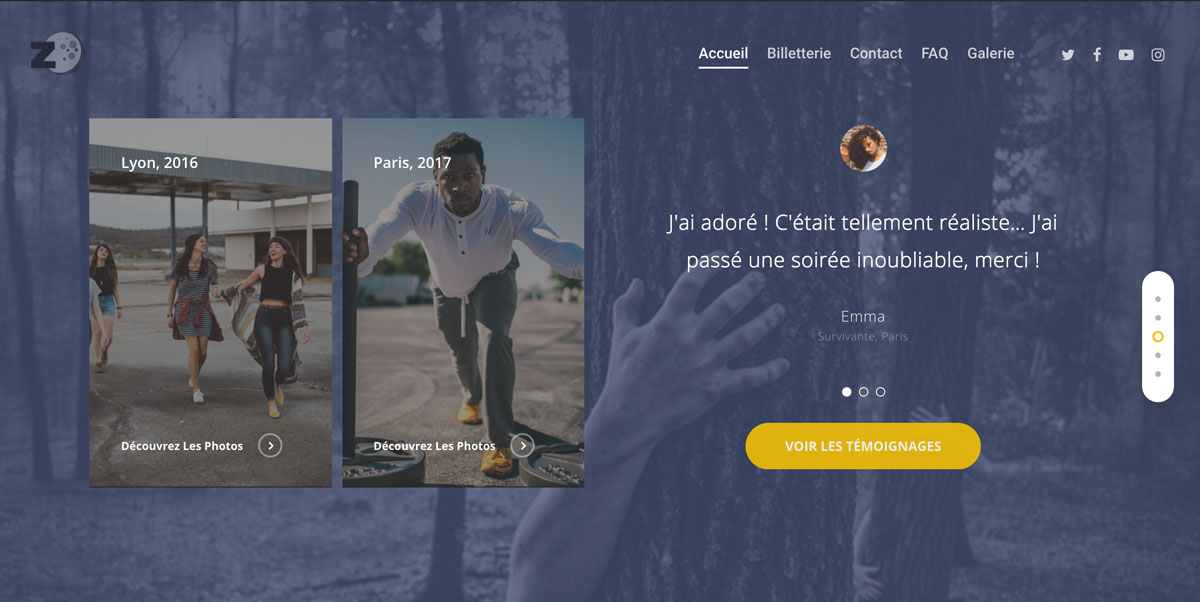
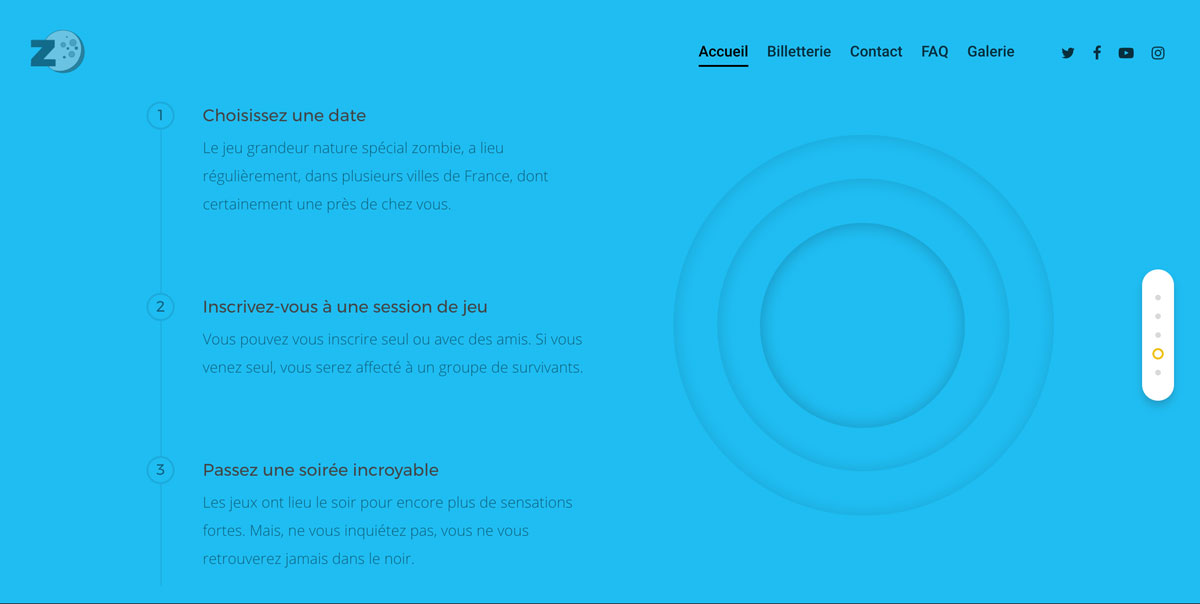
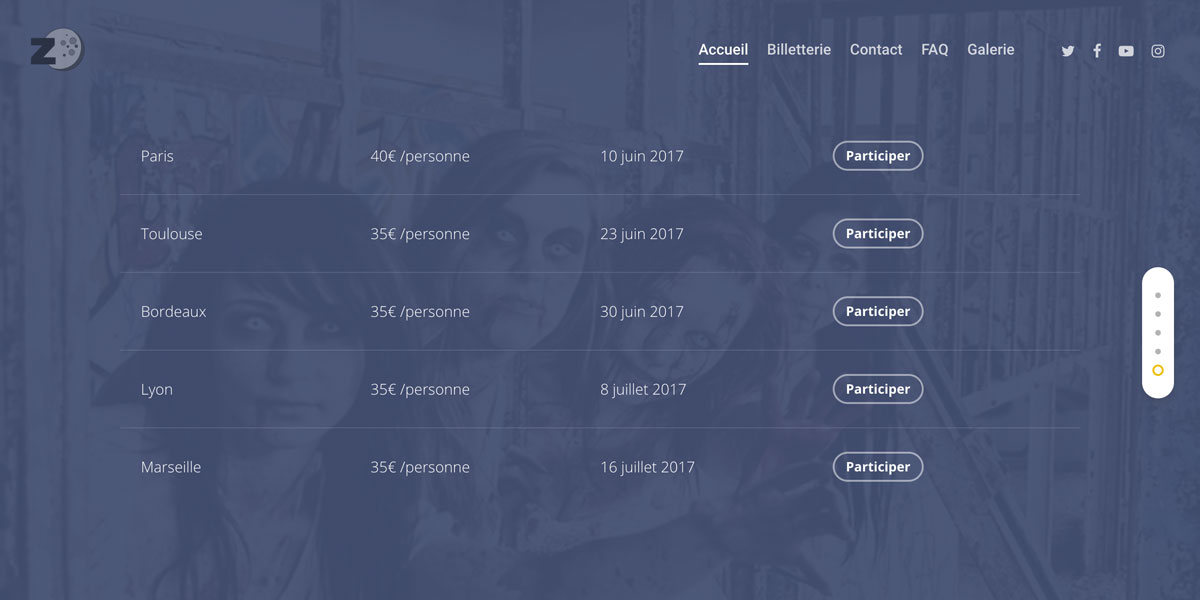
Voici les différentes sections du site web Zombie Party réalisé pour ce cours :





Fournissez à votre client les bases d'une ligne graphique à tenir
On ne vous demande pas forcément un document de 50 pages…

…mais une base solide sur laquelle le client et éventuellement ses potentiels futurs prestataires peuvent s'appuyer.
Cette base doit contenir au moins :
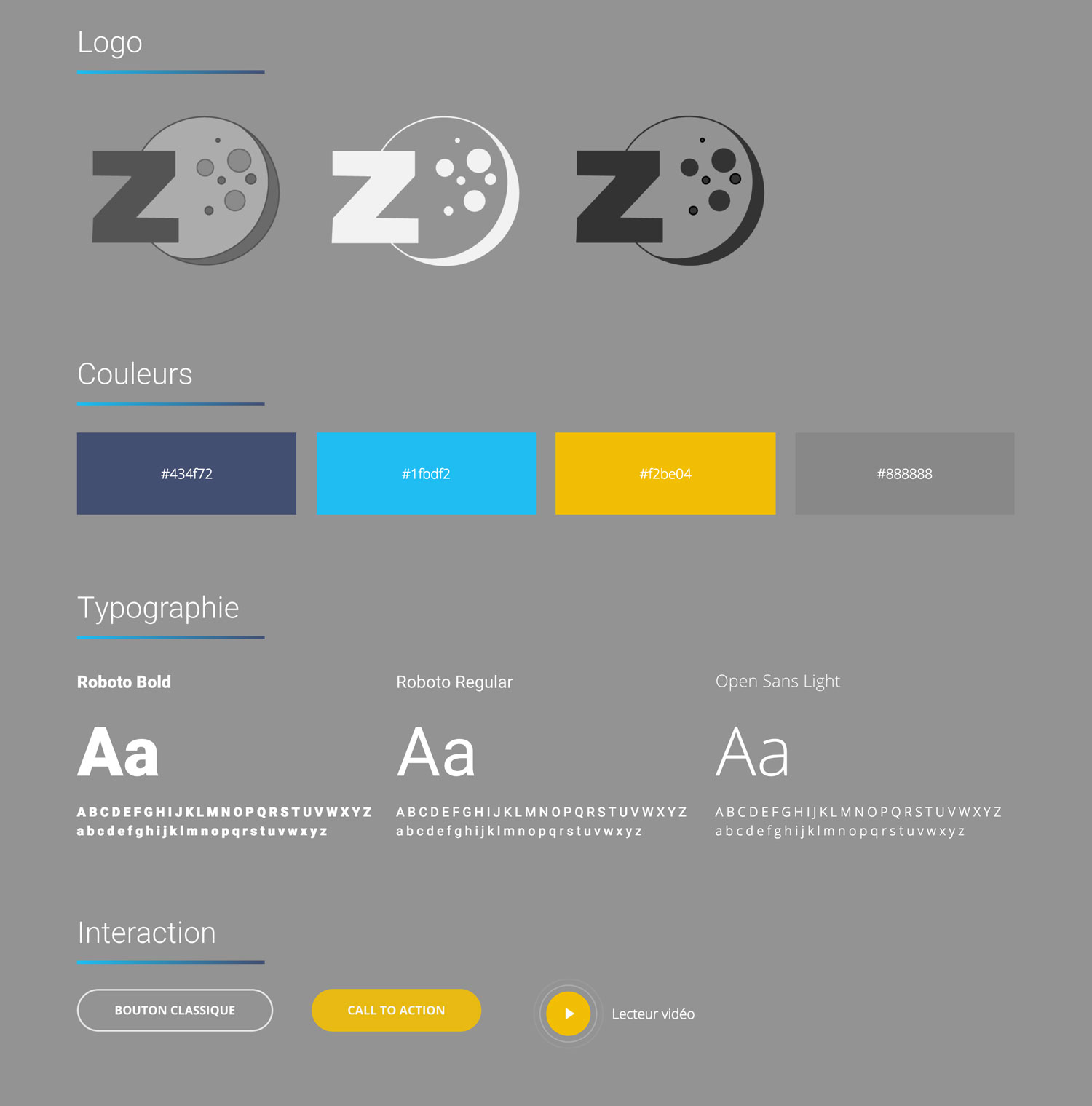
les différents usages du logo (version originale + version blanc + version noir ; voire des versions dans d'autres couleurs s'il en existe et si une déclinaison est utilisée sur les réseaux sociaux) ;
la palette des couleurs (dont la couleur de "salience" en anglais = "couleur de saillance" ou "couleur de prépondérance" en français. Il s'agit de la couleur qui ressort et qui désigne généralement les points d'interaction sur un produit web, les boutons notamment ;
la typographie utilisée avec les différentes graisses. Je ne l'ai pas explicité dans ma charte graphique, mais c'est conseillé de préciser les différentes fontes en fonction des niveaux de titre.
À ce minimum vous pouvez ajouter d'autres éléments, comme les points d'interaction et leurs effets.
Dans la charte graphique de Zombie Party, j'ai intégré les points d'interaction : les formes des boutons et leurs effets au passage de la souris.
J'en suis restée à une présentation minimaliste, mais vous pouvez aller plus loin si cela est pertinent par rapport au produit web sur lequel vous aurez travaillé.
Vous pouvez également intégrer l'usage de l'image de marque sur les réseaux sociaux (les photos de profils des différents comptes existants, la forme des visuels utilisés dans les publications par exemple).
Pour mémo, retrouvez ci-dessous la charte graphique de Zombie Party, que j'ai d'ailleurs créée en page web, afin de fournir un site tout-en-un mais aussi de visualiser les effets des points d'interaction :

Ce n'est pas une norme (de donner une charte graphique web), c'est seulement que j'aime bien ; et vous pouvez faire comme bon vous semble, à vous de voir. Un document PDF est très bien en l'occurrence.
