Grâce à AutoLayout, nous avons réussi à définir des contraintes pour que notre application s'affiche correctement sur toutes les tailles d'iPhone en mode portrait. Et le résultat est superbe ! Bravo !
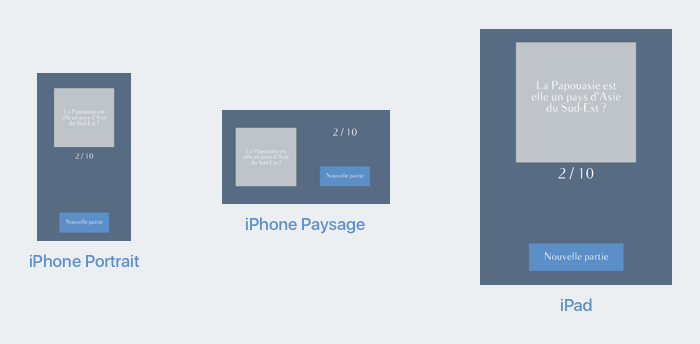
Mais nous n'avons pas fait tout le travail ! En effet, notre designer a prévu des designs bien précis, notamment pour le mode paysage de l'iPhone et pour l'iPad.

Et dans cette partie, nous allons utiliser les catégories de tailles pour respecter ce design.
Observez les limites d'AutoLayout
En reprenant le projet OpenQuizz à partir de la version final_stackviews, si on met l'iPhone 8 Plus en mode paysage, on se rend compte que le design ne correspond pas à ce qui a été prévu par notre designer. Tout est toujours affiché de manière verticale, et on ne profite pas judicieusement de l’espace horizontal mis à disposition...

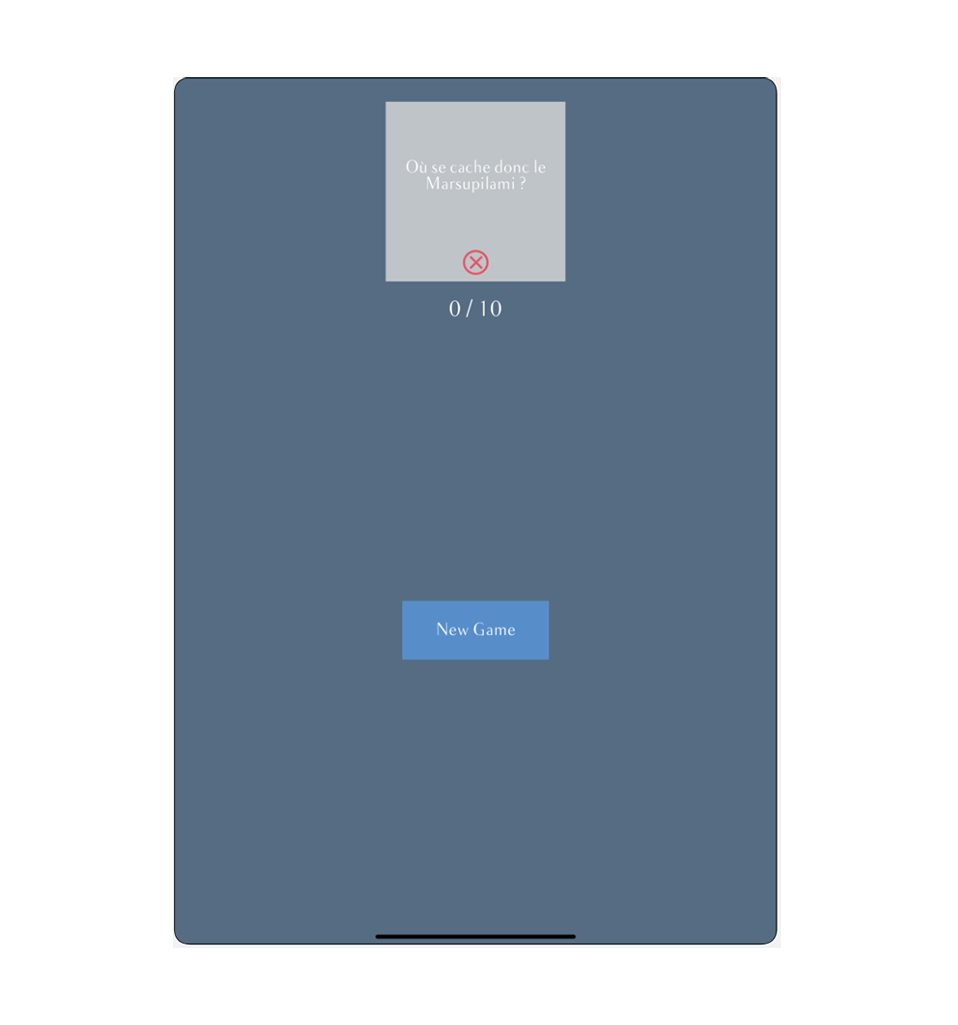
De la même manière, si on essaye d'afficher notre interface au format iPad, tout paraît trop petit dans cette grande interface.

Pour adapter une interface, vous savez qu'il faut utiliser AutoLayout. Le problème, c'est qu'avec AutoLayout, les contraintes sont toujours les mêmes. Par exemple, nous avons défini une contrainte qui dit que le score est toujours en dessous de la question. Mais le design prévu dans l'orientation paysage positionne le score à droite de la question. Il faut donc pouvoir faire varier nos contraintes.
Appréhendez les catégories de tailles
Pour pouvoir faire varier nos contraintes, Apple aurait pu nous proposer une variation par taille d'écran. Il y a 12 tailles et deux orientations, donc on peut faire une variation spécifique de l'interface à chaque fois. Mais 24 variations à faire dans le storyboard, ça fait beaucoup ! :waw:
À la place, Apple propose quatre catégories de tailles (en anglais Size Classes). Comme le nom l'indique, cela permet de travailler sur plusieurs tailles à la fois en les regroupant en catégories.
Pour chaque catégorie, nous pouvons créer une interface complètement différente : changer la taille d'un composant, modifier les contraintes, changer une couleur et même ajouter ou supprimer une vue ! Les catégories peuvent être complètement indépendantes les unes des autres. C'est cela qui va nous permettre d'avoir une disposition différente de nos vues entre le mode paysage et le mode portrait de l'iPhone, par exemple.
Pour faire ces catégories, Apple propose deux paramètres : largeur (width) et hauteur (height). Pour chacun de ces deux paramètres, il y a deux valeurs :
Compact : lorsque la largeur (ou la hauteur) est petite.
Regular : lorsque la largeur (ou la hauteur) est grande.
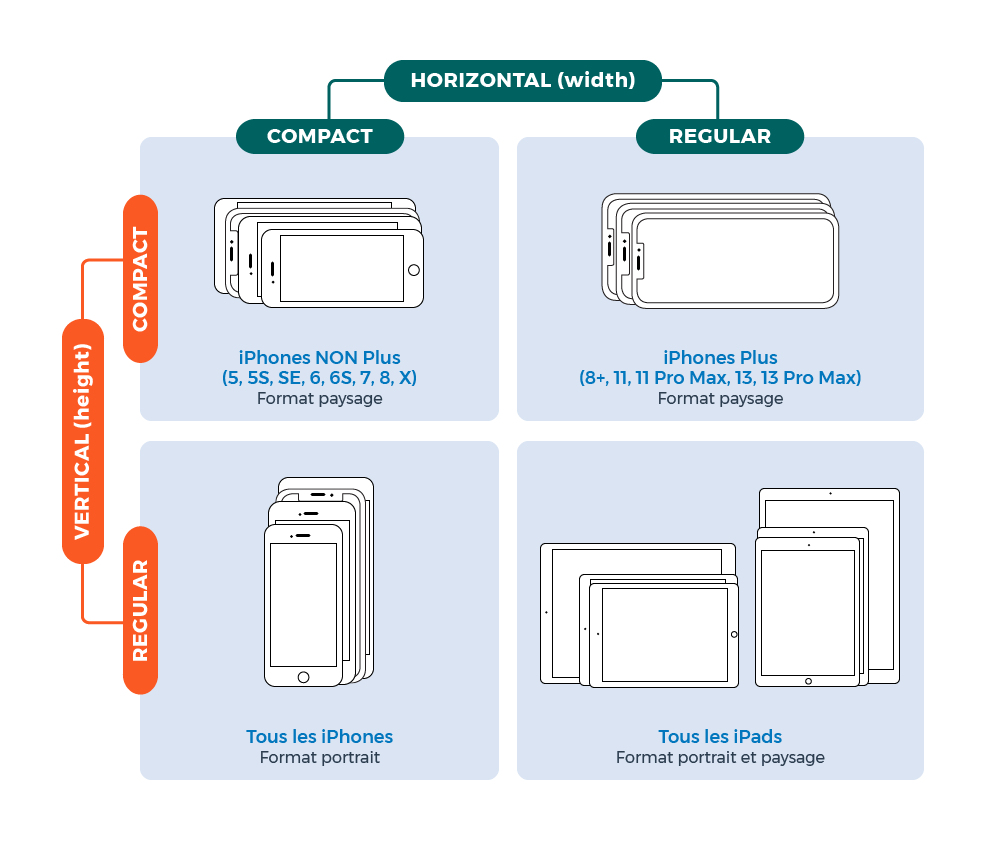
Avec ces deux paramètres et ces deux valeurs, Apple a construit la classification suivante :

On peut noter quelques points :
Tous les iPads sont dans la catégorie (Regular, Regular), quelle que soit leur orientation.
Tous les iPhones sont dans la catégorie (Compact, Regular) en mode portrait.
Tous les iPhones SAUF les grands iPhones ( 8+, 11, 11 Pro Max, 13, 13 Pro Max) sont dans la catégorie (Compact, Compact) en mode paysage.
Avec ces catégories, nous allons pouvoir modifier notre interface en fonction du type d'appareil (iPhone ou iPad) et de l'orientation (Paysage ou Portrait).
En résumé
Les catégories de tailles permettent de créer des interfaces différentes pour chaque catégorie.
Il y a quatre catégories différentes organisées avec deux paramètres, largeur et hauteur, qui ont chacun deux valeurs, compact ou regular.
Dans le chapitre suivant, nous allons voir comment les utiliser dans le storyboard pour adapter notre interface au mode paysage.
