Plusieurs techniques peuvent être utilisées pour créer des wireframes. Découvrons-les dans ce chapitre.
Créez des wireframes papier
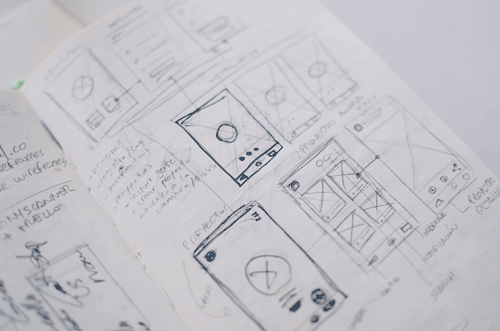
Il est temps, à présent, de commencer à réaliser les wireframes de votre service. Comme je le disais précédemment, vous pouvez réaliser des maquettes sous la forme de croquis en utilisant, si vous le souhaitez, des modèles d’interfaces pour vous aider. Faire des wireframes papier présente un avantage : cela permet de générer des idées rapidement, que vous pourrez affiner au fur et à mesure de manière très rapide. Cela va donc vous permettre de commencer à poser les principes de vos écrans.
Dessiner permet également de visualiser rapidement ce que vous avez en tête et de vérifier si vos idées sont intéressantes ou pas.
Bien évidemment, le niveau de fidélité de vos maquettes sera bas, car vous ne pouvez pas dessiner tous les contenus de manière très détaillée, mais ce n’est pas important. Vous aurez le temps d’affiner vos propositions en utilisant des logiciels spécialisés.
Pendant cette étape, vous allez principalement travailler le zoning de vos écrans, c’est-à-dire la répartition et l’organisation de vos contenus.
Munissez-vous d’une feuille blanche et d'un feutre noir, c’est parti ! 🖊

Si vraiment vous n’êtes pas à l’aise, il existe un site uistencils.com sur lequel vous pouvez acheter des accessoires qui vont vous aider à faire vos croquis.

Créez des wireframes dans des logiciels adaptés
Un niveau de fidélité moyen et haut
Une fois que vos intentions sont claires, vous allez peaufiner davantage vos wireframes et les réaliser grâce à un logiciel spécifique (dans un plan de travail). Les plus connus et utilisés par les designers sont Sketch, pour ceux qui travaillent sur Mac, et Adobe Xd, car vous pouvez aussi travailler la partie prototypage dans ces mêmes logiciels. Ceux-ci sont très complets.
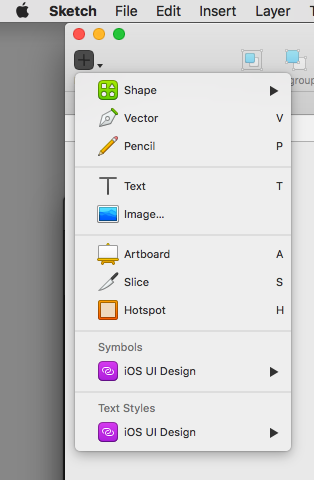
Dans Sketch, vous allez :
créer un nouveau fichier ;
cliquer sur Insert puis > Artboard.

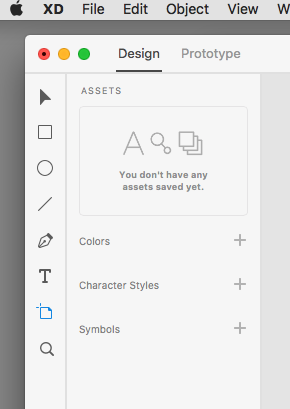
Dans Adobe Xd, vous allez :
choisir la résolution de votre écran ;
vous pouvez ajouter des Artboard également via une icône.

N’oubliez pas, comme nous l’avons dit dans le chapitre précédent : les wireframes sont des maquettes filaires sans couleurs. Mais ceux que vous allez réaliser dans un logiciel seront plus détaillés que vos intentions papier qui sont davantage focalisées sur le zoning. N'hésitez donc pas à utiliser des contenus réels.
Pour vous aider à formaliser vos idées, vous pouvez vous aider de ressources disponibles pour réaliser vos wireframes. Sur Adobe Xd, vous pouvez télécharger un kit d’assets graphiques nommé Wires qui propose des éléments par type de contenu.

Vous pourrez choisir plusieurs représentations pour :
la barre de navigation ;
le footer ;
des contenus sous forme de cartes/vignettes ;
éléments de formulaire ;
etc.
Le kit est disponible pour une conception desktop et mobile.
Sur Sketch, vous avez également accès à différents assets disponibles : Assets iOS & Android, Material Design, etc., via les sites :
Système de grille et responsive design
Je vous conseille d’utiliser un système de grille pour réaliser vos wireframes.
Une grille se compose de plusieurs colonnes qui vont vous servir à organiser les éléments de votre interface de manière cohérente. Généralement, on a une grille de 12 colonnes pour une résolution desktop et une grille à 6 colonnes pour un affichage mobile.
Vous allez représenter vos wireframes dans un logiciel spécifique (Sketch, Adobe Xd, etc.). L’interface que vous allez représenter doit être accessible depuis plusieurs devices (mobile, desktop, tablette, etc.) et donc plusieurs résolutions. Vous allez donc devoir faire du responsive design. L’approche responsive, c’est l’adaptation de l’interface à différents écrans que vous ciblez : cela peut concerner un site web, un mobile, une tablette, une montre connectée, etc.
Aujourd’hui, il est indispensable de prendre cet aspect en compte lorsque vous concevez une interface accessible depuis plusieurs écrans. Il existe tellement de tailles d’écrans que l'on ne peut plus prendre en compte uniquement les formats traditionnels comme le format 1 024 × 768 px.
Il faut également penser à l’expérience que vous proposez en fonction du support pour que celle-ci soit pertinente et cohérente pour l’utilisateur. D’ailleurs, vous avez peut-être remarqué que certains services ne proposent pas les mêmes fonctionnalités lorsqu'ils sont utilisés sur le web ou sur le mobile. C’est normal ! Les contextes d’usage et les besoins de vos utilisateurs cibles ne sont certainement pas les mêmes selon les différents supports. C’est pour cette raison que vous devez revoir pas mal de choses quand vous faites du responsive design. Réfléchissez à l’expérience utilisateur multi-écrans.
Généralement, vous devez commencer à représenter vos écrans en commençant par le support le plus petit et donc le plus complexe et contraignant pour la conception. Si vous faites un site web qui s’adapte à différents résolutions et devices, vous devez commencer par concevoir votre UX en pensant au support mobile. Vous serez donc plus limité(e) pour organiser vos contenus. C’est ce que l’on appelle l’approche mobile first !
Une fois que vous aurez réalisé la plus petite surface, vous allez faire la plus grande et vérifier la faisabilité de vos propositions sur des versions intermédiaires.
Vous pouvez également consulter des guidelines comme celui du Material Design qui vous donnera des règles à respecter.
Si vous utilisez Sketch, vous pouvez installer un plugin qui se nomme Anima pour gérer le responsive. Anima vous permet de travailler sur un seul Artboard (plan de travail) qui adapte votre design en fonction de la taille. Vous pouvez aller jusqu’à la publication de votre site en HTML. Intéressant, non ? 😀
En résumé
Les wireframes peuvent avoir différents niveaux de fidélité. À vous de choisir leur représentation en fonction de ce que vous souhaitez montrer. Pour une organisation de contenus, vous pouvez opter pour le support papier, puis passer sur un logiciel adapté pour les détailler davantage et ajouter du contenu plus réaliste. Quelle que soit la représentation retenue, n’oubliez pas de prévoir des étapes d’itérations avec votre équipe projet pour vous assurer que vos wireframes reflètent bien les solutions envisagées en atelier(s) d’idéation.
