Réaliser un prototype passe par plusieurs étapes. Nous allons les découvrir dans ce chapitre.
Déterminez le storyboard
Vous venez de concevoir les écrans clés de votre service/produit en wireframes. Vous souhaitez maintenant transformer vos écrans en prototype cliquable.
Un prototype cliquable est construit à partir d’écrans statiques reliés par des interactions. La première étape, avant de passer au prototypage, est de travailler sur le storyboard du service, autrement dit sur l’ensemble des étapes parcourues par l’utilisateur. Il s’agit d’un scénario qui va déterminer les actions phares et les différents écrans que vous allez devoir décliner à partir de vos wireframes.
Dans l’étape précédente, celle des wireframes, vous n’aviez travaillé que les écrans types (les écrans clés) de votre service en vous focalisant sur l’architecture de l’information, la répartition des contenus et le zoning global. Le but était de garder une cohérence sur l’ensemble des écrans principaux.
Déclinez les écrans
Un prototype est très utile pour mettre en place des tests utilisateurs. Cela permet de visualiser plus facilement le service, d’en faire l’expérience et d’évaluer le parcours utilisateur. Pour ces raisons, il est conseillé de décliner les écrans de votre service en travaillant également les aspects de l'UI (l’interface utilisateur). Il s’agit de l’univers graphique, de l’identité du service (la direction artistique), plus précisément des icônes, des textes, de la navigation, des éléments d’interaction, etc. Encore une fois, il est plus facile de se projeter dans le service si ces éléments sont travaillés pour en faire un prototype et d’avoir un niveau de fidélité plus élevé que pour ceux des wireframes.
Pour réaliser l’étape de l'UI, vous pouvez continuer à travailler sur les mêmes logiciels que ceux que vous avez précédemment utilisés pour faire vos wireframes : Sketch ou Adobe Xd. Tout peut se faire dans le même fichier, même le prototypage, dont nous allons parler.
Créez des interactions
Une fois que vous aurez réalisé tous les écrans nécessaires, vous allez créer l’enchaînement de vos écrans en choisissant des interactions. Sachez qu’il existe plusieurs outils pour le faire :
Sketch / Adobe Xd vous proposent de gérer la partie prototypage et de créer des liens entre vos écrans.
InVision est un service en ligne gratuit (mais avec une limitation du nombre de prototypes en version gratuite) qui vous permet de gérer les interactions et l’enchaînement de vos écrans. Si vous avez réalisé vos écrans sur Sketch, il est indispensable d’installer le plugin Craft vous permettant de synchroniser vos écrans dans InVision, ce qui est très utile si vous mettez à jour régulièrement votre prototype.
D’autres outils de prototypage peuvent être cités, comme Principle, Marvel, Flinto (uniquement pour du prototypage mobile).
Il en existe d'autres qui sont gratuits et sans limite du nombre de prototypes, comme Presentator et Evrybo.
Prenez quelques minutes pour réfléchir à différentes interactions que vous pourriez intégrer dans un prototype. Cela vous sera utilise pour l'activité à la fin de cette partie.
InVision
Je vous propose de regarder plus en détail le fonctionnement d'InVision. Vous allez commencer par créer un compte à l’aide d’une adresse mail. Pour information, l’outil est gratuit, mais avec une limitation du nombre de prototypes.
Vous allez ensuite créer un nouveau prototype.

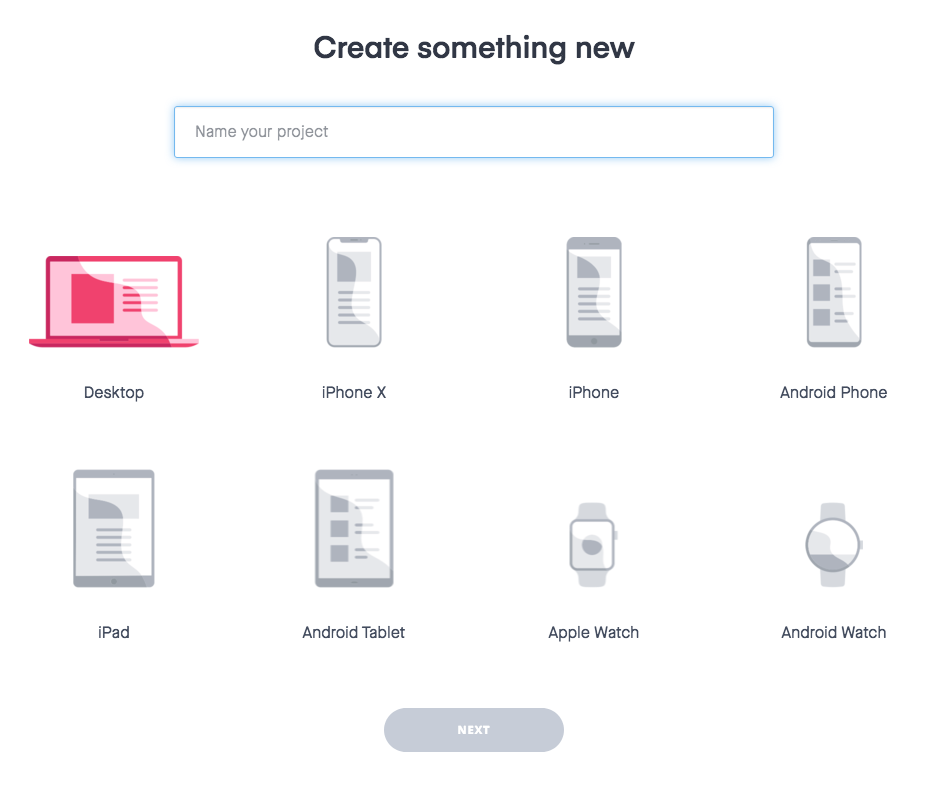
L'étape 2 consiste à choisir le type du prototype et à ajouter un nom au projet.

Voici les choix disponibles :
Desktop
iPhone X
iPhone
Android Phone
iPad
Android Tablet
Apple Watch
Android Watch
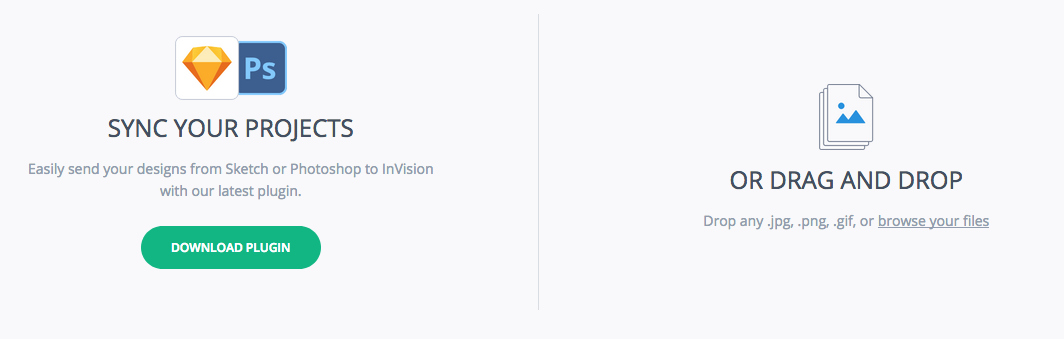
La 3e étape consiste à ajouter les écrans de votre prototype. Vous pouvez le faire de 2 manières différentes :
soit vous pouvez synchroniser vos écrans avec InVision en utilisant le plugin Craft depuis Sketch ou Photoshop ;
soit vous pouvez importer ou glisser/déposer vos exports .jpg /.png/.gif dans InVision.

Quand tous vos écrans seront importés dans InVision, vous allez pouvoir les lier entre eux en créant des interactions.
Pour un prototype desktop : vous pouvez ajouter un effet hover (affichage en survol) ou ajouter un lien vers un écran au clic sur une zone que vous allez déterminer.
Pour un prototype mobile : vous pouvez ajouter plusieurs types d’interactions en fonction du geste (swipe / tap, etc.), et choisir la transition entre les écrans (push/ slide, etc.).
Si vous utilisez le logiciel Sketch et le plugin Craft, voici un court résumé de leurs avantages :
l’accès à une bibliothèque qui permet de générer du contenu pour tout type de data (textes, photos...) ;
l’accès à la fonctionnalité « Duplicate » qui permet d’automatiser la duplication de contenu ;
l’accès à iStock et à GettyImages ;
faire du prototypage et faire de la synchronisation avec InVision, comme nous l’avons déjà dit.
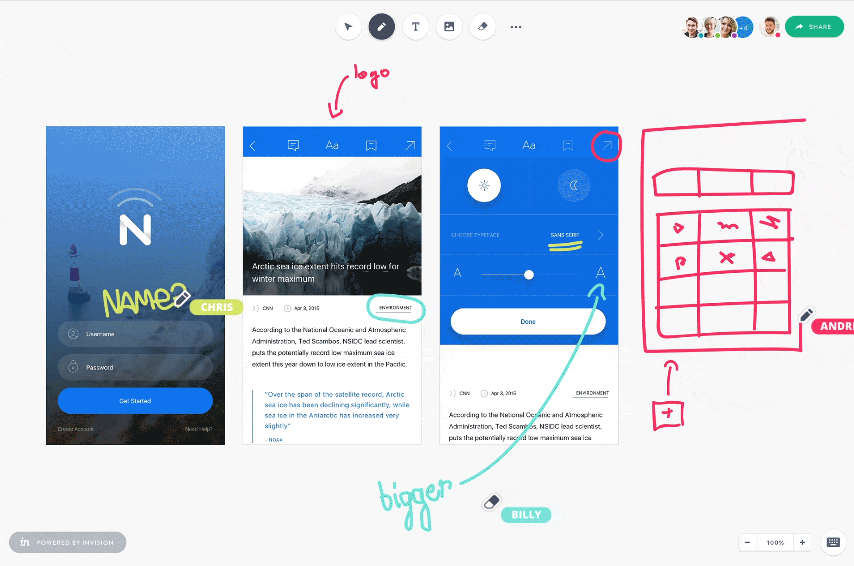
Enfin, dernier point : Craft favorise l’aspect collaboratif grâce à l’export de vos écrans sur un tableau blanc en ligne (l’outil s’appelle Freehand). Vous pourrez inviter vos collaborateurs pour qu’ils puissent faire des retours sous la forme de notes, dessins, flèches, etc., sans être obligés d’utiliser Sketch. Vous aurez alors accès à l’ensemble des retours faits par vos collaborateurs et vous pourrez les prendre en compte pour modifier vos écrans.

En résumé
Sketch est un outil très intéressant, car il permet de gérer à la fois les wireframes, maquettes graphiques (avec exports de SVG, assets graphiques pour développeurs, etc.) et prototypes dans le même fichier. En installant le plugin Craft, vous pourrez aussi bénéficier d’autres fonctionnalités importantes, comme notamment la visualisation des contributions des collaborateurs invités dans votre projet (Freehand). Un vrai gain de temps et d’efficacité qui en fait un outil incontournable !
