
Les outils clients que nous avons vus à l’étape précédente ne sont pas suffisants : pour certains critères, nous allons recourir à des services en ligne. Là encore, nous allons vous donner des exemples de chacun, mais vous pourrez les remplacer par des équivalents plus à votre goût si vous le souhaitez.
Deux outils de ce type vous seront nécessaires : un validateur de code et un outil donnant accès aux entêtes HTTP.
Sachez bien utiliser le validateur HTML
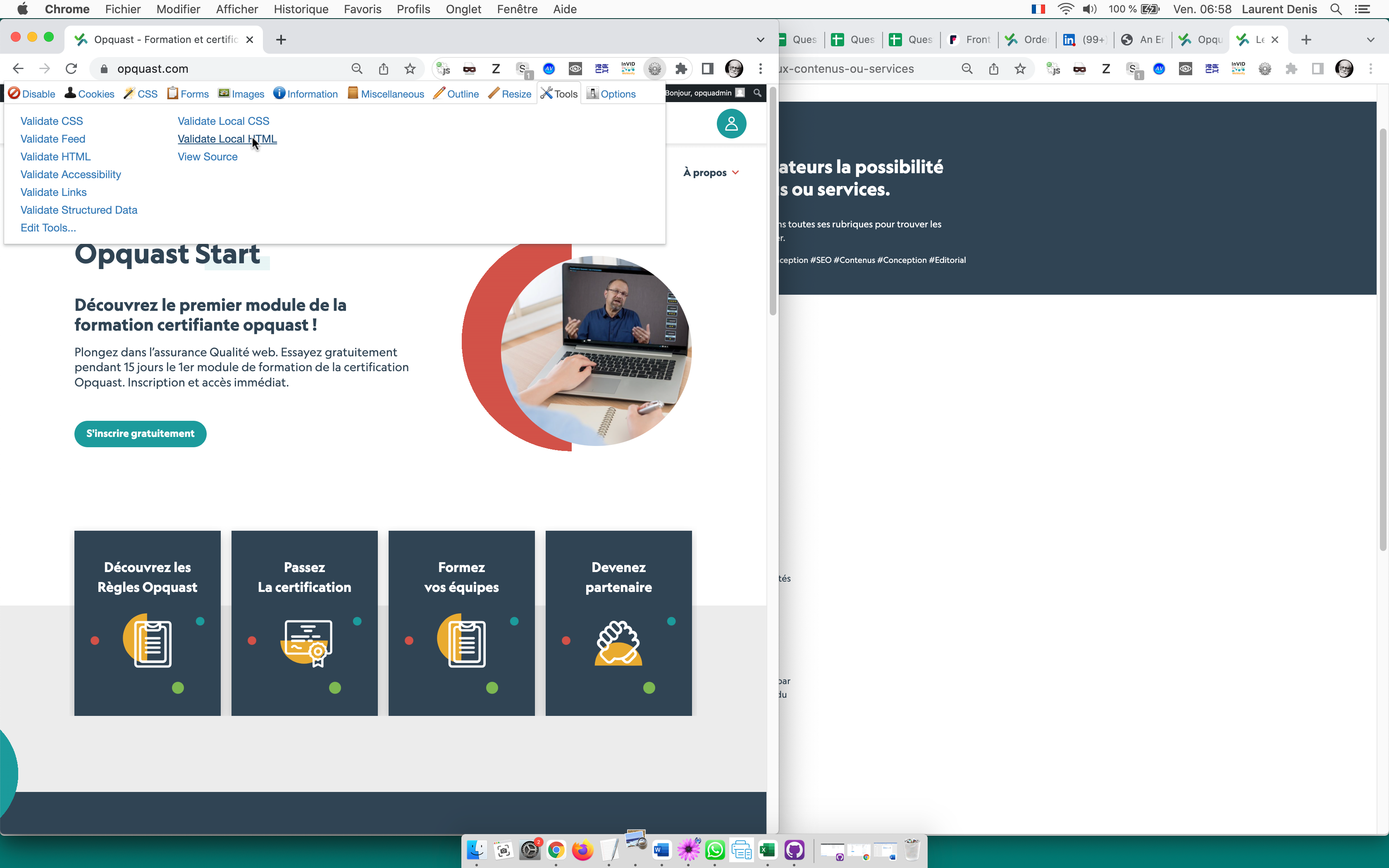
Le premier outil est incontournable : c’est le validateur HTML, qui vérifie la conformité du code source de la page aux standards HTML. Nous allons prendre celui du W3C.
Mais rassurez-vous, vous allez l’utiliser ici de manière plus ciblée, pour deux choses essentiellement :
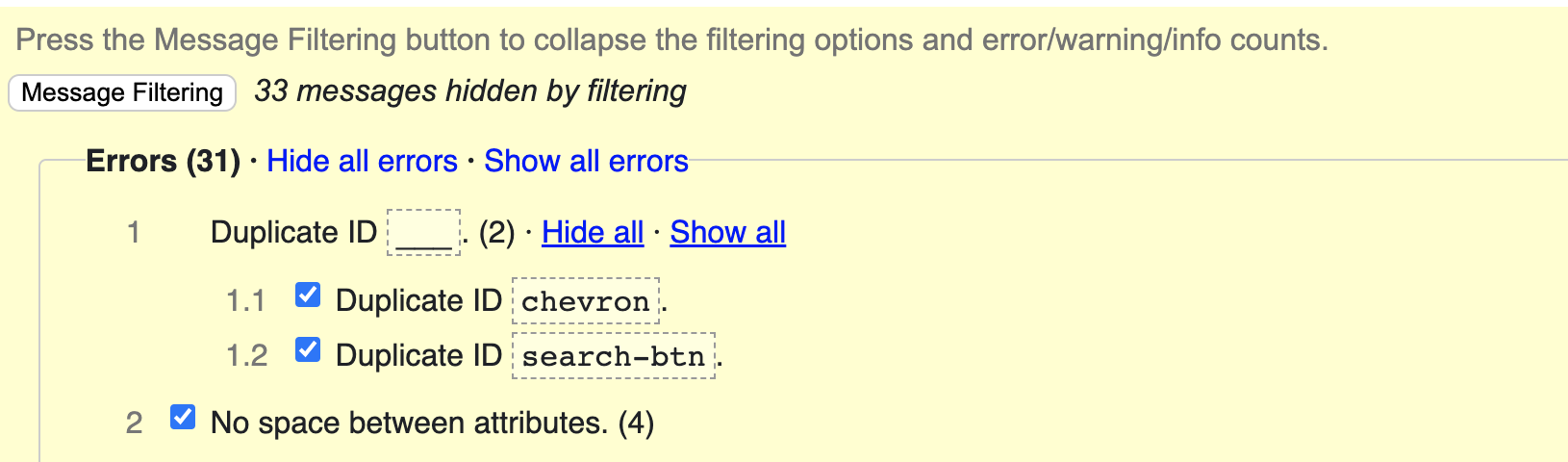
Traiter la règle n° 229 qui concerne les identifiants HTML (qui doivent être uniques dans chaque page).
Identifier rapidement les images n’ayant pas de code d’alternative textuelle (règles n° 111, 112 et 113).
Le validateur va vous signaler immédiatement ces deux erreurs. Il s’agit simplement de bien l’utiliser pour les repérer rapidement.


Visualisez les entêtes HTTP
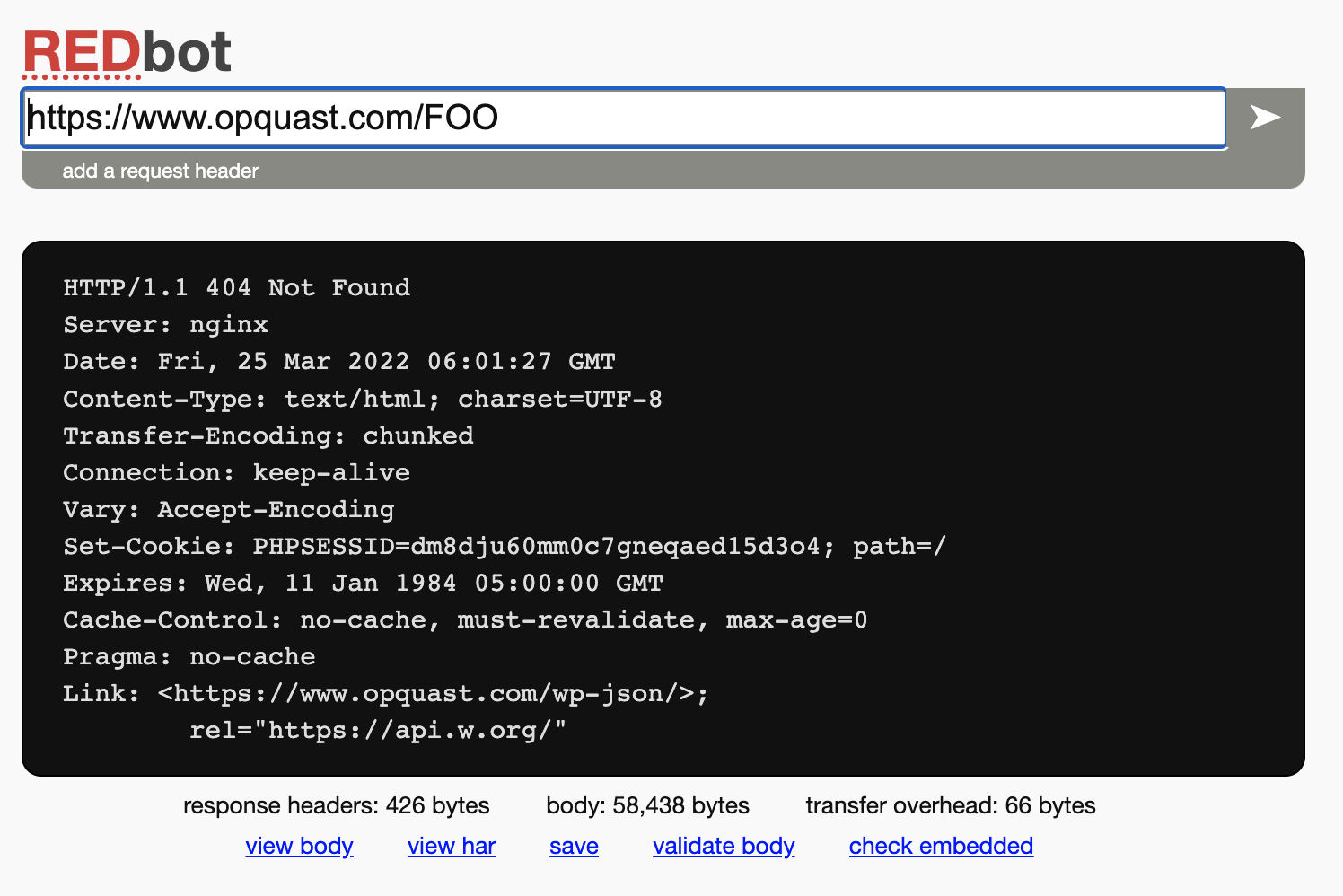
Le second outil en ligne va nous permettre de compléter l’examen des échanges HTTP, pour les critères concernant les pages d’erreurs (règle n° 215) ou encore l’indication du jeu de caractères (règle n° 221). Il s’agit d’un simple outil de visualisation des requêtes HTTP. Nous vous proposons d’utiliser redbot.org, qui a l’avantage de donner des informations d’aide.

En résumé
Il y a de très nombreux services en ligne qui permettent de tester les sites sur de multiples critères de qualité, sécurité, accessibilité, performances, etc. Nous nous concentrons ici sur quelques exemples qui répondent le plus directement possible à vos besoins lors d’un audit Opquast.
Pour ce qui nous concerne ici, le validateur HTML du W3C et le service d’affichage des entêtes HTTP redbot.org répondent à vos besoins immédiats en matière de vérification des règles Opquast. Mais n’hésitez pas à choisir vos propres outils selon vos usages, dès lors qu’ils font le job !
Aussi curieux que cela puisse paraître, et aussi solides soient vos critères et votre référentiel, il y aura toujours des cas limites et des moments où l’auditeur devra décider ce qu’il relève ou pas. Nous allons voir dans le chapitre suivant comment “trancher”.
