Vous devez déterminer des critères utiles avec des valeurs objectives. Les critères étudiés seront bien évidemment définis en fonction de votre projet.
OK, mais en pratique, qu'est-ce que je peux mesurer ?
La présence ou l’absence d’une fonctionnalité
Pour mesurer la présence ou l'absence d’une fonctionnalité, d’un service (ou même d’un contenu..), vous pouvez proposer une évaluation de type 0 ou 1, présent ou absent.
Lorsque vous analyserez les langages et CMS utilisés par la concurrence, vous pourrez indiquer par un "1" les technologies utilisées (PHP et le CMS Drupal), et par un "0" celles qui ne le sont pas (ASP ou Java, notamment).
L'évaluation graduée
Le bon usage d’une fonctionnalité, d’un dispositif, peut s'appuyer sur une évaluation de type 0, 1, 2 ou 3. Pour qu’elle soit utilisable, il vous faudra associer cette échelle à une légende explicite.
Par exemple, vous pourriez associer cette légende :
Valeur | Légende |
0 | Critère absent. |
1 | Critère parfois présent, ou à des endroits différents, ne fonctionne pas ou fonctionne mal, fonctionnement atypique ou déroutant. |
2 | Critère présent, fonctionne normalement, conformément aux attentes. |
3 | Critère présent, mise en valeur spécifique, fonctionnement original améliorant l'expérience habituelle. |
L’attractivité ou le sentiment
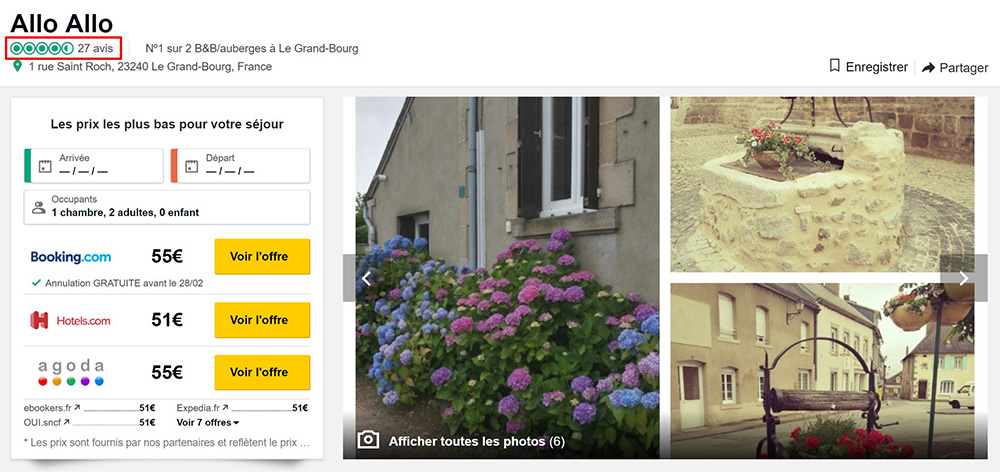
C’est un mode d’évaluation auquel vous êtes sûrement habitué, puisque vous le rencontrez lorsque vous voulez acheter un produit en ligne, ou télécharger une application pour votre téléphone.
Ce sont les fameux « avis », souvent matérialisés, comme dans cet exemple, par une notation allant de 1 à 5.

Dans le même ordre d’idées, vous pourrez également collecter les indicateurs liés aux réseaux sociaux : le nombre de fans ou le nombre d’abonnés.
Retenez les critères les plus pertinents pour votre projet
Sélectionnez uniquement les critères utiles à votre projet. Si vous comptez ouvrir une boutique en ligne, l’analyse des tunnels d’achat de vos concurrents sera essentielle. En revanche, elle ne sera pas du tout pertinente si vous souhaitez simplement mettre en ligne la présentation de votre activité.
Par exemple, voyons quels critères mesurables vous pourriez appliquer à une étude sur les fruits :
Fruit | Printemps | Été | Automne | Hiver | Valeur calorique (pour 100 g) | Teneur en vitamine C (pour 100 g) | Teneur en fibres (pour 100 g) | Évaluation des Français | Couleurs |
Poire |
| x | x | x | 55 kcal | 4,62 mg | 2,9 g | ✅✅✅✅ | Jaune, vert, brun |
Orange | x |
|
| x | 45 kcal | 57 mg | 2,2 g | ✅✅✅ | Orange, rouge |
Pomme | x | x | x | x | 52 kcal | 6,25 mg | 1,4 g | ✅✅✅✅✅ | Jaune, rouge, vert, brun |
Citron | x | x | x | x | 35 kcal | 51 mg | 1,2 g | ✅ | Jaune, vert |
Raisin |
| x | x |
| 70 kcal | 10,8 mg | 1,4 g | ✅✅✅ | Vert, Jaune, rosé, bordeaux |
Pastèque |
| x |
|
| 30 kcal | 9,7 mg | 0,45 g | ✅✅ | Vert, rouge, noir |
Banane | x | x | x | x | 88 kcal | 2,07 mg | 1,9 g | ✅✅✅✅ | Jaune |
Fraise | x |
|
|
| 32 kcal | 67,4 mg | 1,5 g | ✅✅✅✅✅ | Rouge |
Sources pour réaliser mon benchmark :
Date du benchmark : 17/11/2018
J’ai ainsi défini ici des critères explicites (0/1), des indicateurs chiffrés (valeurs numériques fixes, avec leurs unités) et une évaluation « subjective » mais normée.
Réalisez des captures d'écran porteuses de sens
Il est important que votre benchmark soit illustré pour apporter des preuves visuelles de vos analyses, mais attention à mettre des captures d’écran pertinentes.
N’utilisez pas d'images strictement illustratives. Cherchez plutôt à présenter visuellement les informations suivantes :
les éléments immédiatement visibles sur les pages clés ;
les principes de construction des gabarits de pages structurants ;
l’adaptation aux terminaux mobiles ;
la palette de couleurs utilisée.
Utilisez des outils prévus pour les screenshots
Pour vos captures d’écran, je vous conseille d’utiliser :
sur Mac, la capture native cmd + maj + 4 ;
sur Windows,
 + maj + s ;
+ maj + s ;sur Linux, Alt + PrtSc .
Étudiez la responsivité (adaptation mobile)
La responsivité sera bien souvent un enjeu fort pour votre site. On cherchera ici à présenter comment le site s’adapte à une consultation via Smartphone ou tablette.
Identifiez les palettes de couleurs
Pour définir les palettes de couleurs, utilisez un des outils en ligne ci-dessous : ils trouvent la palette utilisée. L'intérêt est d'identifier si une gamme de couleurs est caractéristique d’un secteur.
En résumé
Les mesures doivent être objectives, chiffrées, et ne concerner que des critères en rapport avec les finalités de votre projet.
Veillez à ce que chaque image présentée apporte de la valeur.
L'étude de la responsivité des écrans est pertinente uniquement quand il y a un usage en mobilité.
L'identification des palettes de couleurs de votre concurrence vous permettra de constater si votre secteur a une gamme de couleurs caractéristique.
Vous savez maintenant quoi mesurer, et donner du sens à votre étude. Voyons nos trois axes d’étude : l'analyse concurrentielle, fonctionnelle et technique. 😉
