Il vous faudra quelques outils indispensables pour du développement Angular en toute tranquillité.
Suivez-moi dans l'installation des outils dans le screencast ci-dessous :
Installez Node et npm
Dans ce cours, on utilisera le Node Package Manager, ou npm. Vous pouvez télécharger et installer la version LTS de Node sur https://nodejs.org/fr/, ce qui installera également npm.
Installez le CLI d'Angular
Le CLI (Command Line Interface, ou interface en ligne de commande) d'Angular est un outil indispensable pour créer, gérer et déployer les applications Angular. Installez-le globalement sur votre ordinateur depuis une ligne de commande avec :
npm i -g @angular/cli
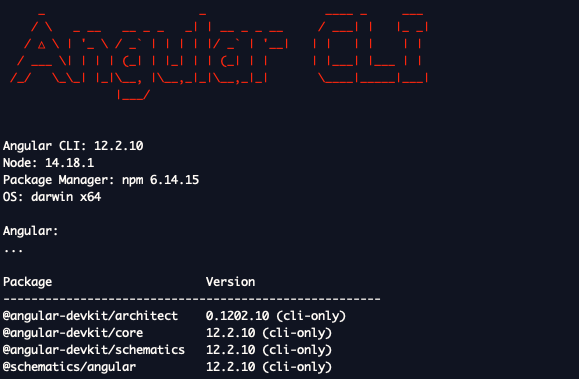
Une fois l'installation terminée, vous pouvez taper :
ng v
pour afficher les détails de la version installée, la commande ng correspondant au CLI d'Angular.

Faites votre choix d'IDE et de navigateur
Je ne rentrerai pas dans la guerre des éditeurs de code ! Utilisez l'éditeur avec lequel vous êtes le plus à l'aise. Si vous utilisez un éditeur simple au lieu d'un IDE, je vous suggère fortement d'essayer un IDE (VS Code est disponible gratuitement), simplement parce que les éditeurs plus avancés proposent des fonctionnalités qui vous faciliteront la vie – l'autocomplétion, la refactorisation automatique, l'intégration Git…
Angular fonctionne sur tous les navigateurs modernes. Dans ce cours, j'utiliserai Chrome pour le développement parce que c'est mon outil habituel. Vous pouvez utiliser le navigateur que vous voulez, tant que vous êtes à l'aise avec ses outils de développeur (console, réseau, inspecteur d'éléments, etc.).
En résumé
Pour installer le CLI d'Angular, il vous faut une version LTS de Node et npm.
On installe le CLI avec la commande
npm i -g @angular/cliOn peut vérifier la version installée du CLI avec
ng v
Dans le prochain chapitre, vous allez vous servir du CLI pour créer votre premier projet Angular. À tout de suite !
