
Analysez la conception des pages
Examinons la conception des pages que nous implémenterons, afin que vous puissiez comprendre comment elles peuvent être décomposées en sections distinctes.
Nous allons commencer par de grands écrans et vous verrez leur évolution pour des écrans réduits (mobiles) plus loin dans ce cours.
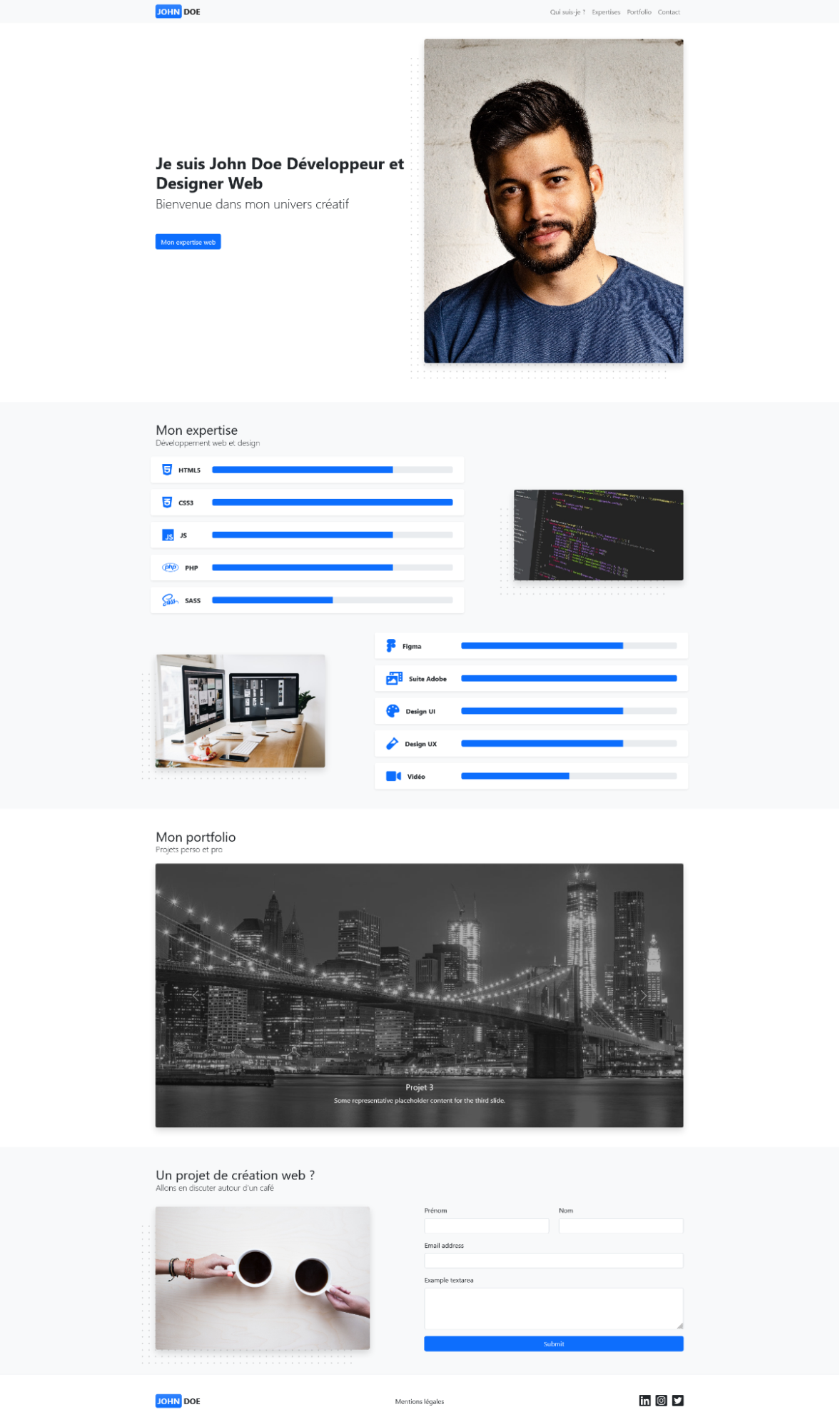
Souvent dans le métier de développeur web, vous recevrez des maquettes de page à intégrer. Dans le cas du projet portfolio, je vous partagerai une image du rendu final.
Voici le visuel que nous allons utiliser pour notre cas fil rouge :

La première chose à faire lorsque l’on réceptionne une maquette, c’est d’identifier les différents éléments qui la composent afin de comprendre la structure globale de la page. Découvrons tout ça ensemble dans le screencast ci-dessous :
En résumé, notre structure est composée de :
un menu ;
une première section de présentation ;
une seconde concernant les compétences techniques ;
une troisième section pour présenter des projets ;
une dernière section avec la possibilité d'une prise de contact ;
un footer.
Tous ces éléments se trouveront dans un conteneur (“container”, en anglais).
Maintenant que nous avons identifié notre structure globale, rendons-nous sur la doc de Bootstrap 5 pour voir quelles parties du framework nous seront utiles pour commencer notre projet.
Familiarisez-vous avec la documentation Bootstrap
Malheureusement pour les moins à l’aise en anglais, la doc Bootstrap 5 n’a pas encore été traduite en français à l’heure où j’écris, donc je vais tenter de vous expliquer au mieux les différents termes utilisés par Bootstrap.
Rendez-vous sur la documentation Bootstrap pour un premier aperçu de la manière dont vous pouvez vous orienter dans vos recherches :
Maintenant que vous savez vous repérer dans la doc de Bootstrap 5, nous allons pouvoir commencer à coder notre portfolio !
En résumé
Avant de se lancer dans l’intégration d’une maquette, il faut toujours prendre le temps de la décomposer (au moins dans sa tête) pour en sortir la structure globale.
La structure globale d’une page est souvent composée de différentes sections (menu, header, contenu, footer, etc.) compartimentées dans un conteneur.
Toujours prendre le temps de lire la documentation d’un nouvel outil avant de commencer à l’utiliser.
Vous savez à quoi ressemblera le site que vous réaliserez, et vous avez pu voir comment la documentation Bootstrap est construite. Dans le chapitre suivant, nous commencerons à créer le site portfolio à l'aide de Bootstrap !
