
Découvrez les formulaires
Les formulaires sont utilisés pour tout ce qui implique une saisie de données de la part des utilisateurs : inscription, connexion, recherche, modification d’informations. Pour permettre à vos visiteurs de vous contacter sur votre portfolio, vous allez à présent créer un prototype de formulaire de contact.

Familiarisons-nous avec la manière de créer des formulaires à l'aide de Bootstrap, afin que vous puissiez réaliser ce prototype.
Commençons par définir les champs dont nous avons besoin :
un nom ;
un prénom ;
un e-mail ;
un message ;
un bouton “Envoyer”.
Comme à notre habitude maintenant, commençons par nous rendre sur la documentation de Bootstrap 5, dans la rubrique “Forms”.
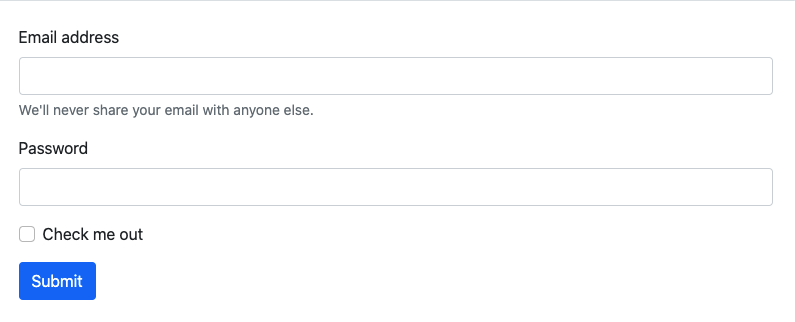
En cliquant sur “Overview”, nous pouvons voir la structure d’un formulaire classique.
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>En laissant volontairement de côté la checkbox , nous observons deux éléments récurrents dans cet exemple : les classes .form-control et .form-label. Ce sont les deux classes qui permettront à nos input d’être mis en page et d'accéder aux affichages alternatifs s’ils sont disabled ou en readonly.
Une autre particularité de la structure du formulaire, c’est la div qui englobe le champ (input + label). Dans l’exemple, on remarque également la classe utilitaire .mb-3 (margin-bottom).
Pour récapituler, notre champ de formulaire :
doit être entouré d’une
div;son input doit avoir la classe
.form-control;son label doit avoir la classe
.form-label.
En respectant cette structure, nous nous assurons du bon affichage de notre champ.
En parcourant la documentation, nous pouvons voir qu’en fonction du type d’input (select, checkbox, range, etc.), la classe associée ainsi que la structure peuvent varier.
Nous pouvons résumer ça avec le tableau que vous trouverez dans ce cours :
Classes | Input |
| text (et ses dérivés, email, password, etc.) textarea |
| select |
| checkbox radio |
| range |
À vous de jouer !
Votre mission pour ce chapitre sera de créer votre formulaire de contact dans la section “Contact” de votre portfolio :
Les champs “Nom” et “Prénom” devront être sur la même ligne.
Les champs “E-mail” et “Message” devront venir l’un en dessous de l’autre.
Le bouton “Envoyer” devra prendre toute la largeur de la ligne.
À vous de structurer votre formulaire et d’utiliser les classes utilitaires qui conviennent. Une fois que vous avez effectué ces modifications, suivez-moi dans le screencast ci-dessous pour comparer votre travail avec le mien !
Vous commencez à avoir l’habitude maintenant, on voit que nous utilisons à nouveau le système de grille de Bootstrap 5 pour structurer notre formulaire. Et bien sûr, on retrouve les classes vues juste au-dessus pour mettre en page nos champs.
En résumé
Chaque grand type d’input a une classe Bootstrap associée.
Il est possible de structurer les champs du formulaire grâce au système de grille de Bootstrap 5 et aux classes utilitaires.
Maintenant que vous savez comment ajouter des formulaires, vous allez voir comment utiliser les “modals” et les “tooltips” de Bootstrap 5.
