Apprendre un langage de programmation, c’est comme apprendre une nouvelle langue. Dans la première partie de ce cours, nous allons découvrir le langage JavaScript : son vocabulaire et sa syntaxe… et vous aurez surtout l’occasion de vous entraîner sur des exercices !
Découvrez les variables
En tant que développeur, vous utilisez des variables pour stocker un nom d’utilisateur ou encore un chiffre représentant le nombre de produits restants dans votre stock. Cela vous permet de retrouver ces données plus facilement.
Heuu…. Comment ça, “les retrouver plus facilement” ?
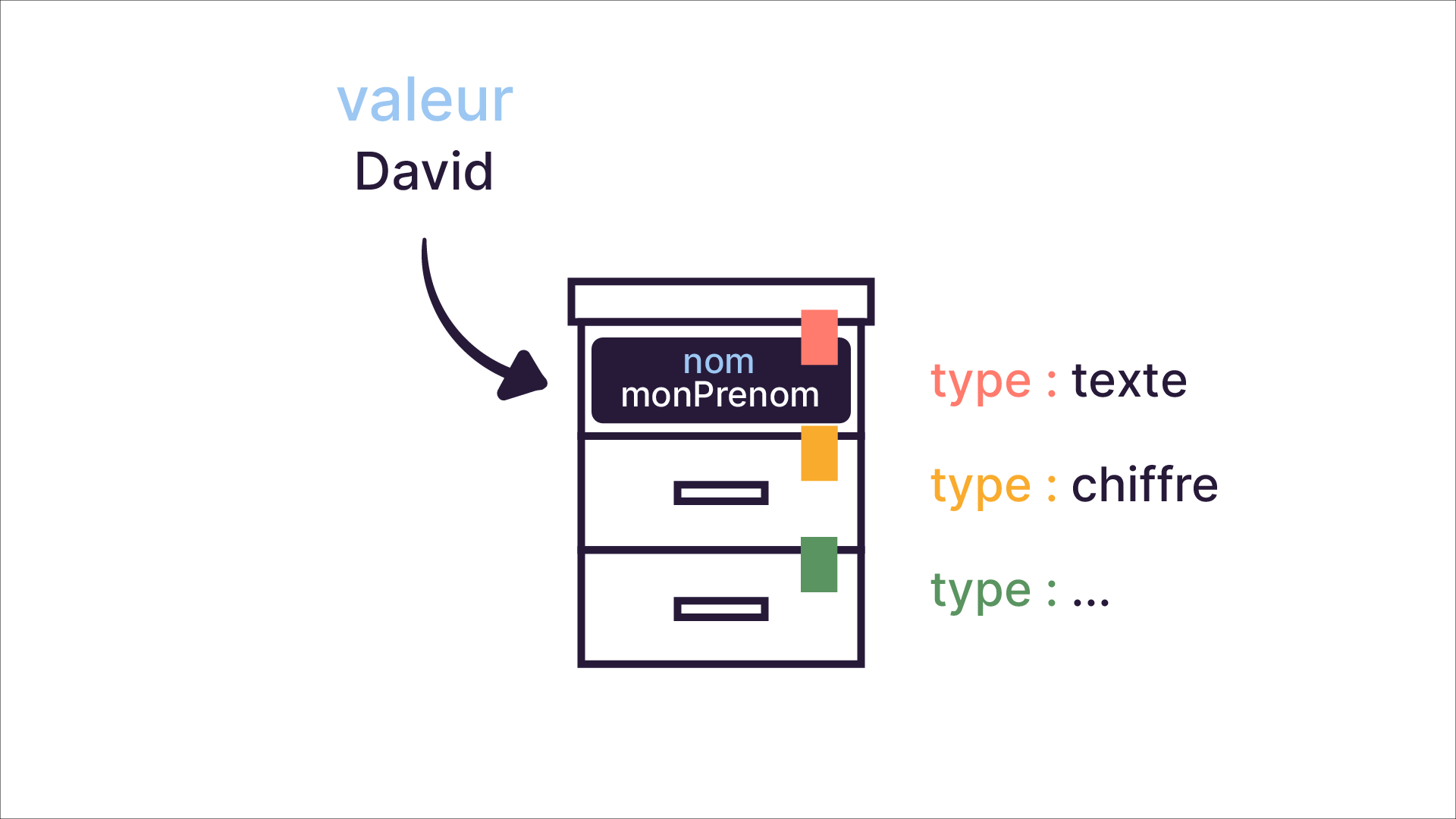
Eh oui ! La mémoire d’un ordinateur est un peu comme une énorme armoire avec des milliers de tiroirs qui permettent de ranger les données que l’on stocke. Et comme il y a des milliers de tiroirs, nous identifions chacun d’entre eux grâce à une “étiquette”.
Pour identifier facilement le tiroir qui contient le nom d’un utilisateur, par exemple, nous lui attribuons l’étiquette nomUtilisateur. Ainsi, à chaque fois que nous voudrons consulter ou mettre à jour cette donnée, nous irons directement dans le tiroir nomUtilisateur. Ce conteneur de données est donc une variable. Et l’étiquette, c’est le nom de la variable.
Chaque variable possède un type. Cela permet à l’ordinateur d’attribuer le “tiroir” le plus approprié à chaque donnée.

Il existe des types basiques :
number : la donnée est un chiffre ;
string : la donnée est une chaîne de caractères (du texte, comme “David”, par exemple) ;
boolean : la donnée est vraie ou fausse.
Revenons à nos variables, et voyons comment écrire une variable en JavaScript. 😃
Déclarez une variable en JavaScript
Lorsque vous déclarez une variable, c’est-à-dire lorsque vous la créez, vous devez utiliser une syntaxe précise qui permettra à votre programme informatique d’interpréter correctement votre code. Vous allez donc déclarer votre variable en utilisant une instruction.
L’instruction let
Utilisons l’instruction let suivie du nom de la variable :
let monAge = 42Avec ce code, je viens de déclarer une variable monAge qui possède la valeur 42.
Je peux faire évoluer cette valeur en écrivant :
monAge = 43L’instruction const
Utilisons l’instruction const suivie du nom de la variable :
const monPrenom = "David"Dans le code ci-dessus, j’ai déclaré une variable monPrenom qui a comme valeur “David”.
Mais c’est pareil que let, alors ?
Eh bien non ! const signifie “constante”. Donc, une fois déclaré, monPrénom ne pourra plus changer. Si on essaie, JavaScript refusera d’exécuter l’instruction et affichera une erreur. En revanche, monAge, déclaré avec let, pourra évoluer dans le code.
L’instruction console.log()
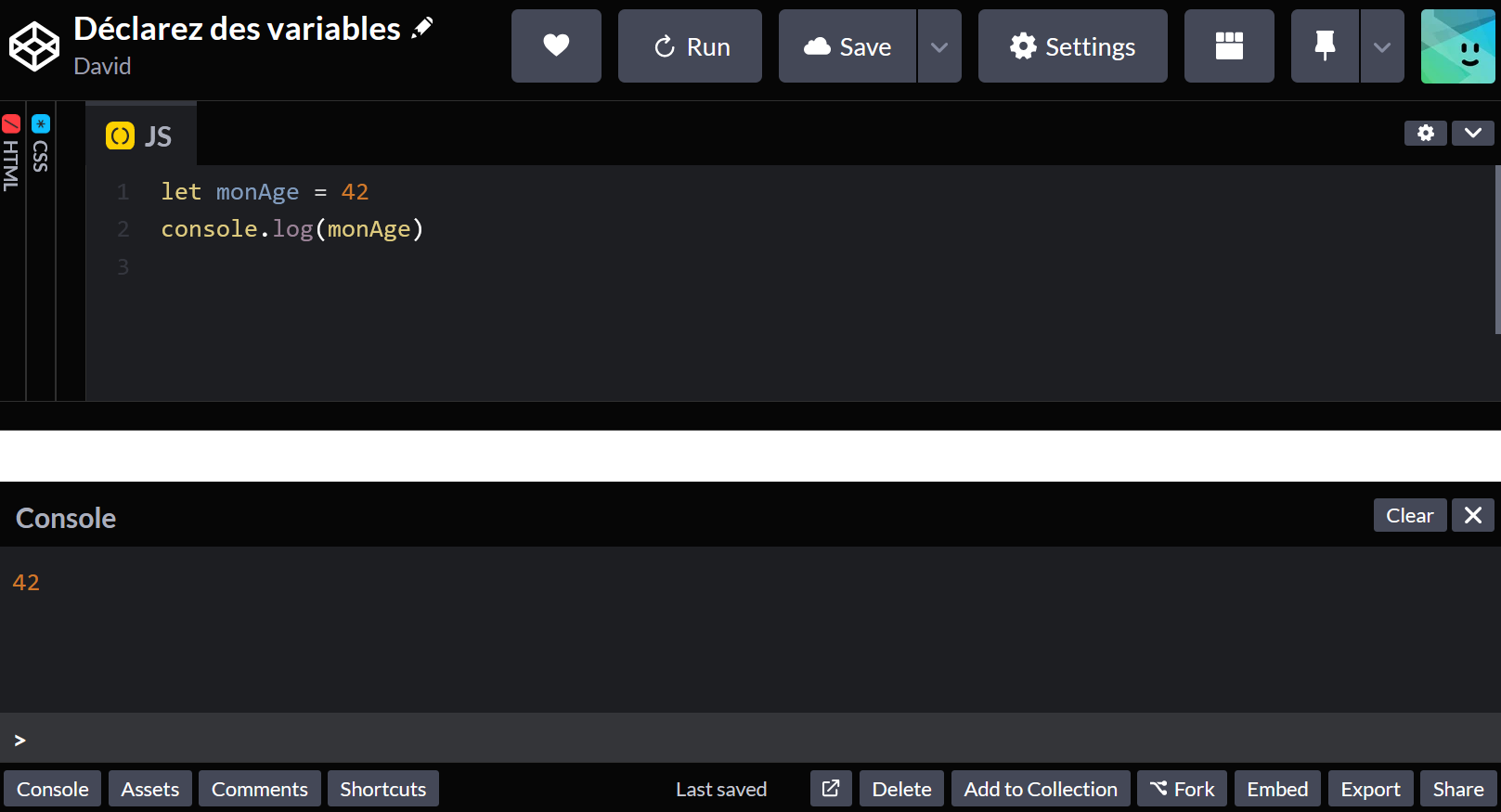
Pour vérifier le contenu d’une variable, il est possible d’utiliser l’instruction console.log(), avec entre les parenthèses, le nom de la variable.
let monAge = 42
console.log(monAge)Je vous propose de vérifier le résultat de cet extrait de code dans CodePen, un éditeur de code en ligne :
copiez l’extrait de code dans la partie JS, puisque nous écrivons du code en JavaScript ;
accédez à la console en cliquant sur l’onglet Console en bas de page.

Codez proprement
Il n’est jamais trop tôt pour coder proprement, et cela commence dès que vous déclarez une variable ! Ainsi, il est très important de nommer correctement nos variables.
Qu’est-ce que tu entends par “correctement” ?
Concrètement : donnez du sens aux noms de vos variables, et décrivez précisément leur contenu.
Dans mon exemple, pour mon prénom j’ai nommé ma variable monPrenom. De cette façon, je m’assure que si un autre développeur lit mon code, il saura précisément ce que contient ma variable tout au long du code.
Récapitulons en vidéo
Retrouvez les démonstrations de ce chapitre dans la vidéo ci-dessous :
En résumé
Vous pouvez identifier une valeur en lui attribuant un nom grâce à une variable.
Pour déclarer une variable en JavaScript, vous devez utiliser les instructions :
let si la valeur de la variable évolue dans le code ;
const si la valeur de la variable est constante.
Utilisez l’instruction console.log(nomDeMaVariable) pour vérifier le contenu d’une variable.
Le mot-clé var ne doit plus être utilisé. Vous pourrez néanmoins le retrouver dans des codes plus anciens.
Veillez à bien nommer vos variables : indiquez leur contenu de manière explicite pour rendre votre code lisible pour tout le monde.
Vous avez déclaré votre première variable : bravo ! 🥳 Suivez-moi dans le chapitre suivant pour savoir comment la modifier !
