Vous avez réussi ! Félicitations ! 🎉 YOU DID IT ! Vous avez fini ce cours.
Avant de vous laisser partir et voler vers d’autres horizons, il nous reste quelques notions à aborder afin que vous puissiez être en totale autonomie.
Utilisez Sass en ligne
Si vous vous souvenez bien, en fin de la partie 1, je vous expliquais que les navigateurs ne peuvent interpréter Sass par eux-mêmes, et que c’est pourquoi nous avons besoin de… compiler notre code en CSS.
Il existe bien des outils et plateformes en ligne pour pouvoir pratiquer votre code Sass sans l’installer sur votre ordinateur.
Plus besoin de vous le présenter!
Nous avons utilisé CodePen tout le long, que ce soit pour les exercices, pour les corrigés ou même pour pratiquer ensemble. CodePen nous permet de coder en ligne en Sass, sans nous préoccuper de compiler ou non notre code ; tellement pratique !
Vous pouvez créer des collections, des pens, et pratiquer en utilisant du code mis à disposition (par nous 😉) par la communauté.
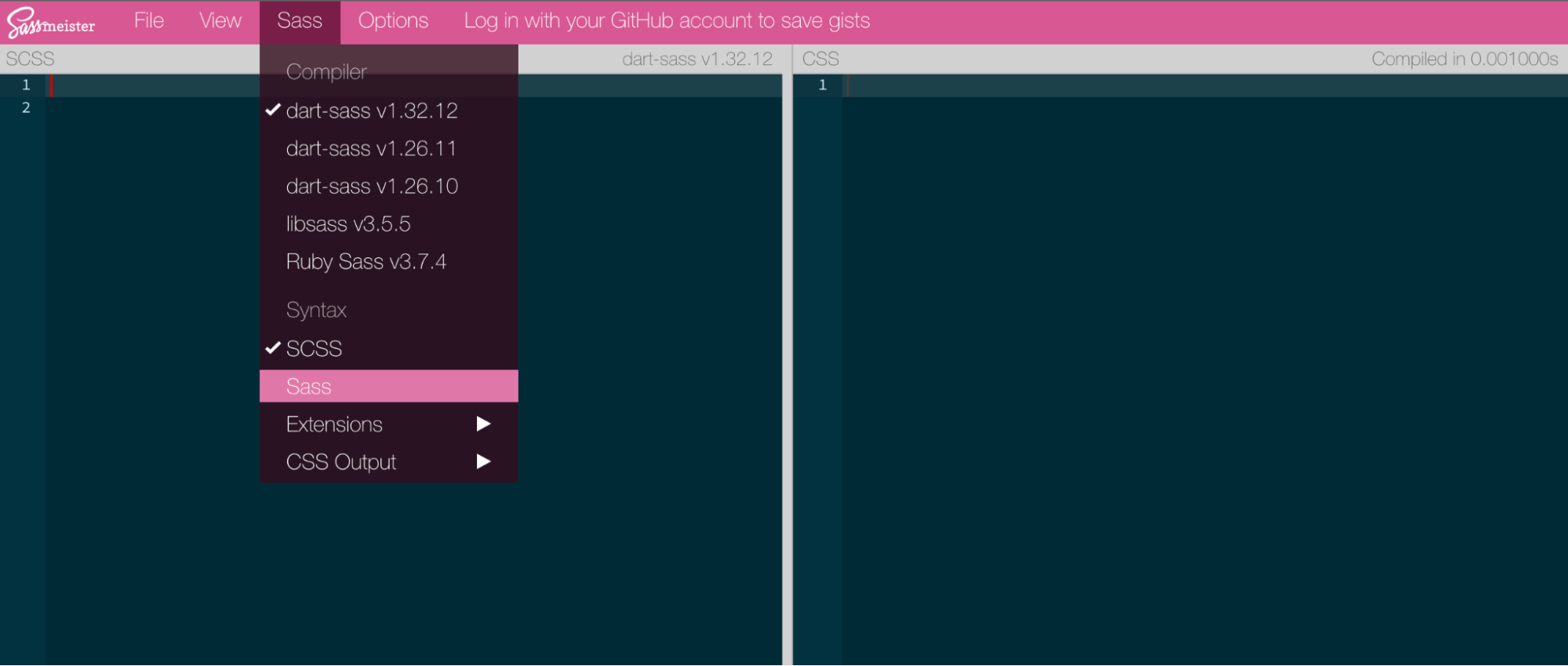
Nous l'avons utilisé plusieurs fois pour comparer notre code Sass et le résultat compilé, que ce soit en SCSS ou en pur Sass. Vous pouvez lier votre compte GitHub et sauvegarder tous les bouts de code pour ne pas les perdre.

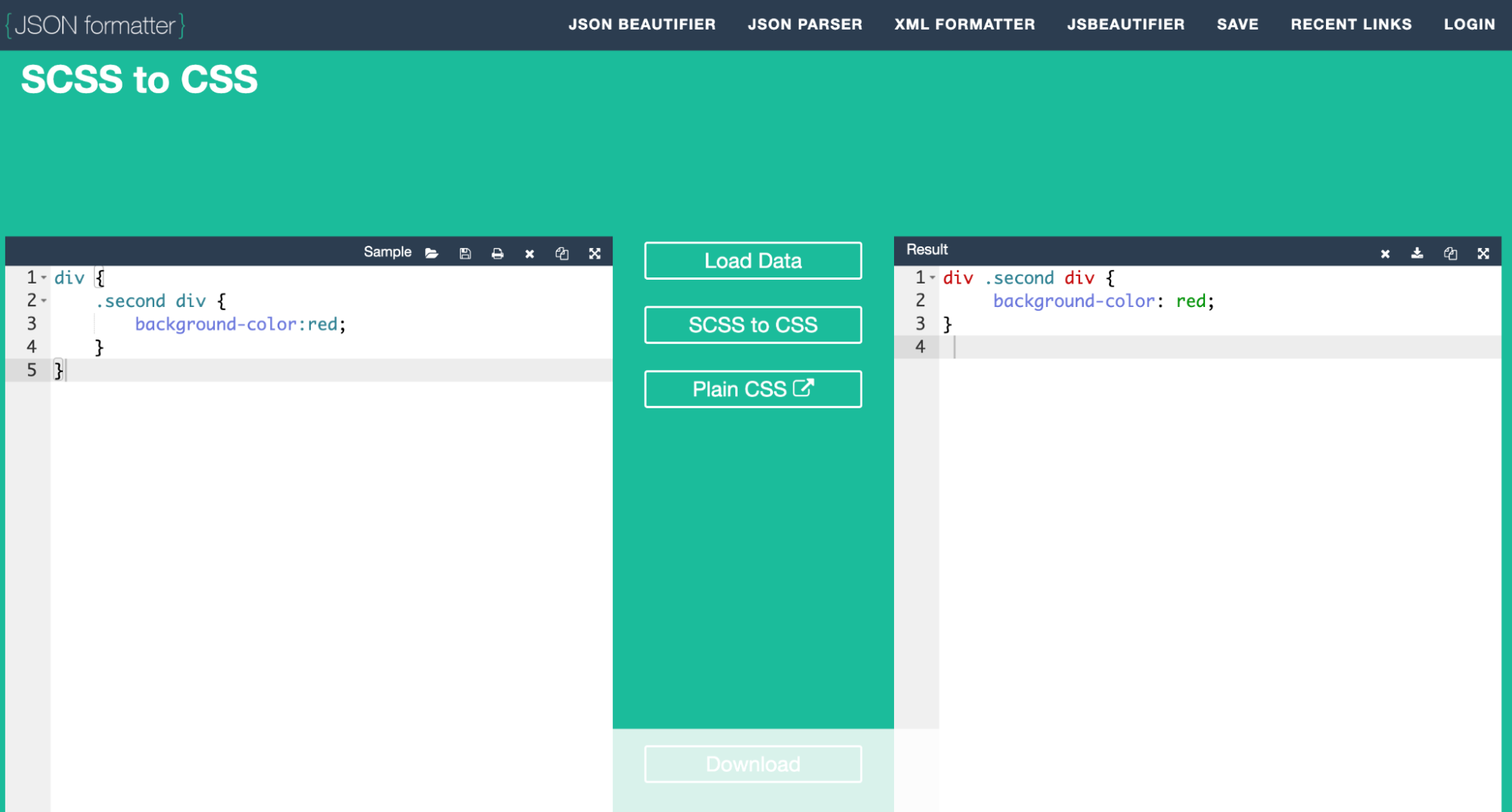
JSON Formatter vous permet de télécharger directement du SCSS depuis une source externe ou un fichier. En plus de compiler votre code, vous pourrez télécharger le CSS compilé.
Pratique !

Déployez Sass en ligne
Pour pratiquer, rien de mieux que de pouvoir essayer en ligne sans rien installer. Seulement, comment faire dans le cas où vous voulez quand même pouvoir poster en ligne votre travail Sass, et ce sans vous perdre dans des milliers de lignes d’installations, de bugs, de librairies qui ne fonctionnent plus, et j’en passe ?

Avec GitHub Pages, vous pouvez déployer (ou publier en ligne) votre code Sass directement à partir de GitHub. Que ce soit via votre terminal, l’application gratuite GitHub Desktop, en quelques clics vous pouvez publier en ligne votre site.
C’est le cas pour le site de Robbie Lens : le site est hébergé sur GitHub !
Installez Sass en local
Utiliser des services et outils gratuits en ligne s’avère utile et surtout pratique lorsqu’on veut gagner du temps et expérimenter. Seulement, vous ne pourrez pas coder sur plusieurs fichiers, ni intégrer des images depuis votre machine… bref, ce n’est pas une solution sur le long terme si vous souhaitez travailler sur des projets de plus grande envergure.
Et imaginez que vous travailliez au café, dans le train ou simplement dans un endroit avec une mauvaise connexion... c’est cuit !
Même chose, si vous travaillez en entreprise, vous devrez installer le code en local sur votre ordinateur, c’est une évidence.
Comment faire ?
En lisant la documentation 😊 !
Vous pouvez installer Sass sur Windows, Mac ou Linux en téléchargeant le package qui correspond à votre système d’exploitation directement depuis ce lien GitHub, et l’ajouter directement dans votre PATH.
Installer sous Windows
Si vous utilisez le package manager Chocolatey, vous pouvez installer Dart Sass en lançant dans votre terminal :
choco install sass
Installer sur MacOs ou Linux
Si vous utilisez le package manager Homebrew, vous pouvez ouvrir votre terminal et lancer :
brew install sass/sass/sass
Installer avec npm
Si vous utilisez déjà NodeJs, ouvrez votre terminal et lancez :
npm install -g sass
Attention, cette version sera plus lente que les précédentes options listées au-dessus. Mais l’interface sera la même, dans tous les cas vous pourrez changer plus tard si vous le souhaitez.
Une fois Sass installé, vous pourrez exécuter et compiler des fichiers .sass ou .scss en CSS !
sass index.scss index.cssVérifiez bien que vous avez la dernière version de Sass :
sass --versionSi vous voyez la dernière version en date, c’est tout bon ! 🎉
Allez plus loin
Pour continuer votre apprentissage, n’hésitez pas à consulter la documentation officielle de Sass, des articles, vidéos, tout ce qui peut vous aider à aller encore plus loin et développer vos connaissances. Mais le secret… c’est la pratique !
