Nous arrivons maintenant à un moment crucial : la réalisation de la maquette du tableau de bord. En effet, c’est le moment où l’on passe du blueprint (spécifications techniques sous forme de texte) à quelque chose de visuel. Il est essentiel de ne pas négliger cette étape, car de nombreuses questions surgissent à ce stade du processus.
Choisissez le bon type de graphique
La première interrogation concerne le choix du type de graphique à utiliser.
Il existe une multitude de graphiques possibles, et il est très facile de s’y perdre !
Nous les reverrons en détail dans la seconde partie du cours, mais nous pouvons déjà catégoriser les différents types de graphiques.
Les graphiques de distribution
Les graphiques de distribution servent à montrer toutes les valeurs possibles que peut prendre une caractéristique de ce que l’on étudie. Par exemple, si l’on étudie les personnes abonnées au service de vélo, on peut étudier leur âge, qui est l’une de leurs caractéristiques.
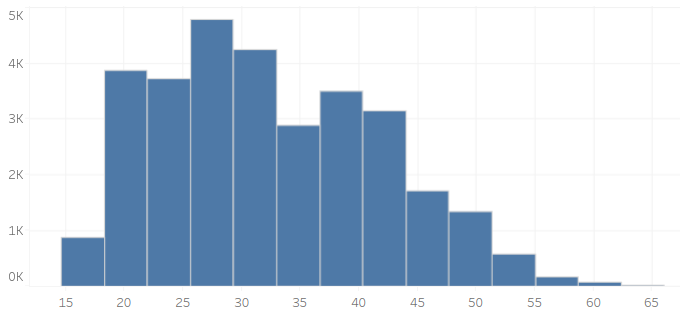
On peut donc afficher la distribution des âges, qui nous montrera tous les âges des personnes abonnées. Pour l’afficher, on utilise un histogramme :

Sur un histogramme, il y a des barres de hauteur différentes. Nous plaçons les âges sur l’axe horizontal. Ainsi, chaque barre va correspondre à une tranche d’âge donnée (ex : les 40-45 ans) et la hauteur de la barre donne le nombre de personnes qui sont dans cette tranche d'âge.
Les graphiques de composition
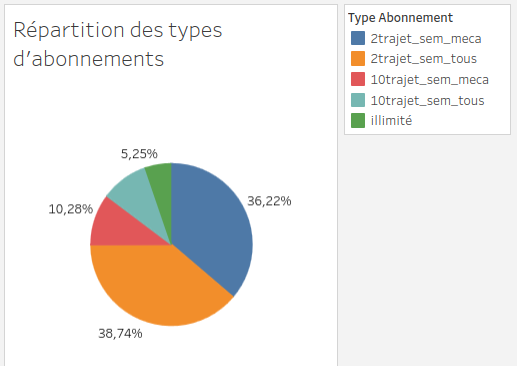
On utilise un graphique de composition quand on veut étudier de quoi est composé un tout. On le fait souvent sous forme de pourcentage : 5% des personnes abonnées ont un pass illimité, 75% un abonnement 2 trajets/semaine, etc. avec le total des pourcentages étant égal à 100% !
Tout comme les graphiques de distribution, les graphiques de composition se concentrent sur une unique caractéristique. La différence vient de la nature de cette caractéristique. Avec les graphiques de distribution, on étudiait une caractéristique quantitative (l’âge), alors qu’avec les graphiques de composition, on va plutôt étudier une caractéristique qualitative. Une caractéristique qualitative, c’est en gros une catégorie.
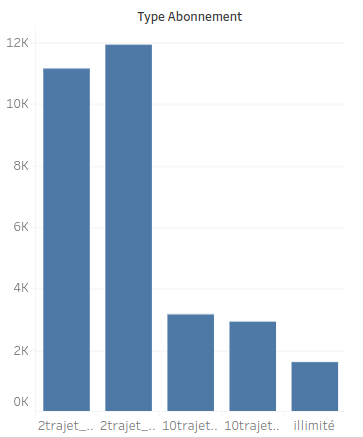
Les 2 graphiques les plus connus sont le diagramme en secteurs (plus connu sous le doux nom de “camembert” ou pie chart en anglais) et le diagramme en barres (barplot en anglais).


Les séries temporelles
Ces graphiques sont probablement les plus connus : ce sont les courbes qui évoluent dans le temps !
Elles servent à montrer l’évolution d’une mesure, d’une quantité, etc.
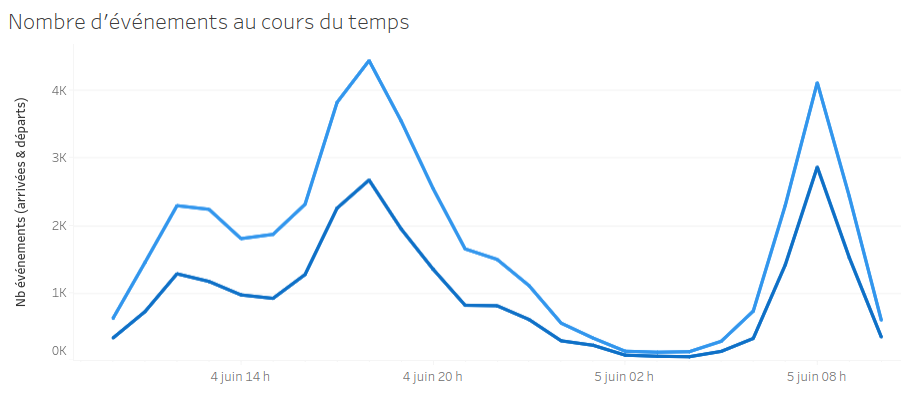
En voici un exemple, où l’on observe le nombre d’événements (arrivées et départs de vélo) au fil de la journée :

Les graphiques de comparaison
Comme leur nom l’indique, ils permettent de comparer des éléments entre eux.
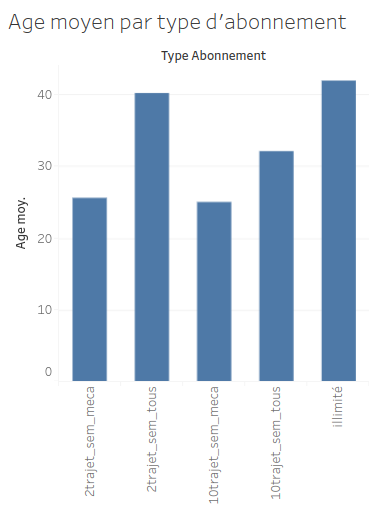
Le diagramme en barres, que nous avons déjà vu précédemment, permet par exemple ici de comparer les âges des personnes abonnées en fonction du type d'abonnement souscrit :

Les graphiques d’association
Les graphiques d’association permettent d’étudier si 2 variables sont associées.
Deux variables sont associées si, quand l’une varie, l’autre varie en fonction de la première. On dit aussi qu’elles sont corrélées.
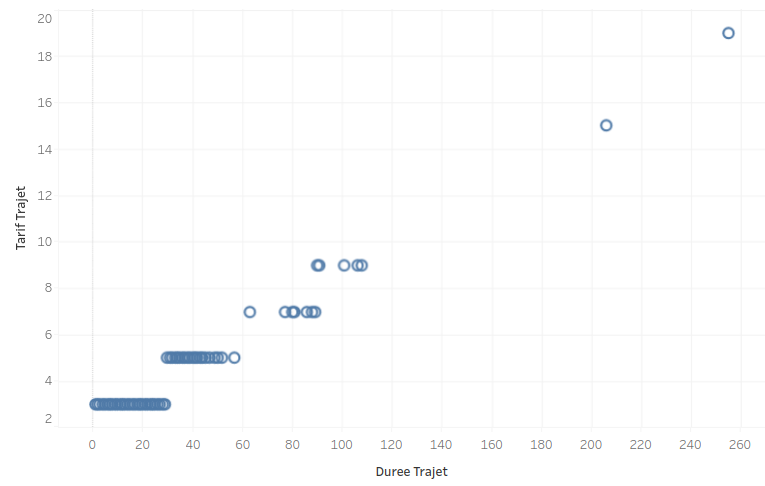
Par exemple, on peut se demander si la durée d’un trajet est corrélée au tarif du trajet, et ainsi tracer ce graphique :

Sur ce graphique, chaque point correspond à un trajet. Chaque point est positionné en fonction de la durée du trajet (sur l’axe horizontal) et du prix du trajet (axe vertical). Ici, on voit clairement que plus la durée du trajet augmente, plus le tarif augmente. Il y a donc une corrélation entre les variables Durée et Tarif.
Ce graphique s’appelle un nuage de point, ou “scatter plot” en anglais.
Voici donc le blueprint finalisé !
[Recopier le tableau du chapitre précédent et y ajouter cette colonne :]
Visualisations |
Une carte de la ville où chaque station est représentée par un point. Cas de prévention de pénurie : La taille du point indique le nombre de vélo restant, et l’intensité de la couleur du point donne la fréquence d’emprunt. Cas de prévention de saturation : La taille du point indique le nombre de places libres, et l’intensité de la couleur du point donne la fréquence de retours de vélo. |
Une courbe temporelle montrant l’évolution en temps réel de la fréquence d’emprunt La valeur actuelle de la fréquence d’emprunt (simple nombre à afficher) |
[...] |
Placez vos graphiques sur votre maquette
Une fois les choix de graphiques effectués, il est temps de créer la maquette proprement dite.
La maquette se présentera sous forme d’un ou plusieurs fichiers au format image. Elle doit être la plus proche possible du résultat final.
Pour réaliser la maquette, utilisez votre logiciel de dessin préféré ou faites-la à la main.
Agencez-y les graphiques que vous aurez choisis.
Mais comment y disposer les graphiques s’ils n’ont pas encore été réalisés ?
Vous pouvez trouver des graphiques similaires sur Internet ! Les graphiques de base se trouvent très facilement : utilisez l’outil de capture d’écran pour récupérer des images de ces graphiques pour les inclure à votre maquette. Faites attention tout de même à ce que ces images soient libres de droits.
Prenons un exemple : vous prévoyez de mettre sur le tableau de bord un graphique avec 2 courbes temporelles :
une rouge montrant l’évolution du nombre d’emprunts de vélos au fil du temps ;
une bleue montrant l’évolution du nombre d’abonnements au fil du temps.
Si vous trouvez sur Internet un graphique presque similaire, mais qui a 3 courbes de même couleur au lieu de 2 courbes de couleurs différentes, alors retouchez grossièrement l’image en effaçant la 3e courbe et en donnant des couleurs différentes aux courbes restantes.
L’avantage d’être précis, c’est que vous faites ainsi un pas de plus vers la réalisation concrète du produit final. Ce petit pas de plus vous fera vous poser des questions qui vous éviteront des déconvenues plus tard, telles que : “Ah mais, en fait, le nombre d'emprunts de vélo au cours du temps est beaucoup beaucoup plus gros que le nombre d’abonnements au fil du temps. Si je mets ces 2 courbes sur le même graphique, la courbe du nombre d’emprunts sera bien visible, mais celle des abonnements sera écrasée très proche de l’axe horizontal. Mieux vaut donc faire 2 graphiques différents !”.
Cette question, vous ne vous la seriez pas posée si vous aviez bêtement copié collé votre image venue d’Internet en vous disant “ça ressemble, donc ça fera l’affaire !”
Où trouver des images de graphiques sur Internet ?
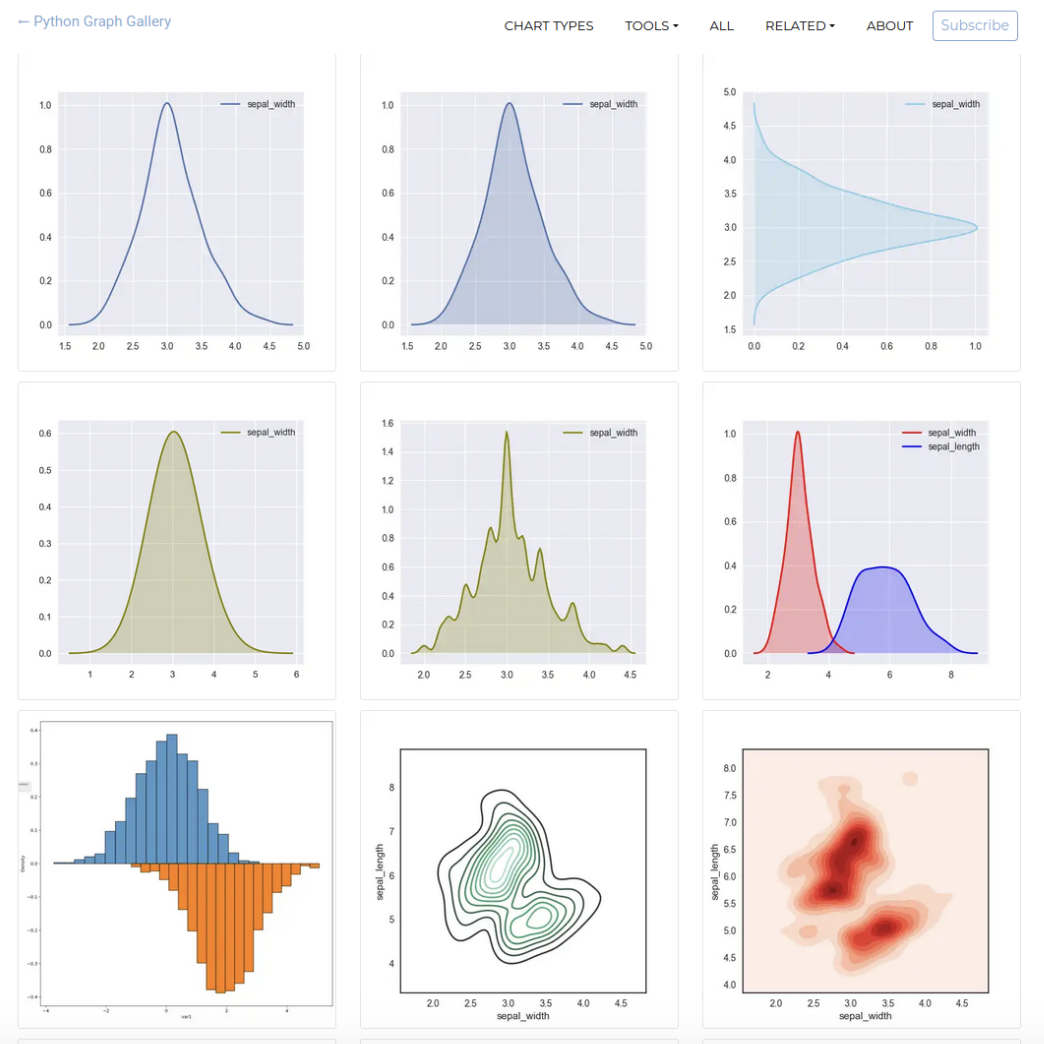
Ce que j’aime faire, c’est me rendre sur les sites des librairies Python, R ou javascript qui permettent de coder des graphiques dans ces différents langages de programmation. Leurs sites contiennent toujours une page “Galerie” sur laquelle on voit tous les graphiques que ces librairies permettent de générer.

Elles sont libres de droits, donc vous pouvez faire des captures d’écran sans soucis. Voici quelques-uns de ces sites :
Les galeries de ces sites sont parfois là pour “vous en mettre plein la vue” avec des graphiques très (trop) sophistiqués. On peine alors à y trouver des graphiques très basiques, ce qui est pourtant recommandé pour un tableau de bord. Pour éviter cela, je vous conseille mon site préféré : https://www.python-graph-gallery.com/ Il recense l’essentiel des graphiques existants, des plus simples aux plus complexes !
Bien entendu, si vous préférez le papier/crayon, il est tout à fait possible de faire votre maquette à la main ! A condition de s’appliquer un minimum, bien entendu, ne gribouillez pas au dos de votre liste de courses. ;)
Agencez le tout
Une fois que vous avez rassemblé tous vos graphiques au format image, il faut les agencer sur la maquette !
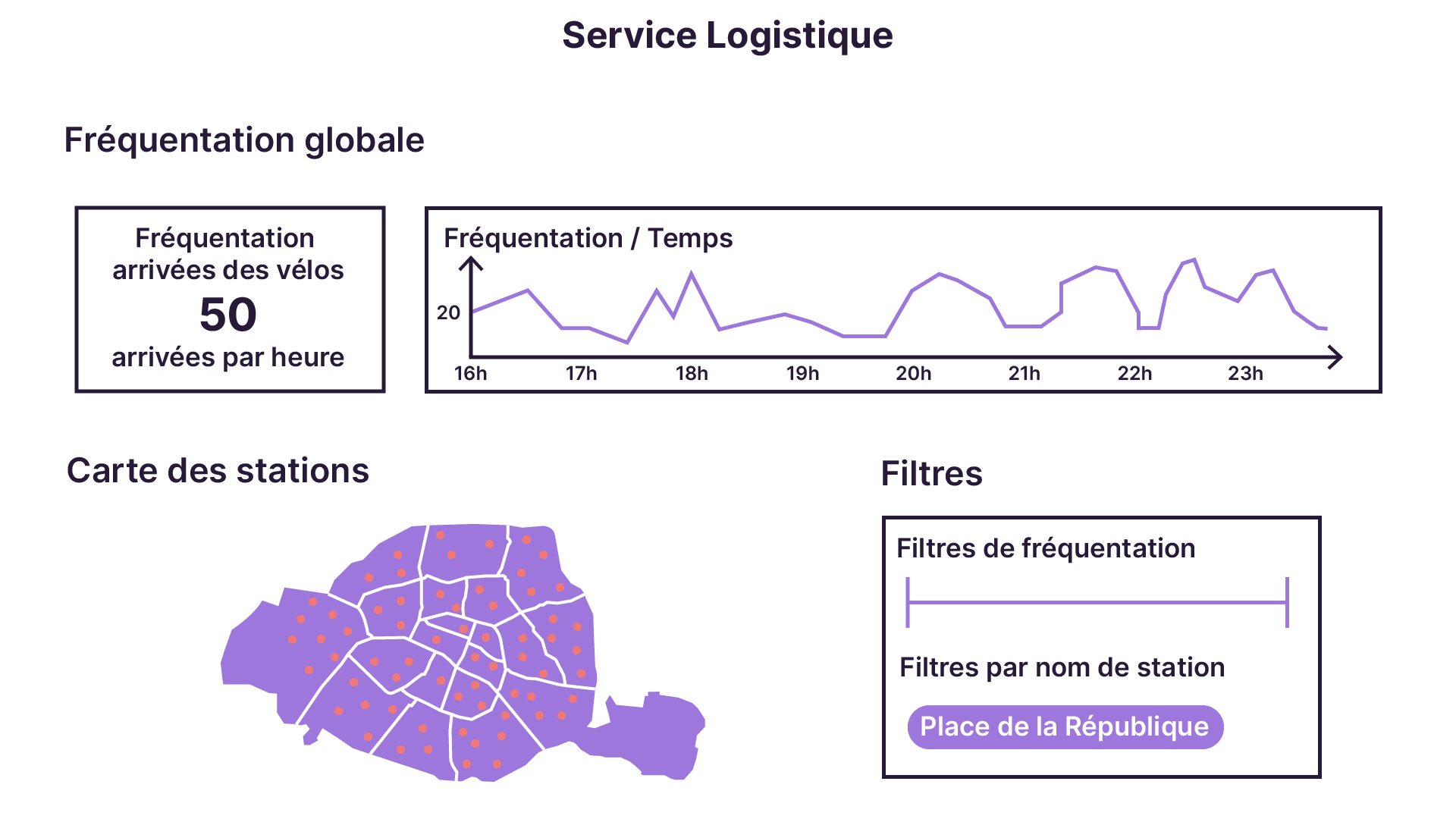
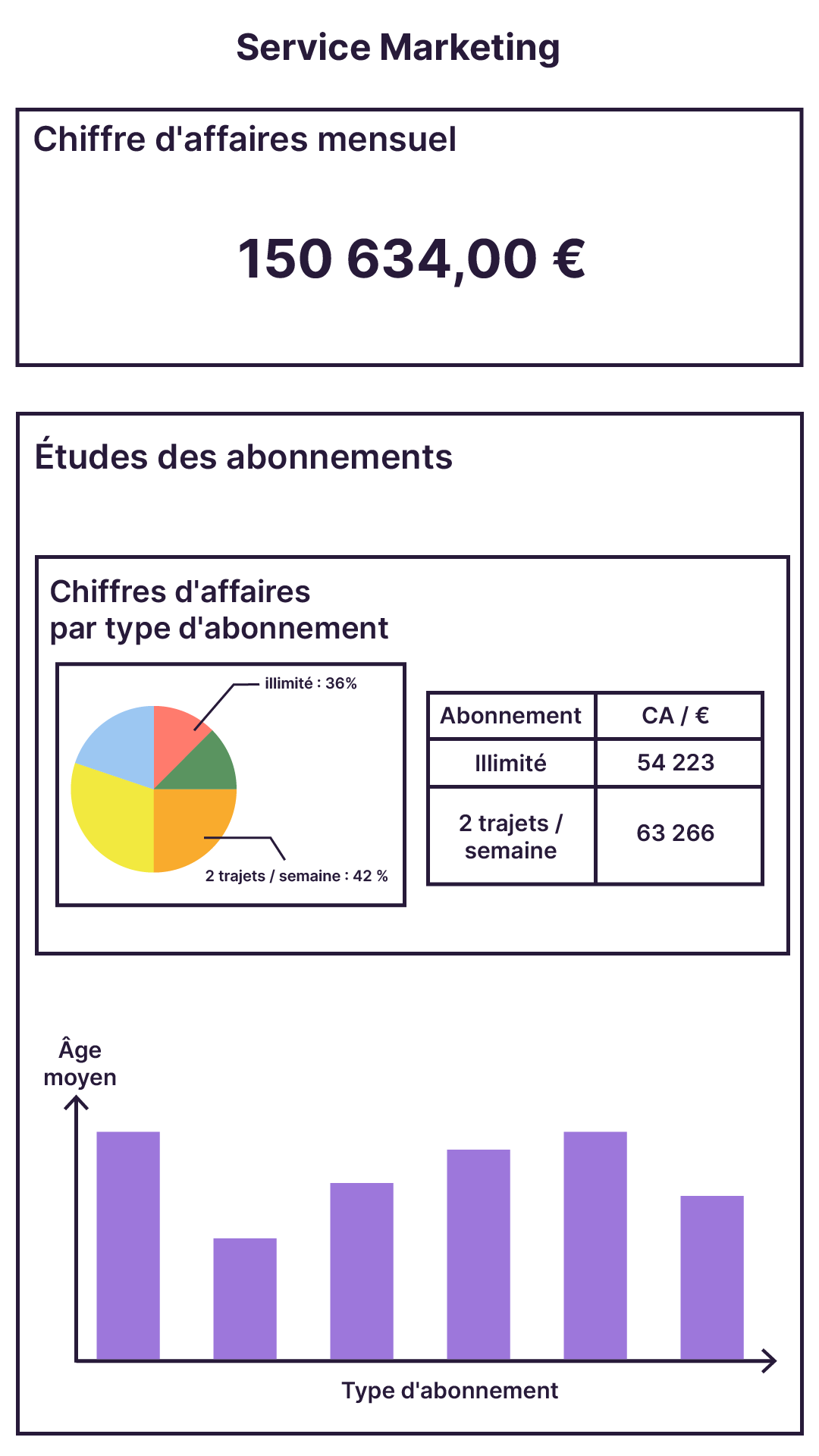
Voici la maquette du tableau de bord que nous allons réaliser ensemble :


Lors de la réalisation de la maquette, j’ai pris soin de respecter ces bonnes pratiques :
Créez des pages distinctes pour chaque tableau de bord, avec quelques graphiques par page. Chaque page peut regrouper des graphiques ayant la même thématique ou le même objectif.
Vous pouvez également subdiviser chaque page en sections, en leur attribuant des titres clairs. Sur le tableau de bord ci-dessus, j’ai indiqué chaque section par un rectangle noir.
Aussi, assurez-vous de donner un titre à chaque graphique afin de faciliter la compréhension. Afficher les bons graphiques est inutile si les utilisateurs ne savent pas ce qu'ils représentent. Sur l’image, les titres des graphiques sont entourés en vert.
Positionnez les graphiques par ordre hiérarchique, en plaçant les plus importants et les plus généraux en haut et de manière plus visible.
Veillez à ce que la maquette soit harmonieuse et agréable pour les yeux. L'interface doit être aérée, sans éléments visuels superflus. Privilégiez la clarté à l'esthétique : le tableau de bord n’est (malheureusement) pas fait pour exprimer vos talents d’artiste.
Les graphiques doivent également suivre le même style et utiliser la même charte graphique, y compris au niveau des couleurs. Sur l’image ci-dessus, le thème de couleurs choisi est composé principalement de couleurs bleues.
Aussi, associez des filtres et des info-bulles aux graphiques. Les filtres permettent aux utilisateurs de réduire la quantité d'informations affichées, en se concentrant sur celles dont ils ont besoin à un moment donné. Les info-bulles fournissent des informations supplémentaires lorsqu'on survole les graphiques avec la souris. Ces éléments ajoutent de l’interactivité au tableau de bord. Même si la maquette est une image statique, y faire figurer ces 2 éléments permettra de mieux se projeter dans l’utilisation du produit fini.
Enfin, une fois que vous avez terminé la création de la maquette, il est temps de la présenter à votre client ou à l'utilisateur final. Vous remarquerez probablement des divergences entre votre maquette et les attentes de votre client. Il est important de rester flexible et d'adapter la maquette en fonction des commentaires et des besoins spécifiques du client. Cette étape de présentation permet d'obtenir des retours précieux et de s'assurer que la maquette correspond aux attentes et aux objectifs fixés.
À vous de jouer

Contexte
Vous avez fini la rédaction du blueprint ! C’est le moment de réaliser la maquette afin de la faire valider par Luc !
Consignes
Au papier/crayon, faites la maquette correspondant au blueprint de la section “À vous de jouer” du chapitre précédent.
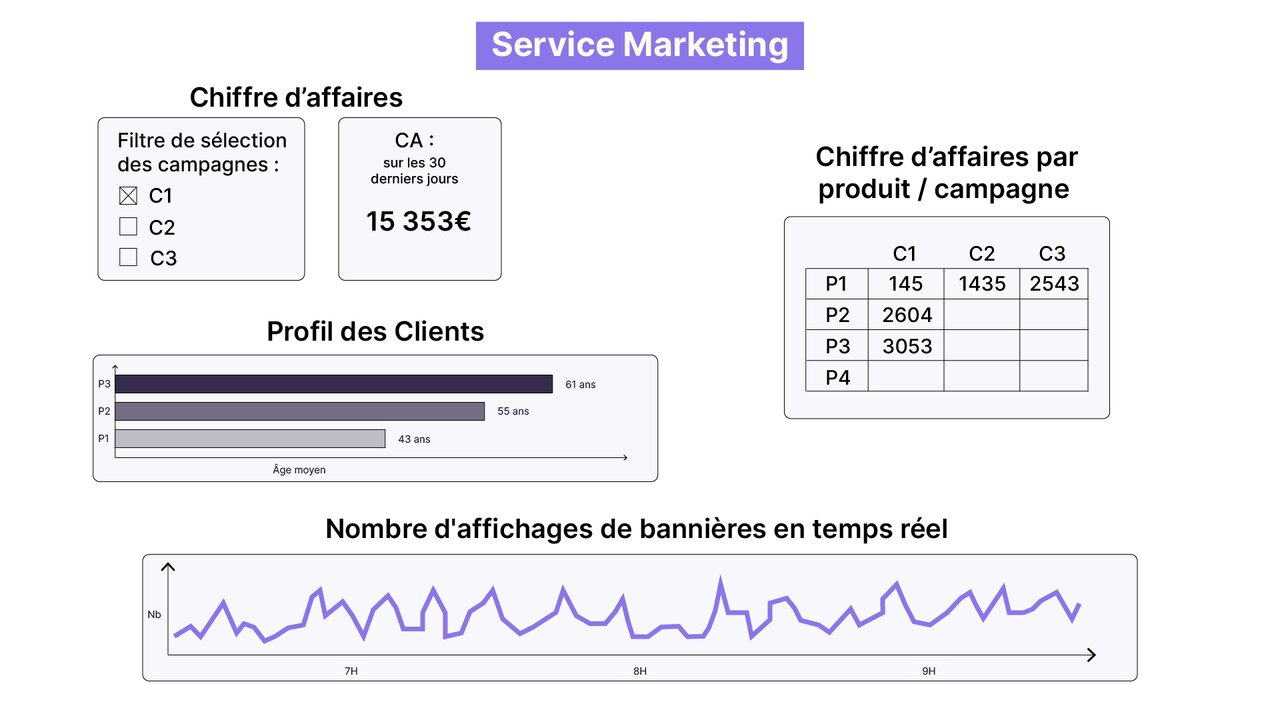
Exemple de corrigé

Ici, on a plusieurs parties dans le dashboard : en haut, ce qui concerne le chiffre d’affaires, puis ce qui concerne les profils des clients et clientes, puis tout en bas le nombre d’affichages de bannières en temps réel. Dans ces parties, on a placé toutes les visualisations répertoriées dans le blueprint.
En résumé
La construction de la maquette du tableau de bord intervient après le blueprint.
Le choix du type de graphique est la première interrogation à considérer, et il existe de nombreuses options. Des infographies sont disponibles pour vous aider.
Pour créer la maquette, utilisez des logiciels de dessin et agencez les graphiques choisis, par exemple en trouvant des images similaires sur Internet.
Lors de l'agencement des graphiques sur la maquette, suivez des bonnes pratiques telles que la création de pages distinctes, l'utilisation de titres clairs, la hiérarchisation des graphiques, l'harmonie visuelle et l'ajout de filtres et d'info-bulles.
Enfin, présentez la maquette au client et soyez flexible pour l'adapter selon les retours et les besoins spécifiques.
Bravo, vous venez de terminer la phase préliminaire où vous avez fixé les spécifications du projet. Dès la partie suivante, vous allez passer à la réalisation concrète de votre tableau de bord. Mais avant cela, testez vos connaissances dans le quiz clôturant cette première partie du cours.
