
Les contours de votre page d’accueil sont désormais établis. Vous allez maintenant personnaliser les deux sections qui la composent.
Personnalisez le contenu de la page
Personnalisez la première section
Regardez la vidéo de démonstration pour suivre les étapes clés.
Modifiez le titre
Scrollez dans la zone de prévisualisation et cliquez sur le titre.
Changez le titre en “Création de sites WordPress” et conservez-le en “H2”.
Changez le style par la couleur rose.
N’oubliez pas de supprimer l'icône.
Créez les blocs “Services”
Nous allons nous baser sur les trois blocs en dessous et recréer par nous-même cette section.
Créez une nouvelle section, choisissez la section avec 4 colonnes et supprimez-en une.
Réglez chaque conteneur avec une largeur de 33 % afin que les 3 conteneurs remplissent la section en entier.
Insérez maintenant un titre H2 (“Sites vitrines”), en majuscules.
Aérez le contenu avec une marge interne de 120 px en haut et en bas, centrez le titre.
Changez sa couleur en blanc.
Ajoutez ensuite une image en arrière-plan pour le conteneur (appareil photo), réduisez sa taille à “Medium Large”. Centrez-la puis réglez sur “Aucune répétition” et “Couvrir”. Vous pouvez également ajouter une bordure arrondie de 20 px et une superposition d'arrière-plan comme pour le hero header.
Vous pouvez maintenant copier-coller ce conteneur afin d’avoir 3 colonnes identiques. Changez ensuite les titres (“Sites e-commerce” et “Sites événementiels”) et les images (distributeur de bonbons et glace).
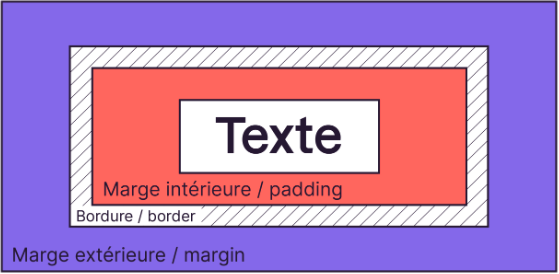
Deux concepts essentiels en webdesign sont les marges externes (ou extérieures – margin, en anglais) et les marges internes (ou intérieures – padding, en anglais). Il est essentiel de bien les maîtriser afin de laisser respirer les contenus.

La marge interne correspond à l'espace intérieur entre le contenu d'un élément (texte) et sa bordure. Elle n'a d'interaction que dans le bloc ; c'est-à-dire que si on l’augmente, le texte rétrécit, et inversement.
La marge externe correspond à l’espace extérieur autour d'un élément, séparant cet élément des autres éléments environnants. Si on l’augmente, la distance entre les blocs va augmenter (et inversement), sans altérer leur taille ou leur contenu.
Nous avons terminé de personnaliser la première section. Focalisons-nous maintenant sur la seconde.
Personnalisez la seconde section
Regardez la vidéo de démonstration pour suivre les étapes clés.
Nous allons personnaliser la dernière section :
Supprimez la colonne de droite et l’icône verte.
Changez le titre H2 en ‘’Booster de visibilité”.
Améliorez la mise en forme de ce titre et du paragraphe qui suit.
Dans la section, insérez et modifiez la position de l’image.
Ajoutez-lui une séparation de type “vague” en haut et en bas avec une hauteur de 60 px.
Pour faire le lien avec le bouton créé précédemment, mettez “ensavoirplus” dans “Avancé >> Mise en page >> ID de CSS”.
Ajoutez ensuite une marge de 100 px en haut et bas pour aérer la section.
Changez la couleur de la colonne “Booster de visibilité” à blanc avec une opacité à 90 % de la barre (soit la couleur #FFFFFFD9).
Ajoutez des marges de 120 px en haut et en bas, et des marges internes de 80 px.
Créez ensuite un widget “Boîte d’icône” et glissez-le au-dessus de l’existant.
Ajoutez le titre “Référencement naturel” et vérifiez qu’il soit de type H3.
Changez l’icône et ajustez-le (position, alignement, couleur, espacement et taille).
Modifiez la couleur du titre en rose et mettez-le en majuscules.
Supprimez les autres boîtes d’icône et dupliquez celle que vous venez d’ajouter pour en avoir 3.
Modifiez leur icône et leur titre associés (“Référencement payant” et “Community management”).
Adaptez le design pour tous les écrans
Avant de passer à la suite, nous allons voir une fonctionnalité essentielle d’Elementor : la possibilité d’adapter le design à différentes tailles d’écran.
Regardez la vidéo de démonstration pour suivre les étapes clés.
Cliquez alors sur l’icône “Écrans” en bas à gauche d’Elementor. Une barre d’outils va apparaître en haut du site. Vous passez donc en mode responsive, c'est-à-dire que vous pouvez régler chaque section, chaque bloc pour les tailles d’écrans “ordinateur de bureau”, “tablette” et “mobile”. Faites cela pour toutes les sections et tous les widgets, pour un design parfait quelle que soit la taille de l’écran du visiteur.
Le format ordinateur est déjà activé puisque nous avons créé notre site sous ce format. Passez en tablette et vérifiez chaque widget. Si vous constatez qu’un titre est trop grand, ou qu’une marge est trop petite, ajustez-les.
Faites de même en version mobile en cliquant sur l'icône mobile en haut de l’écran. Il y a un peu plus de travail, surtout sur la deuxième section où il faut centrer les boîtes d'icônes et régler les marges.
Je vous laisse le soin de créer les autres pages de votre site et de les ajouter au menu.
En résumé
Les sections et les widgets “Conteneur” permettent des mises en page simples avec des colonnes, mais également des mises en page complexes car il est possible d’utiliser des conteneurs dans des conteneurs.
La marge interne ajuste l'espace autour du texte à l'intérieur d'un élément, tandis que la marge externe modifie la distance entre cet élément et les autres, sans altérer leur contenu.
Elementor permet de facilement adapter le design en fonction des tailles d'écran. Cette étape est essentielle, car la majorité du trafic des sites web provient maintenant d'appareils mobiles.
Maintenant que vous maîtrisez la création de pages complexes avec Elementor, nous allons voir comment intégrer des fonctionnalités supplémentaires grâce à des extensions.
