
Nous allons maintenant lister toutes les vérifications à faire avant de lancer votre site !
Supprimez les contenus non utilisés
Regardez la vidéo de démonstration pour suivre les étapes clés.
Lorsque vous importez un site de démo, de nombreux articles et pages sont générés avec du faux contenu. Personne n’a envie que ceux-ci soient référencés dans Google, n’oubliez donc pas de les supprimer (ou de les passer en brouillon si vous souhaitez conserver la structure pour de prochains contenus).
Recréez le menu de navigation
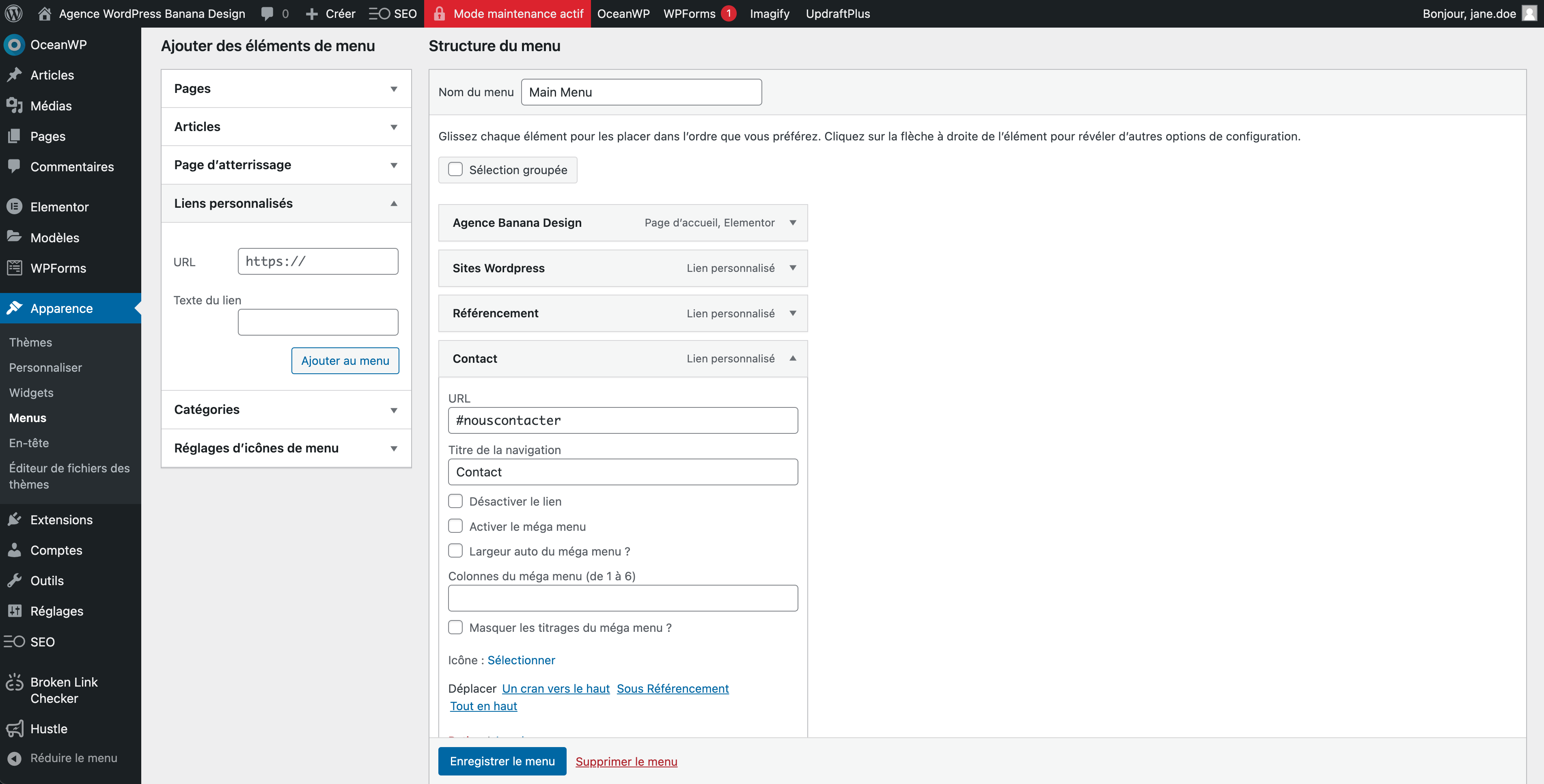
Les pages inutilisées ayant été supprimées, votre menu de navigation n’est plus complet, mais surtout il ne reflète pas l’architecture de votre site. Vous devez donc recréer votre menu en allant dans “Apparence” puis “Menus”.

Notre site est composé d'une seule page, je vous propose donc de faire des liens de type ancre pour avoir un scroll automatique vers les différentes sections. Il existe une ancre sur la section “Booster de visibilité”, nous allons créer un premier lien “Référencement” :
Supprimez tous les liens rouges correspondant aux pages supprimées.
Sur le panneau de gauche, cliquez sur “Liens personnalisés”.
Dans le champs “URL”, indiquez “#ensavoirplus”. Il s’agit de l’ancre vers la section “Booster de visibilité”.
Dans le champ “Texte du lien”, écrivez “Référencement” puis cliquez sur “Ajouter au menu”.
Enregistrez le menu et vérifiez que l’ancre fonctionne bien avec un scroll automatique du menu vers la section.
Faites de même avec les autres sections (“Création de sites WordPress” et “Contact”) en ajoutant des ancres sur les sections dans Elementor si vous ne les avez pas déjà mises. Réorganisez ensuite le menu comme vous le souhaitez.
Vérifiez le bon affichage des pages sur tout type d’écran
Plus de 50 % du trafic se fait maintenant sur mobile et le responsive sera le critère numéro 1 lorsque Google va indexer votre site. En effet, il se base sur la version mobile pour effectuer son indexation. N’oubliez donc pas de vérifier que vos pages s’affichent bien sur tout type d’écran en les visitant depuis votre mobile, ou en utilisant la fonctionnalité de simulation de taille d’écran de votre navigateur.
Regardez la vidéo de démonstration pour suivre les étapes clés.

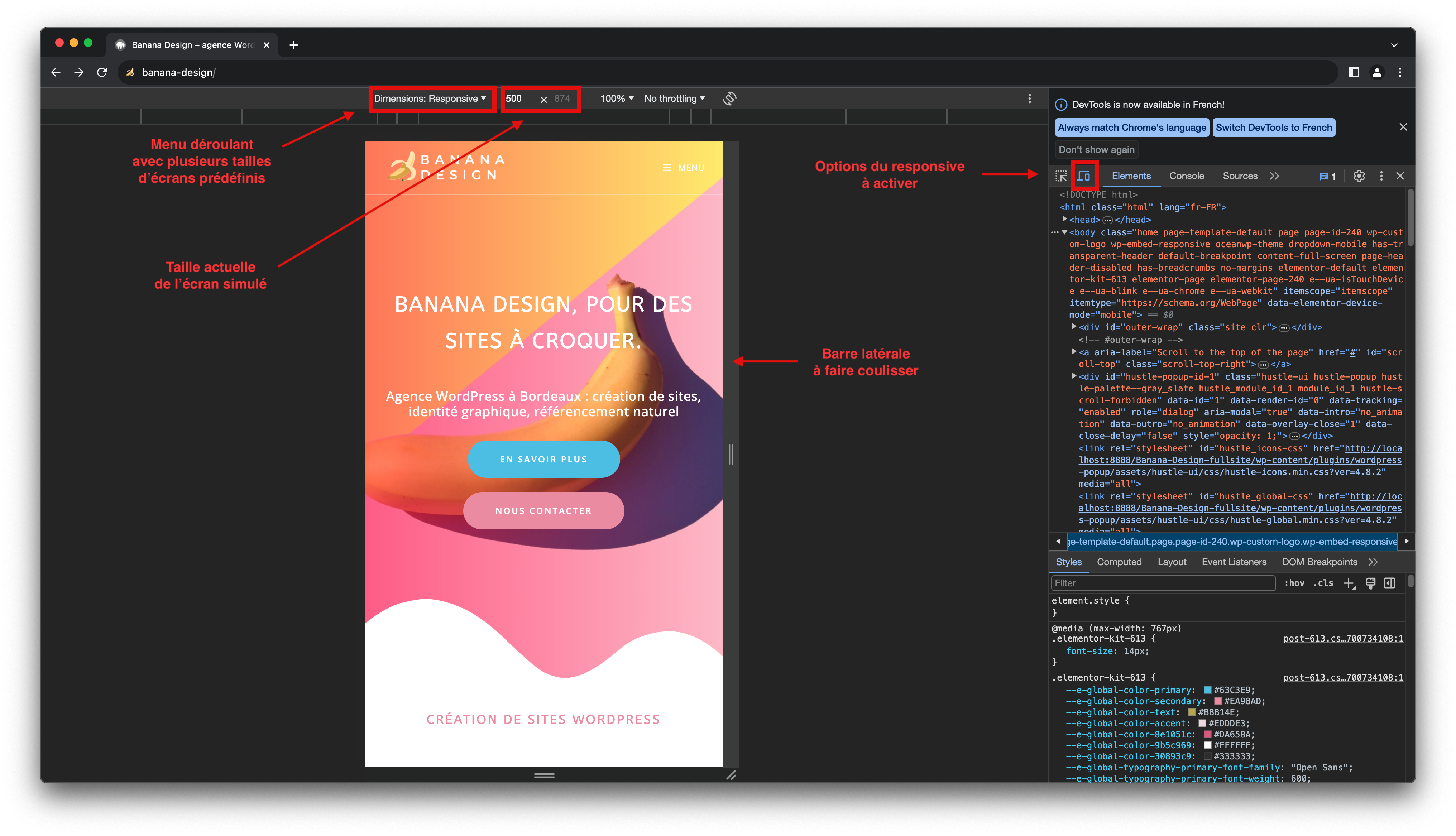
Faites un clic droit sur la page de votre site.
Cliquez sur “Inspecter” ou “Examiner”.
Cliquez sur l’icône “mobile” pour accéder aux options du responsive.
Dans l’onglet “Dimensions”, choisissez entre différents types de mobiles et de tablettes, ou faites simplement glisser la barre latérale droite pour augmenter ou diminuer la taille de la page.
Vérifiez qu’aucun élément (texte, image, bouton) ne dépasse de la page web que vous avez créée.
Vérifiez que vos contenus répondent bien aux bonnes pratiques d’accessibilité
L’accessibilité consiste à faire en sorte que vos contenus soient accessibles à tout le monde, et en particulier aux personnes souffrant d’un handicap.
Cela peut être les malvoyants, daltoniens, malentendants, handicapés moteurs, etc. Cette population concernée par l’accessibilité représente un pourcentage élevé de la population globale. Il est donc essentiel de faire en sorte que votre site respecte autant que possible les règles d’accessibilité.
Les règles principales sont les suivantes :
Donnez des titres et des descriptions à vos images pour que les images soient correctement identifiées par le lecteur d'écrans. C'est l'outil qui permet aux malvoyants et aux non-voyants d'accéder au contenu.
Faites en sorte que le contraste entre les textes et les fonds soit suffisant pour permettre une bonne lecture.
Utilisez des tailles de police suffisamment grandes pour être lues facilement.
Utilisez des labels explicites pour vos liens. Les liens de type “En savoir plus” sont à proscrire !
Pour vous aider à rendre votre site accessible, vous pouvez parcourir les recommandations données par le plugin Lighthouse dans l’onglet “Accessibilité”.
Vérifiez que le site ne contient pas de liens cassés
Un lien cassé est un lien qui ne fonctionne plus, menant à une page web introuvable ou inaccessible. Il s’agit souvent d’une page ayant changé d’URL ou ayant été supprimée. Cela peut entraîner une mauvaise expérience utilisateur et affecter le référencement d'un site.
Pour cela, nous avons installé le plugin “Broken links Checker”. Vérifiez s’il n’y a pas de liens cassés en allant sur le tableau de bord (ou dans l’onglet du plugin), puis dans “Local”. Si vous en trouvez, allez sur la page en question et mettez à jour le lien.
Vérifiez que les formulaires fonctionnent correctement
Il est courant que les formulaires de contact soient mal configurés. Vérifiez bien leur bon fonctionnement en les testant vous-même et en vérifiant la bonne réception des e-mails avant la mise en ligne !
Allez sur la page d’accueil de votre site et testez votre formulaire en ne remplissant aucun champ. Vous devriez avoir des messages d’erreur en dessous des champs requis. Si un message n’est pas correct (manque de précision, message en anglais…), vous pouvez le modifier dans WPForm.
Faites de même en remplissant cette fois correctement tous les champs.
Vérifiez que le site est bien visible par les moteurs de recherche
En début de cours nous avons paramétré le site pour qu’il reste visible par les moteurs de recherche, dans l’onglet “Réglages” puis “Lecture”. Vérifiez bien si c'est le cas.
Créez les pages légalement obligatoires
Comme vous le savez peut-être, la législation française et européenne RGPD requiert de mettre en place des pages contenant des informations légales obligatoires. Je vous invite à consulter cette page pour déterminer quelles mentions légales sont obligatoires en fonction de votre activité.
En ce qui concerne la politique de confidentialité, WordPress s’est doté d’un outil pour vous aider à générer automatiquement la page requise !
Pour la générer, rendez-vous dans Réglages >> Confidentialité depuis votre tableau de bord WordPress. Cliquez sur "Générer une page” si vous ne l’avez pas encore créée. Attention, la page générée n’est qu’un modèle et il vous appartient de la compléter en fonction de votre activité, des outils que vous utilisez et de votre nom de domaine final !
Il ne vous restera plus qu’à lier cette page à votre menu ou à votre pied de page.
Protégez votre site des hackers
Un dernier point important avant de lancer son site est de le protéger au maximum des hackers qui ne tarderont pas à s’en prendre à lui une fois en ligne.
Vous pouvez installer un plugin de sécurité comme Wordfence (gratuit) ou SecuPress (payant, mais très complet). Pensez aussi à modifier votre URL de connexion. Celle qui vous sera attribuée par défaut par Wordpress est assez standard et peut être facilement attaquable par les hackers. Pour cela, utilisez l’extension gratuite WPS Hide Login.
En résumé
Avant de lancer votre site, prenez le temps de :
supprimer les contenus non utilisés et vérifier l’existence de liens cassés (404) ;
vérifier l’affichage des pages sur les différentes tailles d’écran (mobile, tablette, desktop, desktop XL) et la mise en œuvre des bonnes pratiques d’accessibilité ;
créer les pages légales (mentions légales, politique de confidentialité, etc.) ;
vérifier le bon fonctionnement des formulaires et la visibilité par les moteurs de recherche ;
sécuriser le site pour éviter de se faire hacker.
Nous sommes maintenant fin prêts pour lancer le site ! Nous allons voir dans le chapitre suivant comment le mettre en ligne !
