
Votre référente cheffe de projet Margaret vous a adressé ce mail récapitulant les premières étapes à suivre dans votre mission :
Bienvenue chez "Planète Exploration", une entreprise spécialisée dans le domaine de l'astronomie amateur et de l'observation des étoiles ! Chez nous, les étoiles, les planètes et les mystères célestes sont votre terrain de jeu. Nous croyons que chacun devrait pouvoir contempler les merveilles du cosmos, et c'est là que votre quête pour les données météorologiques entre en scène.
Imaginez-vous installé confortablement sous un ciel étoilé, prêt à explorer les constellations et à décrypter les secrets de l'univers. À "Planète Exploration", nous comprenons que même dans ce domaine, la météo peut jouer un rôle crucial dans votre expérience d'observation. C'est pourquoi nous allons développer une application météo “StellarForecast” qui vous permettra d'anticiper les conditions idéales pour vos sessions d'observation.
Tu es la personne désignée pour ce nouveau projet de développement. Je serai ta référente pendant tout le projet ; je suis Margaret, Dev Senior sur ton projet, passionnée d'étoiles et surtout de la fusée Apollo 11. Chaque ligne de code que tu écriras sera comme un voyage vers l’inconnu, une avancée qui rapprochera les étoiles à portée de main.
Prépare-toi à devenir l'observateur du firmament !
Margaret Hamilton, Dev Senior – Projet "Planète Exploration"
Revenez sur le protocole HTTP
Imaginez votre application comme un explorateur qui navigue à travers l'immensité d'Internet. Lorsque vous appuyez sur un bouton, que vous faites défiler votre fil d'actualité, ou que vous recherchez des informations, vous déclenchez en réalité des requêtes vers des serveurs distants. Ces serveurs (vous pouvez imaginer de gros disques durs), dispersés à travers le monde, détiennent les données nécessaires à votre application. Le protocole HTTP devient le langage universel qui facilite la communication avec eux. C'est comme si votre application envoyait des messagers spéciaux (les requêtes HTTP) pour récupérer des informations précieuses (les données) auprès des gardiens du savoir (les serveurs).
Il est crucial de réaliser que votre application mobile ne peut pas tout stocker localement. C'est là que la magie des requêtes réseau entre en jeu, permettant à votre application de demander exactement ce dont elle a besoin au moment où elle en a besoin. Donc, lorsque vous voyez une barre de chargement tourner ou qu'une nouvelle actualité apparaît instantanément, c'est le HTTP en action, faisant en sorte que votre application reste connectée au vaste réseau d'informations qui alimente notre monde numérique.
Stocker l'intégralité de Wikipedia, Netflix et YouTube sur un téléphone est à la fois physiquement impossible et impraticable, étant donné la fréquente évolution des données. À la place, votre application interagit avec des serveurs pour récupérer ces informations en temps réel. Pour le vérifier, il vous suffit de passer votre téléphone en mode avion : vous constaterez que la plupart des applications cesseront de fonctionner ou fonctionneront de manière limitée, soulignant ainsi la dépendance de votre application à une connexion réseau pour accéder aux données nécessaires.
Le protocole HTTP, ou Hypertext Transfer Protocol, est un élément fondamental de l'architecture du World Wide Web. Il s'agit d'un protocole de communication qui permet l'échange d'informations sur le réseau, en particulier dans le contexte des clients (tels que navigateurs web, application mobile, etc.) et des serveurs. Ce qui permet de solliciter des ressources à partir de serveurs distants. Comprendre les méthodes HTTP, les endpoints et les codes de statut est une première étape essentielle pour assurer une communication fiable.
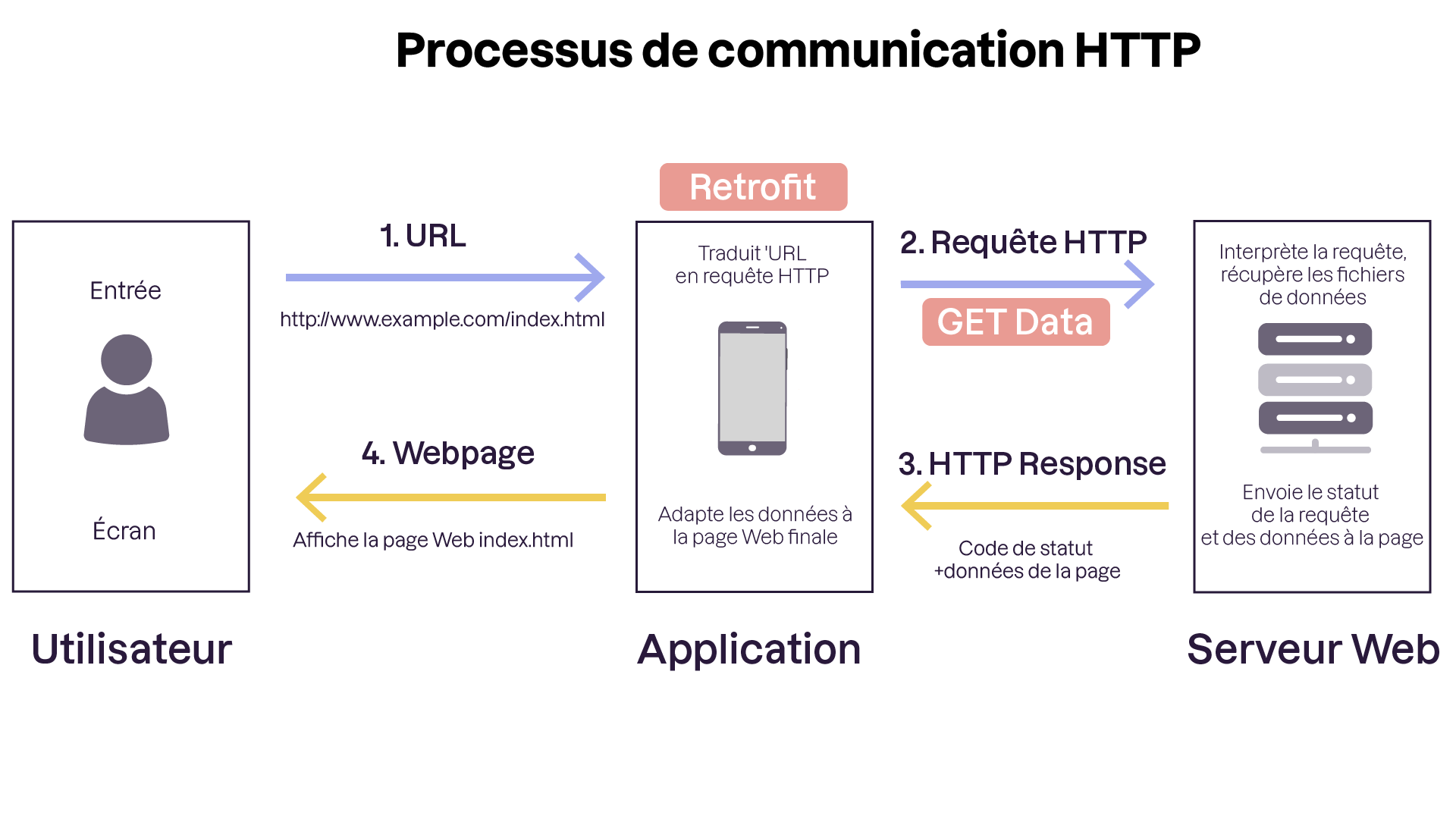
Comment fonctionne le protocole HTTP ?
Le protocole HTTP repose sur une architecture client-serveur, où un client envoie des requêtes à un serveur, et où le serveur répond avec les données demandées. Les méthodes HTTP, telles que GET, POST, PUT et DELETE, définissent le type d'opération que le client souhaite effectuer.

Les méthodes HTTP définissent l'action que le client souhaite effectuer sur une ressource spécifique du serveur. Chaque méthode a une signification particulière et est utilisée dans des contextes spécifiques. Voici une définition de quelques-unes des méthodes HTTP les plus couramment utilisées :
GET : Obtention de prévisions météorologiques
Description : La méthode GET est utilisée pour demander des informations météorologiques spécifiques.
Cas d'usage : Récupération de données détaillées, telles que les informations sur un utilisateur, des produits, des articles de blog, ou dans notre cas, des prévisions météorologiques.
GET monsite.com/api/weather/forecast?city=ParisTout élément après un point d’interrogation est un paramètre. Le paramètre "city=Paris" spécifie la ville pour laquelle vous souhaitez obtenir les prévisions météorologiques. Dans cet exemple, "city" est le terme attendu par le serveur pour déterminer la ville. Il est important de respecter le terme attendu par le serveur, qui peut être spécifié dans la documentation de l'API. Par exemple, si la documentation indique que le serveur attend le terme "town" au lieu de "city", la requête sera ajustée en conséquence.
POST : Soumission de données météorologiques
Description : La méthode POST est utilisée pour soumettre des données météorologiques pour traitement.
Cas d'usage : Envoi de données pour la création d'une nouvelle entrée, telle que la création d’un nouvel utilisateur, la publication d’un commentaire ou encore l’ajout de nouvelles observations météorologiques, comme la température et les précipitations pour une ville spécifique.
POST monsite.com/api/weather/observations
{
"city": "New York",
"temperature": 25.5,
"humidity": 60
}PUT : Mise à jour des informations météorologiques
Description : La méthode PUT est utilisée pour mettre à jour des données météorologiques existantes ou créer de nouvelles données, si elles n'existent pas déjà, à l'emplacement spécifié. Pour ce faire, il nous faut connaître l’identifiant de la ressource que l’on veut mettre à jour ; ici il s'agit de la variable “city”.
Cas d’usage : Mise à jour des informations, remplacement des données existantes, comme par exemple édition d’un commentaire, changement d’un mot de passe ou modification des conditions météorologiques, telles que la température et les précipitations pour une ville spécifique.
PUT monsite.com/api/weather/conditions
{
"city": "London",
"temperature": 20.0,
"humidity": 55
}DELETE : Suppression de données météorologiques
Description : La méthode DELETE est utilisée pour demander la suppression de données météorologiques spécifiques sur le serveur.
Cas d’usage : Suppression d'une entrée précédemment enregistrée, telle que retirer un commentaire, supprimer une photo, ou encore le retrait des données météorologiques obsolètes pour une ville donnée.
DELETE monsite.com/api/weather/observations
{
"city": "Berlin"
}Ces méthodes HTTP définissent la manière dont les clients et les serveurs interagissent sur le Web. En choisissant la méthode appropriée, le client indique au serveur le type d'action qu'il souhaite effectuer sur la ressource spécifiée. Les applications web modernes utilisent souvent une combinaison de ces méthodes pour permettre une interaction dynamique et réactive entre les clients et les serveurs.
Comprenez les différents codes HTTP
Les codes HTTP, également appelés codes de statut HTTP, sont des indications numériques fournies par le serveur en réponse à une requête HTTP effectuée par le client. Ils indiquent le résultat de l'opération demandée et sont regroupés en différentes catégories. Vous connaissez déjà le plus célèbre : l’erreur 404.
Imaginons que nous voulions ajouter un commentaire avec la commande POST que nous avons définie plus tôt ; la réponse du serveur pourrait être la suivante en cas de réussite :
HTTP/1.1 201 Created
Content-Type: application/json
{
"id": 123,
"author": "John Dooe",
"content": "Great post!",
"timestamp": "2023-12-01T08:30:45Z"
}Nous recevons un code 201, qui nous indique une bonne exécution. De plus, la réponse du serveur nous indique le type, ici JSON, et nous retourne dans le JSON les informations sauvegardées.
Voici quelques-uns des codes HTTP les plus importants :
Codes de succès (2xx) :
200 OK : Indique que la requête a été traitée avec succès. C'est le code de statut standard pour une réponse réussie.
201 Created : Utilisé lorsqu'une nouvelle ressource a été créée avec succès, souvent en réponse à une requête POST.
Codes d'erreur du client (4xx) :
400 Bad Request : Indique que la requête du client était incorrecte ou mal formulée.
401 Unauthorized : Indique que l'accès à la ressource est refusé en raison d'une authentification insuffisante ou absente.
403 Forbidden : Signale que le serveur comprend la requête, mais refuse de l'exécuter pour des raisons d'autorisation.
404 Not Found : Indique que la ressource demandée n'a pas été trouvée sur le serveur.
Codes d'erreur du serveur (5xx) :
500 Internal Server Error : Indique qu'une condition inattendue du serveur a empêché la satisfaction de la requête.
502 Bad Gateway : Indique que le serveur agit comme une passerelle ou un proxy, et a reçu une réponse incorrecte d'un serveur en amont.
503 Service Unavailable : Indique que le serveur n'est pas prêt à traiter la requête. Cela peut être dû à une surcharge temporaire ou à une maintenance du serveur.
Ces codes de statut HTTP sont essentiels pour diagnostiquer et résoudre des problèmes lors du développement et du débogage d'applications web. Ils aident à comprendre le résultat d'une requête et à prendre des mesures appropriées en conséquence.
Découvrez le format JSON
JSON, ou JavaScript Object Notation, est un format léger d'échange de données largement utilisé en informatique. Il offre une structure simple et lisible, basée sur des paires clé-valeur, permettant de représenter des informations de manière universelle. Dans une réponse JSON, les données sont organisées en objets entourés par des accolades {}, et chaque propriété est définie par une paire clé-valeur, séparée par des virgules. Par exemple, un objet JSON représentant des informations sur un utilisateur pourrait ressembler à ceci :
{
"nom": "Dupont",
"prenom": "Jean",
"age": 30,
"email": "jean.dupont@example.com"
}Dans cet exemple, "nom", "prenom", "age" et “email” sont les clés, chacune associée à une valeur spécifique. Une liste de données sera entourée de crochets, comme nous le verrons dans le chapitre suivant. Ces structures peuvent être imbriquées pour représenter des données complexes. JSON est largement utilisé dans les requêtes réseau pour échanger des données entre le serveur et le client, car il est facile à lire, à écrire et à analyser, facilitant ainsi l'interopérabilité et la communication dans le monde du développement.
Inscrivez-vous à OpenWeather
Pour la suite du cours, nous allons utiliser les services d'OpenWeather, qui nous permettent de récupérer des données météorologiques par rapport à une position GPS, selon une latitude et une longitude.
Lorsque nous faisons une requête envers un serveur, cela engendre des frais de maintenance. Pour se prémunir d’un nombre d'appels trop important ou fait par des bots, la plupart des services d’API vous demandent au minimum de vous inscrire pour obtenir une clé d’API (api key) afin de contrôler le trafic.
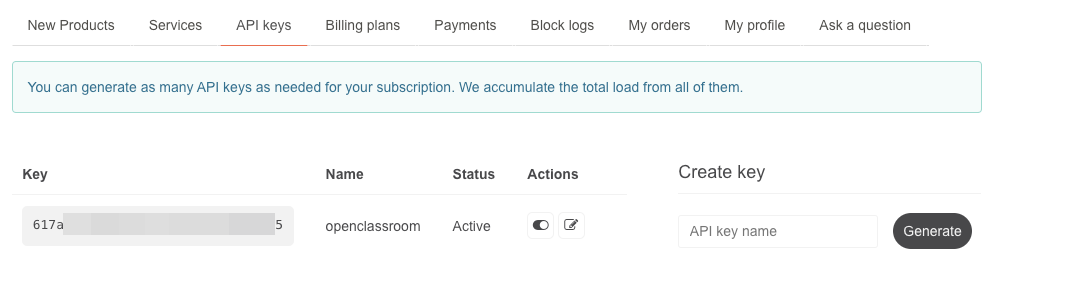
Vous pouvez vous inscrire à cette adresse. Une fois l’inscription terminée, vous pouvez récupérer votre clé API à cette adresse, nous allons en avoir besoin prochainement.

Parce qu’une clé est personnelle, je cache une partie de la mienne.
Maintenant que vous possédez votre propre clé API, nous pouvons faire appel aux services d'OpenWeather via son API. Vous pouvez retrouver la documentation de l'endpoint que nous allons utiliser, mais dans tous les cas je vais vous guider et expliquer le plus important.
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={API key}Cette URL peut être découpée en plusieurs parties :
Protocole : https://
Domaine : api.openweathermap.org
Chemin de l'API : /data/2.5/weather
Paramètres de requête :
lat={lat}
lon={lon}
appid={API key}
Ainsi, si on remplace {lat}, {lon} et {API key} par des valeurs spécifiques, on obtient une requête complète pour obtenir les données météorologiques.
Par exemple, si nous voulons récupérer la météo de Paris, l'URL complète serait :
https://api.openweathermap.org/data/2.5/weather?lat=48.844304&lon=2.374377&appid=apiKeyN'oubliez pas de remplacer "apiKey" par votre clé API pour que la requête fonctionne correctement. Puis collez cette URL dans votre navigateur.
Vous devriez obtenir ceci comme réponse :
{
"coord": {
"lon": 2.374377,
"lat": 48.844304
},
"weather": [
{
"id": 801,
"main": "Clouds",
"description": "few clouds",
"icon": "02d"
}
],
"base": "stations",
"main": {
"temp": 279.79,
"feels_like": 277.54,
"temp_min": 277.82,
"temp_max": 280.51,
"pressure": 1009,
"humidity": 71
},
…
}Ce fichier JSON, que nous examinerons de manière approfondie ultérieurement, nous fournit des informations météorologiques spécifiques à Paris.
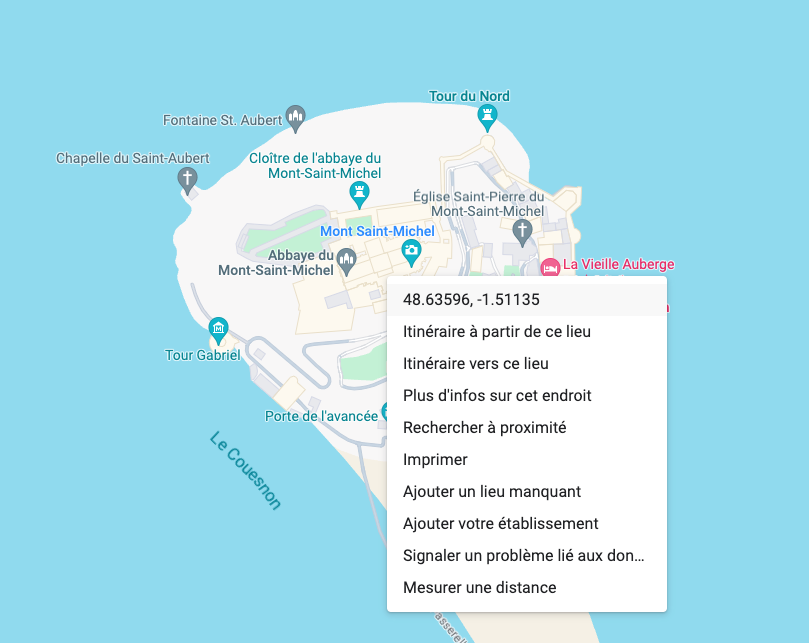
Vous pouvez obtenir les points GPS de n’importe quel endroit en faisant un clic droit sur l’endroit de votre choix sur Google Maps et en cliquant sur le premier élément de la liste : les coordonnées seront copiées. Le premier nombre est la latitude et le deuxième, après la virgule, est la longitude.

À vous de jouer

Contexte
Vous venez de rejoindre la société "IceRush Sports Co". Votre nouvelle mission vous place au cœur de l'équipe chargée des canons à neige, ces instruments qui transforment les stations de ski en paradis blanc. Votre objectif consiste à orchestrer le ballet des canons à neige, et pour ce faire, vous devrez plonger dans le monde fascinant de la météo.
En analysant les données météorologiques, vous prendrez des décisions cruciales pour déterminer si la nuit à venir sera propice à la magie de la neige artificielle. Préparez-vous à devenir le maître de la météo alpine et à apporter votre contribution unique à l'émerveillement hivernal des passionnés de ski.
Consignes
Votre mission actuelle est de :
vous inscrire à OpenWeather et de récupérer votre clé API ;
faire une requête HTTP sur les coordonnées géographiques du mont Blanc à partir de votre barre de recherche.
Corrigé
L’URL pour obtenir une réponse à la requête liée à la météo du mont Blanc est la suivante :
N’oubliez pas d’indiquer votre apiKey.
En résumé
Le protocole HTTP est le langage fondamental du Web, facilitant la communication distante entre les clients et les serveurs.
Les méthodes HTTP (GET, POST, etc.) définissent les actions pour interagir avec les ressources distantes et retournent des données et codes de statut HTTP signalant le résultat des requêtes (succès, erreur, etc.).
Les endpoints identifient les points d'accès spécifiques sur les serveurs, permettant de cibler des ressources.
Le format JSON, une structure de données clé-valeur, est couramment utilisé pour l'échange d'informations via le protocole HTTP.
Prêt pour l'action ? Dans le prochain chapitre, nous plongerons dans la configuration du projet Android, établissant ainsi les bases essentielles pour l'interaction client-serveur à venir.
