Nous avons créé dans la partie précédente l'intégralité de la navigation de notre application. Mais nous avons un peu délaissé l'interface. En particulier, celle correspondant au FormViewController ...

Nous avons un joli bouton Valider qui pour le moment ne valide pas grand-chose... Dans ce chapitre, nous allons créer l'interface de ce formulaire, et découvrir certains composants essentiels en iOS !
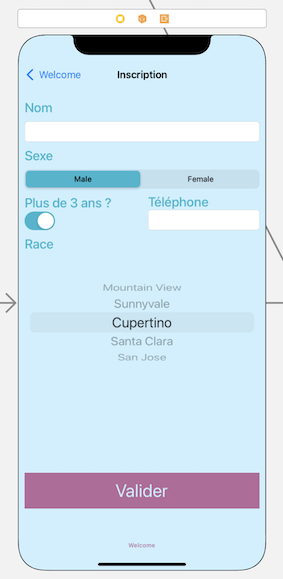
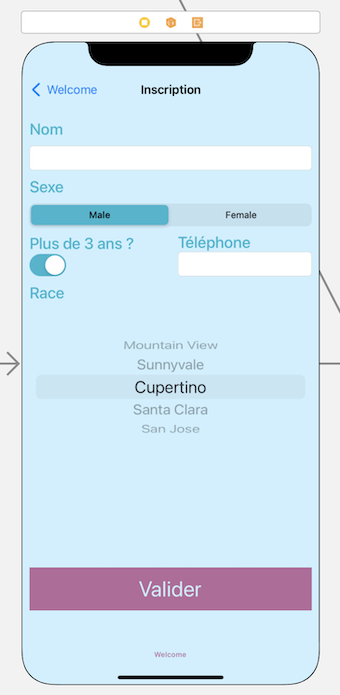
Voici l'objectif :

Le nom
Pour s'inscrire, l'utilisateur va devoir renseigner son nom. Et pour cela nous allons utiliser ce qu'on appelle un champ de texte. Un champ de texte se matérialise par une barre blanche dans laquelle on peut écrire du texte.
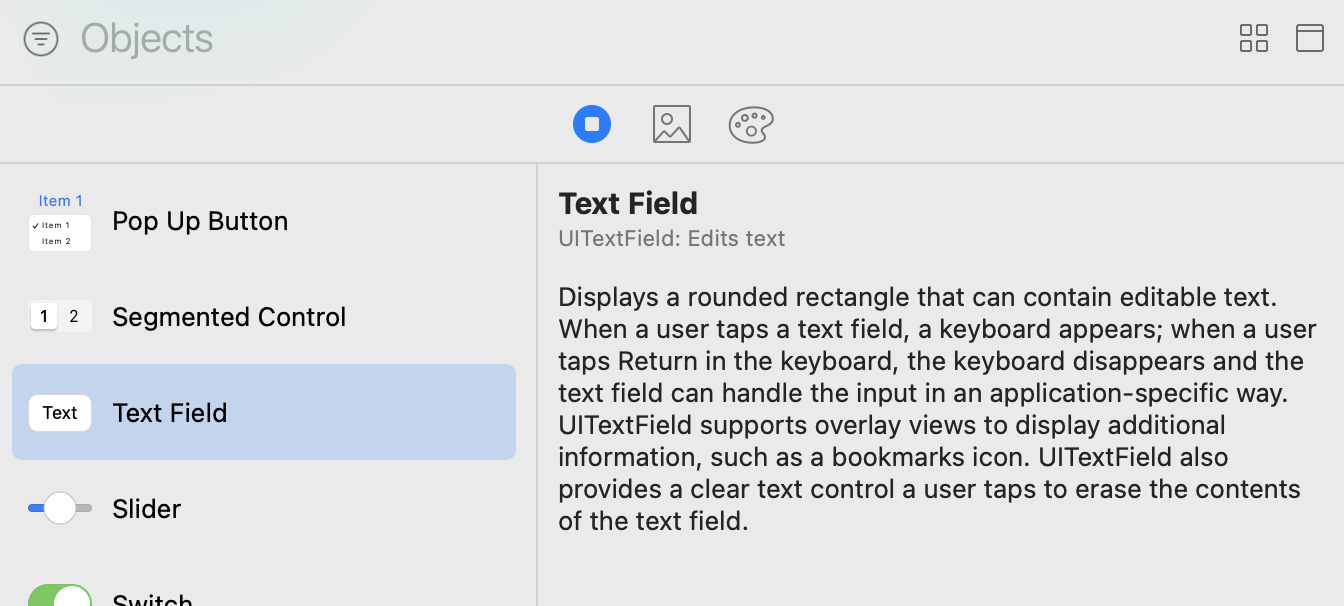
La classe correspondante en iOS se nomme UITextField . Je vous invite à aller chercher un champ de texte dans la bibliothèque des composants, et à le faire glisser sur l'interface.

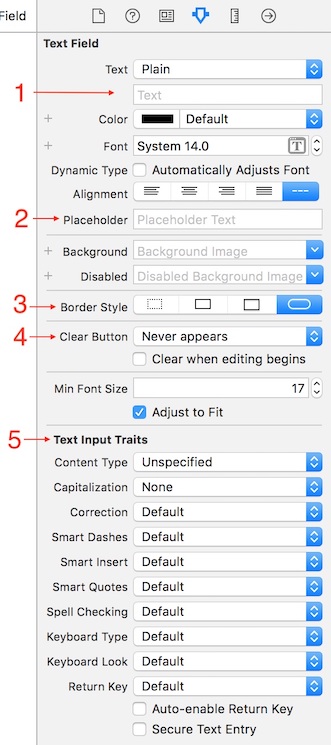
Le champ de texte a plusieurs propriétés intéressantes que l'on va regarder ensemble du côté de l'inspecteur d'attributs :

1/ Text
La propriété Text permet de préremplir le champ de texte avec le texte de son choix.
2/ Placeholder
La propriété Placeholder permet de préremplir le champ de texte avec une indication grisée qui s'effacera dès que l'utilisateur commencera à écrire.
Vous pouvez par exemple écrire Médor ici pour donner un exemple de nom.
3/ Border Style
La propriété Border Style permet de changer le style de la bordure autour du champ de texte.
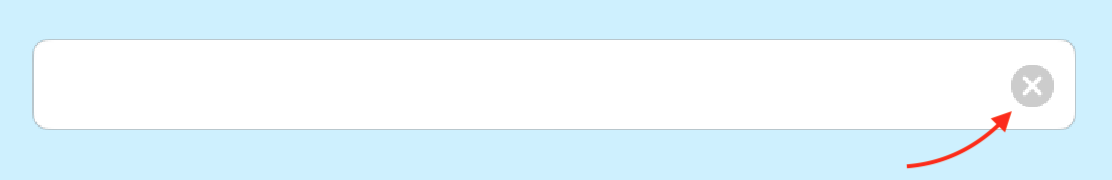
4/ Clear Button
La propriété Clear Button permet d'afficher un bouton qui supprime le contenu complet du champ de texte pour que l'utilisateur puisse revenir à zéro. C'est très utile dans les champs de recherche, notamment.

Vous pouvez aussi choisir que le champ de texte se vide dès que l'édition démarre, en cochant la case Clear when editing begins .
5/ Text Input Traits
Les propriétés sous Text Input Traits concernent le clavier ! Elles permettent de customiser ce dernier. En effet, le clavier en iOS est géré par le champ de texte. Parmi les propriétés intéressantes, vous avez :
Content Type: cela permet de donner des informations au système sur le rôle du champ de texte, et d'adapter ainsi certains aspects du clavier. Je vous invite à choisir la valeurNickname.Capitalization: Afin que le clavier passe automatiquement les débuts de phrases, de mots ou tous les caractères en capitales.Correction: cela permet d'activer ou non la correction automatique du clavier. Si elle est activée, les mots sont automatiquement corrigés sans intervention de l'utilisateur. Je vous invite à la désactiver. Ça risque de gêner plutôt qu'autre chose l'écriture du nom.Spell Checking: cela permet d'activer ou non le détecteur de fautes. S'il est activé, les fautes sont surlignées. Même chose, désactivez-le ici.Keyboard Type: cette propriété très importante permet de changer de clavier. En effet, il y a plusieurs claviers différents : pour entrer des numéros de téléphone, des e-mails, des URL, des chiffres, etc.Keyboard Look: le clavier a deux aspects possibles : sombre ou clair.Return Key: vous pouvez choisir ce qui est écrit dans la touche de retour (la touche bleue). Le plus pertinent ici, c'est sans doute continue.
Vous pouvez rajouter un petit label avec la mention Nom pour clarifier ce qui est attendu dans ce champ de texte.

Le genre
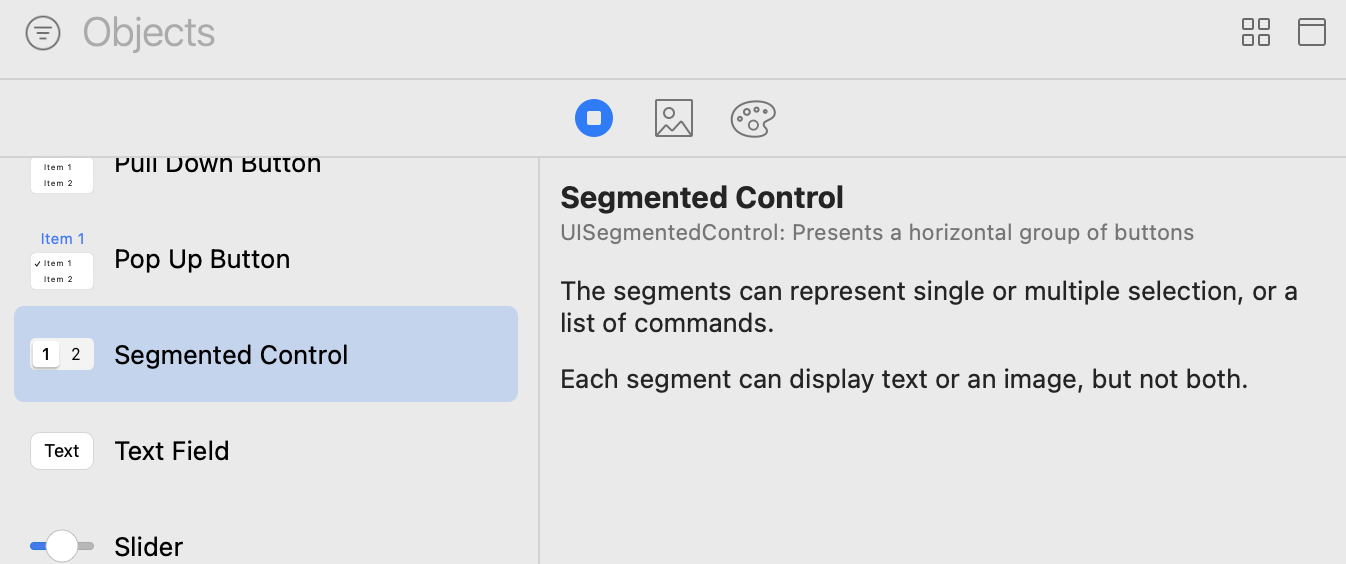
Nous bâtissons un site de rencontre, ne l'oublions pas ! Donc le genre de nos membres est une information essentielle. Pour le leur demander, nous n'allons pas leur demander de le taper puisqu'il suffit de choisir entre deux possibilités. Dans ce genre de cas, on va faire appel à ce qu'on appelle un contrôle segmenté, ou UISegmentedControl .
Sélectionnez-le depuis la bibliothèque des objets, et glissez-le sur l'interface.

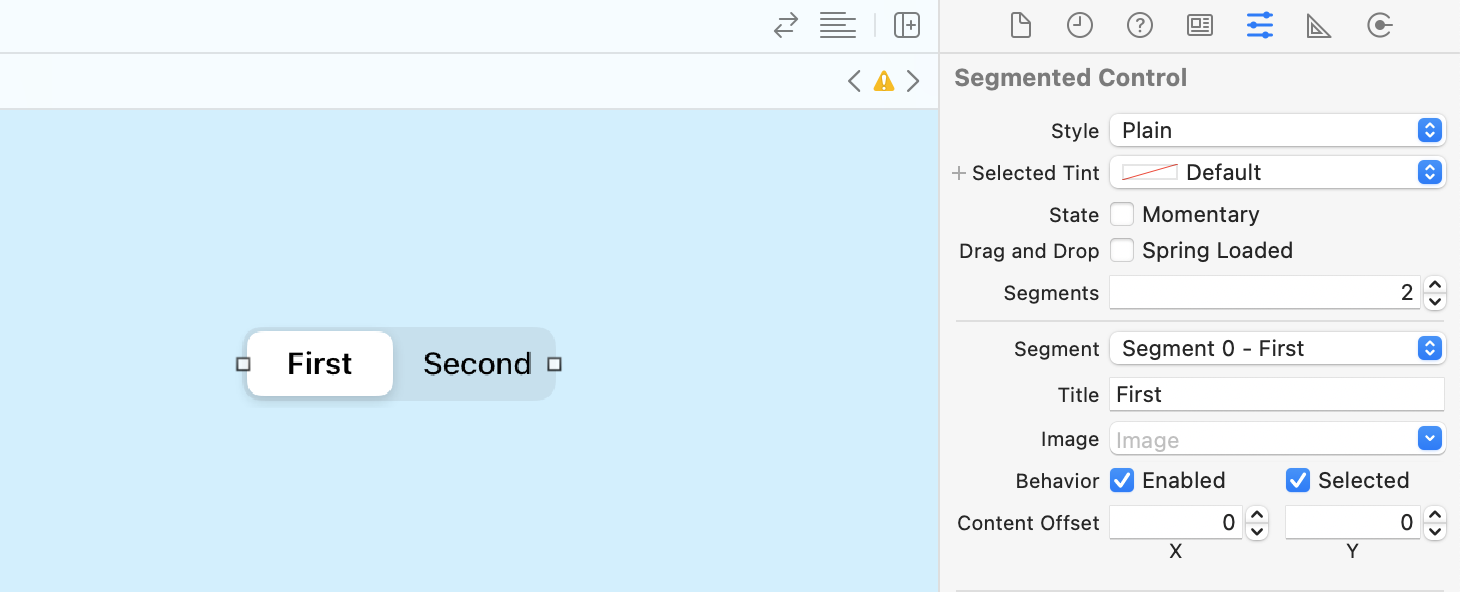
Cela prend la forme d'une barre sur laquelle vous avez plusieurs segments. On peut sélectionner l'un d'entre eux. Voyons dans l'inspecteur d'attributs comment personnaliser ce composant.

La propriété la plus importante, c'est la propriété Segments . Cette propriété permet de choisir le nombre de segments du composant. Dans notre cas, nous avons deux options, Mâle ou Femelle, donc vous pouvez laisser 2.
Ensuite, vous pouvez sélectionner dans la propriété Segment , en dessous, le segment à modifier. Vous avez deux options principales de modifications :
Title : vous pouvez modifier le texte affiché dans le segment. Je vous invite à écrire Mâle pour le premier et Femelle pour le second… ou l'inverse
 !
!Image : à la place du texte, vous pouvez choisir de mettre une icône. Vous pouvez vous amuser à en trouver et à les utiliser ici !
Une fois que vous avez modifié votre composant correctement, nous allons pouvoir passer à la suite !
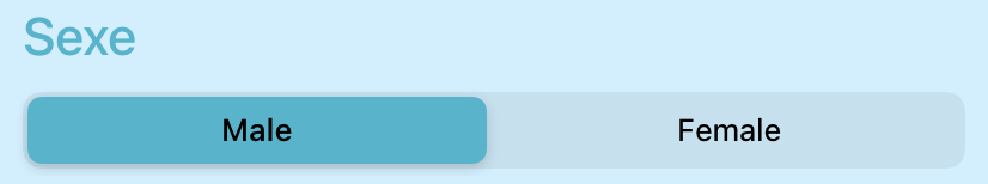
Et la couleur ? C'est quand même pas magnifique ce bleu...
Hmm... Je suis d'accord avec vous !
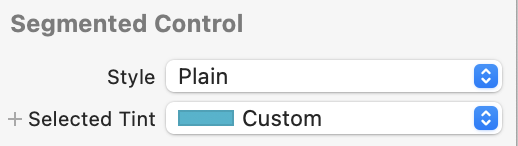
La classe UISegmentedControl a un attribut dans le storyboard nommé Selected Tint. Il vous permet de modifier la couleur du segment sélectionné. Donc rendez-vous dans l’inspecteur d’attributs pour utiliser la bonne couleur !

Même chose ici, je vous invite enfin à rajouter un petit label pour organiser notre formulaire.

Plus de 3 ans ?
Comme chacun sait, une année de chien vaut 7 années d'homme. Donc la majorité canine a lieu à 3 ans.
Mais 3 x 7, ça fait pas...
OUI ! Je sais... mais je me basais sur la majorité américaine à 21 ans, bien sûr...
Bref, toujours est-il que pour inscrire nos chiens, il faut évidemment vérifier qu'ils ont la majorité, sinon on va avoir la SPA sur le dos ! Et pour cela, on veut leur poser tout simplement la question :
Avez-vous plus de trois ans ?
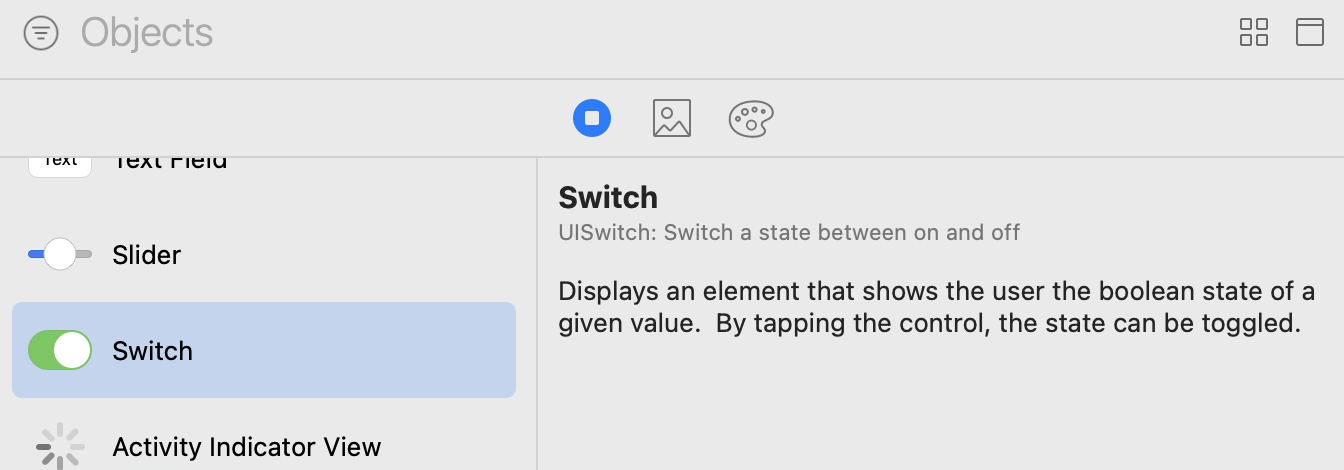
Pour ce genre de questions auxquelles on répond par oui ou par non, il existe un composant très pratique : le switch, ou UISwitch . Sélectionnez-le dans la bibliothèque des objets, et glissez-le dans l'interface :

En cliquant dessus, on l'active ou on le désactive. Le switch a deux valeurs : on et off .
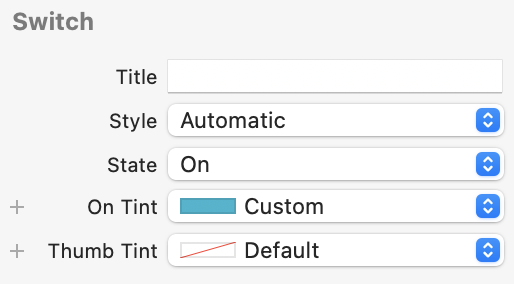
Dans l'inspecteur d'attributs, vous avez cinq propriétés très simples :

Title: cette propriété permet d’afficher un titre dans le cas où le switch est de style “checkbox” (nous ne verrons pas cela dans ce cours car cela n’est possible que sur macOS et non iOS).Style: comme indiqué précédemment, cette propriété permet de changer le style pour ressembler à une checkbox, mais cela n’existe que pour macOSState: cette propriété permet de décider de l'état par défaut du bouton. Je vous invite à le passer à off pour forcer nos utilisateurs à l'activer, et donc à se poser la question de leur âge. Oui, c'est le genre de question qu'un chien peut se poser...On Tint: vous pouvez choisir la couleur du composant lorsqu'il est dans l'état On. Autrement dit, vous pouvez choisir autre chose que ce vert flashy.Thumb Tint: vous pouvez changer la couleur du rond blanc.
À vous d'exprimer vos talents de designer ! Voici ce que ça donne pour moi :

Téléphone
Pour pouvoir contacter les chiens afin de les mettre en relation, nous allons leur demander leur numéro de téléphone. Pour cela, vous allez choisir le champ de texte, et je vous invite à passer la propriété Content Type à Phone Number , et la propriété Keyboard Type à Phone Pad .
Voici mon résultat :

Race
Enfin, comme sur tout réseau de rencontre malheureusement, l'aspect physique importe. Donc sans aller jusqu'à réclamer une photo, nous allons demander la race du chien.
Mais nous ne voulons pas imposer à nos utilisateurs d'avoir à la taper, ce qui est long et fastidieux. Il y a un nombre fini de races de chiens, donc on va mettre cela dans une liste, et ils vont pouvoir choisir.
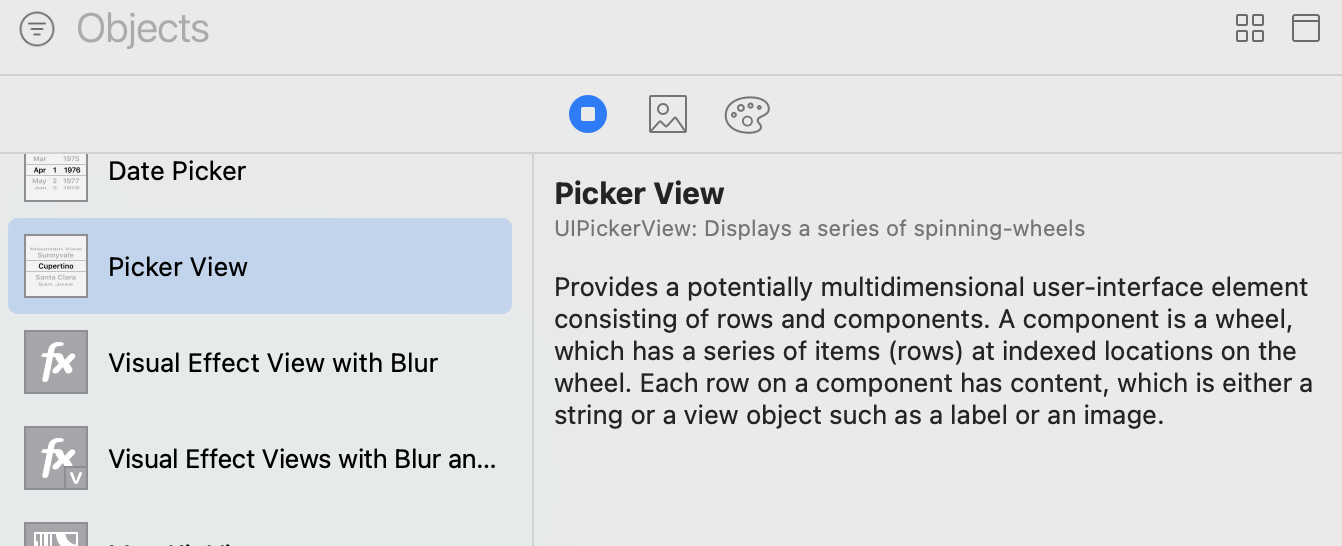
Et pour cela, il existe un composant qui a le mérite d'être très beau et très utile : le sélecteur, ou UIPickerView .
Sélectionnez-le dans la bibliothèque des objets, et glissez-le dans l'interface.

Le PickerView prend la forme d'une roulette (oui, comme dans les machines à sous  ), que l'on peut diviser en plusieurs colonnes qui vont chacune montrer une liste différente. Dans notre cas, nous n'avons qu'une seule liste à afficher, la liste des races.
), que l'on peut diviser en plusieurs colonnes qui vont chacune montrer une liste différente. Dans notre cas, nous n'avons qu'une seule liste à afficher, la liste des races.
Sa grande beauté vient avec un petit défaut : il ne peut pas être configuré dans le storyboard, mais uniquement dans le code. Donc pour l'instant, nous allons le laisser tel quel.
Vous devriez maintenant avoir l'interface complète du formulaire :

Exercice
Cette interface est assez complexe, car elle contient de nombreux composants. Je vous invite à la rendre responsive au moins sur les iPhones en mode portrait.
Vous pouvez utiliser une technique que nous n'avons pas vue ensemble pour rendre vos interfaces adaptables : les Stack Views.
C'est un bonus bien sûr puisqu'on s'écarte un peu du sujet du cours, mais un peu d'entraînement ne vous fera jamais de mal, et c'est un bon moment pour découvrir les Stack Views.
En résumé
UITextField: Les champs de texte permettent de récupérer du texte de la part d'un utilisateur. Ils sont directement reliés à la gestion du clavier.UISegmentedControl: Ce composant permet de sélectionner un choix parmi plusieurs options, en général entre 2 et 5.UISwitch: Le switch est un composant idéal pour les situations Oui/Non ou On/Off.UIPickerView: Le sélecteur est une roulette qui permet de sélectionner un élément dans une liste.
Dans le prochain chapitre, nous allons configurer notre sélecteur pour qu’il affiche les différentes races de chiens.
