Bienvenue dans ce cours sur la création d'application responsive en iOS ! Nous allons apprendre à adapter une interface à toutes les tailles d'écran existantes en iOS !
Dans ce cours, nous allons travailler sur l'application OpenQuizz. Si vous avez suivi le cours précédent, vous connaissez bien cette application pour l'avoir conçue de A à Z !
Si vous ne connaissez pas l'application, mais que vous avez les compétences nécessaires pour suivre le cours, pas de panique ! Nous allons voir ensemble ce qu'est OpenQuizz pour que vous ne soyez pas perdu.
Découvrez l'application OpenQuizz
L'application OpenQuizz est comme son nom l'indique un jeu de quiz.
Dans ce jeu, l'utilisateur peut répondre à 10 questions par vrai ou faux. Pour cela, il peut glisser la question vers la droite ou la gauche pour donner sa réponse.

À chaque bonne réponse, il marque un point ! À la fin des 10 questions, la partie se termine.
Pour relancer une partie, l'utilisateur peut cliquer sur New Game et recharger de nouvelles questions.
Inspectez OpenQuizz
Pour suivre ce cours, vous allez donc avoir besoin du projet OpenQuizz. Je vous invite à le télécharger au repository Github du cours et à ouvrir le projet de départ dans le dossier starter.
Ouvrez le projet avec Xcode et lancez l'application pour vous familiariser un peu avec elle.
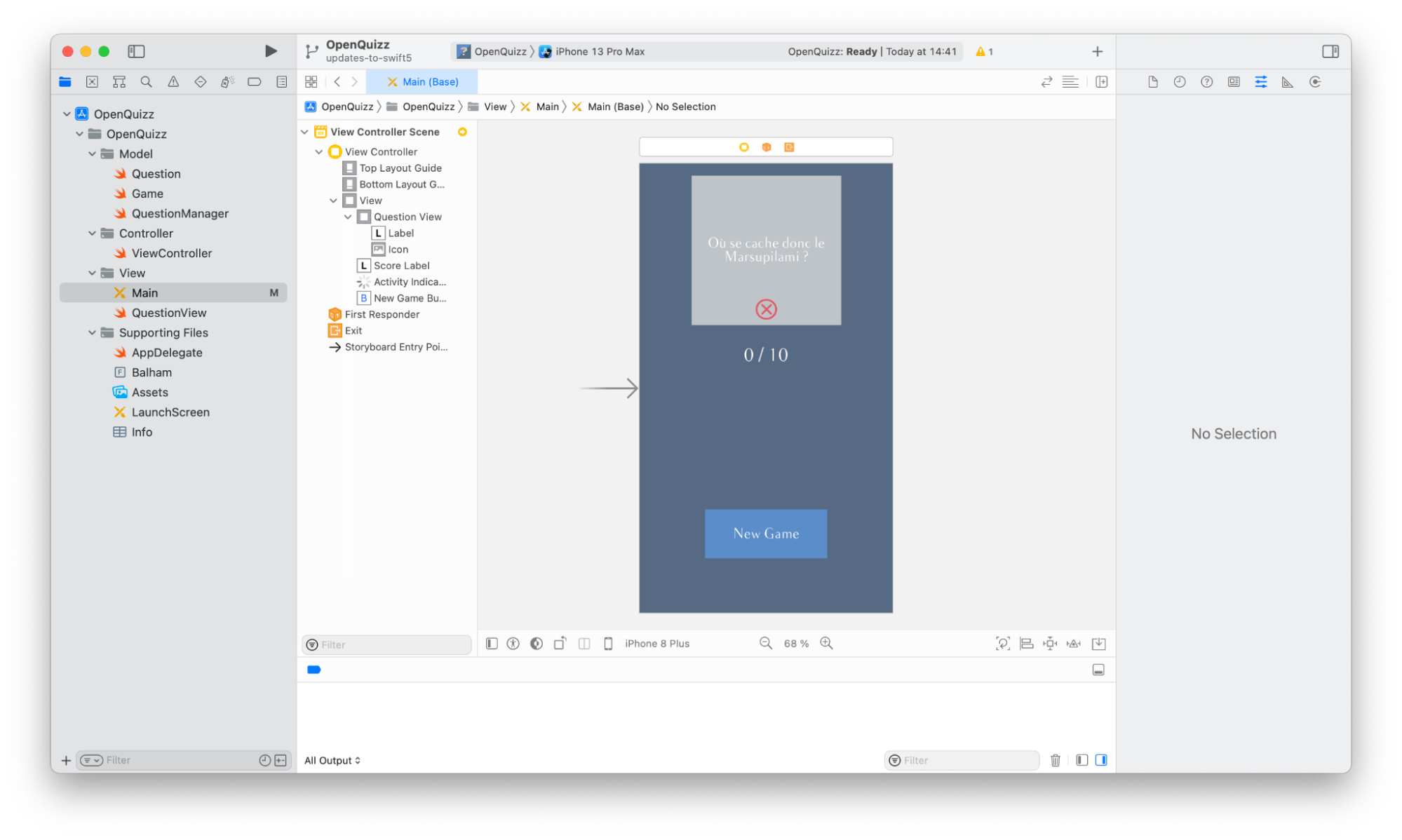
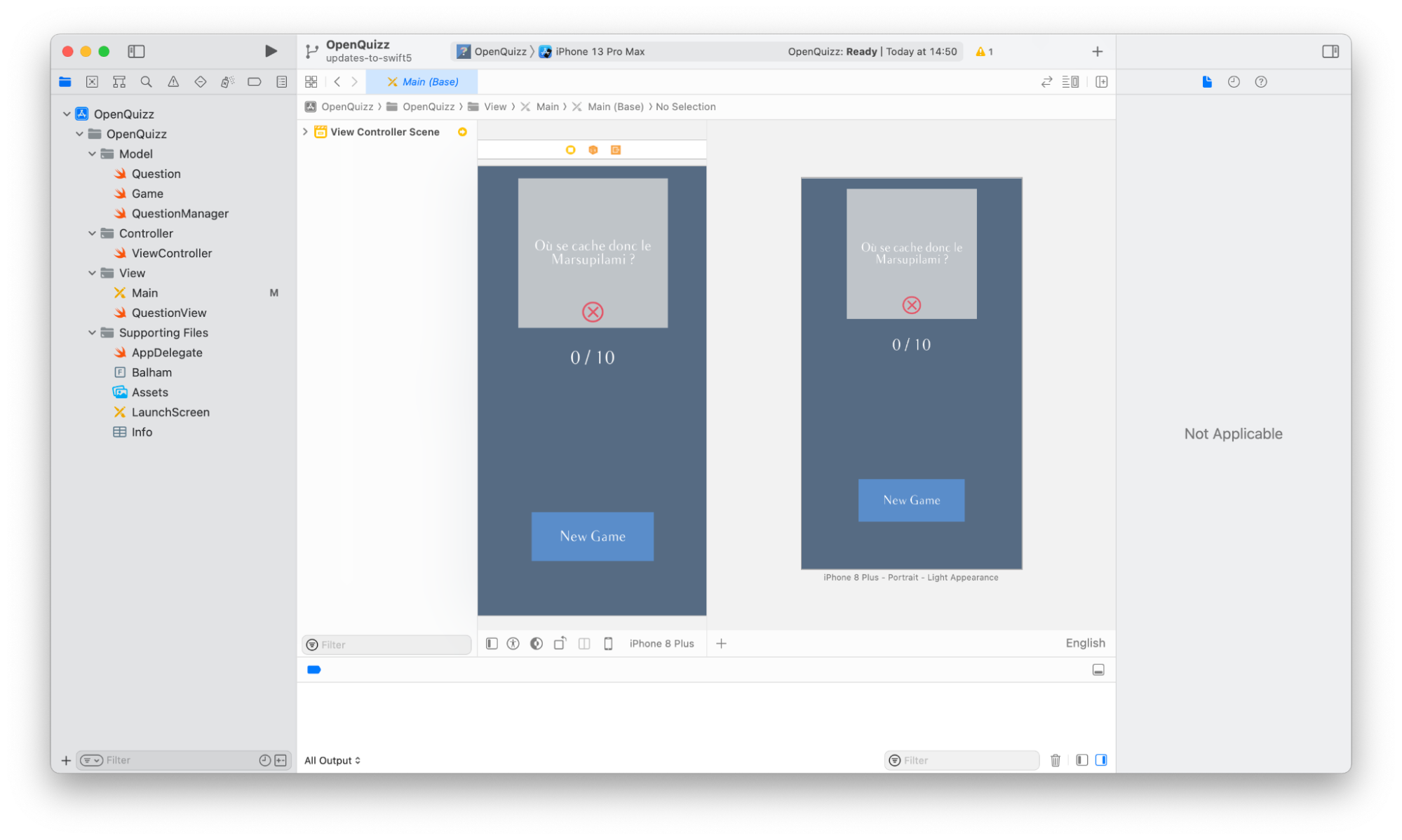
Une fois que c'est fait, je vous propose de regarder comment est construite l'interface en ouvrant le fichier Main.storyboard. Nous allons exclusivement travailler sur ce fichier dans ce cours.

L'interface est composée de quatre éléments :
Une vue question, la vue grise qui contient deux sous-vues :
un label qui affiche le texte de la question ;
une icône qui varie en fonction de la réponse de l'utilisateur.
Un label qui affiche le score de l'utilisateur.
Un bouton
New Gamepour relancer la partie.Un indicateur d'activité positionné derrière le bouton pour notifier l'utilisateur que les questions sont en cours de chargement.
Un warning en haut à droite de la barre de tâche (avec le petit signe warning ⚠️) qui est dorénavant normal, car il indique un manque de contrainte dans l'app. C'est ce que la suite du cours va corriger.
Définissons le problème
Bon, on a compris qu'elle était belle ton appli... C'est quoi le problème ?
J'y viens ! Notre interface n'est belle pour l'instant que sur un iPhone 8 Plus. Sur les autres tailles d'iPhone, l'interface ne s'adapte pas. Vous ne me croyez pas ? Laissez-moi vous montrer.
Ouvrez le storyboard. Et cliquez en haut pour vous placer en mode assistant.
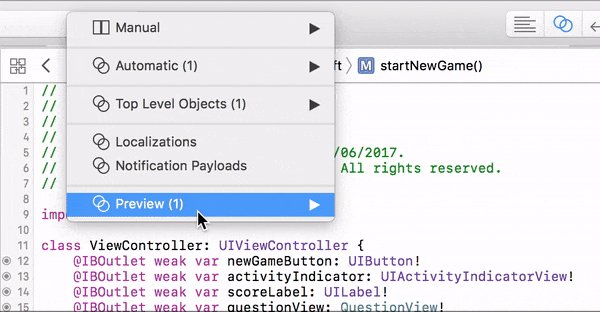
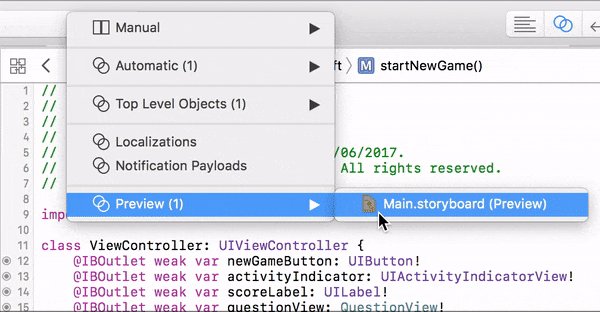
À la place du ViewController qui devrait s'afficher sur la gauche par défaut, nous allons afficher le mode aperçu. Pour cela, cliquez en haut sur Automatic puis glissez en bas dans la liste déroulante jusqu'à Preview et choisissez Main.storyboard (Preview).

Votre interface devrait ressembler à ceci :

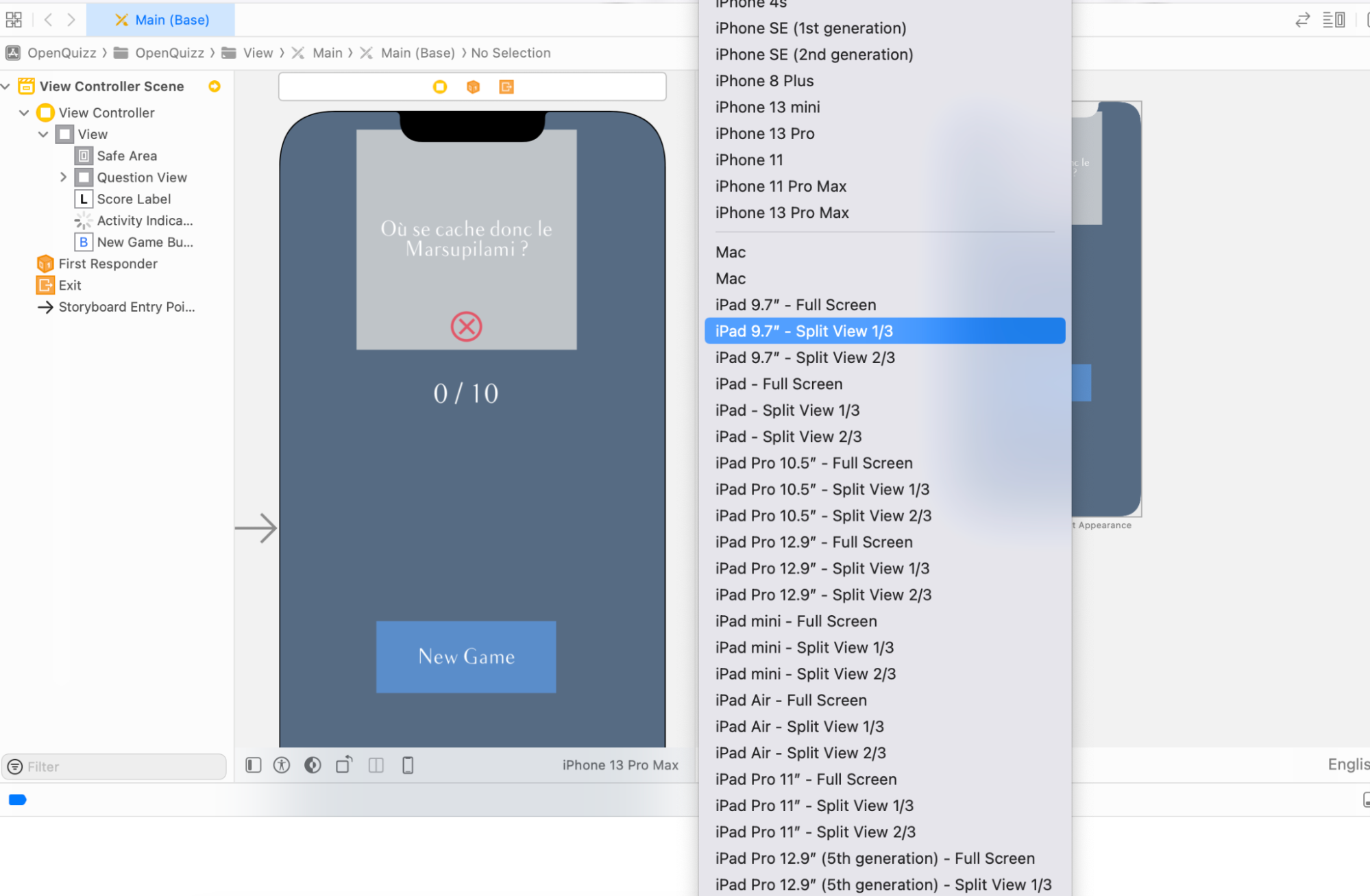
Sur la gauche vous avez le storyboard, et sur la droite le mode aperçu. Le mode aperçu permet de visualiser votre interface sur plusieurs appareils différents. Pour cela, cliquez sur le + en bas à gauche de la section aperçu, et rajoutez autant d'appareils que vous le souhaitez.

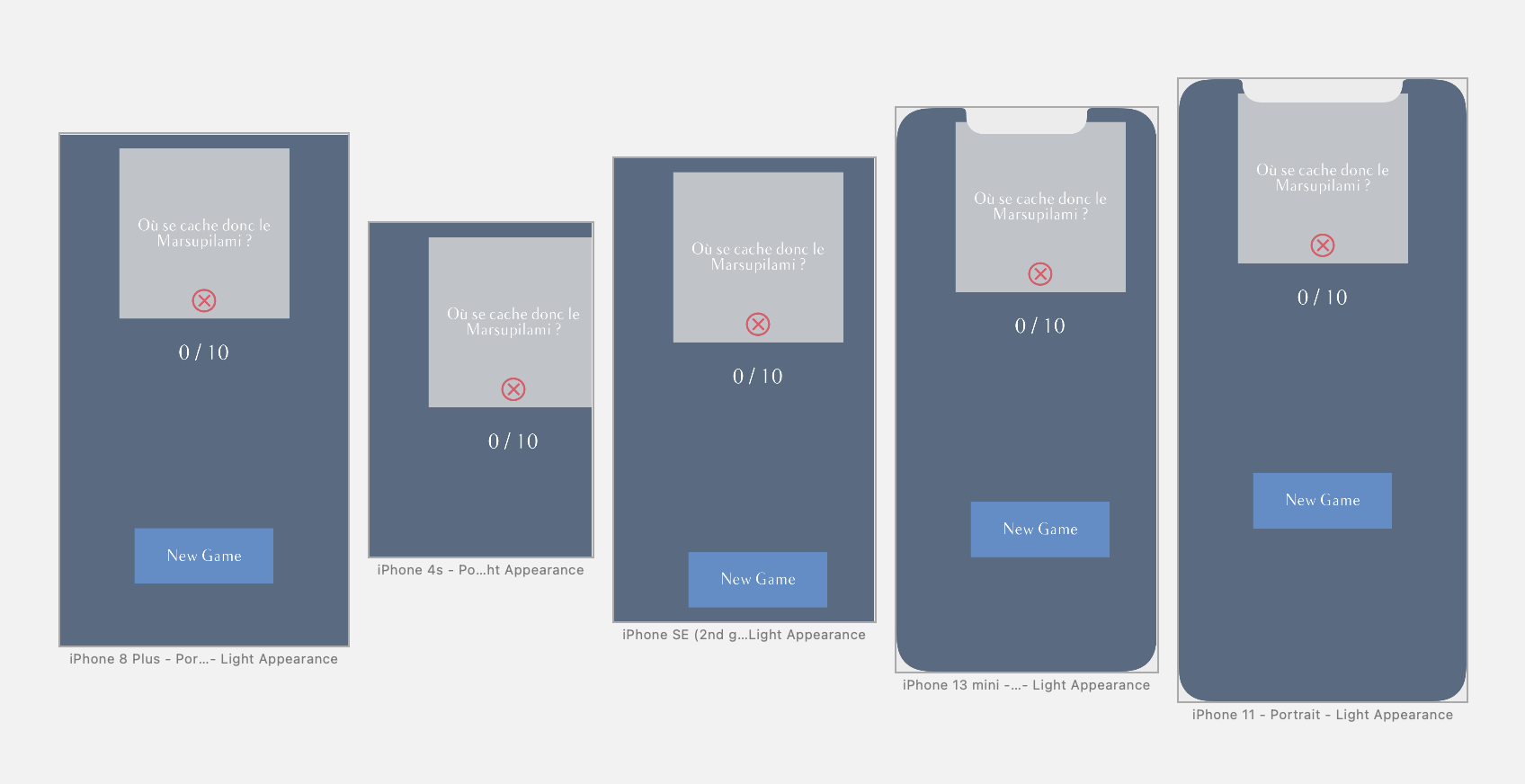
J'ai de mon côté décidé de rajouter différentes tailles possibles d'iPhone, et cela donne :

Et là c'est flagrant ! On constate avec le mode aperçu que notre interface ne s'affiche correctement que sur l'iPhone 8 Plus :
Sur les plus petits iPhone : le bouton est trop bas et donc n'est même plus visible à l'écran.
Sur les plus grands iPhones : le bouton ne reste pas en bas de l'interface.
Sur l'iPhone 13 Mini : plus rien n’est centré.
De manière générale : le contenu ne s’adapte pas à tous les écrans.
Et encore, nous n'avons même pas essayé de regarder ce que cela donne sur un iPad, ou si on tourne l'écran de l'iPhone en mode paysage !
Dans ce cours, nous allons donc apprendre à adapter notre interface à toutes les tailles d'écran d'iPhone et d'iPad, et pour les deux orientations, paysage et portrait.
Trouvons la solution
Pour résoudre notre problème, nous allons commencer dès le prochain chapitre par apprendre quelles sont les différentes tailles d'écran de la famille iOS.
Ensuite dans la partie 2, nous allons adapter notre interface à tous les iPhone en mode portrait. Pour cela, nous allons apprendre à créer des contraintes avec AutoLayout.
Enfin en partie 3, nous découvrirons comment les catégories de taille (en anglais, Size Class) vont nous permettre d'adapter notre interface à tous les écrans de l'iPhone et de l'iPad en modes paysage et portrait.
Vous êtes prêt ? Rendez-vous au prochain chapitre !
