Parfois vous allez vouloir modifier les contraintes que vous avez créées ou simplement les inspecter pour faire le point sur ce qui va ou ne va pas. Voyons ensemble dans ce chapitre comment y parvenir.
Inspectez les contraintes
Les lignes bleues
Lorsque vous sélectionnez une vue à laquelle vous avez ajouté des contraintes, vous voyez des lignes bleues apparaître autour.

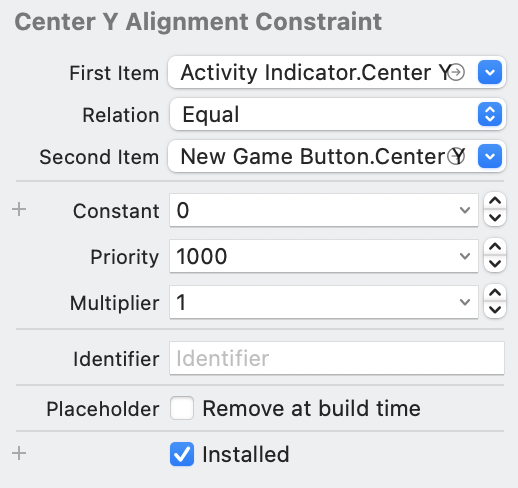
Vous pouvez ensuite cliquer sur une de ces lignes et vous rendre dans l'inspecteur d'attribut. Vous y retrouverez les différents attributs de la contrainte. Ci-dessous vous retrouvez la contrainte de distance entre le bas de l'écran et le bas du bouton.

En particulier, vous avez :
Les deux vues concernées par la contrainte (First Item et Second Item).
La relation entre les deux, le plus souvent Égal, mais parfois pour des interfaces plus complexes, vous pourrez avoir besoin de Supérieur ou égal ou Inférieur ou égal.
La constante, c'est la distance souhaitée ici : 0 point.
Le paramètre Priority vous permet de définir des contraintes prioritaires les unes sur les autres. Plus la valeur est élevée, plus la priorité est grande. Même chose, cela pourra vous être utile dans des interfaces complexes.
Enfin, le paramètre Multiplier permet d’appliquer un ratio sur le deuxième attribut de la contrainte. Par défaut, il est égal à 1.
L'inspecteur de taille
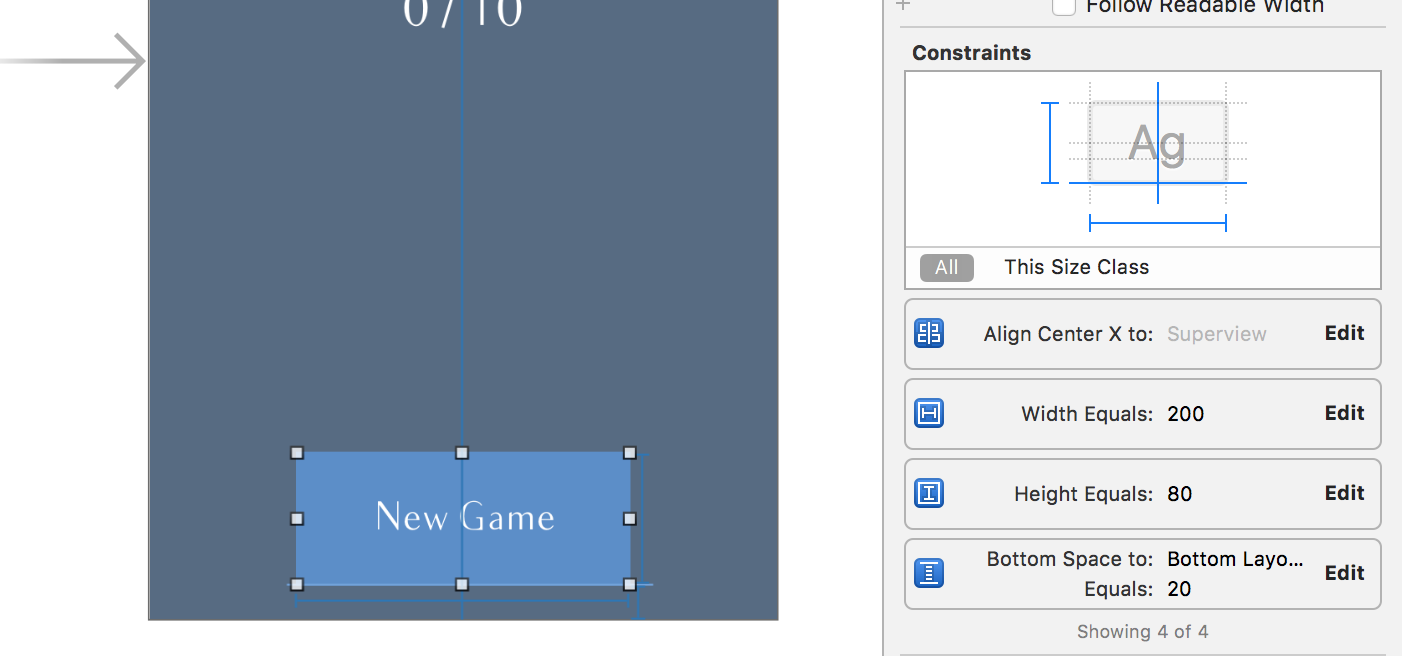
En plus des lignes bleues autour du bouton, vous pouvez vérifier vos contraintes dans le panneau de droite dans l'onglet Inspecteur de taille (le 5e).

En bas, vous retrouvez les quatre contraintes que nous avons créées :
En cliquant sur Edit, vous pouvez les modifier.
En les sélectionnant et en utilisant la touche de suppression de votre clavier, vous pouvez les supprimer.
Utilisez les autres boutons
Nous n'avons vu que deux boutons parmi les cinq situés en bas à droite de l'interface :

Alors, laissez-moi vous présenter les autres, qui vous seront sans doute utiles.
Mettez à jour les vues et les contraintes
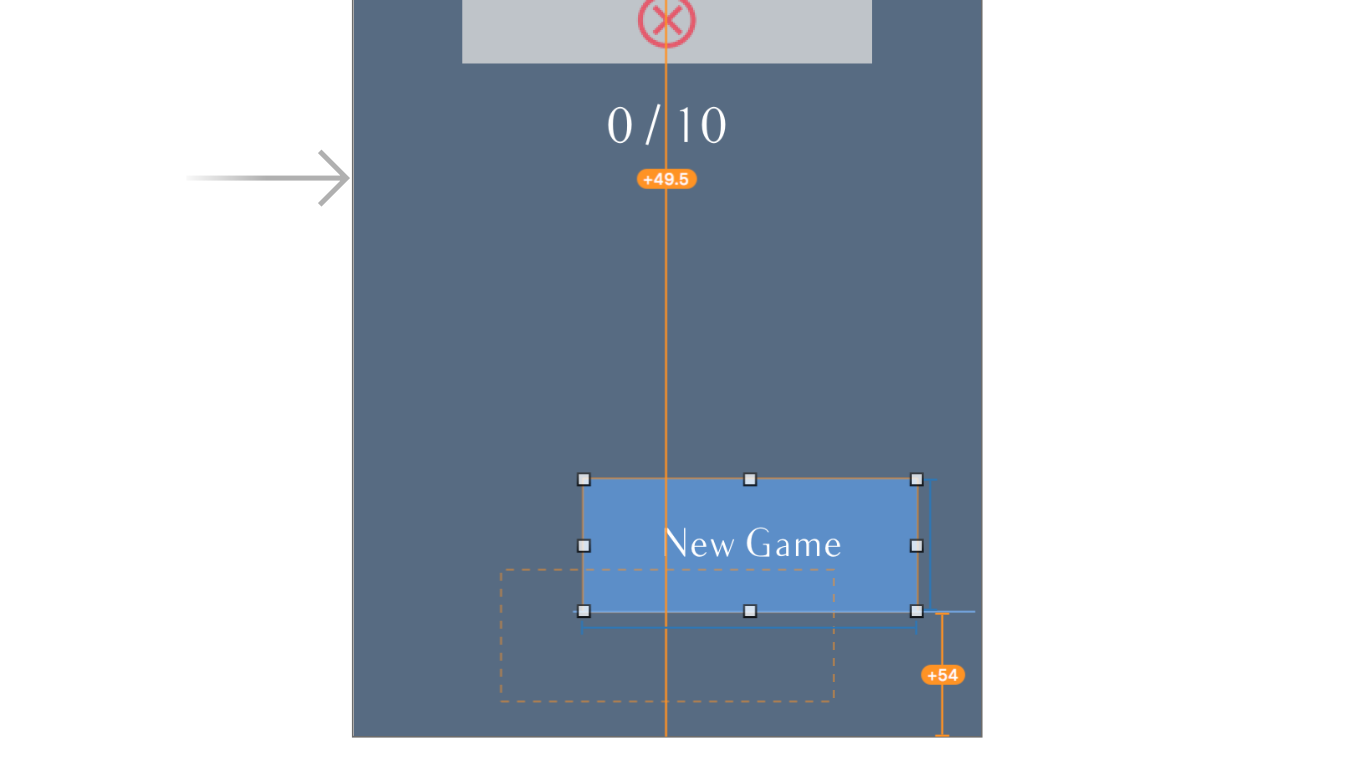
Le premier n'est activé que si certaines de vos vues sont à une position qui ne correspond pas à leurs contraintes. Essayez de déplacer le bouton, par exemple :

Dans ce cas, des lignes oranges indiquent que le bouton est décalé par rapport à ses contraintes. Vous avez donc deux options :
 Soit vous souhaitez remettre le bouton à la place indiquée par ses contraintes ; dans ce cas, il suffit de cliquer sur le premier bouton.
Soit vous souhaitez remettre le bouton à la place indiquée par ses contraintes ; dans ce cas, il suffit de cliquer sur le premier bouton. Soit vous souhaitez modifier la valeur des contraintes pour que le bouton reste à cette position ; dans ce cas, vous pouvez utiliser le dernier bouton (avec le triangle).
Soit vous souhaitez modifier la valeur des contraintes pour que le bouton reste à cette position ; dans ce cas, vous pouvez utiliser le dernier bouton (avec le triangle).
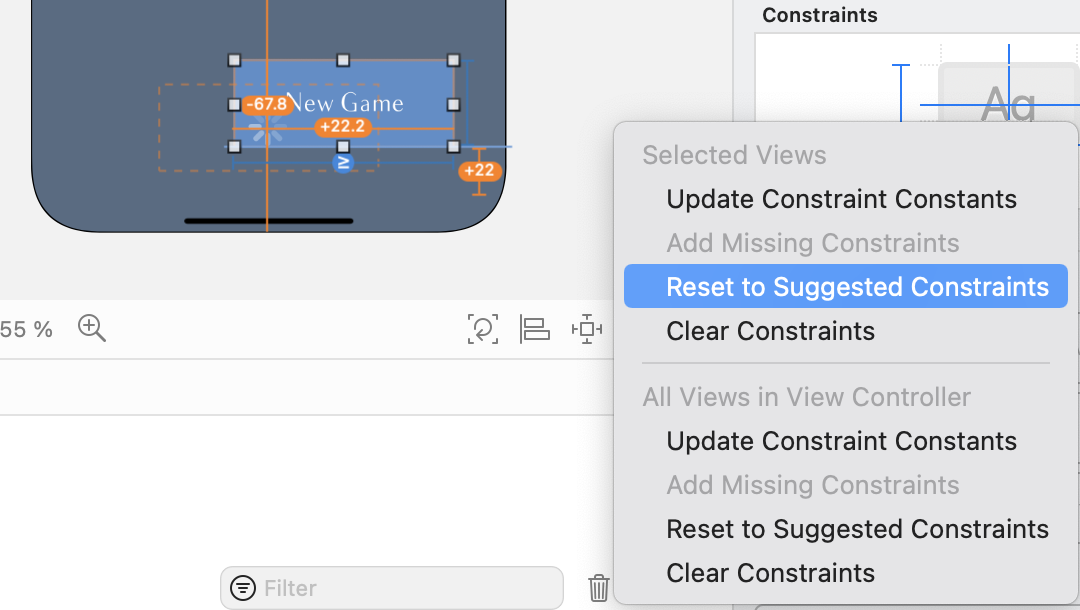
Dans ce deuxième cas, un pop-up vous propose plusieurs choix, allant de la suppression de toutes les contraintes à la modification de leurs valeurs pour respecter la position actuelle du bouton.

Gérez vos vues avec les stack views

Enfin, le dernier bouton permet de placer vos vues dans des éléments parents, comme des stack views ou encore une simple view. Les stack views permettent de gérer des piles de vues horizontales ou verticales. Nous le verrons au chapitre suivant…
En résumé
Vous pouvez inspecter une contrainte avec les lignes bleues ou en utilisant l'inspecteur de taille.
Les boutons en bas à droite correspondent aux usages suivants :
Mettre à jour les vues en fonction des contraintes
Créer des contraintes d'alignement
Créer des contraintes de distance et de taille
Mettre à jour les contraintes en fonction des vues
Mettre les vues sélectionnées dans un parent, par exemple un stack view
Une contrainte entre deux éléments possède toujours un type de relation, par défaut égale. On peut la modifier en apposant un opérateur plus ou moins grand.
Le paramètre Priority permet de définir des contraintes prioritaires les unes par rapport aux autres.
AutoLayout c’est magique, et si on se simplifiait la vie ?
