Nous allons maintenant essayer de modifier l’affichage sur l'iPad. Pour cela, nous allons tâcher de respecter les instructions du designer en grossissant les vues pour qu'elles prennent plus de place.
Et cette fois-ci, nous allons changer de stratégie. En effet, le design sur iPad n'est pas très différent du design sur iPhone, tout est juste plus gros, donc on va avoir besoin de faire moins de modifications.
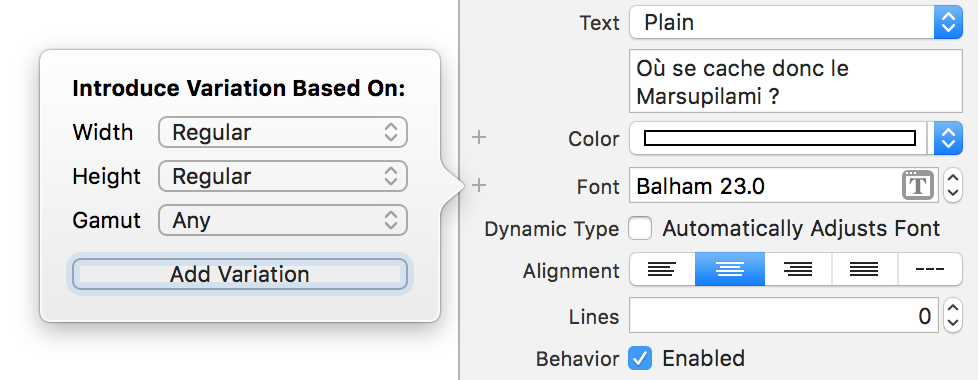
Souvenez-vous, tous les attributs marqués avec un petit + peuvent subir une variation. Et comme vous le constatez, la police (et donc sa taille) en fait partie.
Cliquez sur le + pour créer une variation.

Dans ce pop-up, on choisit la catégorie de taille pour laquelle on souhaite créer une variation. Dans notre cas, c'est l'iPad, donc Regular, Regular.
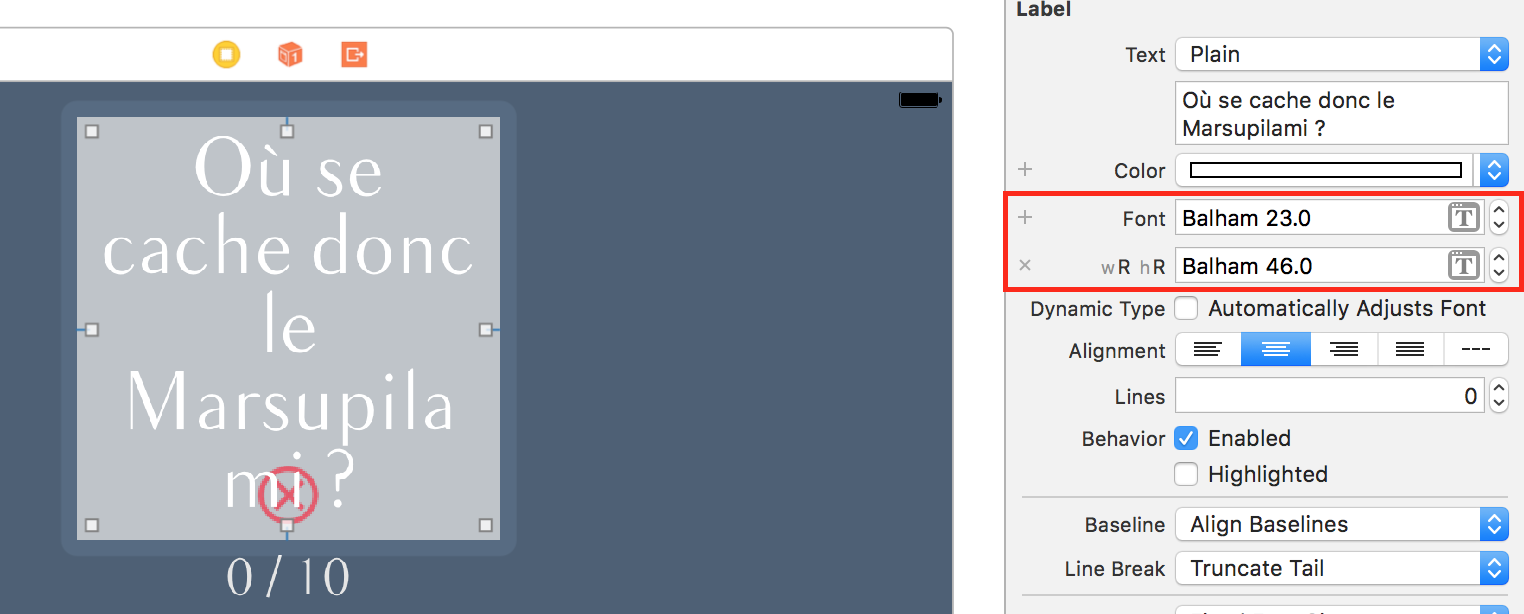
En cliquant sur la variation, la ligne de la police est dupliquée, et vous pouvez maintenant changer la taille de la police pour l'iPad. Je vous suggère de doubler sa taille. Vous devriez obtenir ceci :

Cela veut dire que pour la catégorie de taille Regular, Regular, la police a pour taille 46, et pour toutes les autres, elle vaut 23.
Créez des variations sur les contraintes
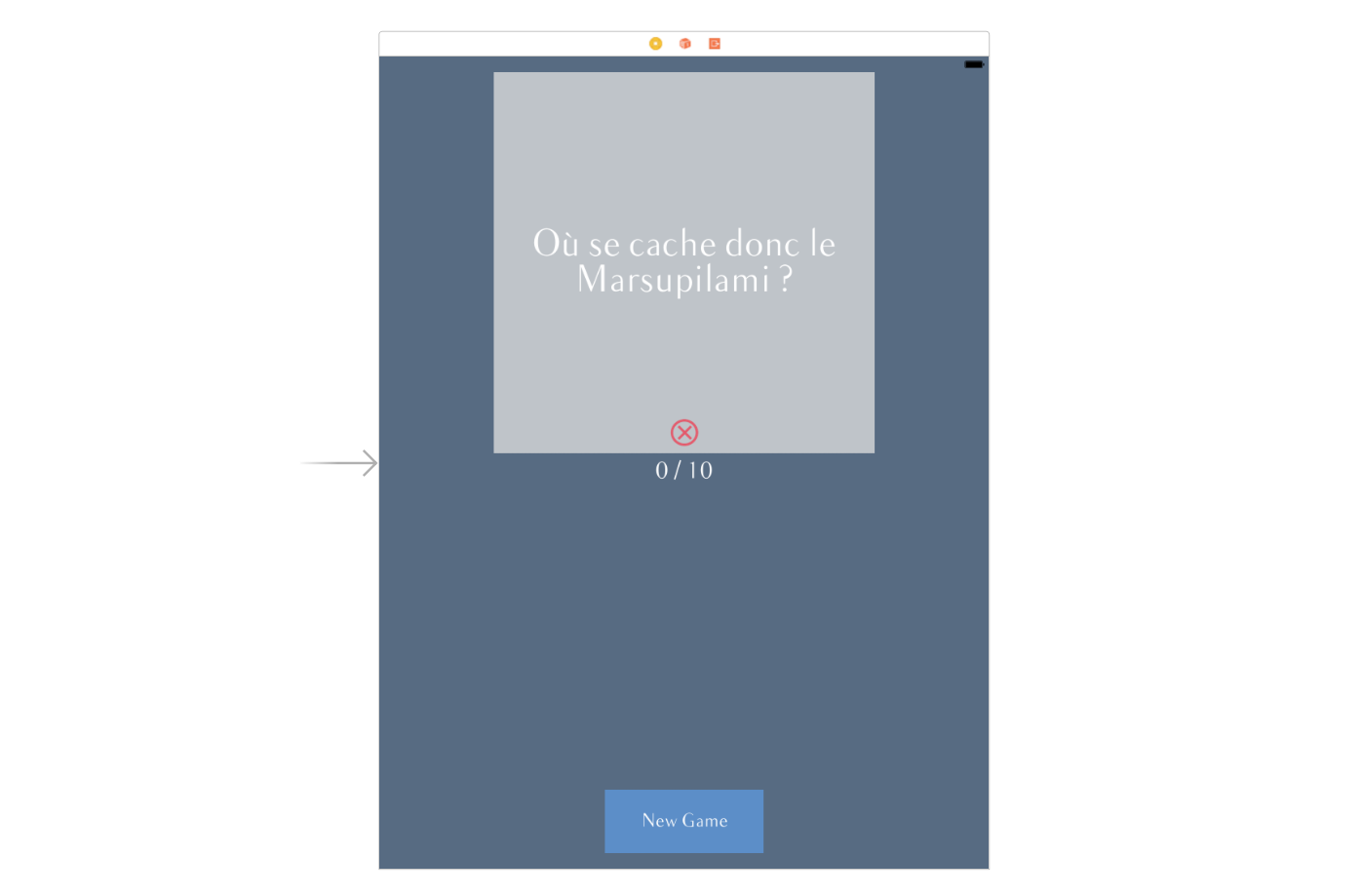
Évidemment pour le moment, ça ne rend pas très bien, car la vue est trop petite. On va donc modifier cela en agrandissant la taille de notre vue.
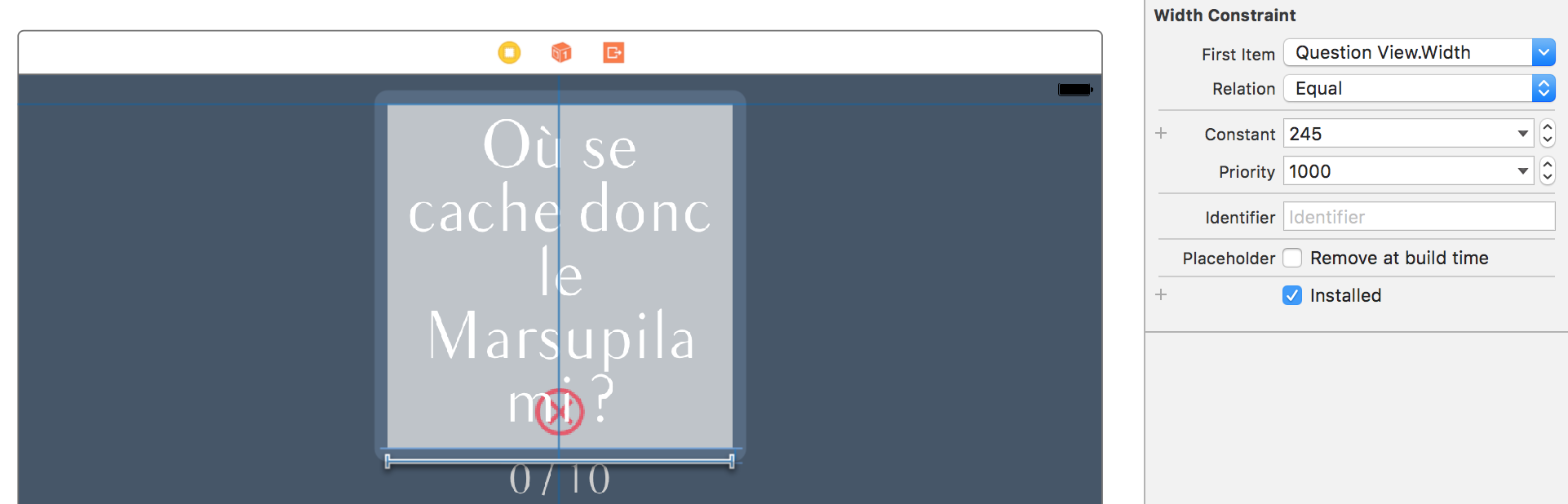
Nous allons donc créer une variation sur la contrainte de largeur de cette vue. Commencez par sélectionner la contrainte de largeur en cliquant sur la ligne bleue qui la représente sous la vue grise.

Sur la droite dans l'inspecteur d'attributs, vous avez accès aux propriétés de cette contrainte, comme on l'a vu dans la partie précédente. On peut voir notamment la constante qui a pour valeur 245. Et comme vous pouvez le voir, la constante est un paramètre qui peut subir une variation. Pour cela, il suffit de cliquer comme précédemment sur le petit +.
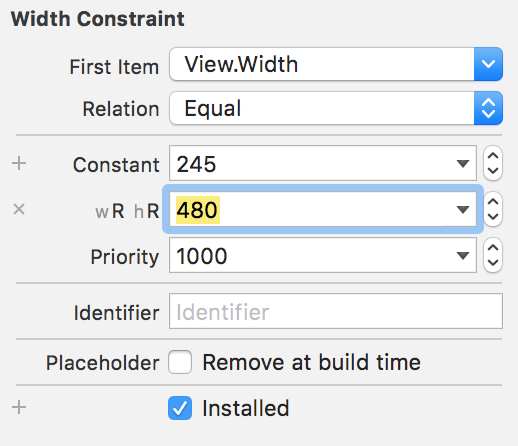
Nous allons à nouveau choisir de créer une variation pour la catégorie de taille Regular, Regular. Et nous allons fixer la constante à 480 pour cette variation.

Et maintenant, notre vue profite de la grande taille de l'iPad !

À vous de jouer
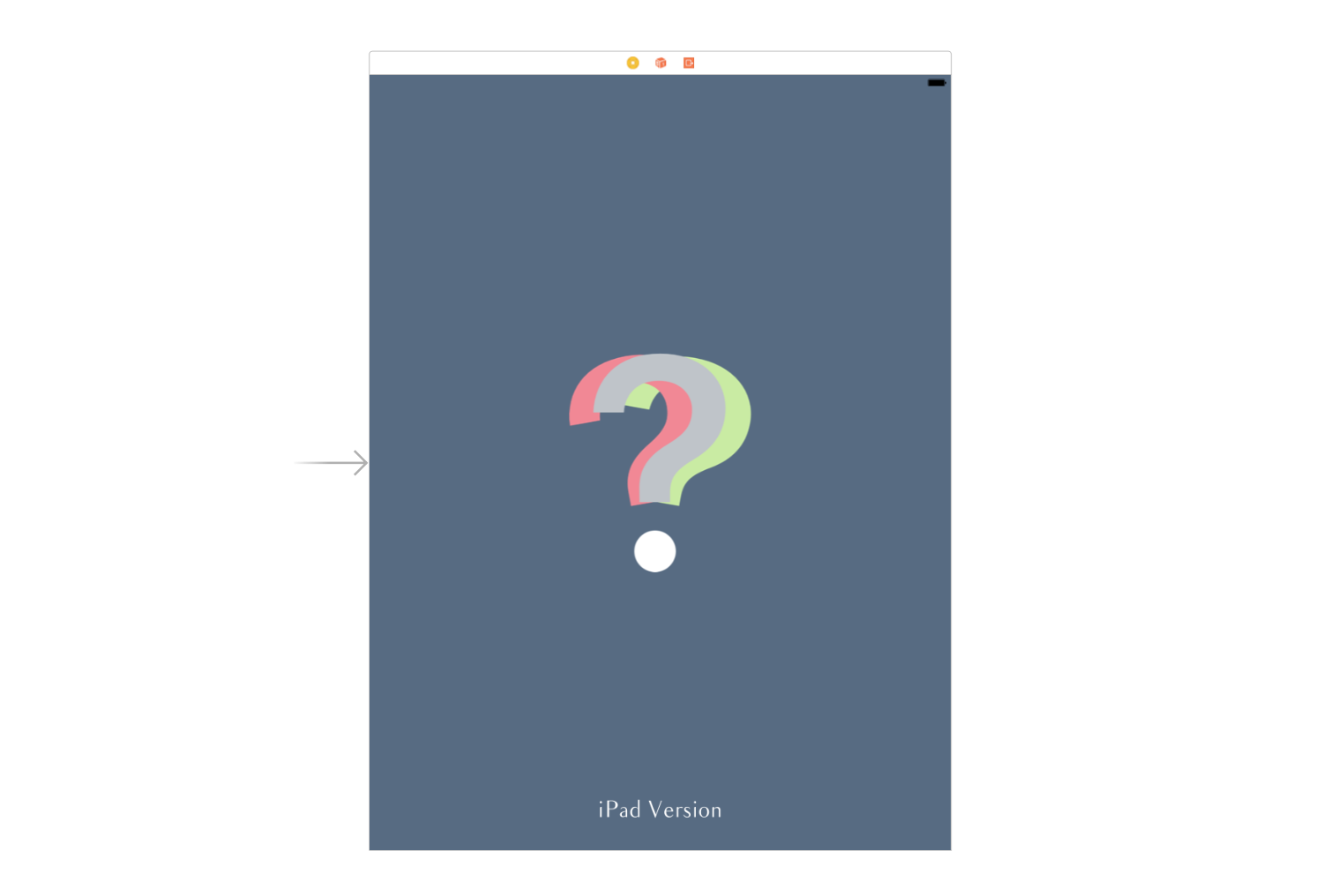
Je vous propose un deuxième exercice ! En utilisant une variation, ajoutez la mention "iPad Version" sur la page de lancement de l'application lorsqu'elle est lancée sur un iPad.

Vous pouvez consulter la correction à cette adresse, ou me suivre dans la vidéo ci-dessous :
En résumé
Pour créer des variations en fonction des catégories de taille, vous pouvez utiliser le petit + à côté des attributs pour des changements plus fins.
Vous avez bien suivi ? Allons nous exercer au chapitre suivant !
