Conjunction junction, what’s your function?
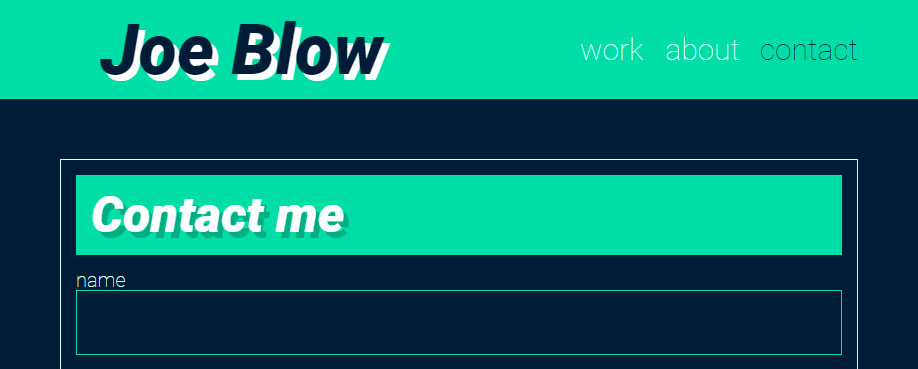
If you look closely at the mock-up for the contact page, you’ll see that the color of text-shadow isn’t actually the same as the mint-green of $colour-primary. It’s actually a tad darker:

That means the heading-shadow mixin needs to use a darker color value. No big deal. Let’s scroll back up to the top of the document and create a new variable for the colo— wait. There’s gotta be a better way, right? I mean, it’s practically the same color, but it’s just a bit darker.
Creating a whole new variable for the shadow would mean another color to keep track of. And if $colour-primary were changed in the future, that would mean having to update the shadow color to match. In short, that means more work, and more clutter in the codebase.
Work smarter, not harder, remember?
It just so happens that Sass comes with a huge toolbox, crammed full of things to help you just do that. And we’re not talking about one of those little toolboxes that you tuck away in a cupboard. We mean those monstrously-huge ones, with drawers of tools. 🛠🔩⚙️⛏If you were to nose around the toolbox, you’d discover an entire drawer of tools just for colors!
These tools are called functions. They are pre-built blocks of code that perform tasks, such as taking an argument, changing it, then spitting out the new value. Sass has functions to desaturate, invert, compliment, and even darken colors (among many other things).
Aptly named “darken,” this function takes two arguments: a color value, and the amount that you want to darken it by. To darken $colour-primary for the text-shadow, use the function where you would normally place a color value:
@mixin heading-shadow($colour:$colour-primary, $size: $heading-shadow-size){
text-shadow: $size $size darken($colour, 10%);
}We've replaced $colour within the text-shadow arguments with the darken() function and have passed $colour-primary as its first argument, and the amount that we want to darken it as the second: 10%.
When you look at the compiled CSS, you see that the the heading-shadow mixin is producing a shadow with the hex value of #11af82, which is the 10% darker version of $colour-primary: #15dea5 :
.form__heading {
text-shadow: 0.55rem 0.55rem #11af82;
}Now you don’t need to worry about maintaining the darker color for the heading-shadow mixin. Whenever you update your $primary-colour, your mixin will automatically generate the corresponding shade to match.
Pretty slick, right? But why 10%? And how do you know it’s 10% darker? What does that even mean?
Color voodoo and witchcraft
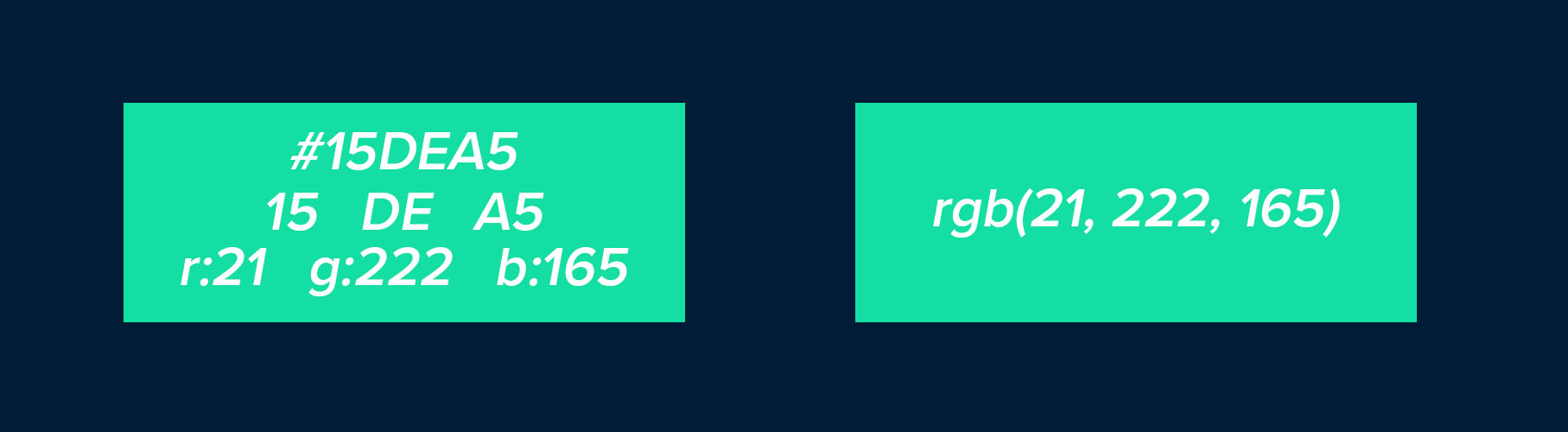
The value of $colour-primary is #15dea5. Which is hexadecimal speak for minty-green. It is also equal to rgb(21,222,165). You see, hex values are actually three pairs of values that translate to the red, green, and blue channels in RGB color, meaning it’s just a more succinct of writing out the rgb() values longhand:

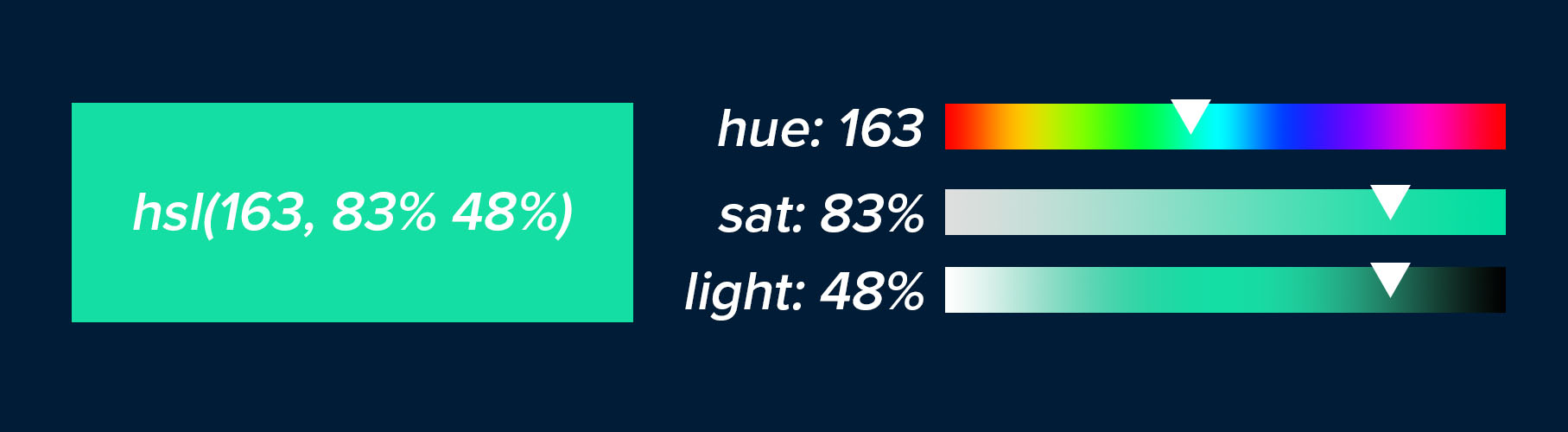
But there’s another way of expressing color in CSS and Sass, and that’s hsl(), or hue, saturation, and lightness. Wherergb() is related the amounts of red, green, and blue light in a color, hsl() is measuring where in the rainbow the color sits, how vivid it is, and how bright it is:

$colour-primary has hue, saturation, and lightness values of hsl(163, 83%, 48%), which means its hue lies at 163° in the spectrum, it has a saturation of 83%, and lightness of 48%. Now, to get a color that is 10% darker, you need to subtract 10% from the lightness value, which gives a value of hsl(163, 83%, 38%).
And that’s exactly what’s happening under the hood of the darken() function. It takes a color, and then, through some dark art, converts it to hsl(). It then takes the supplied amount of change to the lightness and does the math. Finally, it takes the resulting hsl() value and returns it as a hex value to be compiled into the CSS document.
Using functions help create a clean and flexible codebase by dynamically creating values, and allowing you to package it into a reusable module to use throughout your code.
Try it out for yourself!
We have a heading element, .form__heading, that we are manually assigning a color value to: #fff. Let’s harness the power of Sass and have it generate a heading color based on the primary color of the page, $color-primary.
Among the functions available to us out of the box in Sass is the adjust-hue() function, which accepts two arguments. The first argument is the color that we want to adjust, and the second are the number of degrees that we want to shift the hue. There are 360 degrees on the color wheel, so a shift of 360 degrees would yield the identical color, and a shift of 180 degrees would produce the color’s complement. For more on adjust-hue(), check out the Sass documentation.
In this interactive exercise, let’s use adjust-hue() set the color of .form__heading, using $color-primary as its starting point.
Replace the
#fffvalue for the color property of.form__headingwith theadjust-hue()functionPass
$color-primaryasadjust-hue()’s first argumentAdd a second argument for the amount that you want to shift the hue, which is completely up to you
Review the rendered page and the resulting color from our
adjust-hue()operationAdjust the value assigned to
$color-primaryto any of your choosing
Review the rendered page. The heading background color should have changed to the new value of $color-primary, and the heading color should have shifted in relation to it as well. Check my solution in this CodePen!
Our heading-shadow mixin now automatically creates its own, darker, color values based on our parameters, making for less to manage and maintain. But what if we changed $colour-primar to something much darker? Then we might want to lighten the shadow color, not darken it.
Coming up next, you’ll learn to make your mixin react completely different, depending on the situation.
Let's recap!
Functions are reusable blocks of code that perform tasks.
Sass comes bundled with a bunch of functions that you can use to manipulate values and make your code more procedural and easy to maintain.
Color values can be manipulated through the red, green, and blue channels, as well as the hue, saturation, and lightness channels.
