Vous avez vu dans le chapitre précédent que le processus de maquettage englobe les wireframes basse-fidélité et les maquettes haute-fidélité. Alors attaquons-nous dès maintenant à la partie wireframe ! 💪
Identifiez les besoins client
Dans ce cours, nous allons créer une maquette pour le site Internet d'une chaîne de restaurants de nouilles, Yummy Nouilles, à Paris. Yummy Nouilles possède déjà son logo, un menu qui a été designé, et un ensemble de photos présentes sur les réseaux sociaux.
Vous trouverez le brief client juste ici, qui a été formalisé dans un mail.
Hello,
Comme convenu, suite à notre échange de cet après-midi, tu trouveras les éléments qu'on a déjà et ceux qui devront figurer dans le site.Ce qu'on a déjà :
Le logo en versions réduite et plus large, que tu trouveras en PJ.
De jolies photos et illustrations qu'on utilise déjà sur les réseaux sociaux, dont des photos des façades de nos restaurants.
Notre menu, dans lequel est intégré le logo.
Notre positionnement : on s’adresse à des jeunes actifs, d’une trentaine d’années, qui sont déjà sensibilisés au numérique.
Ce qu'il nous faut :
Plusieurs pages pour : l'accueil, notre menu détaillé, et une page de contact.
On aimerait pouvoir présenter notre savoir-faire.
Notre menu affiché en pleine page.
Des photos de notre compte Instagram.
Une carte qui affiche nos différentes adresses dans Paris.
Notre mail et notre numéro de téléphone.
Le lien pour commander directement en Click and Collect.
Un lien vers nos réseaux sociaux (Facebook, Instagram et un lien Google Maps).
La mention de notre marque “Yummy Nouilles – Droits réservés”.
Voilà ! En tout cas, c’est un plaisir de collaborer avec toi ! N’hésite pas si tu as besoin d’informations supplémentaires. 😊
PS : Pour le "slogan" de notre resto, on s’est décidés sur “Yummy Nouilles, les nouilles les plus yummy de tout Paris”.
Vous avez de la chance. Le gérant de Yummy Nouilles est un client qui sait déjà ce qu’il veut. Mais la plupart du temps, ce n’est pas du tout le cas. Il faudra alors échanger avec le client pour comprendre son besoin.
Bon, ça en fait du travail... ! Nous allons pouvoir nous lancer dans la conception de nos wireframes.
Identifiez les enjeux pour créer une maquette efficace
Comme nous l’avons vu dans le chapitre précédent, nos wireframes vont nous permettre de poser les bases de notre site. Ici, l’idée n’est pas du tout de nous projeter dans l’aspect esthétique, puisque les wireframes sont une représentation basse-fidélité, mais de représenter le contenu d’une manière intuitive.
Si les clients atterrissent sur notre site, c’est qu’ils ont déjà été touchés par notre restaurant, et ne sont pas tombés dessus par hasard (bouche-à-oreille, etc.). L’objectif est donc de convertir les visiteurs du site en clients, donc pour cela il faut avant tout :
Faciliter les commandes en ligne.
Donner les informations essentielles (adresses, horaires, numéros de téléphone) pour faciliter la venue sur place.
Permettre de consulter le menu pour avoir une idée concrète de l’offre.
Mettons-nous dès maintenant au travail pour trouver un agencement qui permette de remplir ces objectifs !
Il faut télécharger quel logiciel pour créer nos wireframes ?
Pour le moment, même pas besoin d'ordinateur, il vous suffit juste de prendre des feuilles blanches et un crayon. D'ailleurs, même dans le monde de l'entreprise, les professionnels travaillent soit sur des logiciels, soit très souvent aussi à la main, avec du papier et des crayons !
Agencez les éléments
Commençons par la page d’accueil.
Dans le cas d'une page simple, et en prenant en compte ce que notre client a pu nous dire, il est primordial de faire figurer trois éléments essentiels sur la page d'accueil :
la promesse de notre restaurant ;
la navigation ;
et un call to action (appel à l’action) pour engager le visiteur et lui permettre de faire une commande en “click and collect”.
Inspirez-vous des bonnes pratiques
Si vous ne savez pas comment agencer vos éléments, n'hésitez pas à vous inspirer de landing pages existantes. Pour cela, vous devrez faire une veille.
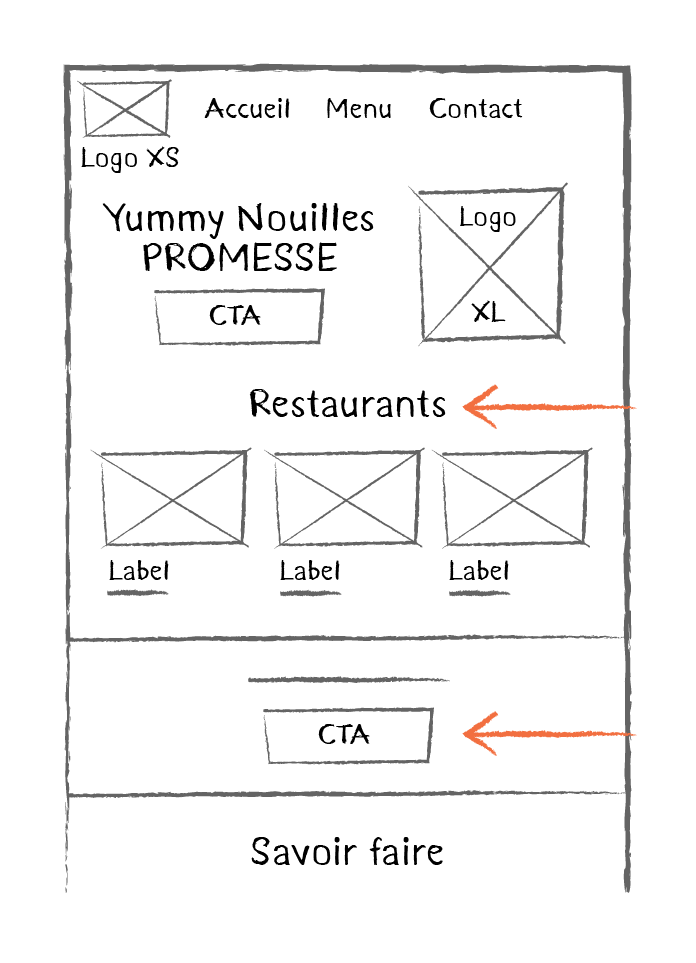
Commençons par la promesse. On peut mettre au centre de la page le nom du restaurant, le logo en version large, et le slogan du restaurant. Ce qui nous donne :

Passons maintenant à la navigation.
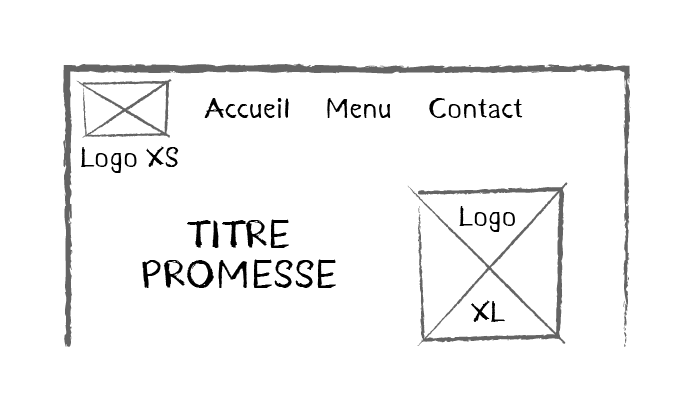
Dans notre cas, il y a peu d’éléments entre lesquels naviguer : l’accueil, le menu du restaurant, et la page de contact. Ça nous permet de faire une barre de navigation horizontale (Header), avec le menu à gauche 👇 :

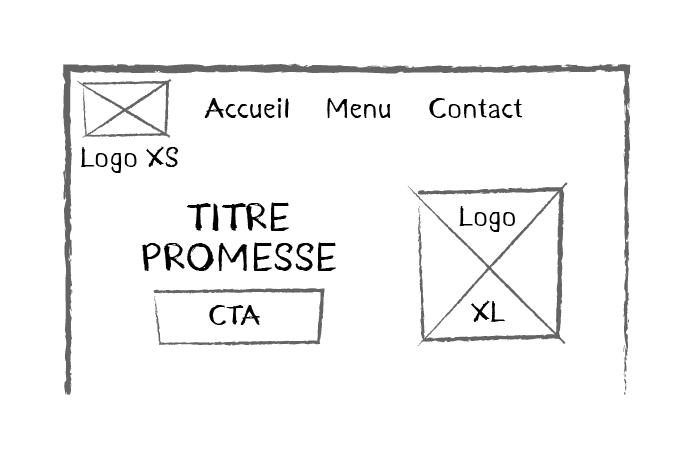
Pour le call to action (CTA, en français l'appel à l'action), on peut le mettre juste en dessous, ce qui nous donne :

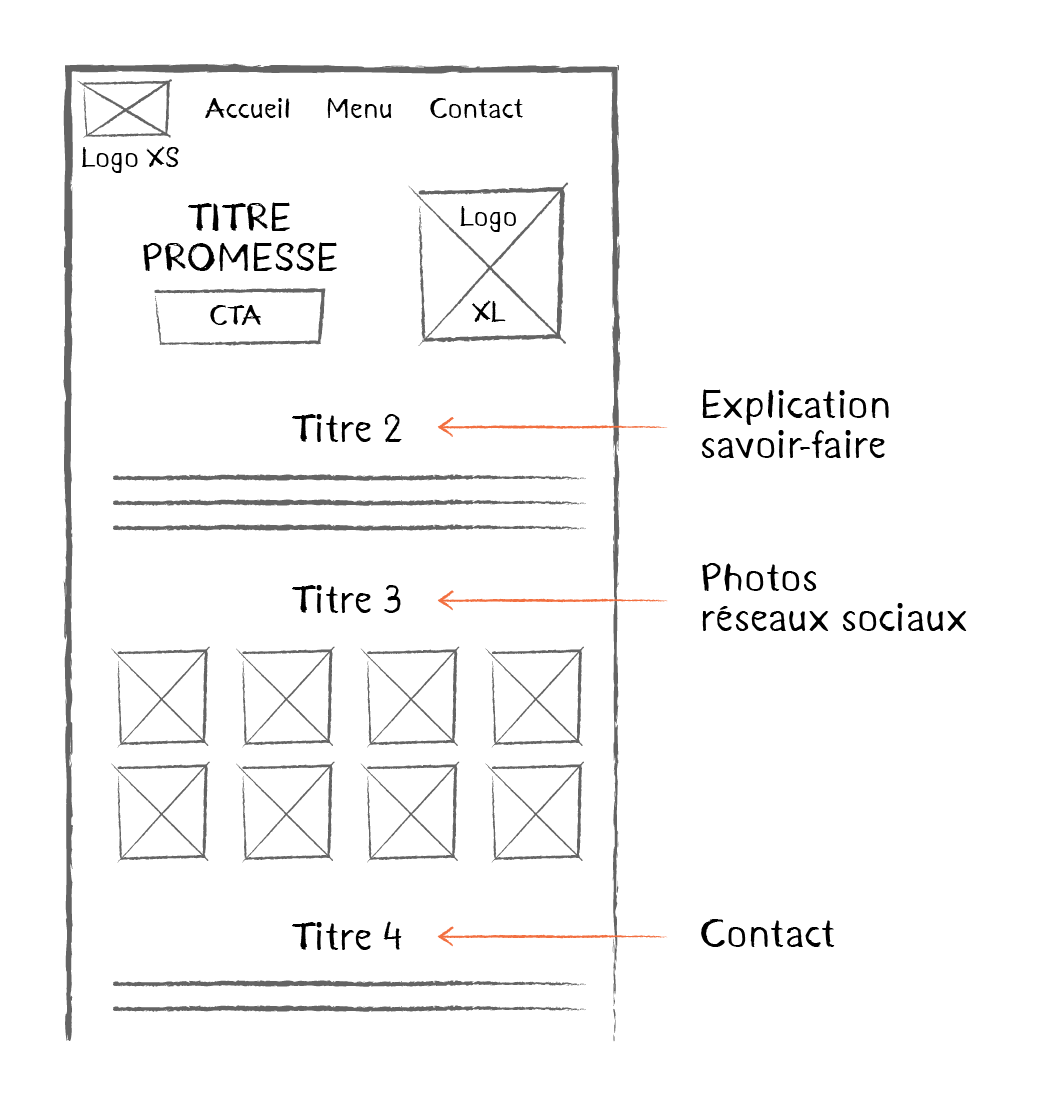
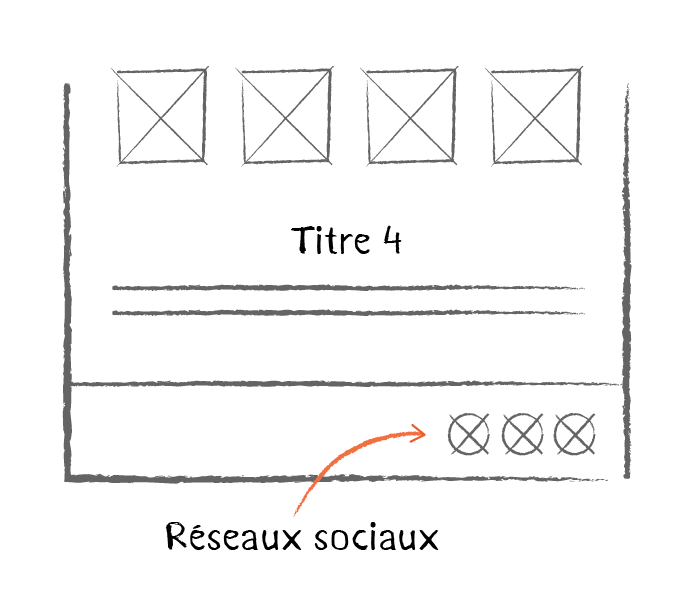
Puis on ajoute une section de texte qui nous permettra de mettre le texte qui était prévu par le gérant pour expliquer leur savoir-faire. Juste en dessous, on met les photos qui viennent des réseaux sociaux, et un contact.

On n’est pas mal, là... ! Ne nous manque plus que le footer (le pied de page).
On va pouvoir se servir du footer pour y mettre tous les liens de nos réseaux sociaux, et le copyright. Et voilà 👇 :

On a vraiment pas mal d'éléments, on peut être fiers de nous ! 😎
Mais attendez… Quand je relis mes éléments, on ne comprend nulle part qu'il y a plusieurs restaurants ! Non non non, ça ne va pas du tout.
Ben oui, mais tout était déjà dessiné… Comment faire ? 😱
Pas de panique… Il suffit de recommencer. Ça peut paraître un peu effrayant comme ça, mais il ne s'agit que de formes à refaire sur du papier : je vous promets que cela ne vous prendra pas plus de quelques minutes. Et vous pouvez même en profiter pour améliorer ce qu'on avait déjà fait. Le maquettage est un processus itératif : on réfléchit, on crée, on teste, et on recommence. 🔄
On insère donc des espaces pour mettre les informations de nos 3 restaurants, et on en profite pour ajouter un nouveau call to action.

Essayons de nous projeter dans la création des pages suivantes... 🧐
Nous aurons aussi besoin d'un header, d'un footer, et d'un call to action. Ces éléments peuvent donc être considérés comme des composants réutilisables. Vous verrez par la suite, mais ce sera très pratique de continuer à avancer en gardant cela à l'esprit !
Exercez-vous

C'est maintenant le moment de mettre en pratique ce que vous venez de voir ! Nous allons créer les wireframes pour la page du menu et la page Contact. Je vous cite en vrac les éléments qui doivent y figurer.
Pour la page Menu :
un call to action ;
le menu ;
le header (barre de navigation horizontale) ;
le footer ;
un contact.
Pour la page Contact :
le header (barre de navigation horizontale) ;
le footer ;
un call to action ;
un contact ;
une carte interactive ;
une liste des adresses des trois restaurants.
Votre mission, si vous l'acceptez, est de préparer les wireframes pour ces deux pages. Lancez-vous : prenez votre papier et votre crayon. Vous pouvez commencer par reproduire la barre de navigation avec les liens, enchaîner avec les éléments, et finir avec le footer. N'hésitez pas à recommencer ! C'est normal de tester, de se tromper : il n'y a pas qu'une seule manière de faire pour créer ses wireframes, à vous de tester la vôtre.
Vous trouverez ma proposition de wireframes dans la vidéo juste en dessous 👇 !
Vous pouvez télécharger mes propositions pour le wireframe pour la page Menu et pour la page Contact.
En résumé
Avant de créer des wireframes, il est essentiel d'identifier les besoins clients à travers des échanges.
Pour disposer des éléments dans un wireframe, il est conseillé de s'inspirer de bonnes pratiques de webdesign. N'hésitez pas à chercher de l'inspiration en ligne sur les meilleures landing pages.
La création de wireframes est un processus itératif : vous testez une solution, vous en testez une autre, vous recommencez pour ajouter un élément, etc.
Alors, comment s'est déroulé le passage sur papier ? Vous avez aimé mettre en pratique ce qu'on a appris ensemble ? Dans la prochaine partie, vous allez découvrir un des logiciels les plus utilisés pour le webdesign : Figma. Mais juste avant, vous allez tester vos connaissances dans le quiz dédié à la partie 1. 🤓

