
Dans ce chapitre, nous allons apprendre en particulier comment interagir avec l'utilisateur et répondre à ses différentes actions.
Les deux actions les plus importantes à implémenter sur l’écran d’accueil sont les suivantes :
Vérifier la saisie du nom de l'utilisateur.
Détecter le clic sur le bouton pour démarrer le jeu.
Vérifiez la saisie de l’utilisateur
Il faut s'assurer que l'utilisateur ait saisi son prénom avant de démarrer le quiz. Pour l'empêcher d'aller plus loin, la façon la plus simple consiste à désactiver le bouton de démarrage de jeu au lancement de l'application, puis de l'activer lorsqu'il a saisi son prénom.
Tout d'abord, dans le fichier WelcomeFragment , ajoutez la ligne suivante dans la méthode onStart() : binding.playButton.setEnabled(false); . Elle permet de désactiver le bouton de l'interface. Par défaut, le composant Button est bien fait, puisque du point de vue de l’utilisateur, il apparaît dans une autre couleur et paraît bien désactivé.
Ensuite, il faut pouvoir être notifié lorsque l'utilisateur commence à saisir du texte dans le champ EditText correspondant. Pour ce faire, nous allons appeler la méthode addTextChangedListener() sur l’élément EditText , en utilisant une implémentation d'interface sous forme de classe anonyme.
Voici le code que vous allez ajouter dans onViewCreated() , à la suite du code existant :
binding.usernameEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
}
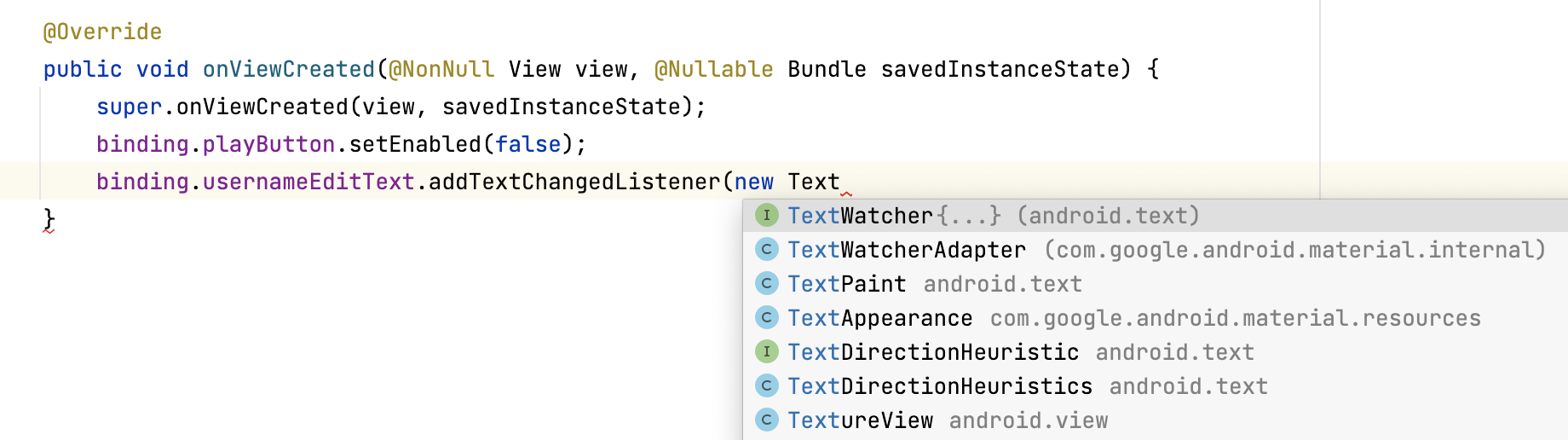
});Afin de vous éviter de tout taper, Android Studio vous proposera des suggestions lorsque vous commencerez à taper addText ... vous pourrez alors appuyer sur la touche de tabulation ou Entrée pour compléter automatiquement.
D'autre part, lorsque vous commencerez à saisir ce qu'il y a après entre les parenthèses, arrêtez-vous après avoir tapé le T de TextWatcher : Android Studio va gentiment vous proposer d'implémenter automatiquement l'interface associée. Appuyez sur Tabulation ou Entrée et là, miracle !

La méthode qui va nous intéresser est celle à la fin : afterTextChanged .
À chaque fois que l'utilisateur saisira une lettre, la méthode afterTextChanged sera appelée. Cela nous permettra de déterminer si l'utilisateur a commencé à saisir son nom, et ainsi activer le bouton de démarrage de jeu.
La logique à appliquer est donc simple : si au moins une lettre a été saisie, alors le bouton doit être actif, sinon il est inactif.
Pour activer ou désactiver un bouton, nous pouvons faire appel à la méthode setEnabled , qui est un setter qui permet de modifier le statut d’activation du bouton. Ce setter prend en paramètre un booléen.
Notre condition est de savoir si le texte saisi par l'utilisateur est vide. Le texte entré par l'utilisateur est représenté par la variable s . Pour la convertir en chaîne de caractères et pouvoir la manipuler, nous pouvons appeler la méthode toString . Nous pouvons ensuite appeler la méthode isEmpty qui nous permet de savoir si cette chaîne est vide ou non.
Dans notre cas, nous voulons un texte non vide, donc nous rajoutons un ! qui permet d'inverser la valeur du booléen renvoyé par la fonction isEmpty .
Le résultat final sera : "binding.playButton.setEnabled(!s.toString().isEmpty());""
Détectez le clic sur le bouton
Une fois le bouton activé, l'utilisateur peut cliquer dessus pour lancer le quiz (nous verrons comment lancer le quiz dans la partie suivante). Pour détecter que l'utilisateur a cliqué sur le bouton, il est nécessaire d'implémenter un listener.
Le principe est identique à la gestion de la saisie présentée au-dessus. Il faut pour cela appeler la méthodesetOnClickListener() sur l'objet playButton , puis implémenter l'interface OnClickListenerde la classe View , comme ceci :
binding.playButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
// The user just clicked
}
});La méthode onClick() est appelée chaque fois que l'utilisateur appuie sur le bouton.
Récapitulons en vidéo
Retrouvez ces différentes étapes dans la vidéo ci-dessous :
En résumé
Il est possible de gérer les attributs des composants dans le fragment (ou l’activité) pour les dynamiser à la suite d’une action de l’utilisateur.
Pour détecter que l'utilisateur a cliqué sur le bouton, il est nécessaire d'implémenter un
View.OnClickListener.La méthode à utiliser pour détecter un changement de texte dans un
EditTextestafterTextChanged().
Vous savez maintenant comment gérer les actions utilisateurs. N’hésitez pas à lancer l’application sur un appareil pour tester le comportement que vous venez de coder.
