
Maintenant que nous avons pris le temps de réaliser un état des lieux de l'application monolithique EPCollaboratif, il est temps d'aborder la prochaine étape essentielle : la refactorisation. Notre objectif est de passer à une architecture modularisée qui donnera de la souplesse à notre application.
Passez d’une architecture monolithique à une architecture modularisée
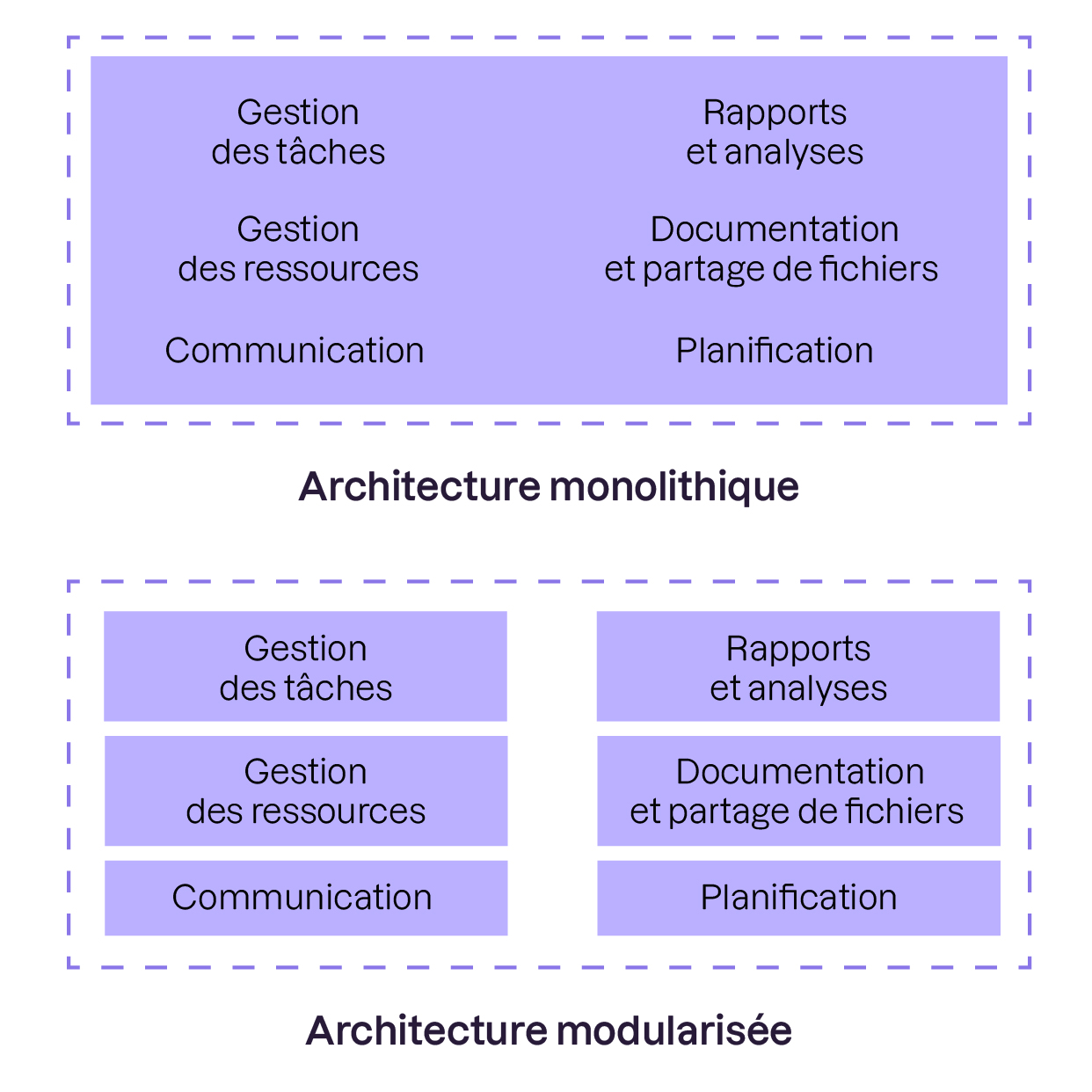
Comprenez la différence entre “architecture monolithique” et “architecture modularisée”
Dans une architecture monolithique, toutes les fonctionnalités de l'application sont centralisées en un seul et unique bloc logiciel. Imaginez une maison où toutes les pièces (cuisine, salon, chambres, salles de bains) sont dans un seul espace ouvert, sans cloisons. Tout est connecté et interdépendant. Si vous rénovez la cuisine, cela affecte le salon et peut-être les chambres. Cette maison est rapide à construire au début, mais les modifications ou ajouts deviennent de plus en plus compliqués et coûteux avec le temps. Eh bien, au niveau du code, c’est un peu la même chose. Dans une application monolithique, toutes les fonctionnalités seraient alors regroupées dans un seul bloc de code. Par exemple, la gestion des tâches et des utilisateurs serait imbriquée dans une même structure de code. Pour ajouter une nouvelle fonctionnalité, comme la possibilité de définir des sous-tâches dans l’application, il faudrait modifier de nombreux endroits du code. La modification d’une simple fonctionnalité pourrait avoir des impacts sur les autres et causer des bugs dans différentes parties de l'application. Une architecture monolithique rend donc les mises à jour et la maintenance d’une application complexes et fastidieuses.
En revanche, une architecture modularisée divise l'application en modules indépendants. Imaginez maintenant que chaque pièce de cette maison soit séparée par des murs et des portes. La cuisine, le salon et les chambres sont des modules distincts. Vous pouvez rénover la cuisine sans affecter les autres pièces. Cette maison, plus complexe à construire au départ, est beaucoup plus flexible et évolutive sur le long terme. Par exemple, pour implémenter la fonctionnalité de sous-tâches dans une architecture modularisée, vous ne devez toucher qu'au module de gestion des tâches. Cette architecture facilite grandement la maintenance, les mises à jour et la scalabilité d’une application.

Dans notre cas, nous allons ensemble extraire la logique monolithique actuellement présente dans les vues SwiftUI de l'application EPCollaboratif vers une couche intermédiaire plus organisée et modulable : le ViewModel. Nous en parlerons plus en détail dans la partie suivante.
Adoptez un nouvel état d’esprit
Passer d'une architecture monolithique à une architecture modularisée nécessite un changement de perspective. Il faut envisager chaque fonctionnalité de l'application comme un module indépendant. Chaque module doit être responsable d'une tâche spécifique, clairement définie et doit pouvoir fonctionner de manière autonome.
Avancez vers une application plus fluide et intuitive
La refactorisation vers une architecture modularisée n'est pas seulement une question de code. Elle impacte directement l'expérience utilisateur. Une application bien structurée, où chaque module fonctionne de manière fluide et cohérente, offre une expérience utilisateur plus intuitive et agréable. Cela permet également d'implémenter de nouvelles fonctionnalités plus rapidement et de manière plus fiable, car les modules indépendants peuvent être développés et testés séparément avant d'être intégrés dans l'ensemble de l'application.
Dans une architecture monolithique comme celle d’EPCollaboratif, toutes les fonctionnalités - création de projets, gestion des tâches, suivi de la progression - sont interconnectées de manière complexe. Cela rend l'application lourde et difficile à maintenir. En passant à une architecture modularisée, nous allons diviser ces fonctionnalités en modules indépendants. Ainsi, la création de projets, la gestion des tâches et le suivi de la progression deviennent des entités distinctes, chacune pouvant être développée, testée et maintenue séparément.
Assurez la bonne maintenance de votre application
Maintenant que vous avez compris l'importance de passer d'une architecture monolithique à une architecture modularisée, concentrons-nous sur les meilleures pratiques pour assurer la bonne maintenance de votre application. Eh oui, une application bien structurée ne suffit pas ; il est également crucial de garantir que le code est facile à lire, à comprendre et à mettre à jour.
Assurez la bonne lisibilité pour les autres développeurs
Une des premières règles d'or en développement logiciel est d'écrire du code que d'autres développeurs peuvent facilement comprendre et maintenir. Imaginez un manuscrit écrit dans une langue obscure, sans ponctuation ni paragraphes. Même le meilleur des écrivains le trouverait difficile à lire et à éditer. C'est la même chose avec le code.
Alors voici quelques conseils pour rendre votre code lisible.
Utilisez des noms de variables et de fonctions clairs et descriptifs. Par exemple
calculateProjectProgressest bien plus compréhensible quecalcProg.Commentez votre code judicieusement. Expliquez les parties complexes ou les décisions de conception particulières, mais évitez de surcharger le code avec des commentaires évidents.
Adoptez une convention de style cohérente. Que ce soit l'indentation, le formatage des accolades ou le style des commentaires.
Assurez-vous que tout le monde dans l'équipe suit les mêmes règles.
Faites évoluer le code dans les meilleures conditions
Comme on l’a dit précédemment, la scalabilité est la capacité de votre application à grandir et à s'adapter à de nouvelles exigences sans nécessiter de réécritures majeures. En adoptant une architecture modularisée, vous posez les fondations pour une application scalable.
Rédigez et lisez la documentation
Une bonne documentation est le compagnon indispensable d'un code propre et bien structuré. Elle doit expliquer le pourquoi et le comment des fonctionnalités et modules de votre application. Considérez-la comme la carte et le guide de votre application, indispensable pour toute l'équipe, surtout lorsqu'il s'agit de résoudre des bugs ou d'ajouter de nouvelles fonctionnalités.
Les éléments clés d'une bonne documentation incluent :
README : Un fichier README à la racine de votre projet donne une vue d'ensemble et explique comment configurer et exécuter le projet.
Commentaires de code : Des commentaires judicieux dans le code explicitent les parties complexes ou les décisions importantes.
Wikis ou guides internes : Des guides plus détaillés sont disponibles pour expliquer les processus complexes, les workflows de développement et les dépendances externes.
Assurez la robustesse de votre application
Après avoir assuré la bonne maintenance de votre application, il est crucial de se concentrer sur sa robustesse. Une application robuste est stable, et performante, ce qui garantit une expérience utilisateur fluide et sans interruption.
Stabilité
La stabilité de l'application signifie qu'elle doit fonctionner correctement sous diverses conditions et surtout, sans planter ! Assurez-vous alors que votre code est bien testé avec des tests unitaires et des tests d'intégration pour vérifier chaque composant et leurs interactions.
Pour détecter et vous permettre ensuite de résoudre rapidement les plantages en production, utilisez des outils de suivi d’erreurs, tel que Crashlytics (en anglais).
Les erreurs doivent être gérées de manière proactive pour éviter les plantages et offrir des retours utiles aux utilisateurs. Les blocsdo-catchsont alors très pratiques pour capturer et gérer les erreurs potentielles.
Un autre moyen efficace pour prévenir les erreurs à la source et améliorer la qualité des données est d'implémenter des mécanismes de validation des entrées utilisateurs.
Performance
Une application performante réagit rapidement aux actions des utilisateurs et traite les données de manière efficace. Pour maintenir une interface utilisateur fluide, évitez l’imbrication de logiques trop complexes, et favorisez des fonctions et blocs de codes simples et concis.
À vous de jouer
Contexte
Vous avez analysé les fonctionnalités, la navigation et la documentation de l’écran "AddTaskView". Vous allez maintenant vous focaliser sur l'importance de passer d'une architecture monolithique à une architecture modularisée.
Consignes
Reprenez dans Xcode le fichier Swift "AddTaskView".
Identifiez les éléments monolithiques du code (par exemple : les conteneurs “Navigation” et “Form” ont été codés dans un seul module).
Livrable
Un rapport qui précise les raisons de l’état monolithique du code.
En résumé
Passer d'une architecture monolithique à une architecture modularisée permet de faciliter la maintenance et la mise à jour de l'application.
Assurez la bonne maintenance de votre application en utilisant des pratiques de codage claires et bien documentées.
Assurez la robustesse de votre application en la rendant stable, performante et capable de gérer les erreurs de manière efficace.
Maintenant que vous avez défini les objectifs de la refactorisation et commencé à analyser l'application EPCollaboratif sous l'angle d'une architecture modularisée, il est temps de préparer les écrans SwiftUI à refactoriser. Nous allons examiner comment extraire la logique des vues et la transférer vers des ViewModels, en nous appuyant sur le pattern MVVM pour créer une application plus structurée et maintenable.
