 Le pattern MVVM répond parfaitement à nos besoins. Il est temps d’analyser les écrans de l’application EPCollaboratif pour tirer pleinement parti de ce pattern. Pour ce faire, nous devons aborder l'analyse des écrans de manière structurée et granulée. Nous allons ensuite nous concentrer sur un écran de l’application EPCollaboratif mais il faudra évidemment répéter ce processus pour chaque écran de l’application à analyser.
Le pattern MVVM répond parfaitement à nos besoins. Il est temps d’analyser les écrans de l’application EPCollaboratif pour tirer pleinement parti de ce pattern. Pour ce faire, nous devons aborder l'analyse des écrans de manière structurée et granulée. Nous allons ensuite nous concentrer sur un écran de l’application EPCollaboratif mais il faudra évidemment répéter ce processus pour chaque écran de l’application à analyser.
Segmentez votre analyse
La granularité dans l'analyse des écrans est essentielle pour une refactorisation réussie. Eh oui, une analyse détaillée et segmentée permet de comprendre chaque composant de l'interface utilisateur en profondeur. Les étapes que nous allons voir ensemble vont faciliter l'application du pattern MVVM.
OK, mais on a déjà analysé les écrans de l’application existante ? Oui c’est vrai, mais à présent nous allons procéder à une analyse plus approfondie des écrans, en vue de préparer la suite du travail.
Pour analyser efficacement les écrans, il est crucial de suivre un ordre logique. Voici une méthode recommandée :
Commencez par l'interface utilisateur globale. Analysez l'écran d'accueil et les éléments de navigation principaux (barre de navigation, onglets, menu latéral). Comprenez comment les utilisateurs naviguent dans l'application. Dans EPCollaboratif, commencez par l'analyse de “HomeScreenView”.
Passez aux écrans principaux. Identifiez les écrans essentiels pour les principales fonctionnalités de l'application, comme la gestion des projets et des tâches. Analysez “ProjectDetailsView” pour comprendre comment les détails des projets sont affichés et modifiés.
Examinez les composants spécifiques. Décomposez chaque écran principal en détaillant ses composants spécifiques. Cela inclut, par exemple, les formulaires de saisie, les boutons d'action et les sections de données. Dans “AddProjectView” et “AddTaskView”, analysez les champs de saisie du titre, de la description et la date d'échéance.
Considérez les interactions et les flux utilisateur. Observez comment les utilisateurs interagissent avec chaque composant et comment ces interactions affectent l'état de l'application.
Regardez comment l'ajout d'une nouvelle tâche dans “AddTaskView” met à jour la View des détails du projet.
Détectez les interactions et les affichages
Maintenant que nous avons segmenté notre analyse des écrans, il est temps de nous concentrer sur les interactions utilisateur et la façon dont les informations sont affichées à l'écran. Nous devons dégager deux groupes d’éléments, les inputs (entrées) et les outputs (sorties) qui seront exposés par le ViewModel.
Voici une vidéo qui montre les étapes d’identification des inputs et outputs.
Identifiez les inputs
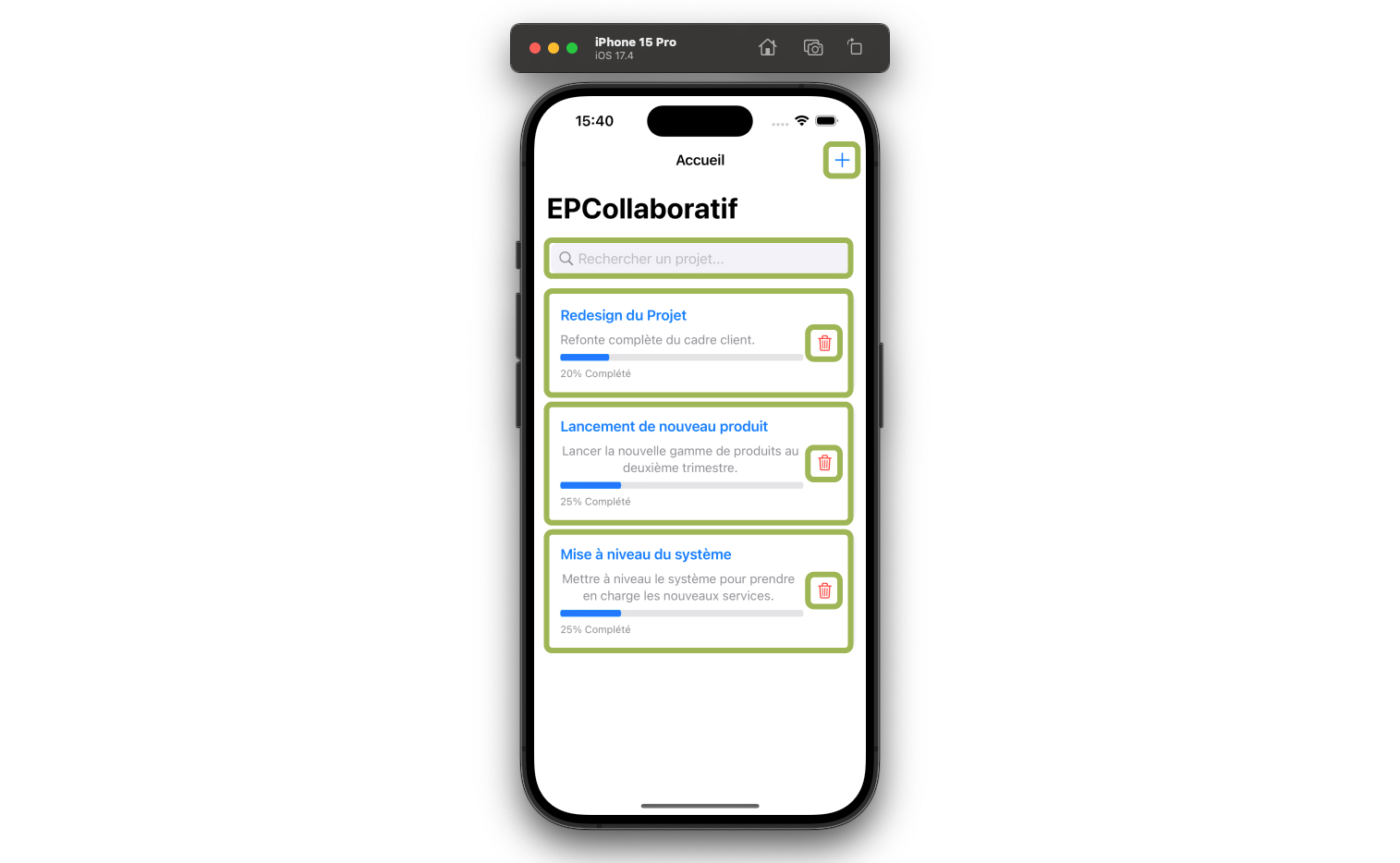
Les inputs sont les actions des utilisateurs qui déclenchent des événements dans l'application. Dans l'écran "HomeScreenView" de notre application EPCollaboratif, nous pouvons identifier plusieurs types d'entrées.

Clics de bouton :
Le bouton + dans la barre de navigation permet d'ouvrir le formulaire pour ajouter un nouveau projet (cette action est représentée par la propriété
showAddProjectView).Le bouton de suppression (l’icône poubelle) dans chaque carte de projet permet de supprimer un projet.
Entrées de texte :
La barre de recherche permet aux utilisateurs de filtrer les projets en fonction du texte saisi (cette action est représentée par la propriété
searchText).
Gestes de navigation :
Les utilisateurs peuvent cliquer sur une carte de projet pour naviguer vers les détails du projet (cette action est représentée par la propriété
NavigationLink).
Reconnaissez les outputs
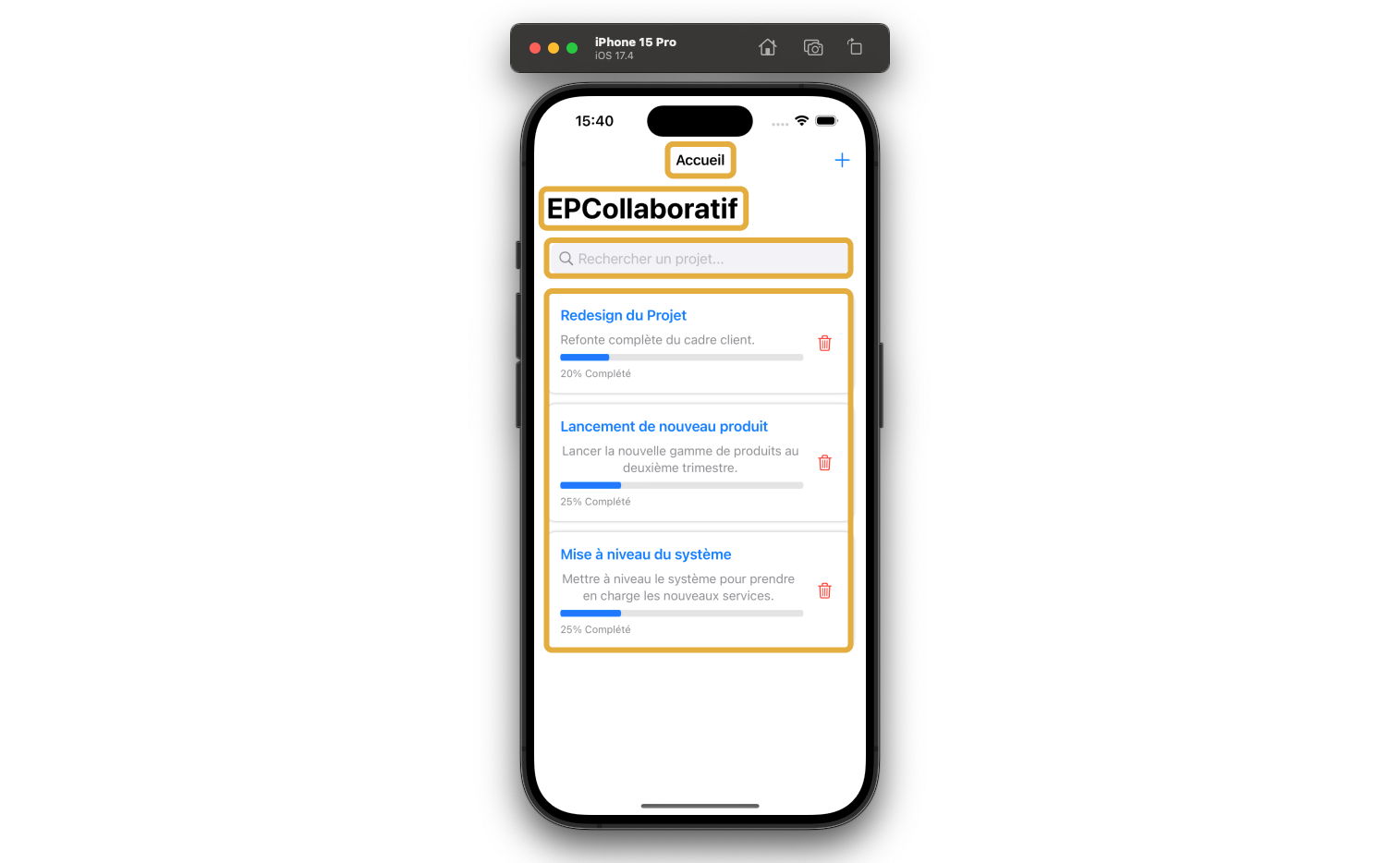
Les outputs sont les informations affichées à l'utilisateur. Elles incluent le texte, les images, les couleurs et le statut des éléments interactifs. Dans “HomeScreenView”, nous avons plusieurs types de sorties.

Texte :
Le titre de la View et le texte de bienvenue ("Accueil” et "EPCollaboratif").
Le placeholder dans la barre de recherche (“Rechercher un projet”).
Les noms et descriptions des projets affichés dans les cartes de projet.
Le pourcentage d'avancement des projets.
Images :
Les icônes de recherche et de suppression.
Couleurs et statut :
Les couleurs de fond des cartes de projet.
La couleur et l'état de la barre de progression indiquant l'avancement des projets.
La liste des projets affichés.
Distinguez les éléments dynamiques
Au-delà des inputs et des outputs statiques que nous avons identifiés, il est important d’identifier les éléments dynamiques.
Voici quelques exemples d’éléments dynamiques :
Les cartes de projet affichées en fonction de la recherche (cette action est représentée par la propriété
filteredProjects).Le texte et l'état de la barre de progression des projets.
La visibilité du formulaire d'ajout de projet (cette action est représentée par la propriété
showAddProjectView).
Ces deux découpages sont prévisionnels car il n’est pas rare que cette liste évolue au fil du projet.
Créez une liste structurée des inputs et outputs
Pour faciliter la transition vers le modèle MVVM, nous allons créer une liste structurée des inputs et outputs au format pseudo-code. Cela nous aidera à répartir et concevoir notre écran selon le pattern MVVM. En les répertoriant de manière structurée, vous vous assurez de n'oublier aucun élément crucial !
Voici une vidéo qui montre les étapes pour structurer en format pseudo-code les inputs et les outputs de votre écran.
Voici l’exemple de pseudo-code rédigé dans la vidéo.
// Inputs
searchText: String
add(_ project: Project)
deleteProject(at index: Int)
navigateToProjectDetails(project: Project)
// Outputs
titleText: String
homeText: String
searchText: String
showAddProjectView: Bool
projects: [Project]Identifiez les correspondances dans la View
Après avoir listé les interactions (inputs), les affichages (outputs) et les éléments statiques et dynamiques de l’écran "HomeScreenView", il est temps de démarrer la transformation de cet écran monolithique en appliquant l’architecture MVVM.
Relevez chaque input dans le code
Pour rappel, nous avons listé précédemment les inputs suivants :
Recherche de projets (texte saisi) ;
Affichage du formulaire d'ajout de projet (clic sur le bouton plus) ;
Suppression de projet (clic sur l'icône "Poubelle").
Ce code correspond à ces inputs.
TextField("Search projects...", text: $searchText)
Button(action: {
showAddProjectView = true
}) {
Image(systemName: "plus")
}
Button(action: onDelete) {
Image(systemName: "trash")
.foregroundColor(.red)
}Relevez chaque output dans le code
Nous devons maintenant identifier les sorties, voici les éléments de sortie que nous avons listés pour l’application EPCollaboratif :
Textes statiques ;
Liste des projets filtrés ;
Mise à jour de la View en fonction de la recherche et de l'ajout ou suppression de projets.
Ce code correspond aux outputs.
.navigationBarTitle("Accueil", displayMode: .inline)
Text("EPCollaboratif")
.font(.largeTitle)
.fontWeight(.bold)
Text(project.name)
.font(.headline)
Text(project.description)
.font(.subheadline)
.foregroundColor(.gray)
Image(systemName: "plus")
private var filteredProjects: [Project] {
if searchText.isEmpty {
return projectStore.projects
} else {
return projectStore.projects.filter { $0.name.localizedCaseInsensitiveContains(searchText) }
}
}
Text("\(Int(project.progress * 100))% Complete")
.font(.caption)
.foregroundColor(.secondary)Relevez chaque élément dynamique dans le code
Après avoir relevé les inputs et outputs, on peut se focaliser sur les éléments dynamiques.
Voici ceux que nous avons identifiés :
Les cartes de projet injectées dans la View ;
Le texte et l'état de la barre de progression des projets ;
La visibilité du formulaire d'ajout de projet.
Voici un exemple de code pour des éléments dynamiques.
@ObservedObject var projectStore: ProjectStore
ProgressView(value: project.progress, total: 1.0)
.progressViewStyle(LinearProgressViewStyle(tint: .blue))
.sheet(isPresented: $showAddProjectView) {
AddProjectView(projectStore: projectStore)
}À vous de jouer
Contexte
Maintenant, il est temps de commencer à dégager et découper les responsabilités de votre écran “AddTaskView”. En appliquant ce que vous avez appris sur les patterns de développement logiciel et en particulier sur le pattern MVVM, vous allez commencer la refonte de cet écran pour améliorer sa structure et sa maintenabilité.
Consignes
Détectez les interactions (inputs) et leurs affichages (outputs) liés.
Identifiez les éléments de la View qui contiennent de la logique métier.
Rédigez un pseudo-code ou une liste structurée des inputs et des outputs.
Livrable
La liste des outputs et inputs sous forme de pseudo-code.
En résumé
Les interactions utilisateur (inputs) sont gérées par le ViewModel.
Les informations affichées (outputs) sont fournies par le ViewModel à la View.
Créer une liste des inputs et des outputs pour chaque écran facilite la transformation de l’application monolithique vers une architecture MVVM.
Utiliser le pseudo-code permet de planifier la répartition des éléments de manière claire et structurée.
Maintenant que vous avez démarré la transformation de votre écran monolithique en suivant le pattern MVVM, allons explorer comment structurer et gérer les versions de votre projet pour une maintenance efficace et une collaboration fluide.
