Toujours dans l'optique de créer une interface utilisateur flexible et adaptative, nous allons au cours de ces deux prochains chapitres, parler de la barre d'outils, appelée aussi Toolbar.
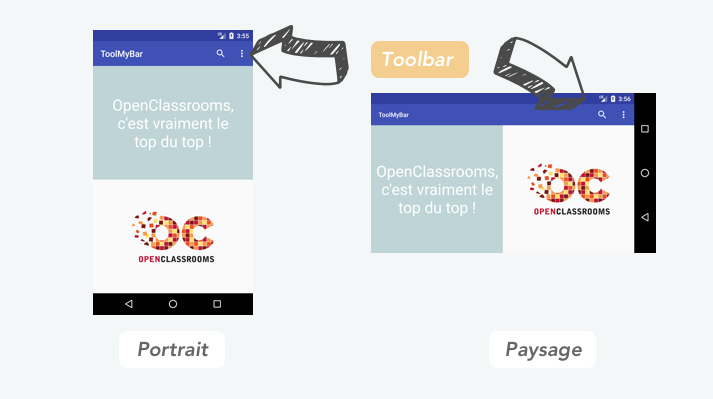
Vous devez déjà savoir à quoi elle ressemble, mais savez-vous comment l'implémenter ?
Non ? Alors ce chapitre est pour vous !
Un peu d'histoire...
Pour cela, nous devons remonter quelques années en arrière, avant la version Lollipop d'Android (API 21) et l'arrivée du fameux Material Design. A cette époque, la barre d'outils utilisée au sein d'une application Android s'appelait... l'ActionBar !
Celle-ci ressemblait énormément à la Toolbar d'aujourd'hui. D'ailleurs, elles sont quasiment impossibles à différencier visuellement parlant. Encore une fois tout se passe côté code !


Mais alors pourquoi tu nous parles de la Toolbar ?
Pour faire simple, la Toolbar est une optimisation de l'ancien Pattern ActionBar, qui offre aux développeurs plus de contrôle (une meilleure accessibilité des animations par exemple) et de flexibilité (on peut imaginer placer sa Toolbar... en bas de l'écran !).
De plus, la Toolbar est devenue une vue, comme un TextView, un Button, un EditText, etc... plus facilement intégrable dans nos layouts !
Créez votre première barre de navigation
On va donc reprendre notre application précédemment réalisée et accessible à ce lien.
Installation
La Toolbar étant uniquement accessible depuis l'API 21 d'Android, il vous faudra installer la librairie de support AppCompat-v7 (qui introduit notamment le Material Design).
Pour cela, on vérifie que la librairie est bien référencée dans notre fichier qui gère les différentes dépendances de notre projet (build.gradle) comme ce qui suit, et on synchronise ce dernier au besoin.
dependencies {
...
compile 'com.android.support:appcompat-v7:25.3.1'
}Puis, nous allons désactiver dans notre fichier res/values/styles.xml (nous aborderons plus en détails les spécificités de celui-ci dans un autre cours) la barre de navigation affichée par défaut, en faisant hériter notre thème principal de AppCompat.Light.NoActionBar.
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
....
</style>
</resources>Exécutez maintenant votre application. La barre de navigation a bien disparu ! Simple non ? :magicien:

Implémentation de la vue
C'est pas tout d'avoir fait disparaître l'ancienne barre de navigation (qui était, vous l'aurez remarqué, une ActionBar ;) ), il faut maintenant en faire apparaître une nouvelle, non ?
Comme la Toolbar est une vue, on peut l'implémenter directement dans un layout. Nous allons donc éditer ici notre fichier res/layout/activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.openclassrooms.toolmybar.MainActivity">
<!-- Déclaration de notre Toolbar -->
<android.support.v7.widget.Toolbar
android:id="@+id/activity_main_toolbar"
android:minHeight="?attr/actionBarSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:titleTextColor="@android:color/white"
android:background="?attr/colorPrimary"/>
.....
</LinearLayout>Dans l'exemple ci-dessus, la propriété XML android:minHeight correspond à la taille minimum que doit avoir la vue, ici la Toolbar. On utilise pour plus de simplicité une taille propre au système Android, qui va changer automatiquement en fonction du terminal (notamment Smartphone & Tablette).
Implémentation du menu
Notre Toolbar implémentée dans nos layouts d'activités, nous allons pouvoir lui ajouter un menu. Là aussi tout se passe dans un fichier XML, mais cette fois-ci dans le répertoire res/menu/ que vous pouvez créer dès à présent.
Ajoutez à l'intérieur un fichier qui contiendra notre menu, à savoir res/menu/menu_activity_main.xml :
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_activity_main_search"
android:icon="@drawable/ic_search_white_24dp"
app:showAsAction="ifRoom"
android:title="Rechercher">
</item>
<item
android:id="@+id/menu_activity_main_params"
android:icon="@drawable/ic_more_vert_white_24dp"
app:showAsAction="ifRoom"
android:title="Paramètres">
</item>
</menu>Ce menu représentera les différents boutons de notre Toolbar. Vous pouvez télécharger les images de ces derniers sur le site de Google (https://material.io/icons/) et les importer dans les bons dossiers drawable/ (drawable-hdpi/ , drawable-mdpi/ , etc...) afin d'avoir toujours une densité optimale.
Lien avec l'activité
Maintenant, nous devons lier toutes ces vues ensembles, et les activer. Nous allons donc désérialiser (convertir en un objet Java) notre Toolbar dans notre activité, et l'ajouter au système qui gère l'affichage des Toolbars. Pour cela, quelques lignes à ajouter à notre classe MainActivity.java suffisent :
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1 - Configuring Toolbar
this.configureToolbar();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//2 - Inflate the menu and add it to the Toolbar
getMenuInflater().inflate(R.menu.menu_activity_main, menu);
return true;
}
// ----
private void configureToolbar(){
// Get the toolbar view inside the activity layout
Toolbar toolbar = (Toolbar) findViewById(R.id.activity_main_toolbar);
// Sets the Toolbar
setSupportActionBar(toolbar);
}
}Quelques explications :
On découpe notre code ! N'oubliez pas, chaque méthode/fonction doit faire une seule et même chose.
Ligne 1 : On va récupérer notre vue Toolbar et l'ajouter à notre activité via la méthode setSupportActionBar.
Ligne 2 : On sérialise ensuite notre menu afin de l'ajouter à notre Toolbar.
Le résultat est plutôt satisfaisant, non ?

Gestion des actions
Tout cela est bien sympa, mais il manque une chose assez essentielle. En effet, rien ne se passe quand on appuie sur les boutons... Zut !

D'accord Homer ! Nous allons implémenter la gestion des actions quand on clique sur nos boutons. En plus là aussi, quelques lignes suffisent. Modifions donc ensemble notre fichier MainActivity.java :
public class MainActivity extends AppCompatActivity {
...
@Override
public boolean onOptionsItemSelected(MenuItem item) {
//3 - Handle actions on menu items
switch (item.getItemId()) {
case R.id.menu_activity_main_params:
Toast.makeText(this, "Il n'y a rien à paramétrer ici, passez votre chemin...", Toast.LENGTH_LONG).show();
return true;
case R.id.menu_activity_main_search:
Toast.makeText(this, "Recherche indisponible, demandez plutôt l'avis de Google, c'est mieux et plus rapide.", Toast.LENGTH_LONG).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
...
}Quelques explications :
La méthode onOptionsItemSelected est appelée à chaque fois que l'utilisateur appuie sur un élément de notre Toolbar. Cet élément est de type... MenuItem ! Vous l'avez compris.
Grâce à cet élément qui dispose d'un identifiant unique que l'on a précédemment défini dans notre fichier res/menu/menu_activity_main.xml, on va pouvoir facilement l'identifier et lui ajouter un comportement spécifique lors d'un clic (ici l'affichage d'un Toast).
Conclusion
Félicitations ! Votre application dispose enfin d'une barre de navigation sympa et plutôt jolie. Cependant, vous me direz... les goûts et les couleurs... bon d'accord ! Dans le prochain chapitre, nous allons voir comment personnaliser cette Toolbar afin de l'adapter à vos propres goûts. ;)
Vous pouvez retrouver le code de l'application terminé à cette adresse.

