55 % du temps, nous passons moins de 15 secondes sur une page Web (étude Chartbeat, agence d’analyse de consultation de sites). Que vous conceviez une page Web, une application mobile ou un logiciel, la problématique est la même : si vous voulez que les internautes restent, il vous faut les motiver et les engager.
Pour cela, il existe des solutions faciles à mettre en place qui feront de vos design, des design engageants.
Interfaces engageantes
Aspect esthétique
Pour les utilisateurs, la simplicité d’une interface est associée à sa beauté. Je vois souvent des utilisateurs qui pensent qu’une interface est simple à utiliser car son design est épuré. Même si l’aspect purement esthétique n’a rien à voir avec sa facilité d’usage, le fait que les utilisateurs le croit, va faciliter leur engagement.
Soyez classiques plutôt qu’atypiques
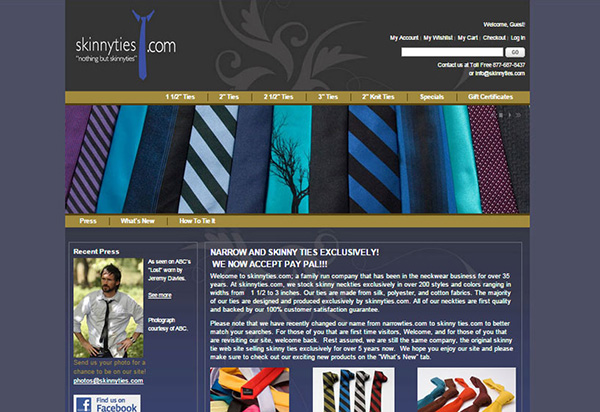
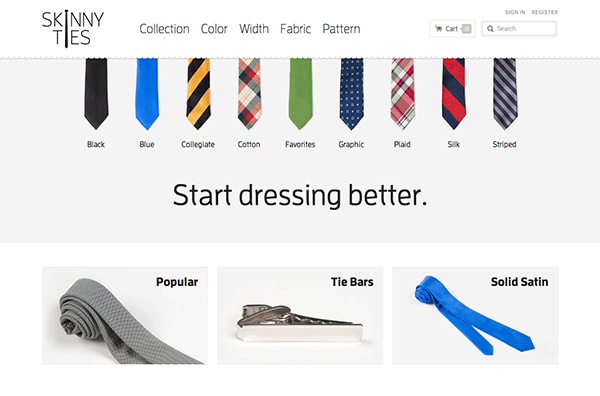
Voir son revenu de site de e-commerce augmenter de presque 50 %, juste en respectant les conventions est possible !
C’est ce qu’ont constaté les dirigeants de Skinnyties.com, un site de vente de cravates en ligne, lorsqu’ils sont passés d’un site marchand atypique à un site beaucoup plus classique.


Divulgation progressive
La divulgation progressive consiste à ne présenter que les informations pertinentes pour les utilisateurs, à un moment donné. Vous allez donc séquencer les actions et reporter certaines informations ou fonctionnalités sur un ou plusieurs autre(s) écran(s). Cela a pour objectif de réduire le sentiment de surcharge d’informations pour l’utilisateur.
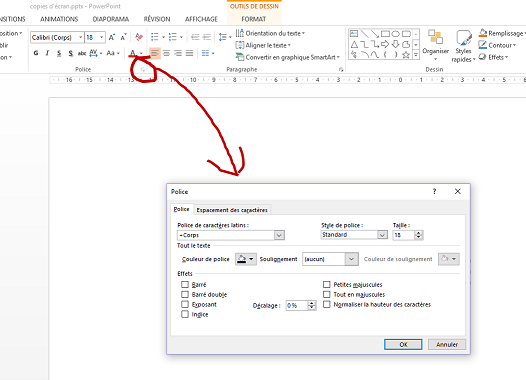
C’est le cas dans la suite Office, où toutes les fonctionnalités ne peuvent pas être présentées sur les rubans. Ainsi, comme sur l’exemple, on peut tout à fait accéder à plus de fonctionnalités, comme ici pour la police.

C’est également ce qui est utilisé sur les sites marchands : les étapes d’inscription, de choix de livraison, de paiement sont séquencées.

Enfin, sur les sites qui présentent un grand nombre d’informations, la divulgation progressive est souvent employée.
MailChimp présente très peu d’informations sur sa page d’accueil, mais vous pouvez cliquer pour en savoir davantage. Les informations fournies sont claires et la concision du texte donne envie de le lire. De plus, l’aspect esthétique est soigné.


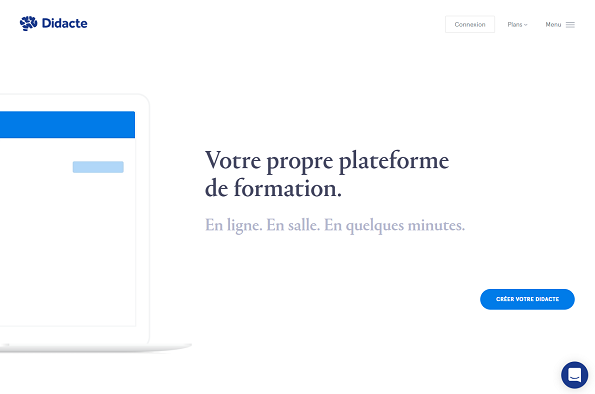
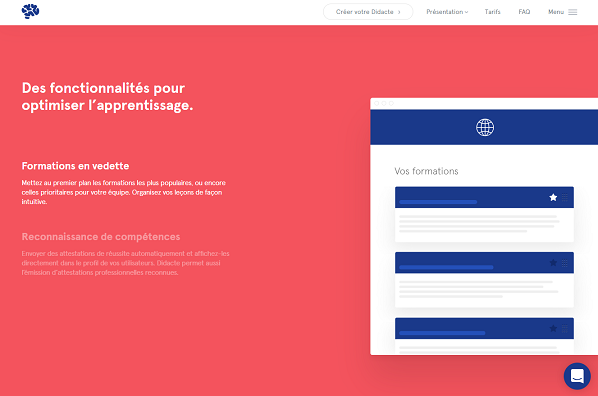
Le site Didacte.com est lui aussi bien engageant, il propose peu d’informations aux utilisateurs, qui doivent faire défiler l’écran ou cliquer pour en savoir plus. Ainsi, les utilisateurs n’ont jamais trop d’informations à prendre en compte et ils ne sont pas découragés.
Écart de but
Plus nous sommes proches du but, plus nous sommes motivés pour l’atteindre, et même si cela nécessite le même nombre d’étapes.
C’est ce que montre une étude qui consistait à proposer deux cartes de fidélité pour un magasin vendant du café :
Carte A : la carte avait dix cases vides et les clients obtenaient un café gratuit lorsque les dix cases étaient tamponnées.
Carte B : la carte avait douze cases et les clients obtenaient un café gratuit lorsque les dix cases suivantes étaient tamponnées.
Dans tous les cas, ils obtenaient un café gratuit au bout de dix cases tamponnées. Or, les clients remplissaient plus vite la carte B parce qu’ils avaient l’impression d’être plus près du but.
Grâce à l'utilisation conjuguée de la divulgation progressive, vous pouvez présenter un processus d’inscription en découpant les différentes étapes en 5 étapes, par exemple. Proposez peu d’informations au début et ensuite de plus en plus (ou bien les informations qui sont les plus pénibles à remplir). L’utilisateur verra qu’il est déjà à plus de la moitié du processus d'inscription, qu’il est bien engagé, et il finira de remplir son inscription.
Preuves sociales
Nous sommes rassurés lorsque nos choix ont également été adoptés par un grand nombre de personnes, ou des personnes en qui nous avons confiance. C’est en cela que les techniques des preuves sociales fonctionnent chez les utilisateurs.
Il s’agit de montrer qu’un grand nombre de personnes a partagé votre article ou a mis 5 étoiles à votre produit.
Vous pouvez donc :
Afficher le nombre de partage Facebook, LinkedIn, Twitter, etc.
Présenter des témoignages clients, le mieux étant en vidéo bien entendu.
Afficher les personnes connues ou les entreprises réputées qui ont fait appel à vos services ou qui vous financent.
Les preuves sociales fonctionnent car cela augmente la crédibilité, d’une part, et encourage l’adoption, d’autre part.
Il existe trois risques auxquels vous pouvez vous exposer lorsque vous utilisez les preuves sociales :
Vous faites appel à des personnes qui ne correspondent pas à votre cible. Par exemple, vous demandez à une personnalité célèbre de vanter les mérites de votre produit mais elle va à contre-pied de votre cible. Cela aura tendance à décrédibiliser vos produits.
Vous affichez le nombre de partages par exemple, mais il est faible, et cela ne donne pas envie à vos utilisateurs de suivre.
Cela peut alourdir la page et défavoriser les personnes ayant une connexion faible.
Dans un article, Jennifer Cardello propose plusieurs questions à se poser et des méthodologies à employer afin d’y répondre :
Questions à se poser | Méthodologies à employer |
Quelle technique de preuves sociales peut convenir à la problématique de votre service ? | Faites des A/B test de témoignages, de critiques, ... afin de déterminer quelles preuves sociales sont les plus efficientes. |
Les preuves sociales ont-elle un impact sur la crédibilité ? | Tests utilisateurs* suivi d’un questionnaire portant spécifiquement sur la confiance. Voici un exemple de questions : « Sur une échelle de 1 à 7, dans quelle mesure vous sentez-vous confiant dans cette sélection ? ». |
Les utilisateurs remarquent-ils les preuves sociales que vous leur proposez ? | Tests utilisateurs* |
Les preuves sociales viennent-elles surcharger les utilisateurs ? | Les tests utilisateurs* peuvent indiquer si les fonctionnalités de preuves sociales conduisent à une interface encombrée et confuse. |
Est-ce que les preuves sociales ralentissent les pages ? | Évaluation du temps de chargement de la page pour déterminer s’il est raisonnable pour une variété de conditions de connectivité. |
Gamification
Une interface est dite gamifiée à partir du moment où l’on transpose des logiques du jeu vidéo à l’interaction.
Il s’agit donc d’amener des éléments, mécanismes et dynamiques du jeu pour inciter ou amener vos utilisateurs à réaliser leur tâche avec plus de satisfaction.
Voici les grandes étapes pour gamifier votre service :
Il faudra tout d’abord définir précisément un objectif : s’agit-il de convertir des visiteurs en clients, de récompenser vos clients fidèles et de les conserver, de faire parler de votre service ?
Ensuite, définissez précisément ce qui sera amusant pour votre cible.
Vous allez ensuite concevoir des boucles d’engagement en fournissant des informations au bon moment, en fonction de ce que vous voulez amener l’utilisateur à faire. Pour cela, il existe un grand nombre d’interactions à proposer : feedback positifs, défis à relever, points ou badges, tutoriels intégrés pas à pas, etc.
Il est important de guider l’utilisateur dans une véritable progression pas à pas.
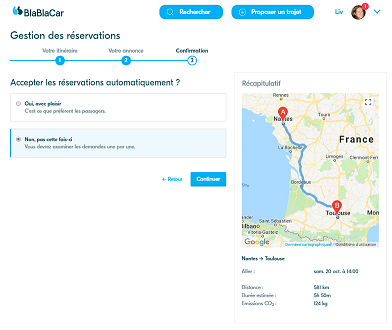
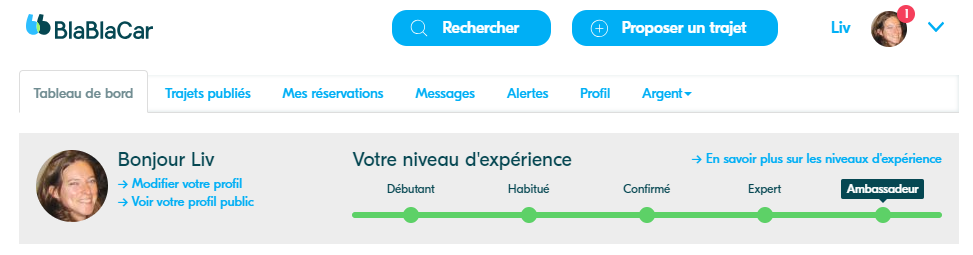
Certains sites proposent aux utilisateurs de gravir plusieurs niveaux d'expertise au fur et à mesure de l’usage du site. Par exemple, sur le site BlaBlaCar, ce sont l’ancienneté, le nombre d’avis et la part d’avis positifs qui déterminent le niveau de l’utilisateur.

Inciter à remplir un questionnaire engageant
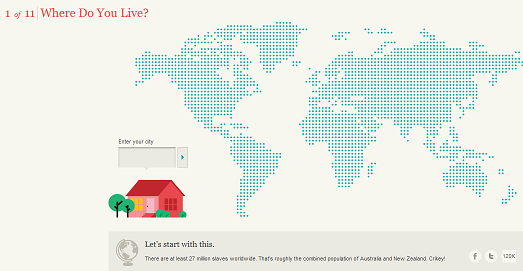
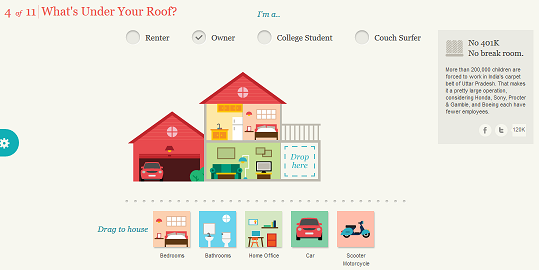
Dans cet exemple, le site Slavery Footprint incite les utilisateurs à répondre à un questionnaire qui permet d’estimer le nombre de personnes dans le monde travaillant à notre bénéfice en tant qu’esclaves. L’objectif final n’est pas des plus réjouissants, néanmoins, le design du questionnaire est plutôt engageant car ludique et esthétiquement soigné :


Auto-challenge de l’utilisateur
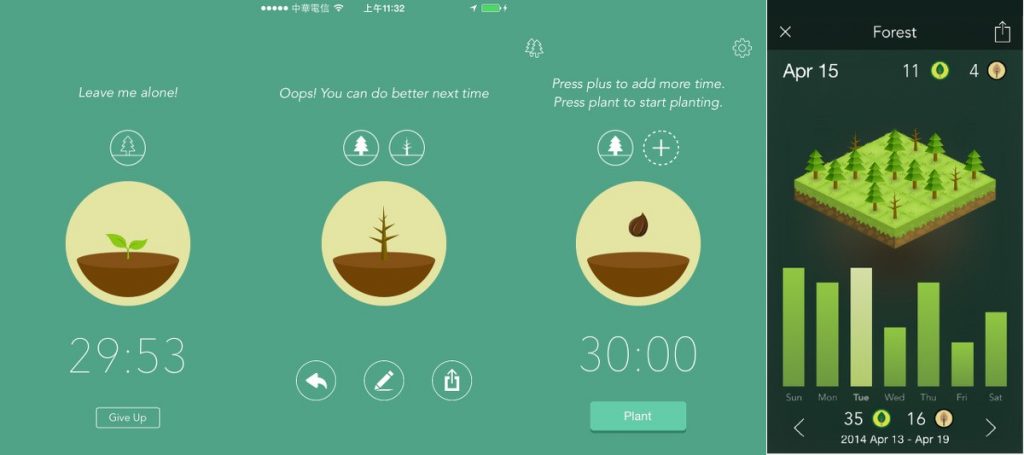
Il est parfois difficile de se couper des flux d’information. Nous aurions bien besoin d’un petit coup de main. C’est ce que propose Forest, une application qui aide à rester déconnecté. Vous définissez combien de temps vous voulez rester concentré sans consulter votre téléphone, vous lancez l’application et en même temps que, par exemple, vous travaillez, un arbre grandit sur votre téléphone. Si vous abandonnez pour consulter une autre application sur votre téléphone, il meurt.

En résumé
Nous venons de voir dans ce chapitre, que pour proposer une interface engageante à vos utilisateurs, vous pouvez :
Soigner l’aspect esthétique
Proposer un design classique plutôt qu’atypique
Utiliser la divulgation progressive
Les inciter à remplir un formulaire ennuyeux grâce à l’écart au but
Ajouter des preuves sociales
Gamifier vos interfaces.
En savoir plus
Article Designer pour la confiance : Bâtir la confiance en votre site Web par Kevin Vertommen (traduit de l’anglais par Henri Lotin, pour Envatotuts+)
Article : Qu'est-ce que la gamification ?
Article : Pourquoi votre gamification ne marchera pas ?
Article sur de multiples exemples de sociétés ayant mis en place la gamification
