Vous avez commencé à utiliser :hover pour déclencher vos transitions. Très pratique, n'est-ce pas ? Mais nous allons découvrir dans ce chapitre comment maîtriser les pseudoclasses les plus utiles pour les animateurs. Alors c'est parti !
Déclenchez vos transitions CSS
L’utilisation d’une pseudoclasse pour déclencher une transition est l’un des points essentiels des animations CSS. Nous venons d’utiliser la pseudoclasse :hover pour changer la taille d’un bouton au survol de la souris. Il s’agit probablement d’un des cas les plus courants. Mais :hover est une pseudoclasse parmi beaucoup d'autres. Les possibilités pour déclencher nos transitions sont sans limite ! En effet, il existe aujourd’hui plus de 50 pseudoclasses. Mais elles ne conviennent pas toutes pour déclencher des transitions. Jetons un œil ensemble aux pseudoclasses pour comprendre un peu mieux comment cela fonctionne, et vérifier si elles seront adaptées ou non pour déclencher une transition. 🔍
Comme je vous le disais, une pseudoclasse s’apparente à un if/else pour le CSS. Elle est interprétée par le navigateur, qui applique le style si la condition de la pseudoclasse est à true. Pour notre bouton, si la condition du survol de souris est vérifiée, le style défini dans la pseudoclasse :hover est appliqué.
Le survol de l’élément par la souris déclenche un changement d’état, de “non survolé” à “survolé". C’est bien ce changement d’état qui rend cette pseudoclasse parfaite pour nos animations. Pour déclencher une transition, il faut utiliser une pseudoclasse dont on sait que l’état changera selon l’interaction de l’utilisateur.
De la même manière qu’on sait qu’un utilisateur va passer sa souris sur un bouton, on sait également qu’il va écrire du texte dans un input, déclenchant alors la pseudoclasse :active. Cela permet alors d’attribuer le style que l’on souhaite en fonction de ces changements d’état.
Même s’il en existe d’autres, voici une liste des pseudoclasses les plus couramment utilisées pour déclencher des transitions :
:hover, qui est déclenché au survol de la souris ;:active, activé au clic de l'utilisateur (le plus souvent pour les liens et boutons) ;:focus, qui se déclenche lorsque son élément reçoit le focus (soit il est sélectionné à l'aide du clavier, soit il est activé avec la souris) ;:valid, dont la validation du contenu s'effectue correctement par rapport au type de donnée attendu ;:invalid, qui inversement, correspond à un élément dont la validation du contenu ne s'effectue pas correctement par rapport au type de donnée attendu ;:not(), qui correspond à la négation. Elle prend un sélecteur en argument et permet de cibler les éléments qui ne sont pas représentés par cet argument ;:checked, qui correspond aux input de type checkbox, option ou radio qui sont cochés ;:enabled, un élément avec lequel on peut interagir ;:disabled, qui correspond à un élément dont l'interaction a été bloquée.
Les pseudoclasses sont essentielles pour déclencher une transition en CSS. Une transition peut également être déclenchée par un changement de classe en JavaScript, même si nous ne verrons pas cette technique ici.
Validez un formulaire
Créons ensemble un formulaire. Ici, l'idée est de faire un retour direct à l’utilisateur au fur et à mesure qu'il entre son adresse email, pour lui indiquer si son texte est valide ou non. Le code HTML de notre formulaire donnerait quelque chose comme ça :
<body>
<div class="container">
<div class="form">
<div class="form__group">
<label for="">email</label>
<input type="email" name="" id="">
</div>
</div>
</div>
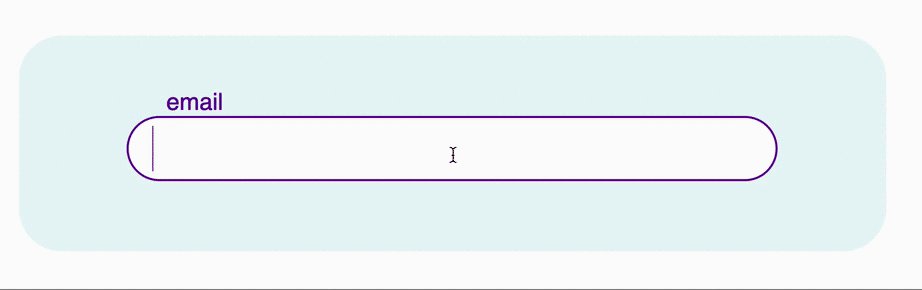
</body>Nous avons un élément .form, qui contient un .form__group, lui-même composé d’un input et d’un label. Dans le navigateur, cela nous donne :

Maintenant, utilisons la pseudoclasse :focus.
Elle nous permet de donner un feedback immédiat à l’utilisateur lorsqu’il sélectionne l’input en surlignant le bord de l’input.
$cd-txt: #6300a0;
$cd-box: #fff;
.container {
background-color: rgb(237, 246, 247);
}
.form {
&__group {
& input {
border: 2px solid $cd-box;
border-radius: 100rem;
color: $cd-txt;
font-family: 'Montserrat', sans-serif;
font-size: 2.5rem;
outline: none;
padding: .5rem 1.5rem;
width: 100%;
&:focus {
border: 2px solid $cd-txt;
}
}
}
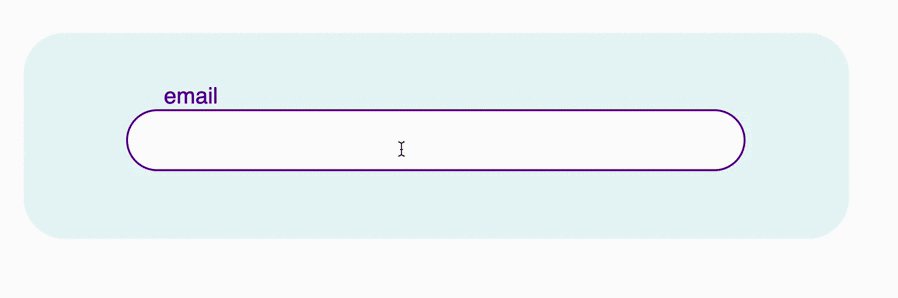
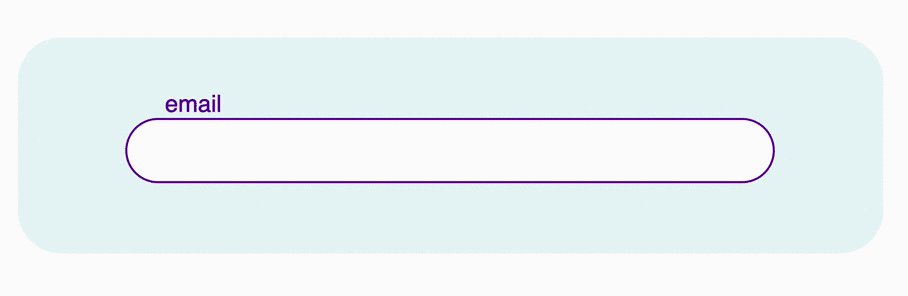
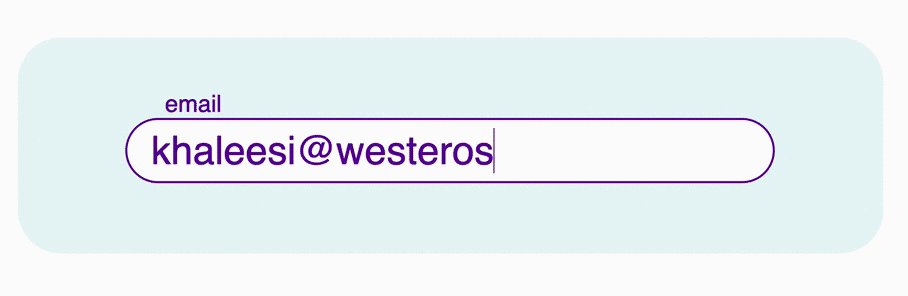
}Maintenant, quand l’utilisateur clique, cela change l’état du champ à :focus, ajoutant ainsi un contour violet à l’élément.

Yay ! 💪 Maintenant, utilisons la fonctionnalité de validation des champs directement depuis HTML. Nous pouvons la combiner avec la pseudoclasse :invalid, afin que les utilisateurs reçoivent l’information que l’adresse e-mail qu’ils ont entrée n’est pas valide. Nous allons donc commencer par ajouter une pseudoclasse :invalid dans le sélecteur CSS de l’input, et y ajouter des propriétés pour transformer le texte en texte blanc sur fond rouge.
$cd-txt: #6300a0;
$cd-box: #fff;
$cd-txt--invalid: #fff;
$cd-danger: #b20a37;
.form {
&__group {
& input {
border: 2px solid $cd-box;
border-radius: 100rem;
color: $cd-txt;
font-family: 'Montserrat', sans-serif;
font-size: 2.5rem;
outline: none;
padding: .5rem 1.5rem;
width: 100%;
&:focus {
border: 2px solid $cd-txt;
}
&:invalid {
background: $cd-danger;
border: 2px solid $cd-danger;
color: $cd-txt--invalid;
}
}
}
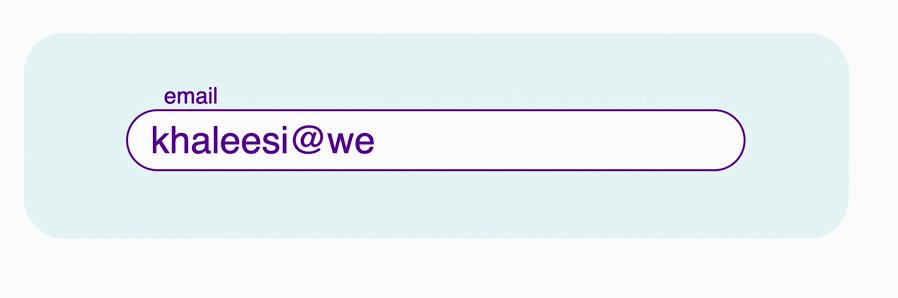
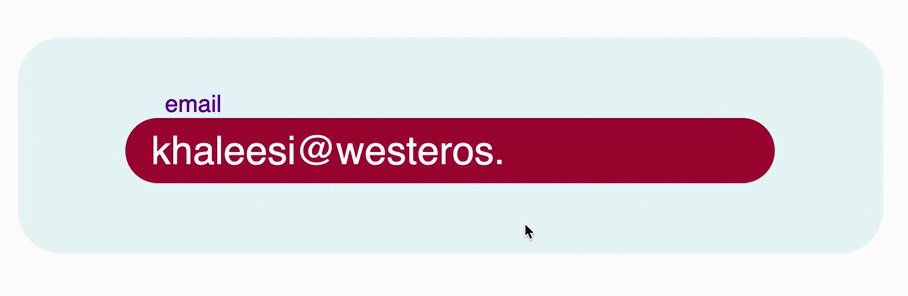
}Maintenant, testons le formulaire !

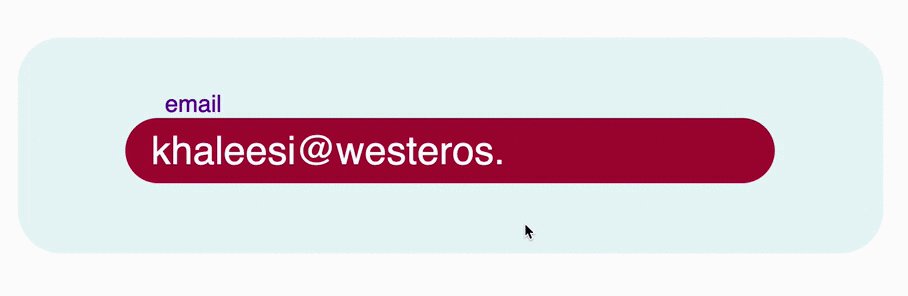
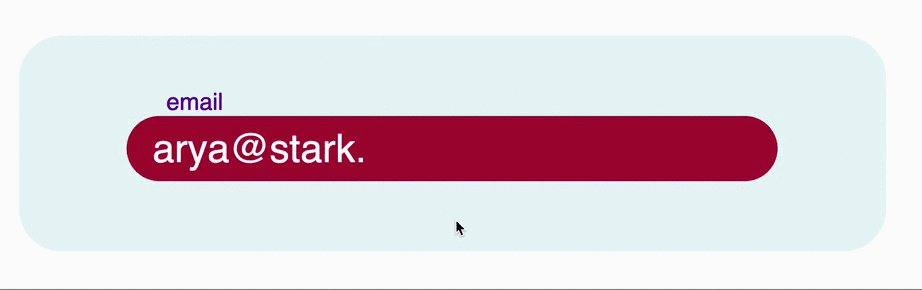
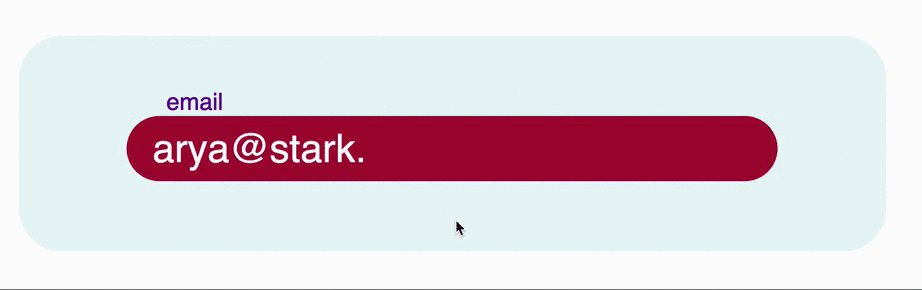
Techniquement, nous avons ce que nous voulions : l’adresse e-mail est bien vérifiée pendant que l’utilisateur la tape. Mais le clignotement entre l’effet :focus et l’effet :invalid est assez désagréable à l’œil. Pour affiner tout ça, nous pouvons utiliser la pseudoclasse :not(), combinée à la pseudoclasse :focus, afin de s’assurer que l’utilisateur a terminé de renseigner son adresse e-mail avant de lui faire un feedback de validation.
$cd-txt: #6300a0;
$cd-box: #fff;
$cd-txt--invalid: #fff;
$cd-danger: #b20a37;
.form {
&__group {
& input {
border: 2px solid $cd-box;
border-radius: 100rem;
color: $cd-txt;
font-family: 'Montserrat', sans-serif;
font-size: 2.5rem;
outline: none;
padding: .5rem 1.5rem;
width: 100%;
&:focus {
border: 2px solid $cd-txt;
}
&:not(:focus):invalid {
background: $cd-danger;
border: 2px solid $cd-danger;
color: $cd-txt--invalid;
}
}
}
}L’explication peut sembler compliquée, mais elle est plus simple qu’il n'y paraît. La pseudoclasse :not passe à true lorsque le sélecteur qu’elle contient est à false.
Ici, :not() est true quand l’input n’est pas :focus
Et vous voyez bien qu’il est possible de combiner les pseudoclasses, comme avec d’autres sélecteurs CSS.
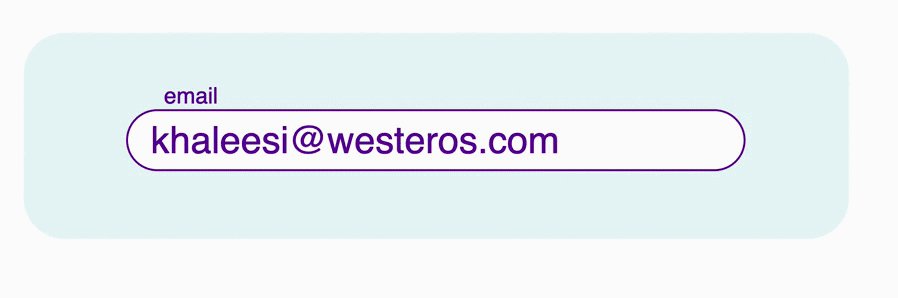
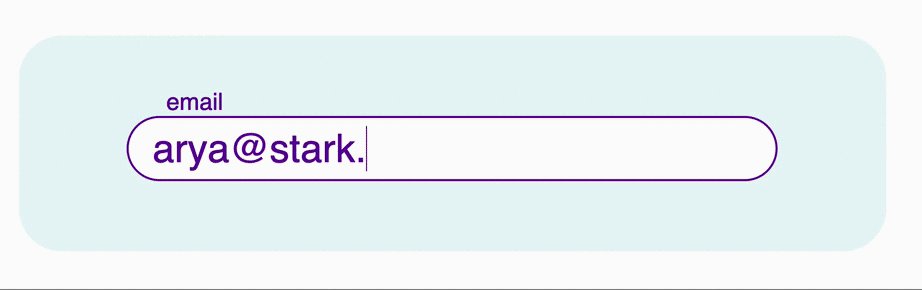
Dans notre cas, le style est appliqué si l’input n’est pas en état :focus et si : invalid est à true. Ce qui nous permet d’obtenir l’effet recherché : la couleur rouge d’avertissement pour e-mail invalide n’apparaît qu’une fois que l’utilisateur a terminé de taper son adresse e-mail.

Beaucoup plus agréable, n’est ce pas ?
Mais nous pouvons faire encore mieux.
N’oublions pas que nous apprenons à maîtriser les animations CSS ici, alors animons tout ça ! Pour cela, nous pouvons tout simplement ajouter une propriété transition au background-color :
$cd-txt: #6300a0;
$cd-box: #fff;
$cd-txt--invalid: #fff;
$cd-danger: #b20a37;
.form {
&__group {
& input {
border: 2px solid $cd-box;
border-radius: 100rem;
color: $cd-txt;
font-family: 'Montserrat', sans-serif;
font-size: 2.5rem;
outline: none;
padding: .5rem 1.5rem;
width: 100%;
transition: background-color 500ms;
&:focus {
border: 2px solid $cd-txt;
}
&:not(:focus):invalid {
background-color: $cd-danger;
border: 2px solid $cd-danger;
color: $cd-txt--invalid;
}
}
}
}Nous obtenons un rapide effet de fondu entre le moment où l’utilisateur tape son adresse e-mail et l’affichage de la couleur rouge.

Parfait 👌.
Combiner nos pseudoclasses nous a permis d’obtenir un sélecteur plus spécifique, et ainsi d’améliorer l’expérience utilisateur pour notre input.
Modifiez les éléments voisins avec les pseudoclasses
Les pseudoclasses sont parfaites pour déclencher des transitions sur l’élément auquel elles sont affectées, par exemple pour changer le style d’un bouton pour lequel l’état :hover est modifié, ou un champ dont l’état :invalid est activé. Mais vous pouvez également utiliser les pseudoclasses pour changer le style d’autres éléments.

Alors oui MAIS…
Pour qu’une pseudoclasse déclenche une transition sur un autre élément, cet élément doit être le voisin suivant direct (ou sibling en anglais) dans le document HTML. De fait, nous devons utiliser le combinateur d’adjacence + pour créer la transition sur l’élément voisin.
Pour notre bouton avec la pseudoclasse :hover :
.btn {
background: $cd-primary;
font-size: 3rem;
cursor: pointer;
padding: 1.85rem 3rem;
border-radius: 10rem;
&:hover{
transform: scale(1.15);
}
}Quand la souris survole le bouton, le style est appliqué à l’élément auquel le :hover est lié, soit .btn :

Mais imaginons que notre bouton ait un voisin de la classe .ball et que ce soit à lui que nous voulions appliquer la transition.
<body>
<div class="container">
<div class="btn">
C'est partiii!
</div>
<div class="ball"></div>
</div>
</body>On peut utiliser le combinateur d’adjacence pour combiner la pseudoclasse :hover avec l’élément .ball à la place :
.btn {
background: $cd-primary;
font-size: 3rem;
cursor: pointer;
padding: 1.85rem 3rem;
border-radius: 10rem;
&:hover + .ball{
transform: scale(1.15);
}
}
.ball {
width: $ball-size;
height: $ball-size;
background: $cd-secondary;
margin-bottom: 1rem;
border-radius: $ball-size * 0.5;
}Maintenant, c’est .ball qui va grossir lorsque l’utilisateur survolera le bouton avec sa souris.

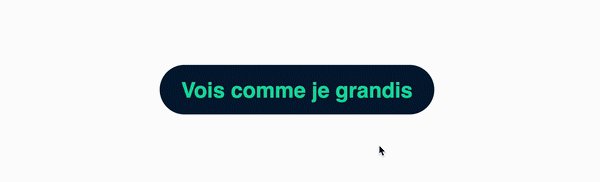
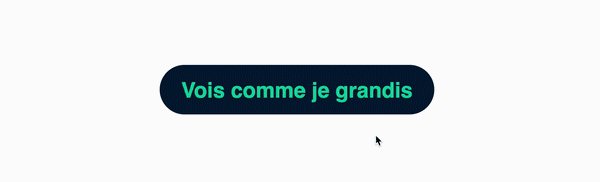
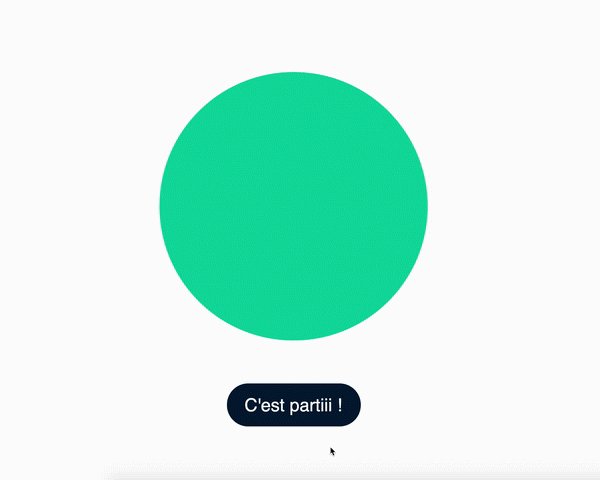
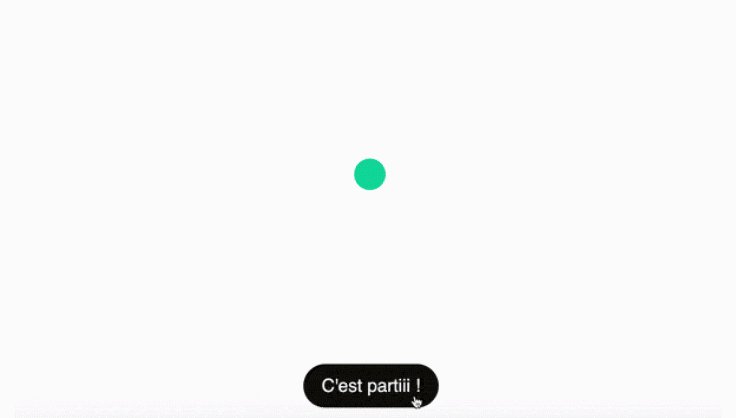
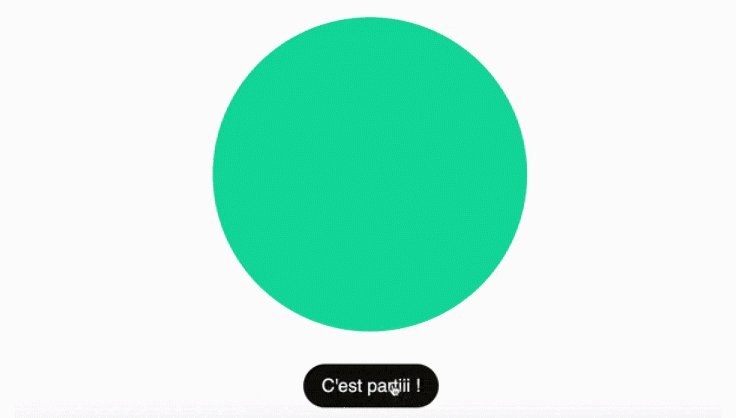
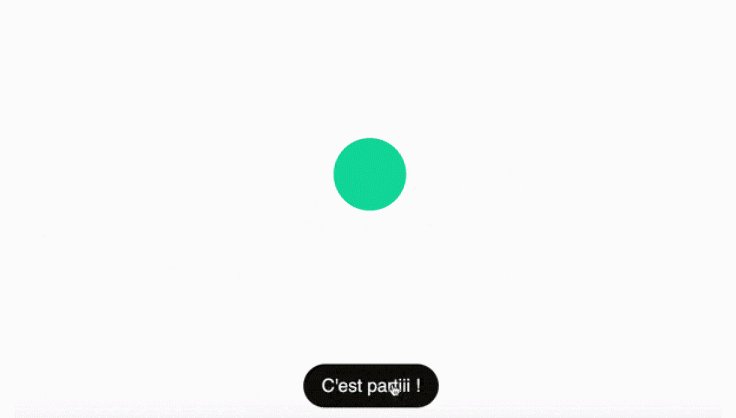
Pour aller un peu plus loin, au lieu de démarrer par une grosse boule et de l’agrandir encore, commençons petit en réglant l’échelle initiale scale() à .1, et profitons-en pour ajouter une transition. Et au lieu de la faire durer une fraction de seconde, réglons-la sur quatre secondes, pour créer une impression de ballon en train d’être gonflé :
.btn {
background: $cd-primary;
font-size: 3rem;
cursor: pointer;
padding: 1.85rem 3rem;
border-radius: 10rem;
&:hover + .ball{
transform: scale(1.15);
}
}
.ball {
width: $ball-size;
height: $ball-size;
background: $cd-secondary;
margin-bottom: 1rem;
border-radius: $ball-size * 0.5;
transform: scale(0.1);
transition: transform 4000ms;
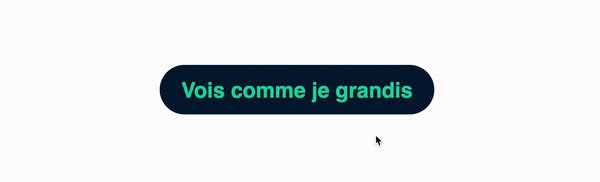
}Nous pouvons même faire en sorte que la boule grossisse au clic de l’utilisateur en utilisant la pseudoclasse : active plutôt que :hover. Terminons le tout en beauté, en changeant l’échelle de la boule lorsque le bouton est cliqué, de 1.15 à 1.
.btn {
background: $cd-primary;
font-size: 3rem;
cursor: pointer;
padding: 1.85rem 3rem;
border-radius: 10rem;
&:active + .ball{
transform: scale(1.0);
}
}
.ball {
width: $ball-size;
height: $ball-size;
background: $cd-secondary;
margin-bottom: 1rem;
border-radius: $ball-size * 0.5;
transform: scale(0.1);
transition: transform 4000ms;
}Nous devrions bien avoir notre bouton qui, lorsqu’on clique dessus, modifie l’élément voisin, le faisant passer d’une échelle de 10 % à 100 %, en 4 secondes.

Superbe !
Les pseudoclasses sont très utiles pour attribuer un style à un élément en fonction de leur état, mais elles peuvent aussi être utilisées pour manipuler d’autres éléments de la page. Ça nous permet d’offrir une expérience plus interactive à nos utilisateurs.
En résumé
les pseudoclasses sont essentielles pour déclencher des transitions en CSS ;
les pseudoclasses les plus adaptées pour déclencher des transitions sont celles qui impliquent une interaction avec l’utilisateur ;
les pseudoclasses les plus courantes pour déclencher une transition sont
:hover,:active,:focus,:valid,:invalid,:not(),:checked,:enabled, et:disabledon peut combiner des pseudoclasses entre elles pour créer des sélecteurs plus précis ;
les pseudoclasses peuvent aussi être utilisés pour changer le style d’un élément voisin.
Félicitations, vous avez maintenant vu les bases des transitions CSS. Vous êtes maintenant prêt à découvrir quelques méthodes permettant d’ajouter un peu de complexité et de vie dans nos animations, en apprenant directement auprès des neuf sages de l’animation !
