You've learned enough HTML to create a structured set of text with headings of different sizes, paragraphs, and strong/emphasized text.
You've been working off the example of a Wikipedia article, and there's a major element of the article we haven't checked out yet: links.
Hyperlinks — "links" for short — are the core of the web. They let you hop from one page to another, connecting all information online.
It's therefore imperative to learn how to create them in HTML. On the way, we'll see how links differ slightly from other elements you've seen so far!
<a> tag
You're a tag master at this point. In this part of the course alone, you've already learned nine tags:
h1
h2
h3
h4
h5
h6
p
em
strong
It's time for another new one. Links are made with an <a> tag, where the "a" stands for "anchor." There is one noteworthy difference between <a> tags and the others you've learned so far. Let's check out an example!
In the Wikipedia article on polar bears from the past few chapters, there's a hyperlink on the word "Arctic Circle" that links to the Wikipedia page for the Arctic Circle:

If I follow the same steps we've used for other tags, I'd just put "Arctic Circle" between an <a> opening tag and </a> closing tag:
<a>Arctic Circle</a>However, there's one crucial piece of information missing: which page should the link go to when clicked? 🤔
Somewhere in this tag, we need to tell the link where it should go when someone clicks it.
Attributes
HTML elements sometimes require additional information in order to do their jobs. This additional information lives in attributes.
There are many, many kinds of attributes. The attributes you use will depend on the elements you're creating. Sometimes, you don't need any attributes at all. For example, when you created h1 tags, you weren't obligated to give the element additional information.
When you do need to give an element additional information, you add it within the opening tag. In the case of links, we use an attribute called href:

href (pronounced "h" — like the letter — "ref) is short for Hypertext Reference. This is a goofy name that really only means a URL (otherwise known as a web site address, like https://www.openclassrooms.com). This is the first attribute we'll learn about in this course, but it's not the last!
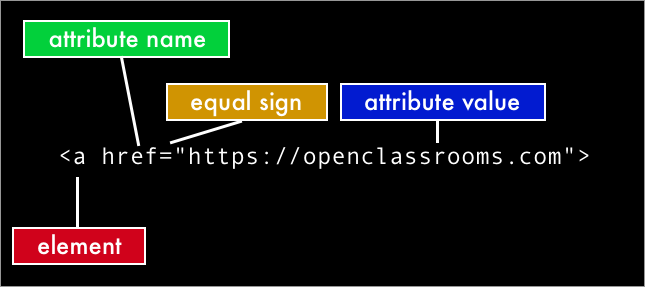
In the illustration above, you see that in order to add an attribute to an element, you must:
Give name of the attribute (in our case, "href")
Add an equal sign
Add the contents of the attribute in quotes (in this example, the URL of the website we want to link)
For our Arctic Circle link, we want the URL to be https://en.wikipedia.org/wiki/Arctic_Circle. Therefore, if we add an href attribute pointing to that URL inside our opening <a> tag, we end up with this result:
<a href="https://en.wikipedia.org/wiki/Arctic_Circle">Arctic Circle</a>Broken down, we see:
The opening <a> tag with the href attribute and its contents inside
The text which will been seen: Arctic Circle
The closing </a> tag
Let's keep going with some more examples!
<!-- This link displays the text "OpenClassrooms" and goes to https://openclassrooms.com when clicked. -->
<p>Welcome to <a href="https://openclassrooms.com">OpenClassrooms</a>!</p>
<!-- This link displays the text "Twitter" and goes to https://twitter.com when clicked. -->
<h1><a href="https://twitter.com">Twitter</a></h1>
<!-- This link displays the text "See more of my work" and goes to https://eclairereese.com when clicked. -->
<p><a href="https://eclairereese.com">See more of my work</a></p>Links that open in new windows
You'll sometimes want your links to open in new tabs or windows when users click on them. That way, users also keep the current page open.
To do so, add a second attribute to your <a> tag: the target attribute. By setting target="_blank" , you create a link that opens in a new window.
Don't forget your href attribute as well. Here are the two attributes combined within the same <a> opening tag:
<a href="[https://maps.google.com/](https://maps.google.com/)" target="_blank">Go to Google Maps</a>This produces a link that says "Go to Google Maps" that opens Google Maps in a new tab or window, while keeping the original web page open as well.
Practice!
Practice makes perfect when learning something new, so add a couple <a> tags and href attributes in this CodePen exercise.
Add the 2 links shown below to the polar bear article excerpt. An example has already been done for you on the word "maritime", which goes to https://en.wikipedia.org/wiki/Sea when clicked. Your turn!
Remember: <a href="your-url-here.com">your text here</a>
Add a link that goes to https://en.wikipedia.org/wiki/Sea_ice on the words "sea ice" in the text.
Add a link that goes to https://en.wikipedia.org/wiki/Marine_mammal on the words "marine mammals" in the text.
