Comprenez ce qu'est le Skeuomorphisme
Un skeuomorphe signifie : "ce qui contient la forme".
Plus clairement, le skeuomorphisme fait référence à des objets de design (fabriqués, manufacturés, ou digitaux) qui possèdent tout ou partie des traits, de la forme ou de l'apparence de ces mêmes objets tels qu'ils étaient il y a plusieurs années, décennies, voire des siècles.
Encore plus clairement, cela consiste à donner à un objet que l'on fabrique aujourd'hui, l'apparence qu'il avait hier. On conçoit l'objet de design de telle sorte qu'il a l'apparence de cet d'objet tel qu'il était conçu dans le passé.
Mon exemple préféré pour illustrer le skeuomorphisme ce sont les amplis de la marque "Marshall":

En réalité, pour que cet appareil fonctionne, il n'a pas besoin de ressembler à ça…
Mais on lui donne cette forme, délibérément, parce que cela le rend plus familier, plus rassurant, plus chaleureux, plus authentique… Bref, vous l'avez compris, il y a un côté émotionnel qui entre en compte.
Et bien c'est ça le skeuomorphisme : c'est donner à un objet, une forme, une apparence qui est ornementale, purement décorative ; elle n'a pas de rôle quant à la fonction de l'objet, mais fait référence à l'apparence qu'il avait par le passé.
Alors pourquoi je vous parle de skeuomorphisme ? Et bien parce que c'était très populaire aux premiers âges des interfaces homme-machine (IHM), autrement dit des interfaces graphiques (écrans d'ordinateurs en particulier, puis des mobiles et tablettes).
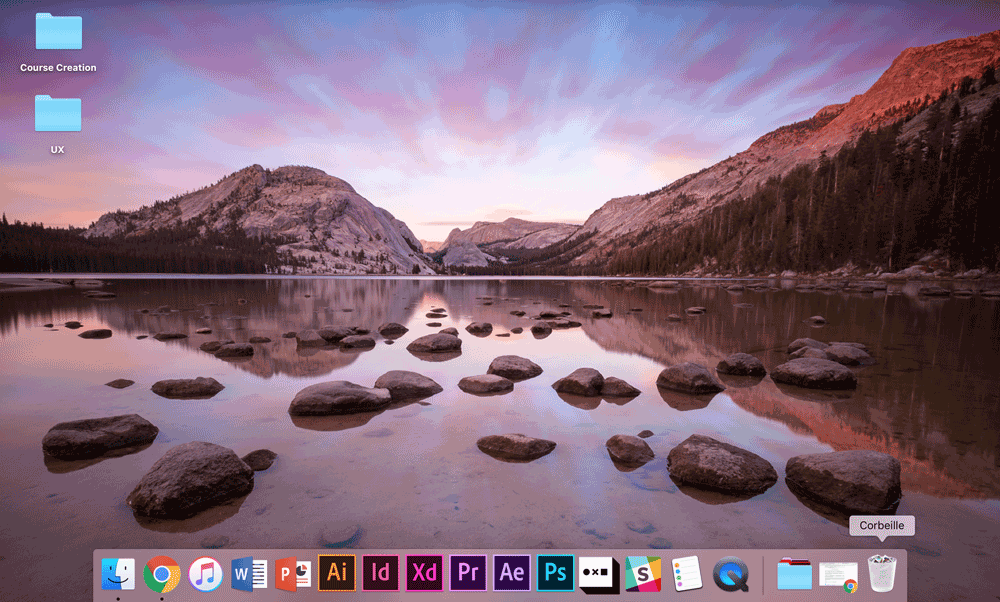
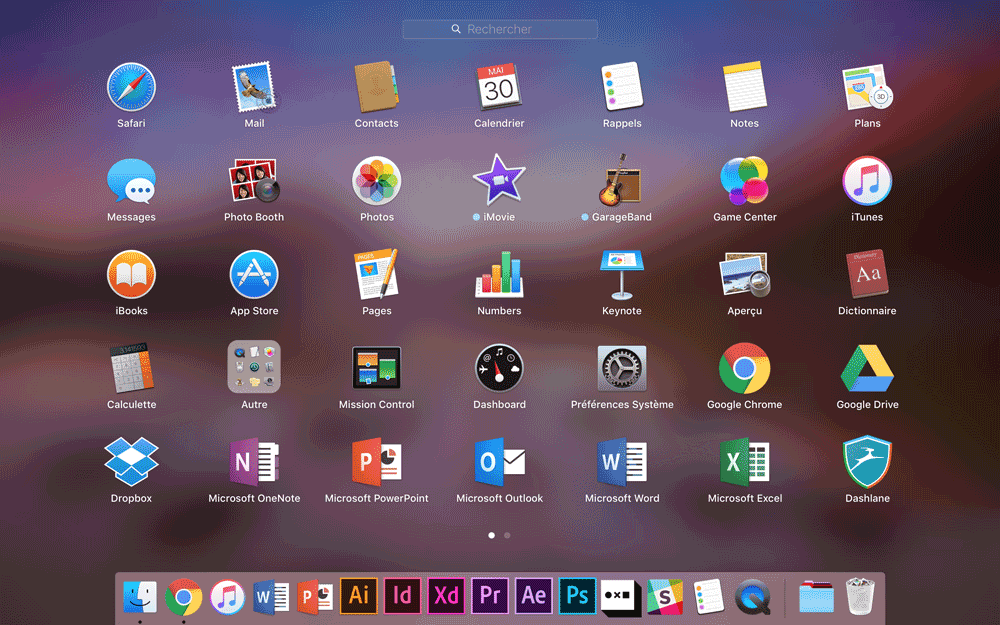
Souvenez-vous, on l'évoquait au début de ce cours, l'écran d'ordinateur que nous connaissons aujourd'hui, et notamment l'écran de "bureau" qui prend l'apparence d'un espace de travail (à l'image d'un bureau) sur lequel sont disposés des dossiers, une corbeille, des documents (qui ont l'apparence de ce qu'ils sont (et étaient), à l'état matériel).

C'est Apple qui a popularisé ce style d'interface graphique.

Avantages
Son design permet d'appréhender facilement un objet digital - pour les personnes qui sont familières avec l'objet d'origine.
L'interaction - que l'on entretien avec les machines - a été apprise ; elle est donc culturelle : un skeuomorphe renforce alors l'affordance d'un objet.
En faisant référence au passé, en ayant un caractère nostalgique, il plaît car il relève de l'émotionnel.
Inconvénients
Les éléments d'interface skeuomorphiques prennent plus de place à représenter sur un écran - contrairement à d'autres éléments d'UI plus simples comme le pictogramme par exemple. Ce problème d'espacement et de disposition cause une incohérence graphique d'une application à l'autre (il n'y a pas de règle, de ligne graphique, ni de grille de composition).
Ils ne possèdent pas d'output numérique (sont très faiblement interactifs).
De nombreux utilisateurs (jeunes) ne sont pas familiers avec le design d'origine, cela ne leur évoque que vaguement quelque chose et a pour résultat de rendre l'aspect de l'élément finalement plus mystérieux qu'intuitif.
Le skeuomorphisme rajoute du bruit visuel et limite la créativité parce qu'il se cantonne à représenter des objets d'une part, physiques, et d'autre part, anciens.
Analysez le glissement vers le Flat Design
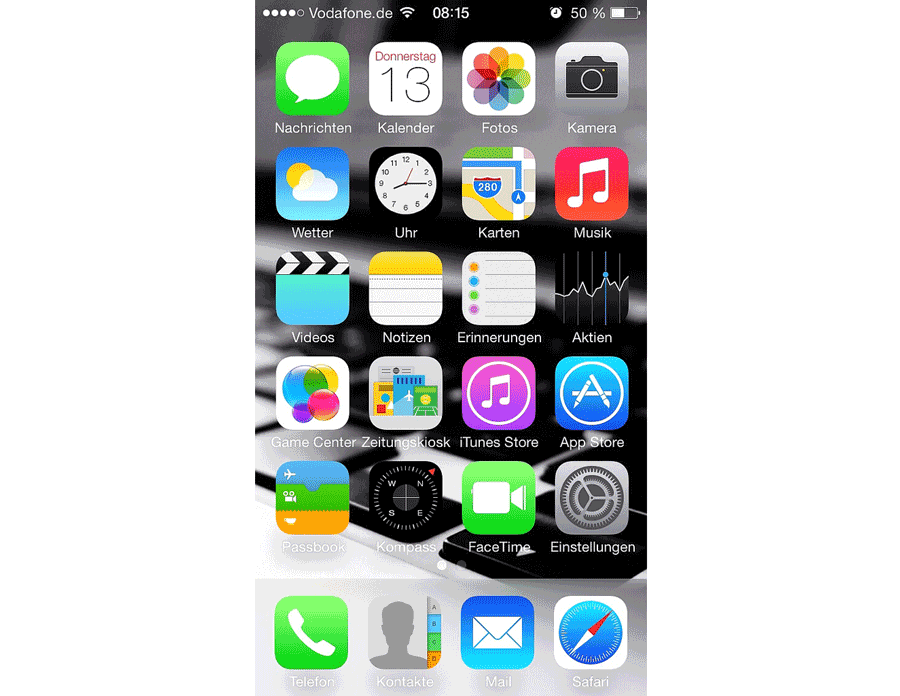
Apple abandonne en partie son design skeuomorphique à partir de 2013, au profit d'un design moderne et épuré : le Flat Design.

On peut voir sur la capture d'écran ci-dessus, qu'Apple présente un design encore à mi-chemin entre le skeuomorphisme (icones Compas, Contacts, Paramètres, Horloge…) et du Flat Design (icônes Message, Facetime, Téléphone, Mail, iTunes…).
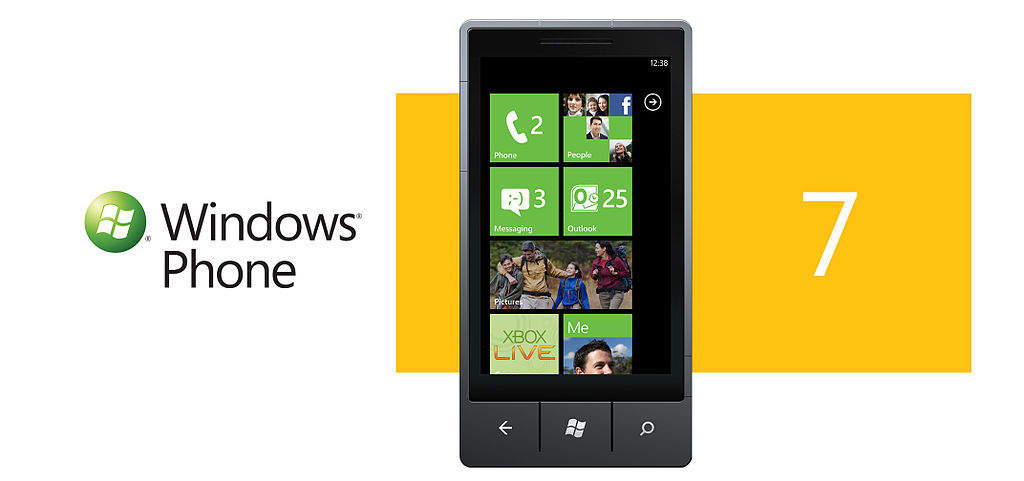
C'est Microsoft qui a popularisé le mouvement du Flat Design avec le lancement du Windows Phone 7 et suivants…

…puis avec le lancement de l'environnement Windows 8 :

Le Flat Design se caractérise par :
l'absence délibérée de tout effet de 3D, de volume, de texture et de profondeur,
des applats de couleurs monochromatiques (pas de dégradé, d'ombre ou de lueur interne…),
l'utilisation de pictogrammes simplifiés,
une typographie sans serif.

Avantages
L'esthétique est simple et intemporelle.
Le Flat Design est extrêmement adaptable, notamment pour du responsible design.
Ses éléments graphiques sont légers (et donc rapides à charger sur des pages web et mobile).
Inconvénients
Le dépouillement graphique conduit à une expérience utilisateur monotone.
Son design est figé, il ne "répond" pas à l'utilisateur (il n'est pas en mouvement, ni interactif).
Décryptez l'arrivée du Material Design
C'est Google qui a imaginé et créé le Material Design et ses grands principes. Annoncé lors d'une conférence en 2014, le Material Design est présenté comme un manifeste, un guide des bonnes pratiques en matière de conception graphique.
Il met l'accent sur des couleurs plus franches, des effets de profondeur, de distance (grâce aux ombres notamment) et surtout sur de l'interaction. Le Material Design bouge, il répond à l'utilisateur via de micro-interaction.
La Material Design s'inscrit dans la lignée du Flat Design mais il diffère radicalement en termes d'expérience utilisateur. En effet, il fait mieux que le Flat Design, en redonnant toute sa place à l'interaction et à l'expérience utilisateur.
Vous vous demandez à quoi ressemble le Material Design ? Rien de mieux que de le comprendre en images :
Avantages
Le graphisme est cohérent et homogène d'une plateforme à l'autre, d'une application à l'autre (c'est dû à l'exhaustivité et la précision des règles à appliquer).
L'interface utilisateur est 'responsive' (elle répond à l'utilisateur) et interactive (le feedback est donné grâce au mouvement immédiat).
Les fonctionnalités de base sont immédiatement visibles et compréhensibles.
Le design d'interaction repose sur une métaphore, et respecte les lois de la physique et donc nous parle instinctivement.
Le mouvement dynamise l'expérience utilisateur et donne vie au produit : cela le rend agréable à utiliser.
L'UI est modulable, flexible, adaptable à tout type d'écrans. En voici un exemple.
Inconvénients
L'interaction pourrait devenir lassante si trop répétitive.
Le mouvement peut causer ce que l'on surnomme le "problème de Midas"
Ce mythe raconte les mésaventures de cet homme qui transforme en or tout ce qu'il touche…
Au départ, c'est la vie rêvée ; puis très rapidement, quand vient le temps de se nourrir ou d'interagir avec les gens qu'il aime, cela se complique… Incapable de manger quoique ce soit qui ne se transforme pas en or à son contact, le roi Midas transforme malencontreusement sa fille en or alors qu'il voulait la réconforter.
On tire de ce mythe, le problème de Midas en design. Il désigne le fait de toucher (sur une interface graphique) quelque chose par méprise ou inadvertance ; ce qui n'aura pas le résultat escompté.
Par exemple, lorsque l'on tape un sms et que l'interface vous propose plusieurs mots que vous pourriez vouloir écrire, il arrive d'appuyer sur le mauvais mot qui aura changé de place alors que vous avez ajouté une lettre au mot que vous êtes en train d'écrire.
Si vous avez compris cette phrase, c'est que ce problème vous arrive régulièrement, comme moi… 😅
Pour les autres, comprenez par là que les mouvements, lors des micro-interactions, peuvent perturber l'utilisateur et le mener à appuyer au mauvais endroit de l'interface graphique.
Bref…
Plus haut, je vous parlais d'une métaphore concernant le Material Design, voyons de quoi il s'agit dans le prochain chapitre.
