Faites les bonnes associations de couleurs
Il n'y pas pas de mauvaises couleurs… Ce sont les associations que vous faites qui comptent.
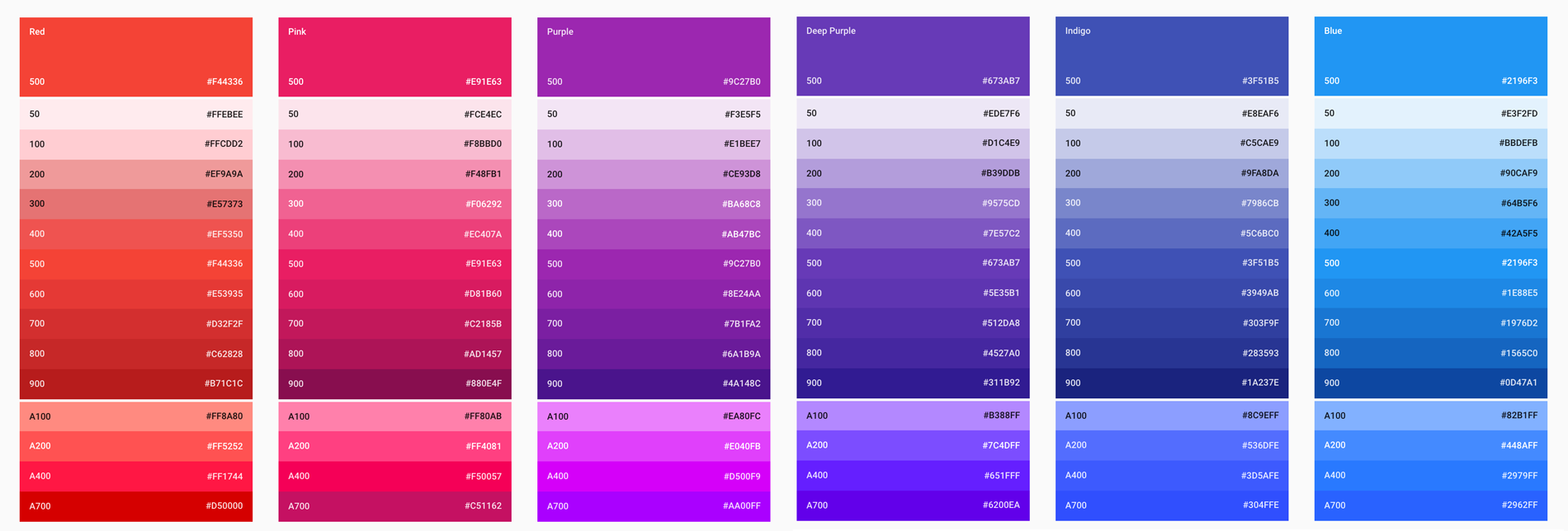
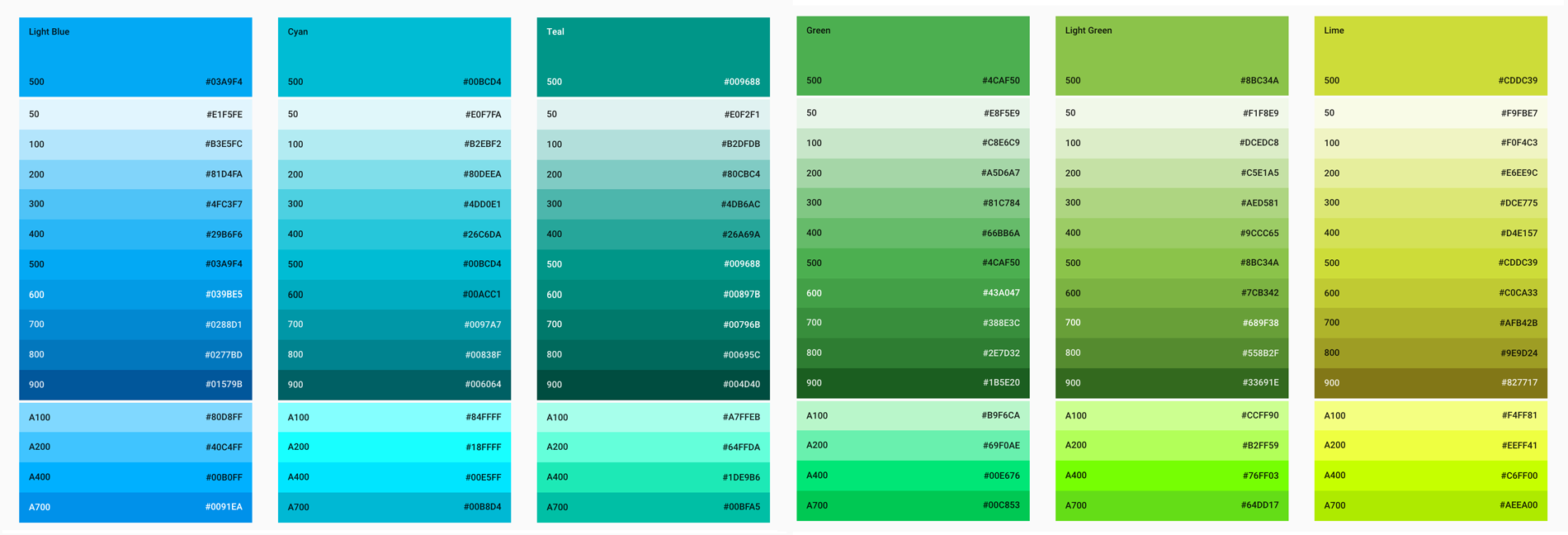
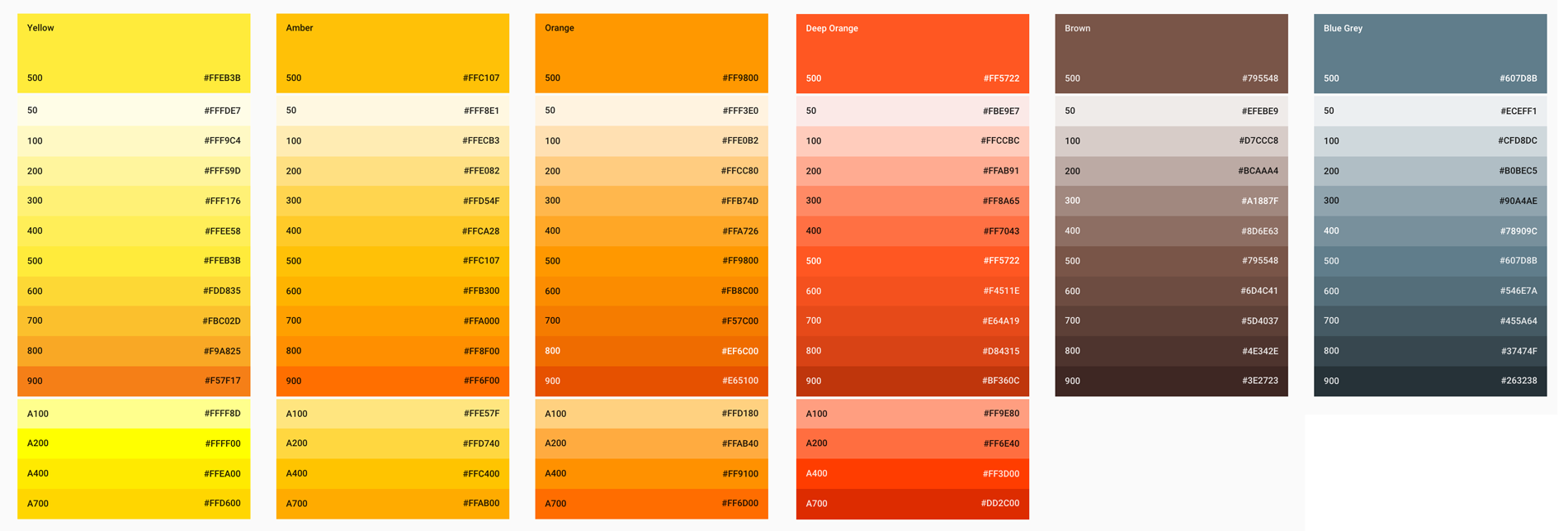
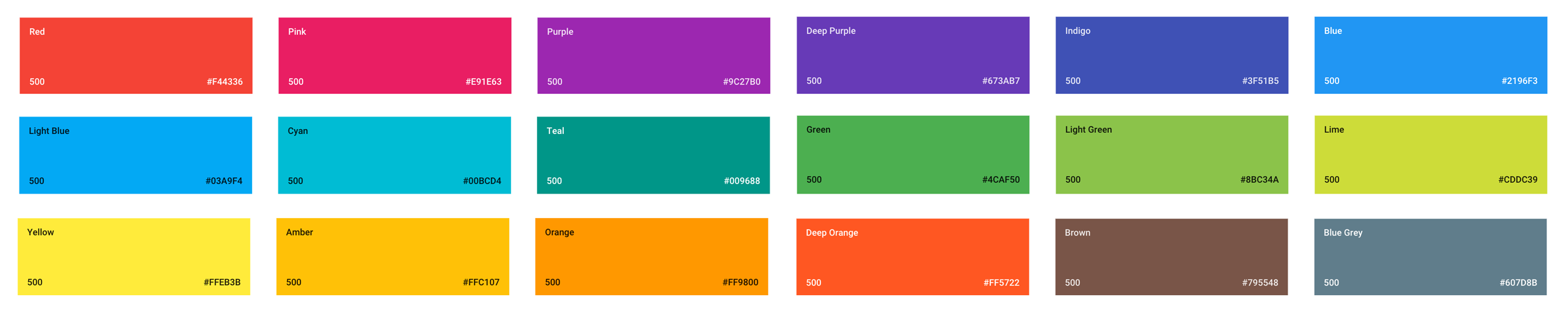
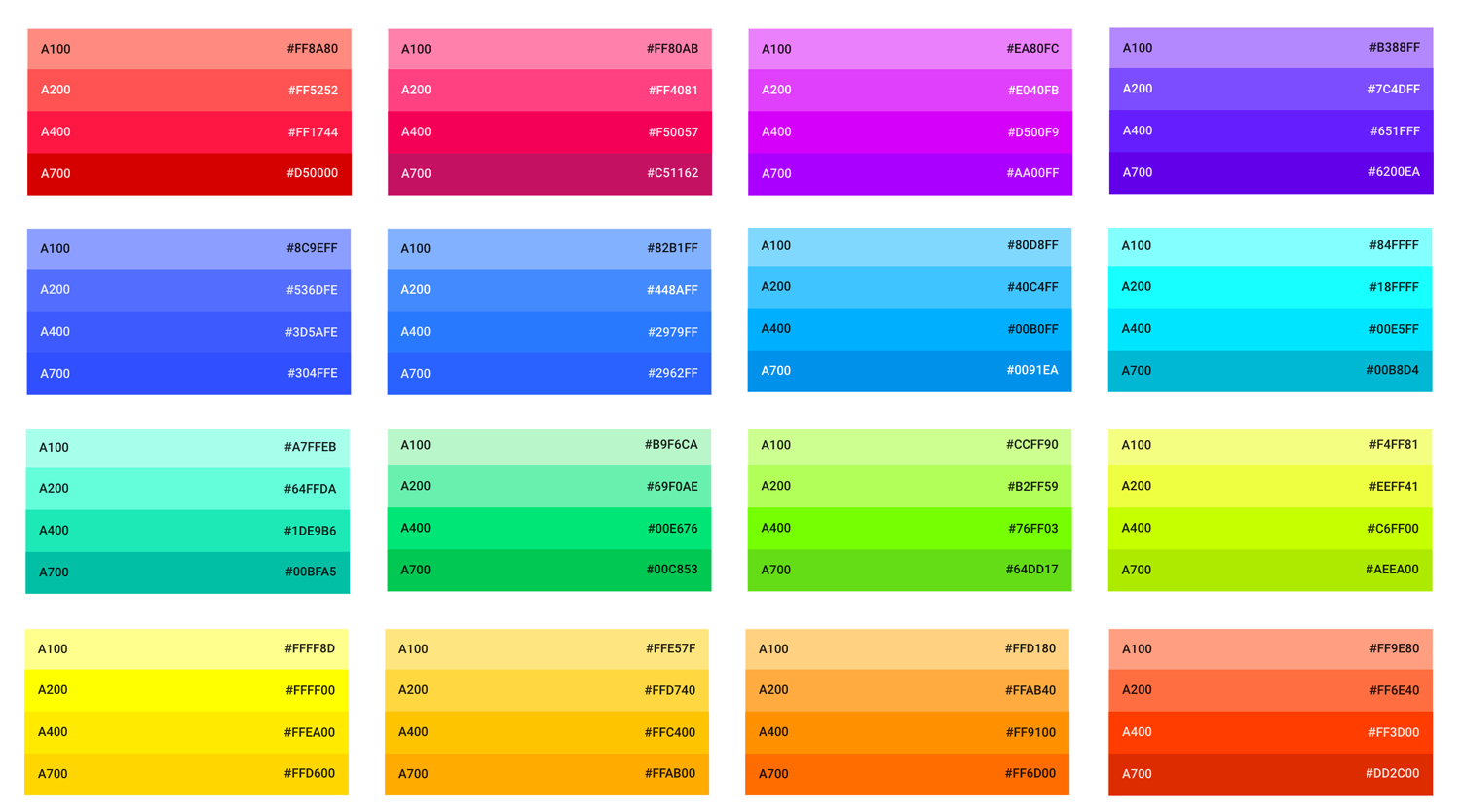
La palette de couleurs Material Design possède 18 teintes de base (sans compter le blanc, le noir et les nuances de gris)… :
[Rouge. Rose. Violet. Violet foncé. Indigo. Bleu. Bleu clair. Cyan. Bleu canard. Vert. Vert clair. Vert citron. Jaune. Ambre. Orange. Orang foncé. Marron. Bleu gris.]
…pour lesquelles on compte entre 10 et 14 tons chacune (du clair au foncé).
(Cliquez sur l'image pour l'agrandir).



Vous allez me dire : "il y a le choix !"
Mais alors comment les utiliser ? et quelles associations peut-on faire ?
Choisissez d'abord une teinte pour votre design
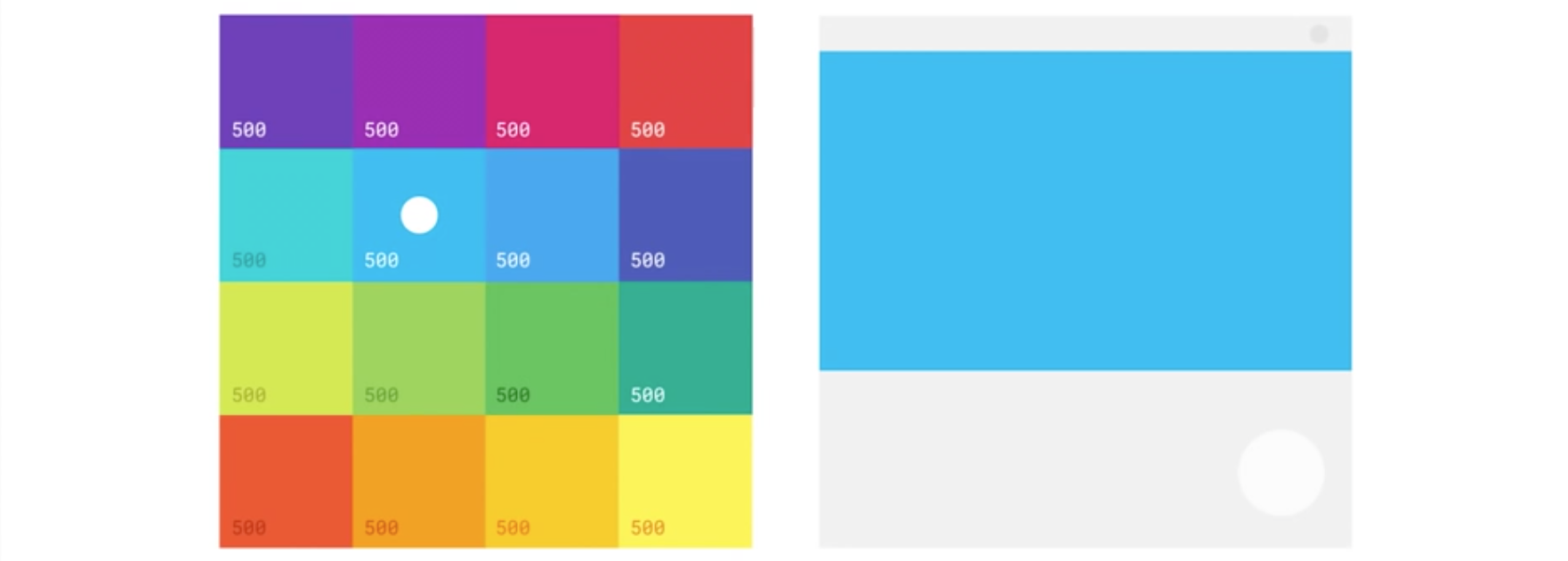
Utilisez les tons '500' pour le thème dominant, en couleur principale.
(Cliquez sur l'image pour l'agrandir).


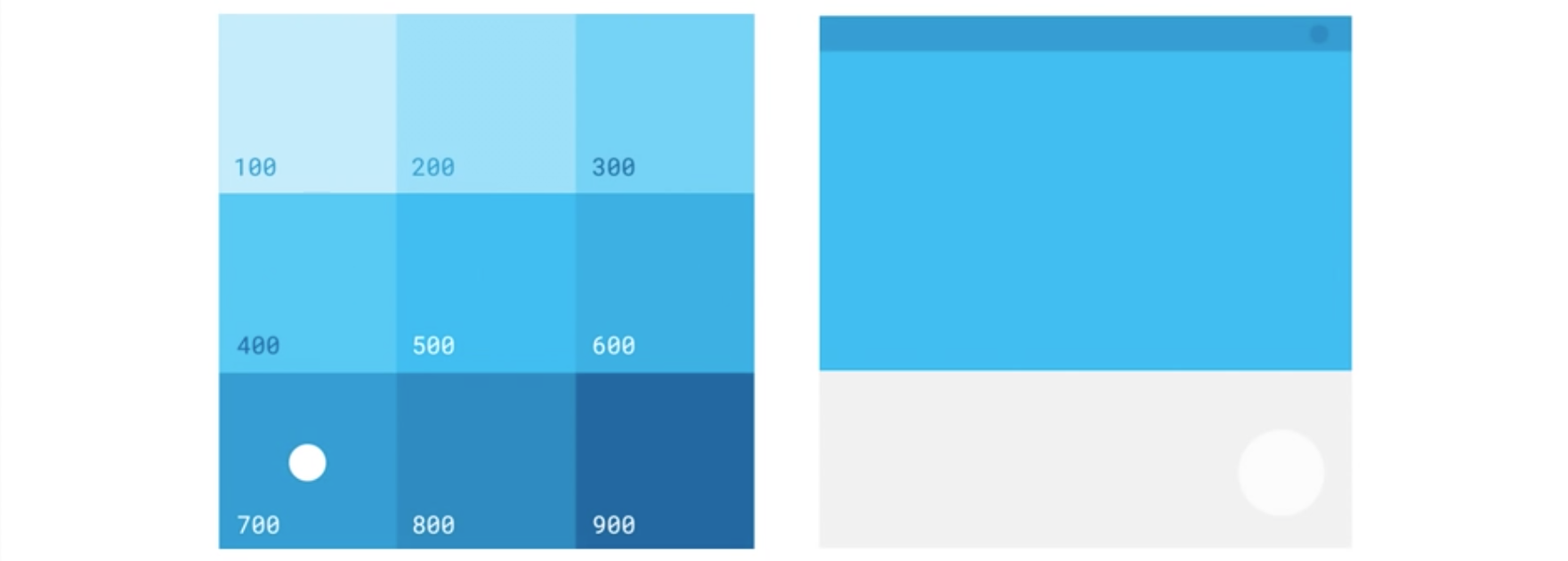
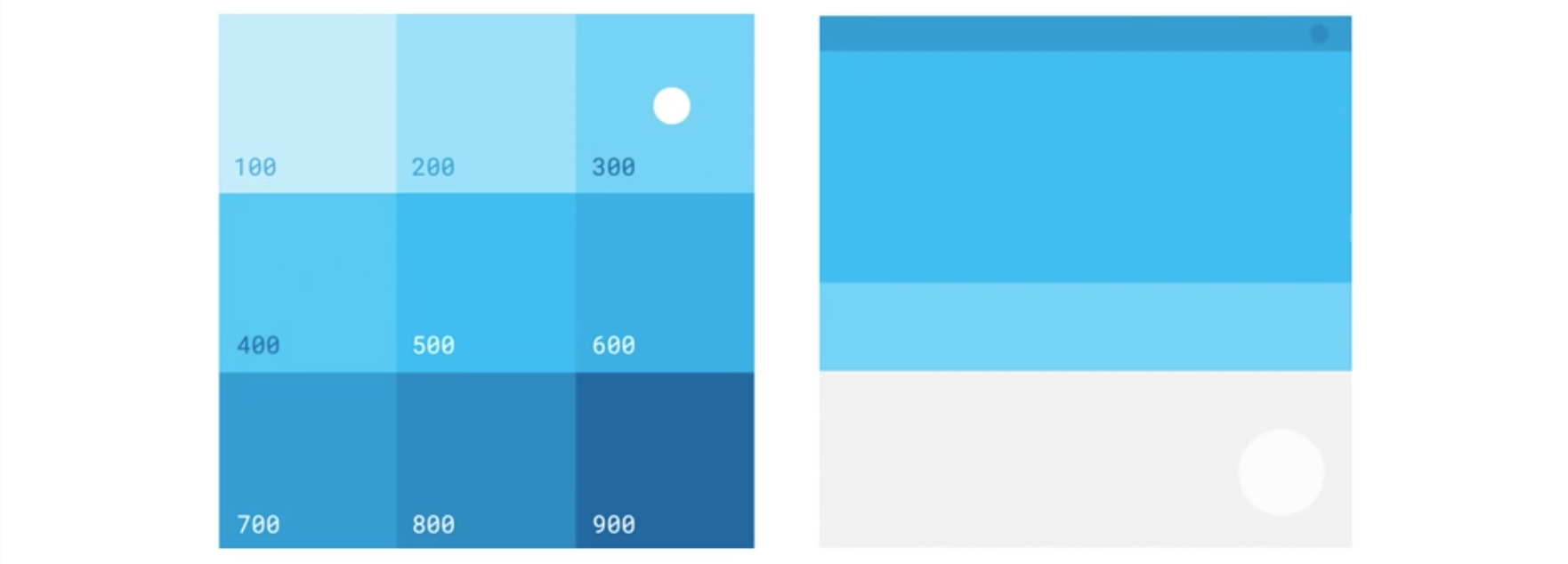
Déclinez votre teinte en plusieurs tons
En restant sur la même teinte, montez jusqu'à 700 pour les zones comme la barre système…

…et descendez jusqu'à 300 pour les informations secondaires.

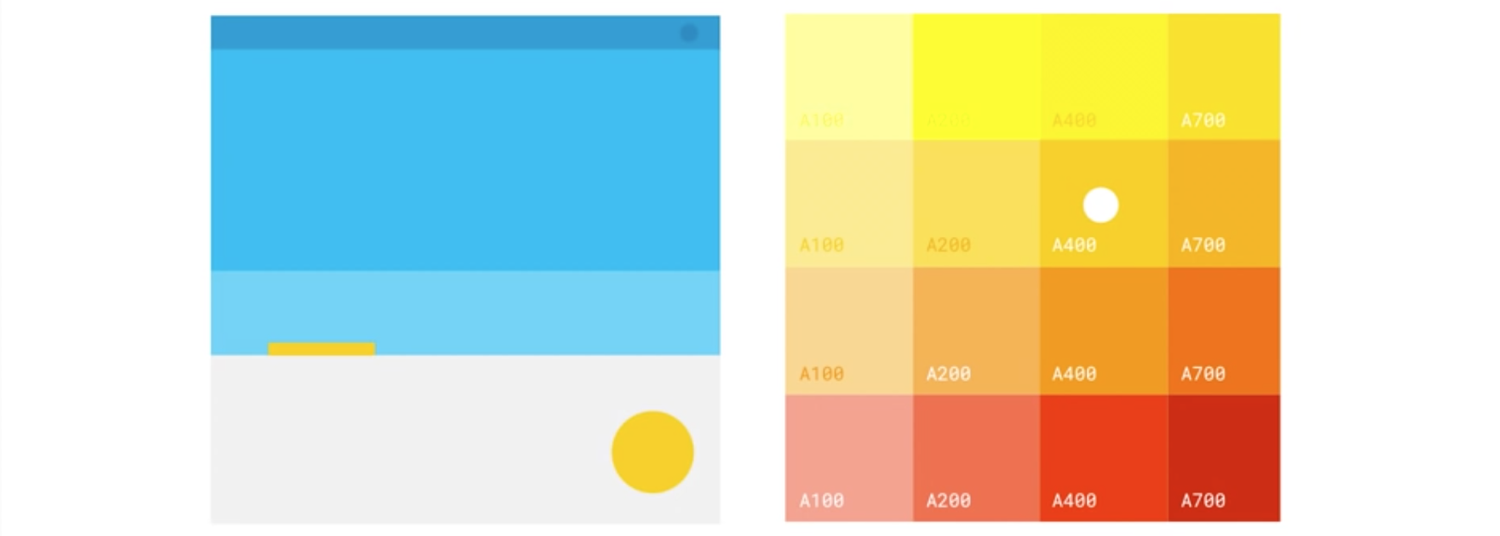
Choisissez une couleur de saillance
Pour faire ressortir les éléments d'interaction comme un bouton flottant, choisissez une couleur
d'une autre teinte que celle du thème principal ;
de préférence, opposée sur la roue chromatique ;
dans les tons A.

En bref, on la remarque, elle ressort… Et du coup… Elle stimule l'interaction en incitant l'utilisateur à interagir avec le produit, en captant son attention.
C'est idéal pour mettre en avant les actions principales et c'est à privilégier pour les éléments d'UI interactifs, comme le boutons flottant :

On les utilise aussi pour les boutons standards, les cases à cocher, les liens hypertexte, les curseurs…
Et… laissez du blanc
Une fois que la couleur du thème et celle de saillance sont choisies, vous les utiliserez pour les endroits spécifiques et appropriés.
Vous ne devez donc pas en mettre partout : ne cherchez pas à tout colorer ; vous devez laisser le design respirer.
Utilisez des icônes et illustrations adaptées
Le Material Design utilise deux sortes d'icônes :
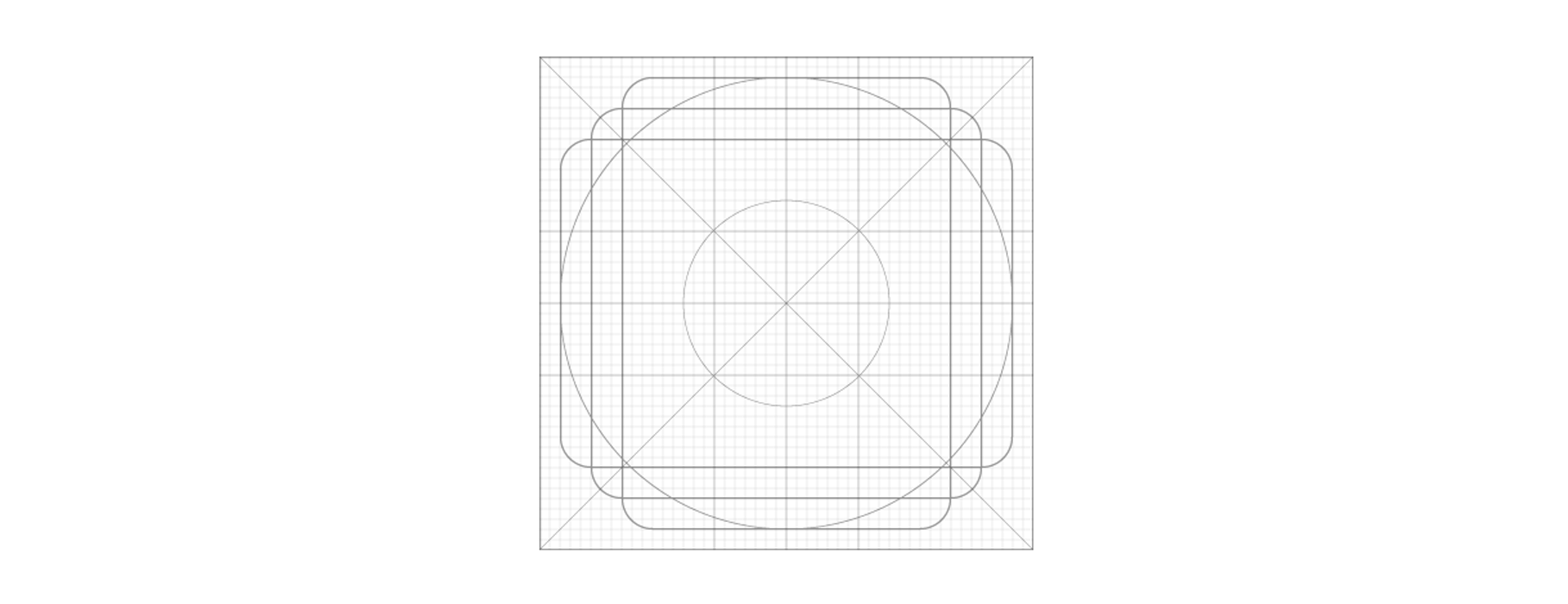
Les icônes de produit
Ce sont les représentations visuelles des produits, en l'occurrence ceux de Google, dans le cadre du Material Design.
Il s'agit par exemple de l'icône de l'application Gmail que l'on a vue précédemment !

Cette icône et toutes les autres des outils et applications Google rentrent dans cette grille :

Les icônes de système
Ce sont des pictogrammes simples et géométriques que l'on utilise au sein d'une application.

Si vous en téléchargez quelques unes, vous noterez qu'elles possèdent une marge de bordure (padding) suffisante pour qu'elles soit actionnables : que l'on puisse correctement cliquer ou appuyer dessus avec le doigt.
Les images
Les images (photographies ou illustrations) sont inspirantes et doivent permettre de stimuler l'émotion, l'empathie et l'attachement au produit.
Mais il y a certains cas dans lesquels il vaut mieux utiliser une photo qu'une illustration et vice versa :
Utilisez une photographie lorsque c'est très spécifique : la photo de votre maman dans sa page de contact sur votre smartphone par exemple. 🙋
Utilisez une illustration pour représenter un concept, une idée, un message (pour lequel trouver une photo adéquate serait compliqué) : une métaphore illustrée pour une page d'erreur.
→ Vous trouverez un exemple ici.
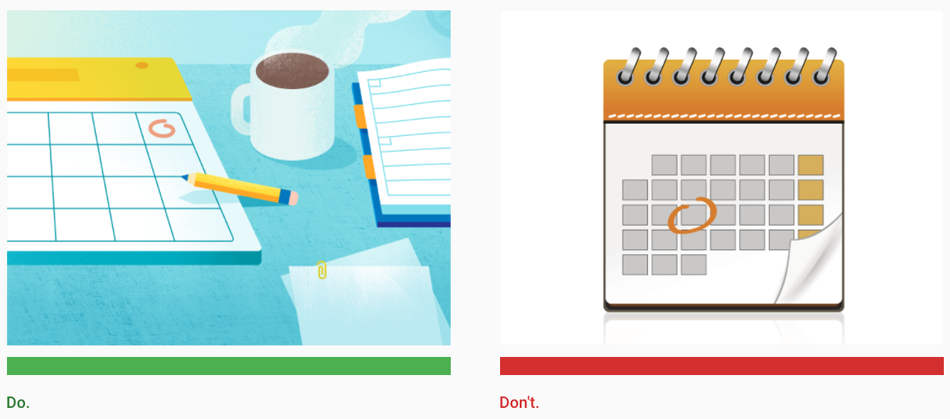
En Material Design, on ne choisit pas les images au hasard, elles sont là pour améliorer l'expérience utilisateur et parler d'elles-mêmes. Elles représentent ce qu'elles sont censées représenter.
Les images sont supposées raconter une histoire, elles ne sont pas là juste pour être là :

Bref, elles doit clairement s'intégrer dans le contexte du thème d'un produit (photos de plats cuisinés pour une food app par exemple).
Utilisez la typographie adéquate
Le Material Design utilise deux polices de caractères différentes :
La police de caractère Roboto
La première est 'Roboto', (avec la variante 'Roboto Mono') : elle est utilisée pour les caractères latins, grecs et cyrilliques, dont le français, l'anglais, l'allemand, ou encore l'espagnol font partie.

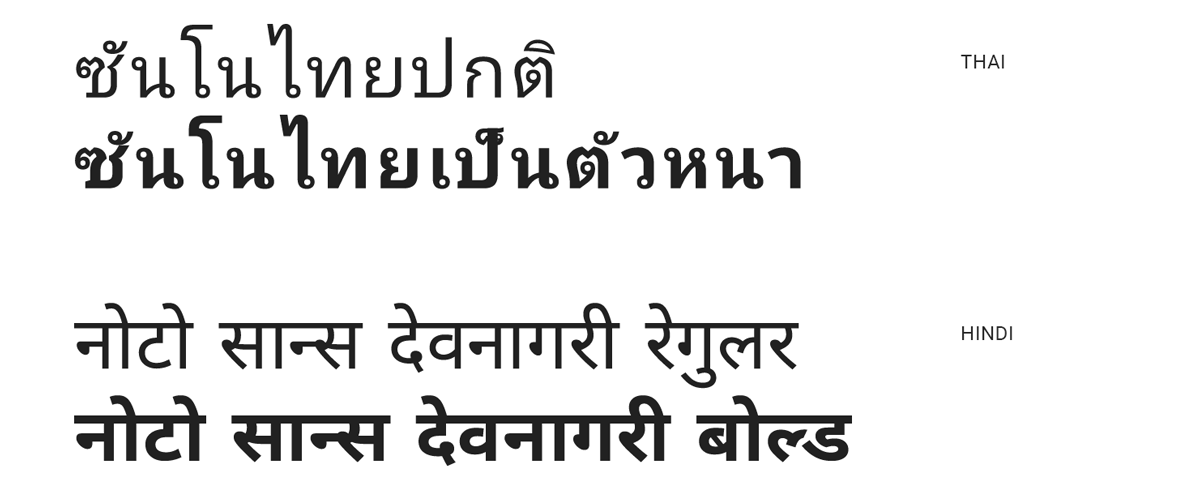
La police de caractère Noto Sans
La seconde est 'Noto Sans' : elle est utilisée pour tous les languages, et également ceux non couverts par Roboto.
Cela concerne les langages :
"denses" : on y inclue les caractères d'Asie du Nord / Nord-Est : le chinois, le japonais et le coréen.

"grands" : on y inclue les caractères d'Asie du Sud / Sud-Est et du Moyen-Orient, dont l'arabe, l'hindi, le vietnamien font partie.