Nous y voilà ! Vous allez enfin créer votre première application. Paré au décollage !
Présentation du projet
L'application
L'application que nous allons créer se nomme Teki ! Teki est une application qui permet de générer des phrases comme :
Tu es le Steve Jobs des cadeaux d'anniversaire.
Tu es le Michael Jackson du barbecue.
Tu es la Reine Victoria des claquettes.
…
Vous l'avez compris, avec Teki, vous allez passer de folles soirées entre amis ! Sans plus de suspens, voici à quoi va ressembler notre application :

En cliquant sur "Et MOI ?", l'appli génère une nouvelle phrase.
La méthode
Ce cours est un pari : celui de vous permettre de créer votre toute première application très rapidement à partir de zéro tout en comprenant précisément ce que vous faites. Sinon, c'est juste suivre une recette de cuisine…
Pour y arriver, il nous faut deux choses :
un sous-marin,
vos doigts.
Bon, ça y est, l'auteur a craqué. Il se met à dire n'importe quoi…
Non ! Je m'explique !
Vos doigts
Pour que vous me suiviez, je vous encourage vivement à faire les choses avec moi sur votre ordinateur. Vous allez presque perdre votre temps si vous lisez simplement sans créer vous-même l'application.
Voilà pourquoi on a besoin de vos doigts sur le clavier !
Le sous-marin
Concernant le sous-marin…

C'est bien évidemment une image. Ci-dessus, vous avez la salle de contrôle d'un sous-marin. Si je devais vous enseigner comment faire fonctionner ce sous-marin en quelques heures, je vous demanderais d'accepter de ne pas savoir à quoi correspond chaque bouton, chaque écran et chaque manivelle !
C'est la même chose pour le développement iOS. Vous n'allez évidemment pas maîtriser l'intégralité d'iOS, de Xcode ou de Swift en quelques heures. Aussi, on mettra de côté certains points pour être certains que vous compreniez parfaitement ceux que nous allons voir ensemble et qui vont nous permettre de faire notre application.
Allez, c'est parti !
Création du projet
Comme à chaque fois que vous allez travailler sur une application iPhone, commencez par ouvrir Xcode (il se trouve dans votre dossier Applications).
1. Ouverture de Xcode
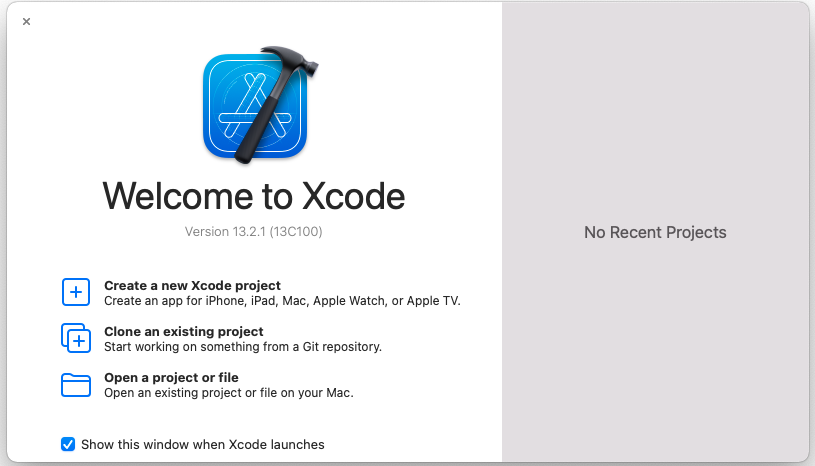
À l'ouverture, Xcode vous propose trois options :

Choisissez la deuxième option : créer un nouveau projet Xcode.
2. Choix du template
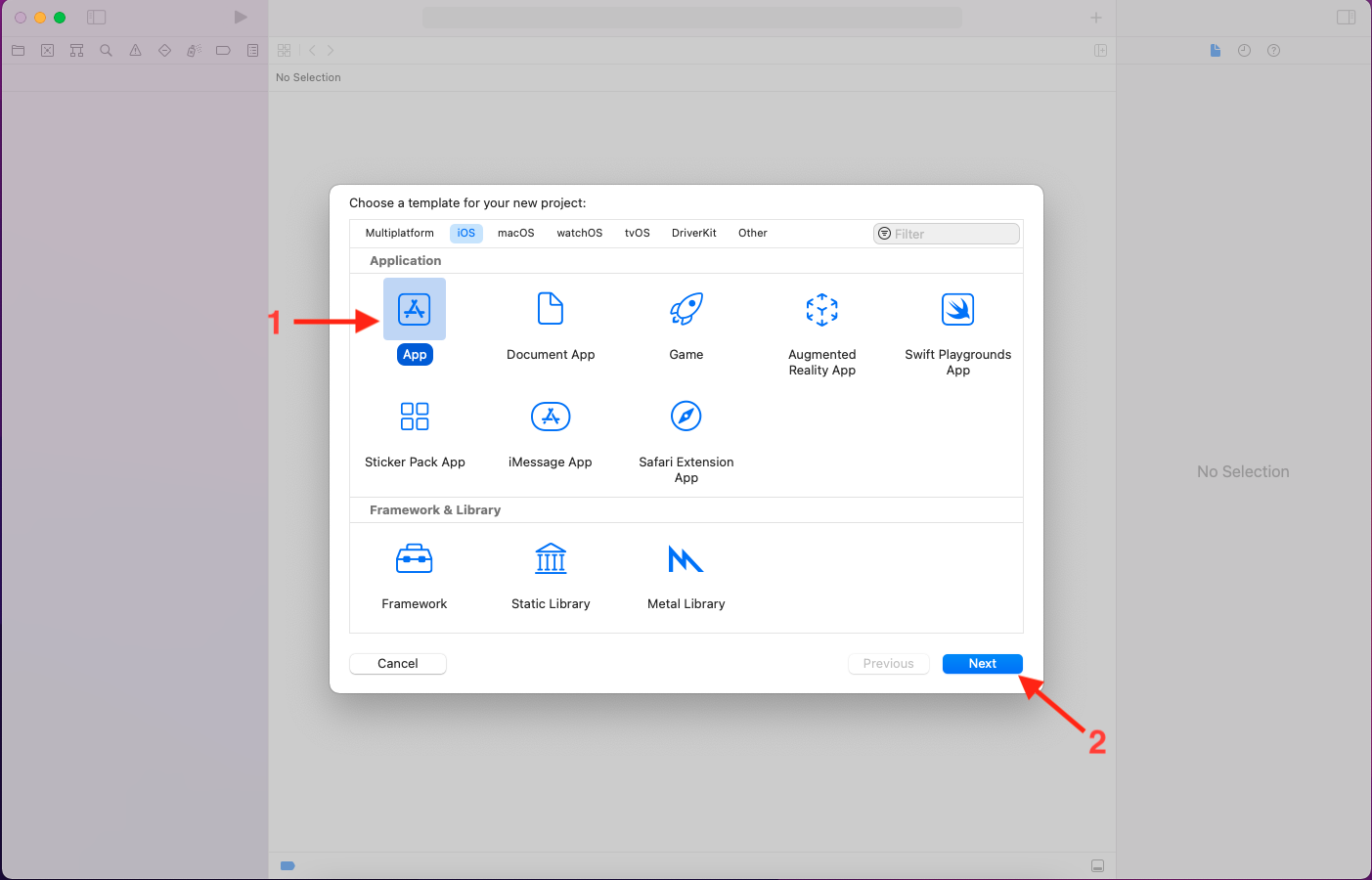
Xcode vous propose ensuite plusieurs templates de base pour votre projet :

Par défaut, Xcode propose les templates pour iOS, mais vous pouvez consulter ceux de watchOS, tvOS ou macOS par curiosité. Parmi ceux proposés pour iOS :
App : c’est le template de base proposé par Apple pour créer son application. Ce template est simple et dépourvu de toute complexité, c’est pourquoi nous l’utiliserons systématiquement.
Document App : pour des applications qui utilisent un système de fichiers.
Game : pour pouvoir faire des petits jeux sur iOS.
Augmented Reality App : pour des applications qui utilisent la réalité augmentée.
Swift Playgrounds App : un environnement préparé pour faire des expérimentations et tester son code Swift.
Sticker Pack Application : permet de créer un pack de stickers pour iMessage.
iMessage App : pour créer une application pour iMessage.
Safari Extension App : pour ajouter des fonctionnalités au navigateur de base Safari.
Une fois que vous avez sélectionné App, cliquez sur next !
3. Définition des paramètres
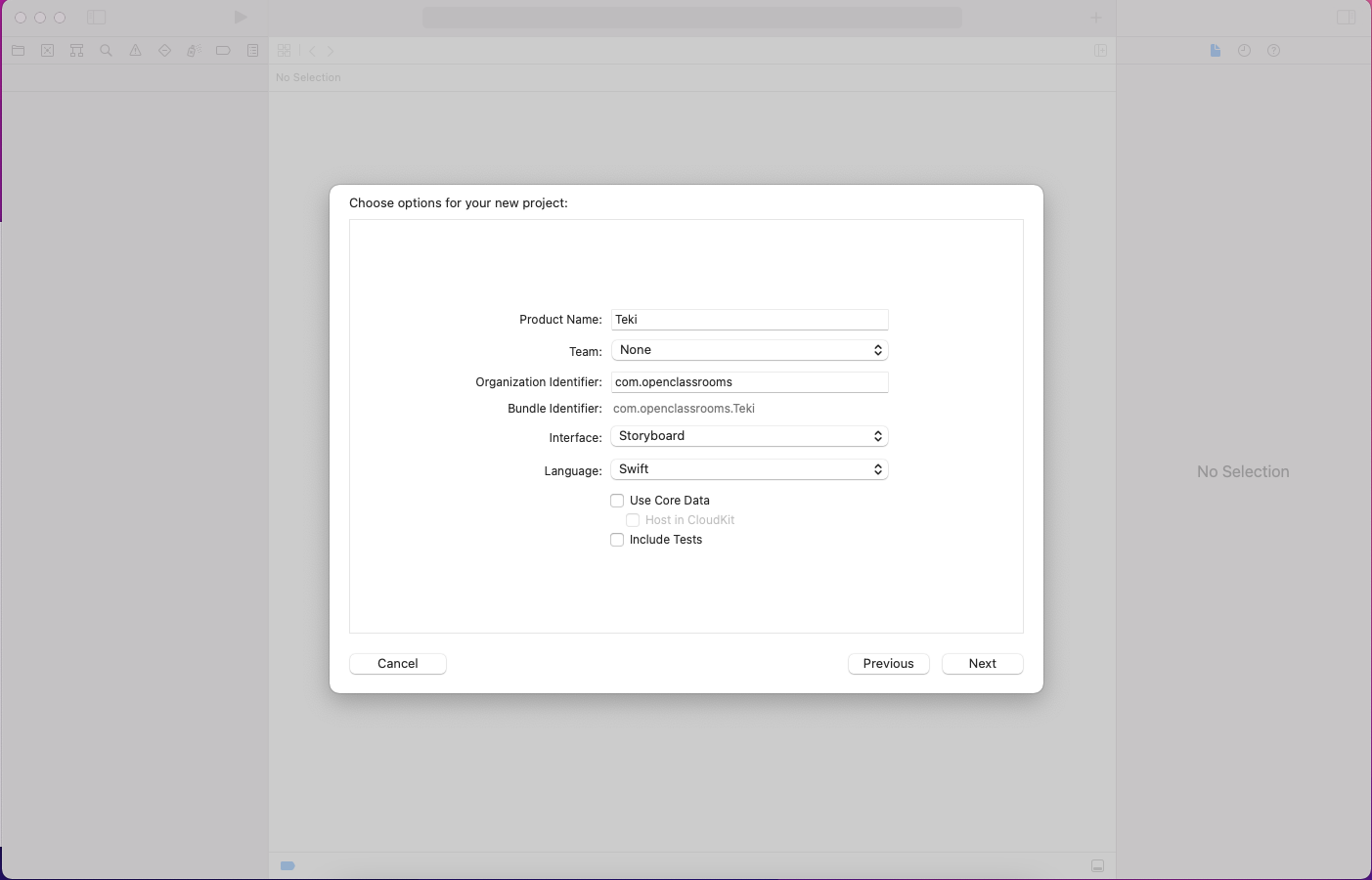
Revoyons ensemble chaque champ de cette interface :

Product Name : c'est le nom de notre application. Donc ici, écrivez Teki.
Team : cela permet d'indiquer à quelle équipe appartient cette application. Pour pouvoir sélectionner une équipe, il vous faut un compte développeur Apple. Donc laissez cela tel quel pour le moment, vous n'en aurez pas besoin.
Organization Identifier : c’est un identifiant unique qui permet de reconnaître votre organisation. La convention veut que l'on écrive cela comme un nom de domaine à l'envers. Donc pour Openclassrooms : com.openclassrooms. Vous pouvez adopter le format suivant : com.prenomnom si vous ne possédez pas de nom de domaine.
Bundle Identifier: c'est l'identifiant unique de votre application. C'est ce qui vous permettra ensuite de l'envoyer sur l'App Store. Il est généré automatiquement à partir des champs product name et organization name.
Interface: c’est la façon dont vous allez réaliser vos interfaces. Nous allons choisir le Storyboard qui nous permet de choisir nos éléments dans une bibliothèque et de les déplacer sur l’interface (le drag-and-drop).
Language : vous avez le choix entre Swift et Objective-C. Choisissez Swift, bien sûr !
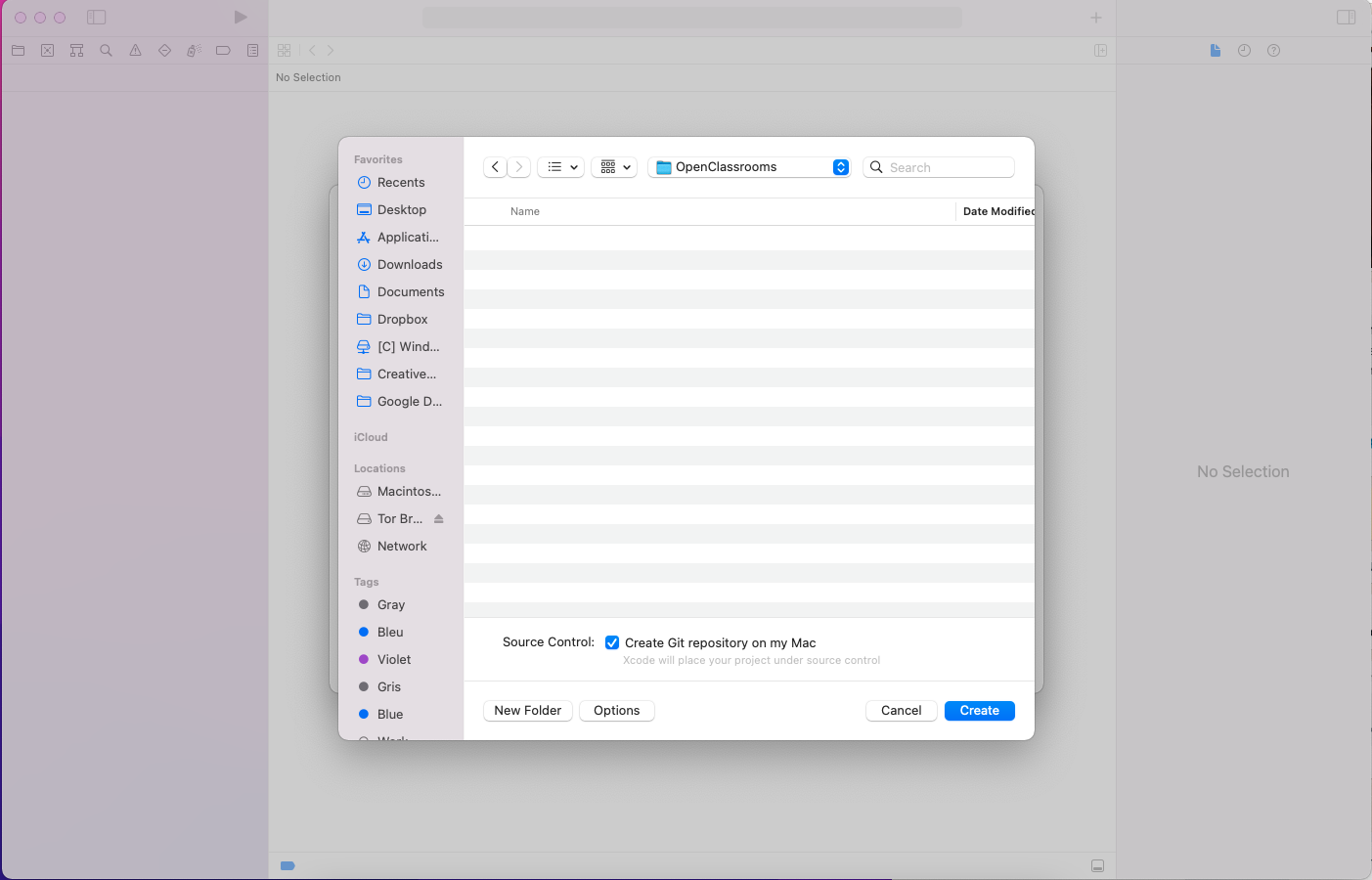
4. Choisir l'emplacement de sauvegarde

Comme n'importe quel fichier que vous sauvegardez sur votre ordinateur (un fichier Word, une image, une application), votre Mac vous demande où sauvegarder le fichier. J'ai choisi un dossier OpenClassrooms, vous prenez ce qui vous arrange le plus et cliquez sur create.
Et voilà ! En quatre étapes, notre projet d'application est créé !
Présentation générale de Xcode
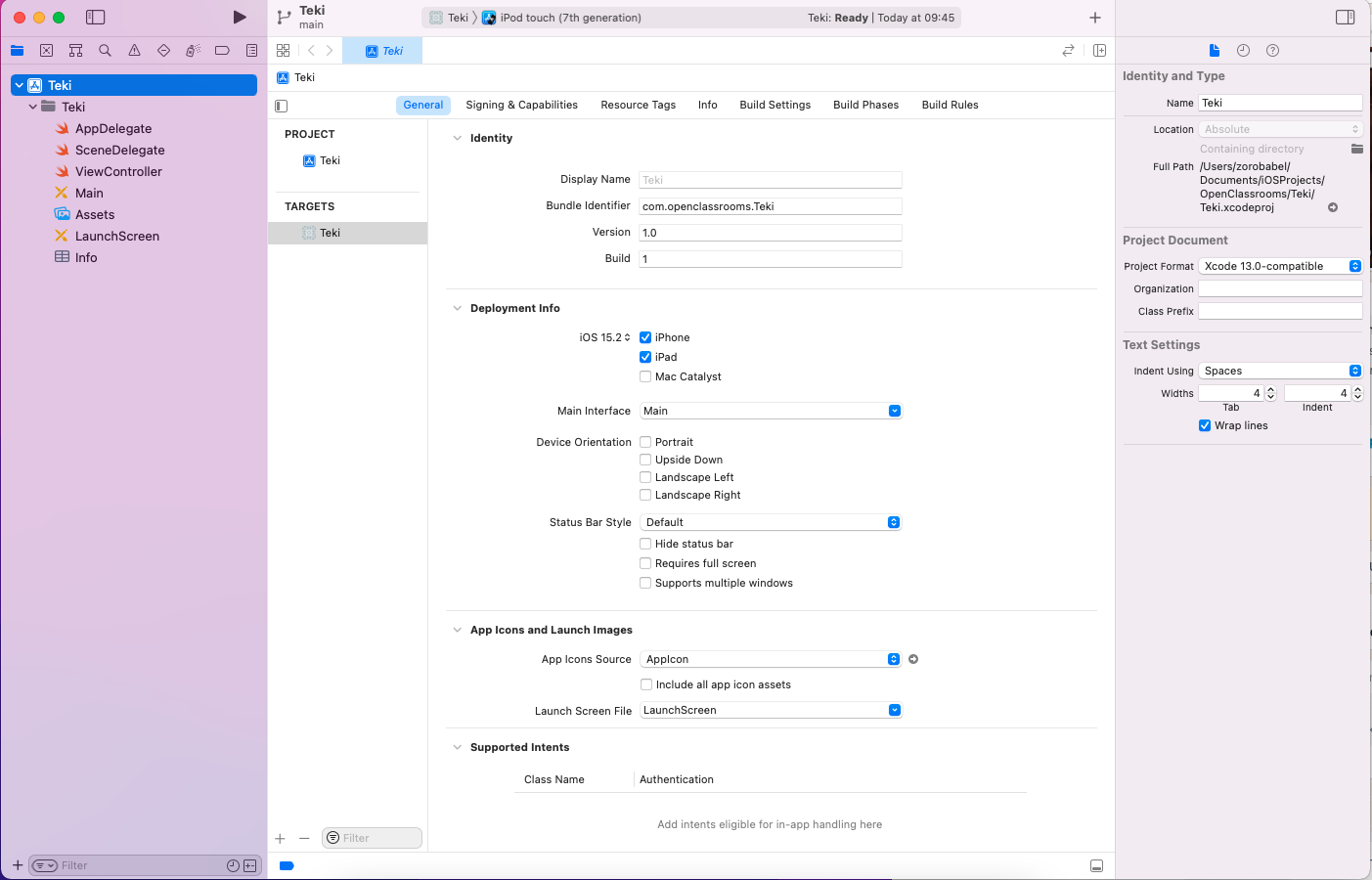
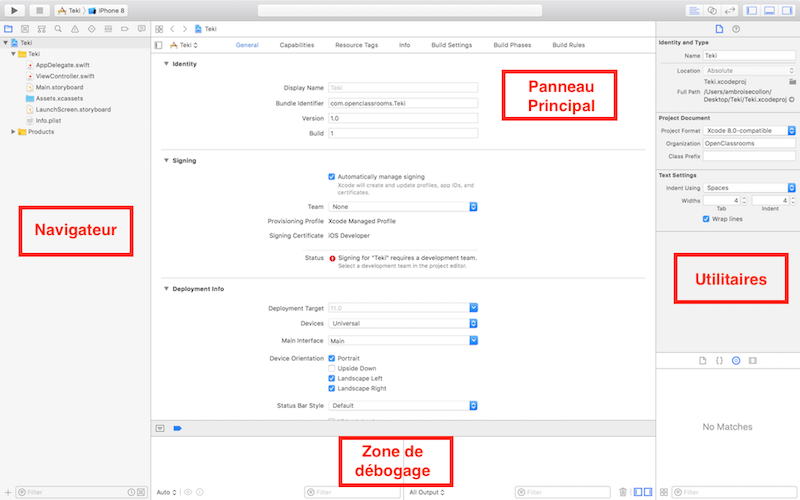
Une fois la création effectuée, vous atterrissez sur la page suivante :

Opération sous-marin ! Nous n'allons pas rentrer dans le détail, mais je vais vous présenter la structure du logiciel. Xcode est divisée en 4 panneaux.
1. Le navigateur (Navigator)
Le navigateur est le panneau situé à gauche. Comme son nom l'indique, il permet de naviguer dans notre projet. Le navigateur contient plusieurs onglets en haut.

Chacun représente une manière différente de naviguer dans l'application : par fichier, par bug, par test, par version, par la recherche de mots précis, etc.
2. Le panneau principal
C'est le grand panneau du milieu. Celui-ci affiche ce que vous avez sélectionné dans le navigateur. Pour l'instant, il nous montre les paramètres de notre projet, car c'est ce qui est sélectionné en bleu dans le navigateur. Cette vue en particulier nous permet de consulter notamment :
Le nom de l'application ;
La version de l'application (1.0 pour le moment) ;
Le bundle identifier que nous avons créé ;
Les appareils supportés (Universal) ;
Les orientations supportées (Portrait, Paysage droit, Paysage gauche).
3. Les utilitaires (Utilities)
C'est le panneau de droite. Il affiche les informations relatives à l'élément sélectionné, que ce soit un fichier comme ici, un mot dans le code, un bouton, une image ou un élément de l'interface. Vous verrez la façon dont il évolue dans le prochain chapitre.
Et voilà pour la présentation de Xcode !
Wowowo, tout doux, tu avais dit 4 panneaux !
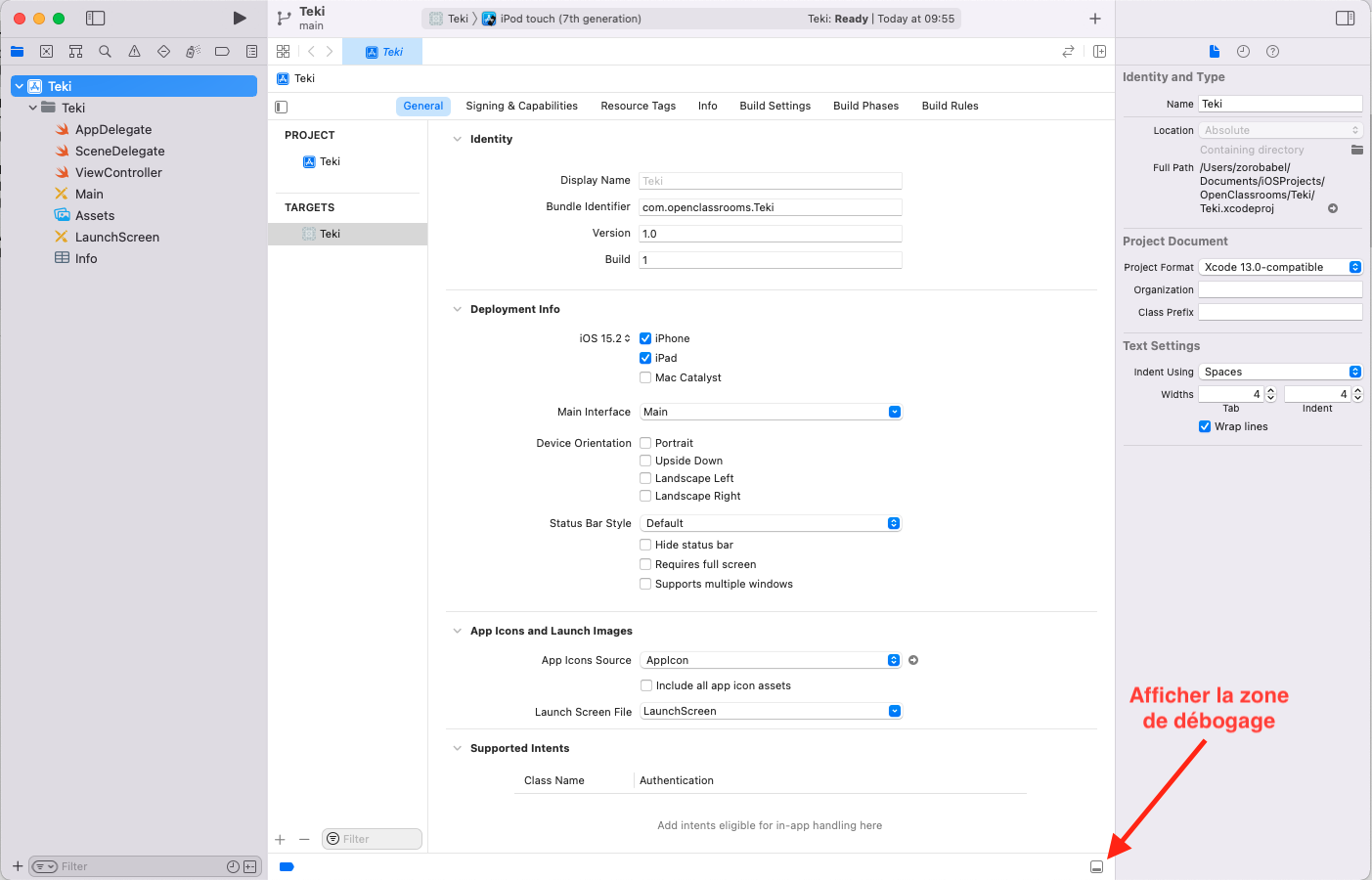
Ah oui ! Bien vu ! Mais le dernier est caché… Pour le révéler, il faut utiliser le bouton situé en bas à droite :

En cliquant sur ce bouton, vous allez découvrir le dernier panneau.
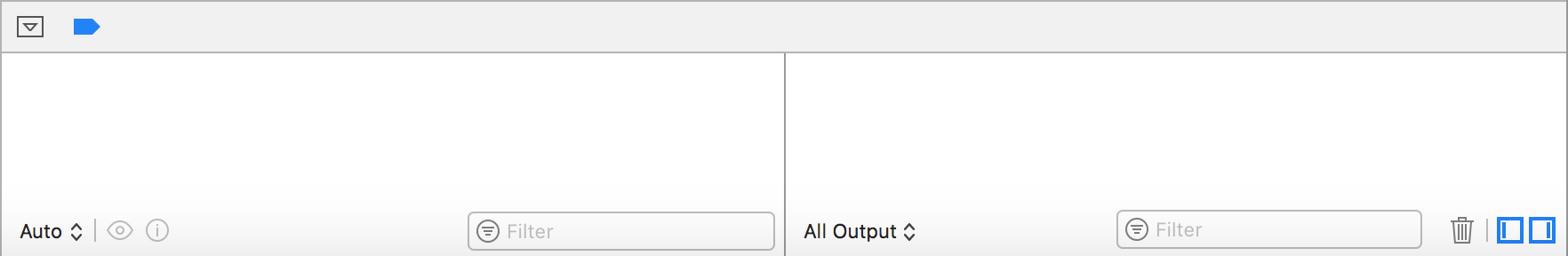
4. La zone de débogage

Bon, OK c'est un peu vide pour le moment… Ici, vous pourrez afficher toutes les informations dont vous aurez besoin pour vérifier que votre application fonctionne correctement. Nous verrons cela plus tard et vous comprendrez le vrai pouvoir de la zone de débogage !
En résumé
L'interface de Xcode est organisée comme suit :

C'est tout pour ce chapitre. Dans le prochain chapitre, vous allez lancer votre application pour la première fois !
