Dans ce chapitre, nous allons lancer une application et la voir fonctionner sur votre Mac !
Aperçu des fichiers
Dans le navigateur, vous pouvez voir que Xcode a déjà généré pour vous un certain nombre de fichiers. Nous n'allons pas avoir besoin de tous les utiliser. Les seuls qui vont nous intéresser sont :
ViewController => C'est ici que nous allons écrire du code.
Main => C'est ici que nous allons créer l'interface.

Vous pouvez ignorer tous les autres fichiers, nous n'en avons pas besoin pour le moment.
Présentation d'Interface Builder
Commençons par le second ! Cliquez sur le fichier Main.

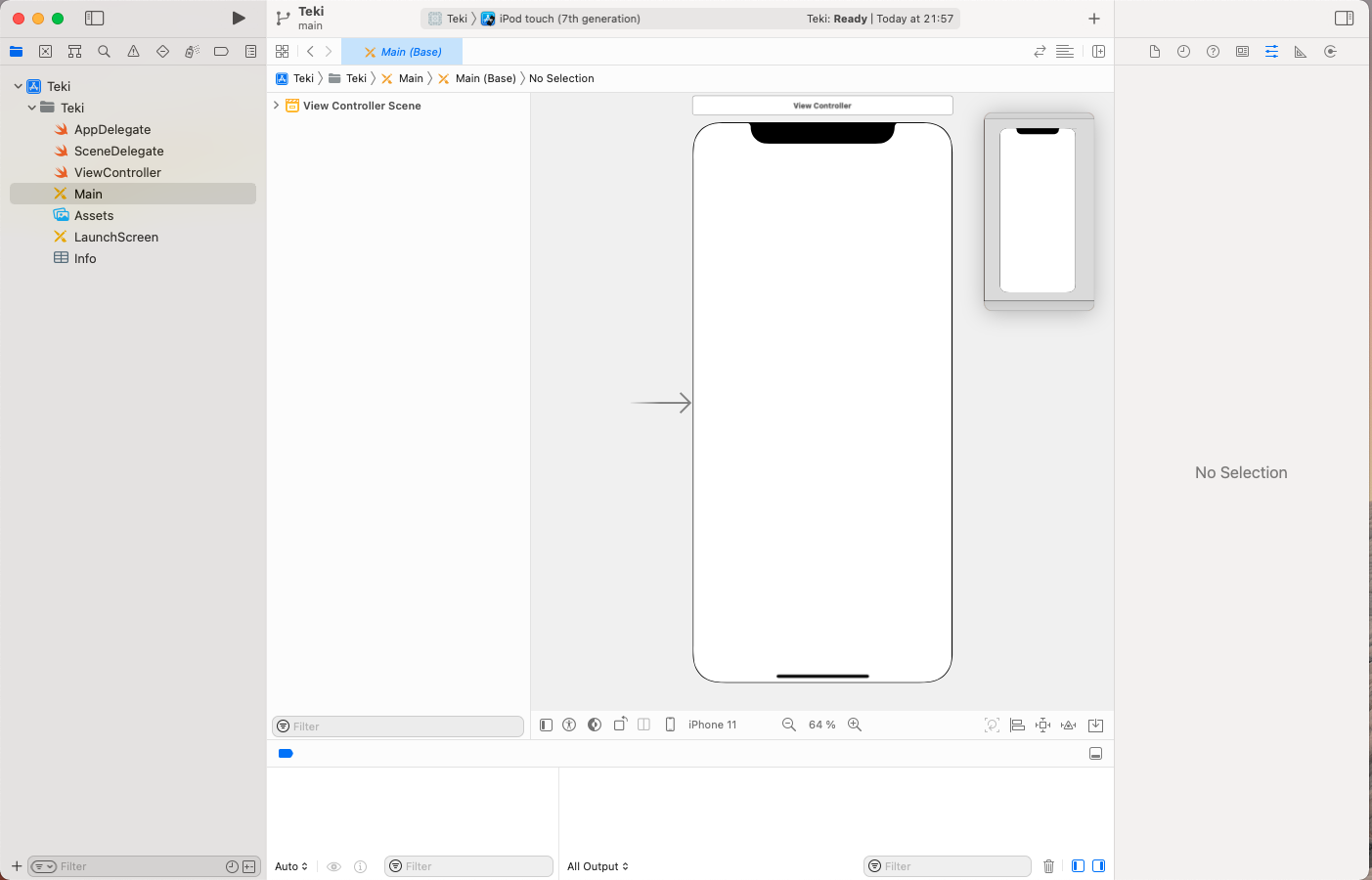
Vous arrivez sur Interface Builder qui a pour rôle, notamment, de gérer les fichiers de type storyboard. C'est ici que l'on va pouvoir créer l'interface de notre application, ce que l'on peut voir et toucher à l'écran.
Au milieu de l'écran, vous pouvez voir une vue blanche de la taille d'un iPhone. C'est l'interface actuelle de notre application. Et évidemment, pour le moment il n'y a rien ! Nous allons vite y remédier.
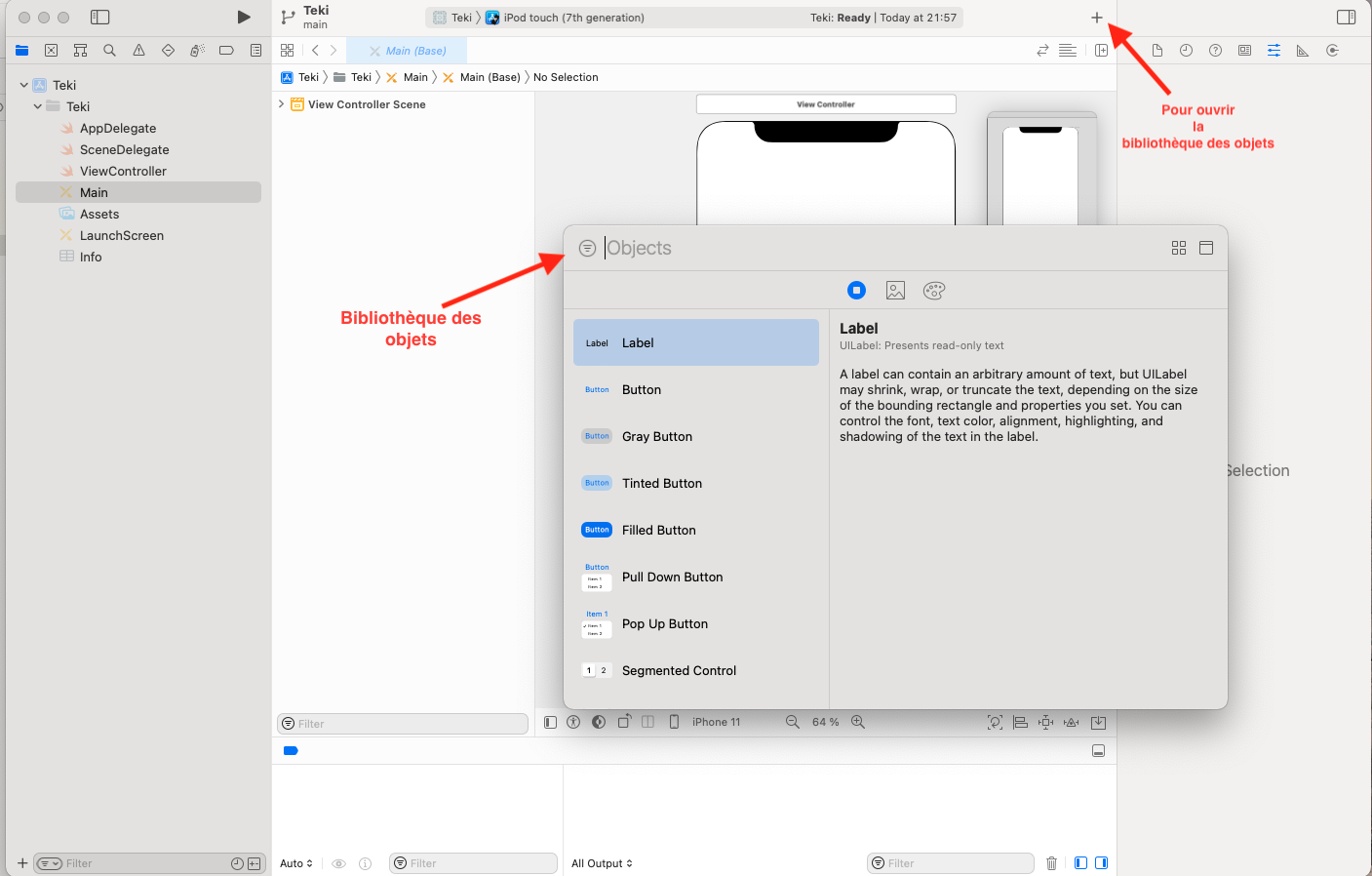
Au-dessus du panneau principal, à droite, nous avons un bouton + qui permet d’ouvrir une section qui semble contenir plein de choses intéressantes. Elle va nous permettre de remplir un peu notre interface. C'est la bibliothèque des objets.

Hello World !
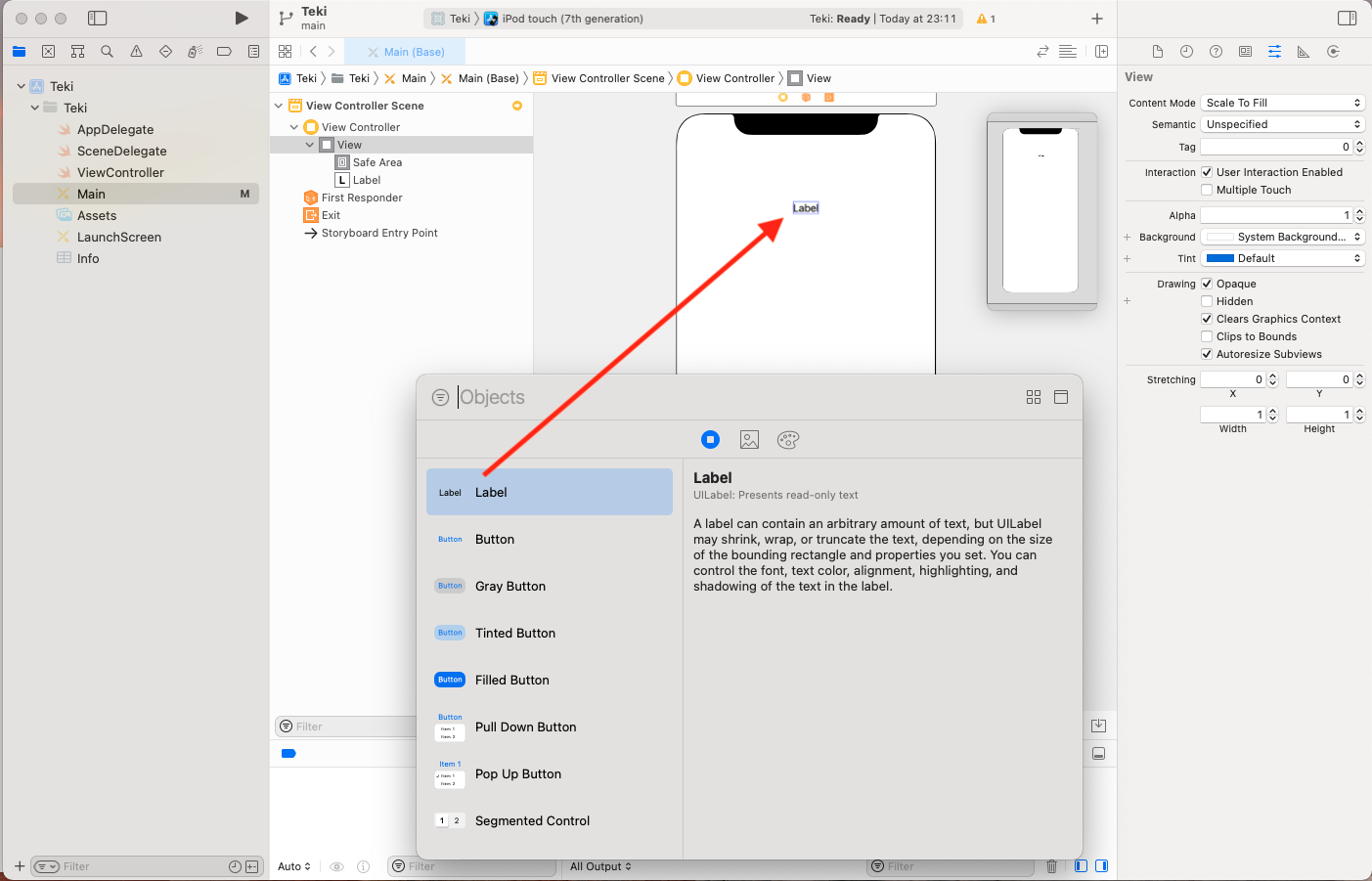
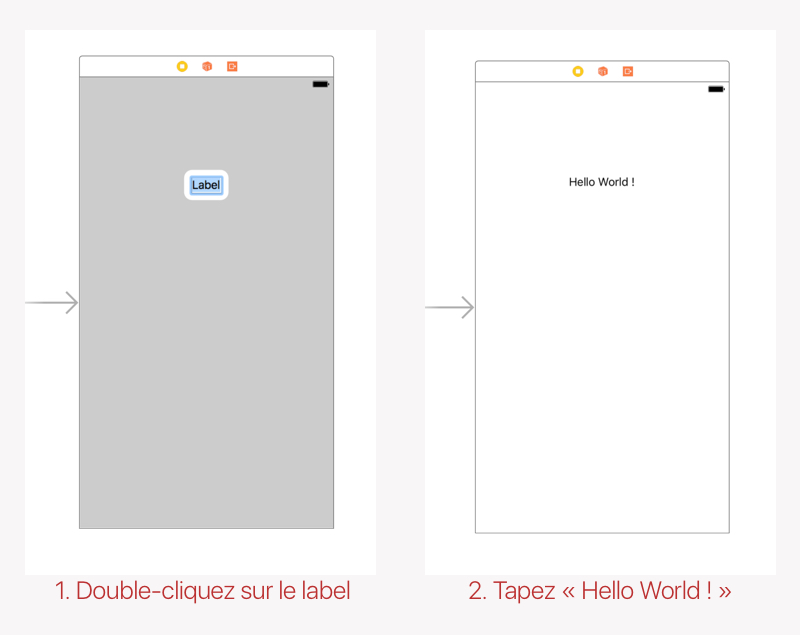
Pour commencer, nous allons choisir dans la bibliothèque des objets l'objet "Label". Il permet d'afficher du texte à l'écran. Pour le rajouter sur notre vue, il suffit de le glisser-déposer dans la vue à l'endroit que vous voulez.

Maintenant, comme sur un PowerPoint, il suffit de double-cliquer sur le label que vous venez de déposer et ensuite de taper le texte que vous voulez. Je vous propose le fameux "Hello World !" pour démarrer.

Le simulateur
Et maintenant le moment que vous attendiez tous : nous allons lancer l'application sur un iPhone !
Mais je n'ai pas d'iPhone… comment faire ?
Rien de plus simple, ça se passe en haut du menu principal :
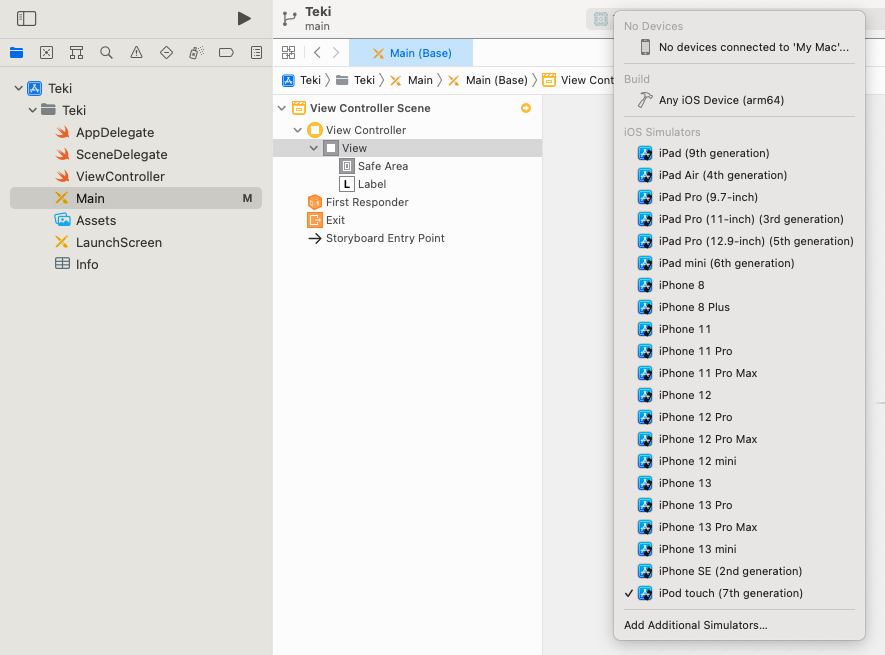
Vous avez une barre comportant le nom de notre projet “Teki” et le nom d’un device Apple, ici “iPod touch 7th Generation”.
Nous allons cliquer sur ce dernier et, dans la liste des appareils, nous choisirons celui qui nous convient, ici l’iPhone 11.

Et cliquons sur Run !
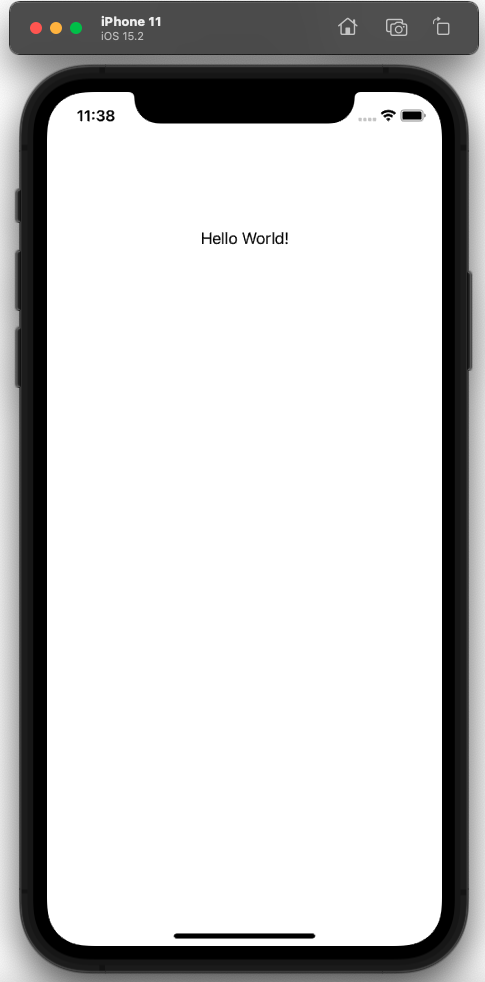
Xcode mouline un peu. Un nouveau logiciel se lance, il s'appelle Simulator. Un iPhone débarque sur votre écran. Il s'initialise. Notre application se lance et après ces quelques instants de suspens insoutenable…

Félicitations ! Vous venez officiellement de faire votre toute première application ! C'est cadeau.
Je vous propose maintenant de jouer un peu avec notre simulateur pour que vous compreniez que c'est quasiment un vrai iPhone. La première différence qui saute aux yeux, c'est que nous n'avons pas les boutons physiques du téléphone.
Vous les retrouvez tous, notamment le bouton home en haut dans le menu Hardware.
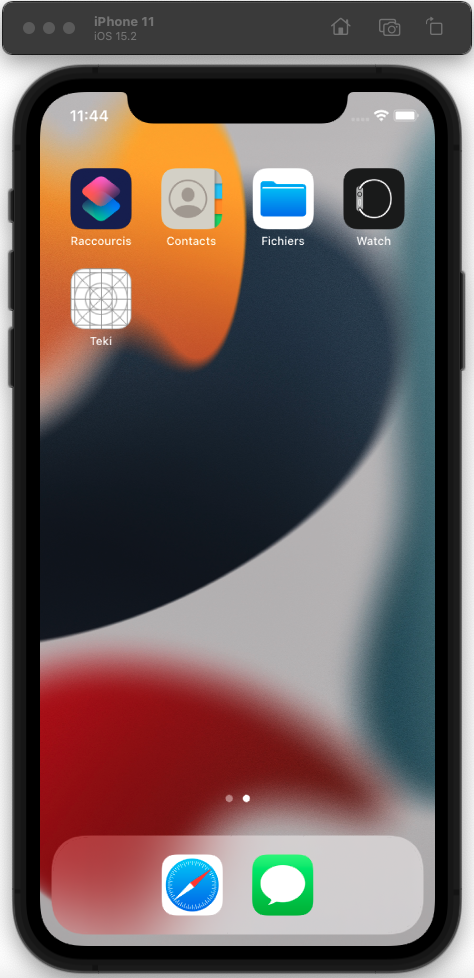
Vous retrouverez alors une interface qui ressemble à ceci :

Vous pouvez faire la plupart des choses que vous avez l'habitude de faire avec un iPhone : aller sur Internet avec Safari, regarder des photos, consulter le calendrier, faire vos réglages. Vous pouvez même revenir sur notre application Teki. N'hésitez pas à prendre quelques minutes pour vous familiariser avec ce logiciel.
Voici quelques exercices que je vous propose de faire :
Verrouillez l'iPhone.
Ouvrez-le.
Changez son orientation.
Zoomez sur une photo (indice : la touche alt [option sur mac] enfoncée permet de simuler 2 doigts sur le simulateur).
Recherchez votre adresse dans le plan.
C'est tout bon ? Super !
En résumé
Nous allons travailler avec 2 fichiers : main et viewcontroller.
Le storyboard permet de créer les interfaces en glissant-déposant des éléments depuis la bibliothèque des objets dans la vue.
En cliquant sur le bouton run, on lance le simulateur : un véritable iPhone dans votre Mac ! C'est avec cet outil que l'on va pouvoir tester notre application.
Dans le prochain chapitre, nous allons créer l'interface de Teki !
