Maintenant que nous avons vu comment organiser nos vues, nous allons voir comment les placer. Et pour placer des éléments à l'écran, un peu comme lorsqu'on joue aux échecs ou à la bataille navale, il faut un système de coordonnées.
Position et taille
Une vue, c'est une zone rectangulaire. Donc pour décrire l'espace qu'elle occupe, il va falloir lui indiquer 2 choses :
sa position
sa taille
La position
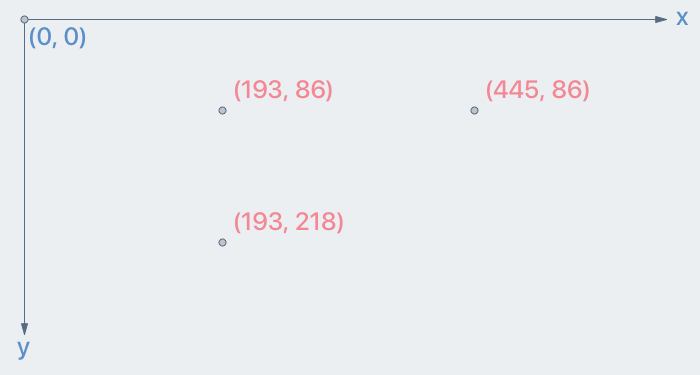
Une position sur un écran, ça nécessite deux valeurs :
x : représente la position horizontale
y : représenta la position verticale
L'origine se situe en haut à gauche. Donc cela veut dire que :
x augmente quand on va vers la droite
y augmente quand on descend

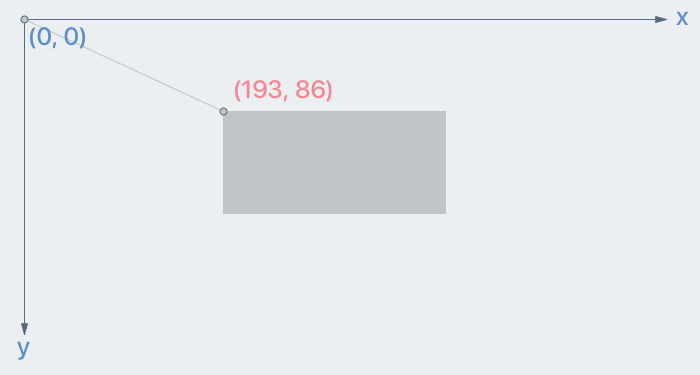
Il faut savoir que quand on parle de la position d'une vue, on parle de la position de son point supérieur gauche.

La taille
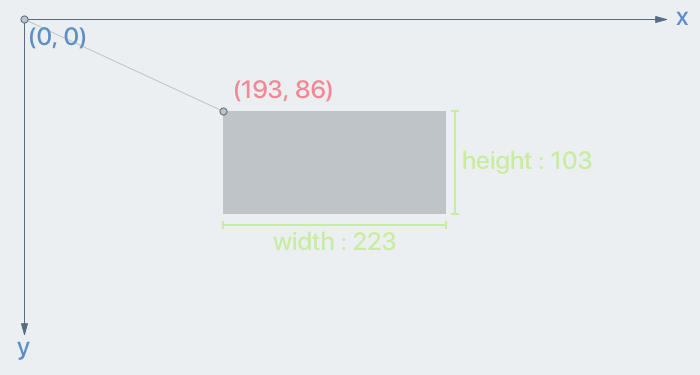
Pour décrire la taille d'une vue, comme c'est une zone rectangulaire, on a à nouveau deux valeurs :
la largeur (en anglais width)
la hauteur (en anglais height)

Frame et bounds
En tout, il faut donc 4 valeurs pour décrire précisément l'espace qu'occupe une vue :
x
y
largeur
hauteur
Ces quatre informations sont disponibles dans une propriété de UIView qui s'appelle frame. Cette propriété décrit donc l'espace occupé par une vue par rapport à la vue parente.
Donc les valeurs x et y indiquent la position par rapport au coin supérieur gauche de la vue parente et donc pas forcément par rapport au coin supérieur gauche de l'écran. C'est le cas dans l'application que vous avez téléchargée.
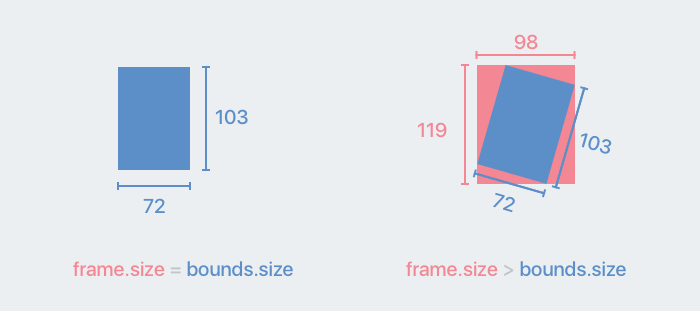
UIView a une seconde propriété : bounds. Cette propriété contient 4 informations aussi : x, y, largeur et hauteur. Mais elle décrit l'espace occupé par la vue par rapport à elle-même. Cela signifie que x et y vaudront toujours 0 pour cette propriété.
On utilise frame lorsqu'on s'intéresse au placement de soi-même dans la vue parente. On utilise bounds lorsqu'on s'intéresse au placement de ses sous-vues.
Aussi, les propriétés frame et bounds n'ont pas forcément la même taille. Vous pouvez essayer de faire tourner le rectangle dans l'app téléchargée et vous verrez que lors de la rotation la taille décrite par bounds ne change pas. Mais frame doit grandir pour trouver le plus petit rectangle qui contient la vue.

Les structures de données
Les coordonnées en iOS s'appuient sur 4 types différents : CGFloat, CGPoint, CGSize, CGRect.
CGFloat est un type qui a été introduit pour gérer aussi bien les appareils 32 bits et 64 bits. En pratique, tout ce que vous avez besoin de savoir c'est qu'il décrit un nombre décimal et que c'est ce type et non Float ou Double que vous devez utiliser lorsque vous travaillez sur le placement d'une vue.
Vous pouvez convertir un Double ou un Float en CGFloat comme ceci :
var unDouble = 100.0
var unCGFloat = CGFloat(unDouble)CGPoint est une structure qui a deux propriétés x et y. Elle décrit donc un point.
var unPoint = CGPoint(x: 10.0, y: 123.0)CGSize est une structure qui a également deux propriétés width et height. Elle décrit une taille :
var uneTaille = CGSize(width: 30.0, height: 120.0)Enfin CGRect est aussi une structure qui a aussi deux propriétés origin et size. Elle décrit un rectangle :
var unRectangle : CGRect(origin: unPoint, size: uneTaille)var unRectangle = CGRect(x: 12.0, y: 34.0, width: 120.0, height: 200.0)Les propriétés frame et bounds sont du type CGRect.
En résumé
Les vues se placent grâce au système de coordonnées et des 4 informations suivantes
x,y,widthetheight. Les x augmentent vers la droite et les y augmentent vers le bas.Les vues ont une propriété
framequi permet de les placer par rapport à la vue parente. Elles ont aussi une propriétéboundsqui permet de placer les sous-vues.Le système de coordonnées est utilisé avec les types
CGFloat,CGPoint,CGSizeetCGRect.
