Vous possédez maintenant toutes les connaissances pour que l'on remplisse notre belle application ! C'est ce que nous allons faire dans ce chapitre !
Les composants principaux d'iOS
Apple fournit avec le framework UIKit, plusieurs composants qui sont prêts à l'emploi. Il y en a qui sont assez simples comme les boutons ou les images et d'autres qui sont plus évolués comme les sélecteurs de date.
Vous apprendrez à utiliser la plupart d'entre eux par vous-même au fur et à mesure de votre besoin. Une fois qu'on en a utilisé un ou deux, c'est assez facile. Ici, je vais seulement vous les présenter pour que vous les connaissiez et ayiez le réflexe d'aller les utiliser le jour où vous en aurez besoin.
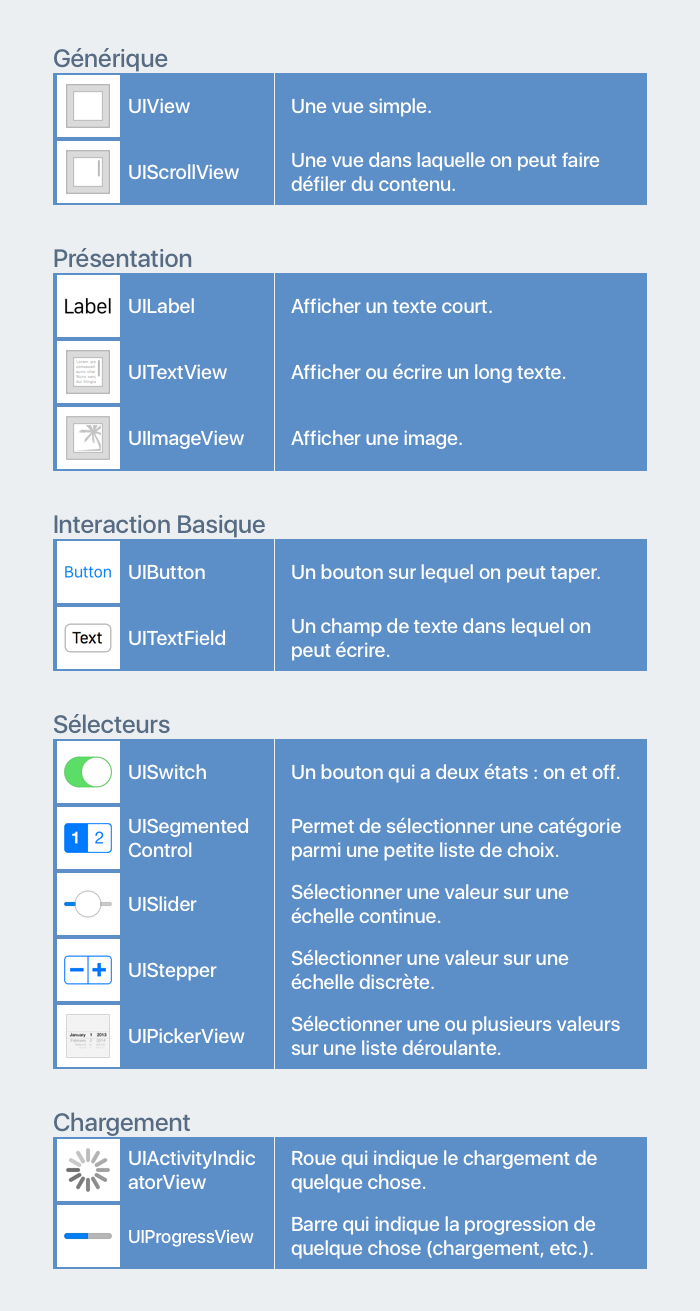
En plus de l'application, je vous ai résumé la liste des composants dans ce tableau :

Ajoutez un bouton et un indicateur d'activité
Nous allons maintenant créer notre interface ! Nous allons découvrir et utiliser ensemble cinq des principaux composants d'iOS : UIView, UILabel, UIButton, UIActivityIndicator et UIImageView.
Je vous propose de démarrer par simplement changer la couleur de fond de votre interface avec le bleu foncé de notre palette. Je vous laisse faire ça sans moi.
Le bouton
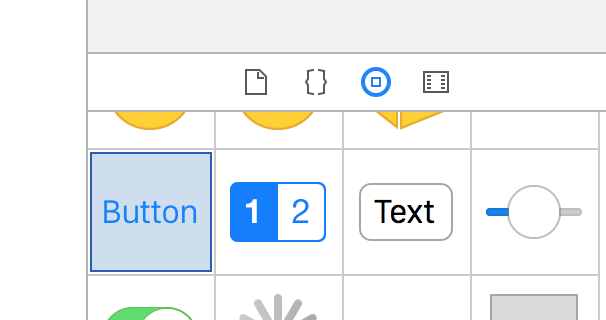
Maintenant nous allons rajouter un bouton. Depuis la bibliothèque des composants, faites glisser un bouton au milieu en bas de l'interface.

En double-cliquant dessus vous pouvez changer le titre de ce bouton. Et vous allez écrire New Game. C'est avec ce bouton que nous allons lancer une nouvelle partie.
Je vous l'invite à redimensionner le bouton pour qu'il ait une taille confortable.
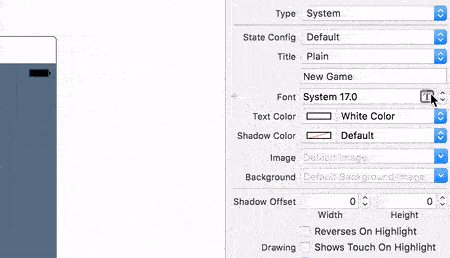
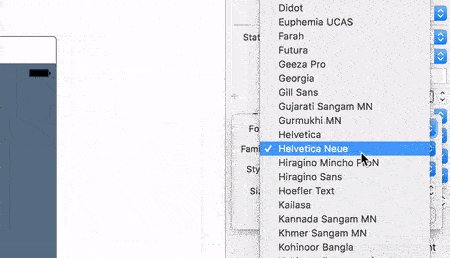
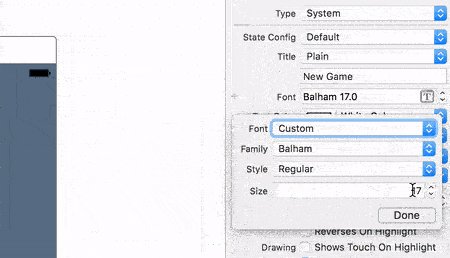
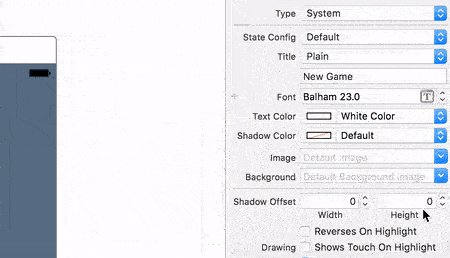
Ensuite dans l'inspecteur d'attributs sur la droite, vous avez toutes les propriétés de UIButton que vous pouvez modifier avec Interface Builder. Si vous défilez vers le bas, vous avez également toutes les propriétés de UIView, car UIButton hérite, comme on l'a vu, de UIView. Dans ces propriétés, je vous propose de passer Text Color en blanc. Nous allons également modifier la police avec la propriété font. Pour cela, suivez les étapes effectuées dans l'image ci-dessous :

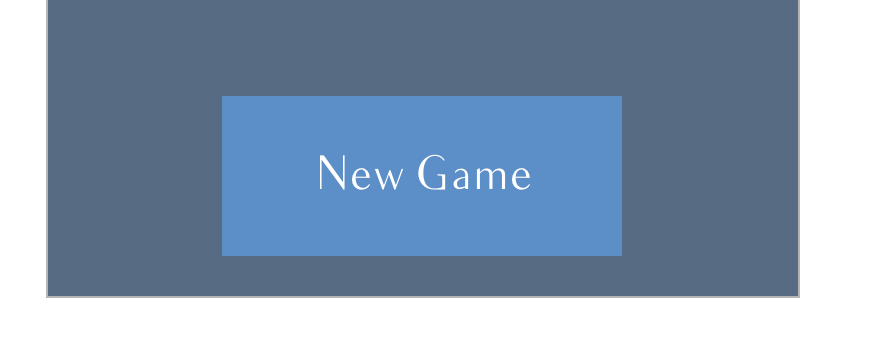
Maintenant nous allons changer la couleur de fond du bouton. Et pour cela, nous allons faire comme pour la couleur de fond de la vue principale, les deux sont des UIView et donc les deux ont une propriété background que vous trouverez en descendant dans l'inspecteur d'attribut. Cette fois-ci, je vous suggère de choisir le bleu clair. Votre bouton doit maintenant ressembler à ceci :

L'indicateur d'activité
L'indicateur d'activité (UIActivityIndicator) se présente sous la forme d'une roue qui tourne à l'infini. Cette roue permet d'indiquer à l'utilisateur qu'une action est en train de se dérouler. Dans notre cas, ce sera le chargement des questions pour une nouvelle partie. Vous pouvez retrouver ce composant dans le tableau au début de chapitre. Faites glisser un indicateur d'activité depuis la bibliothèque des composants vers l'interface. Vous allez le placer au centre du bouton.
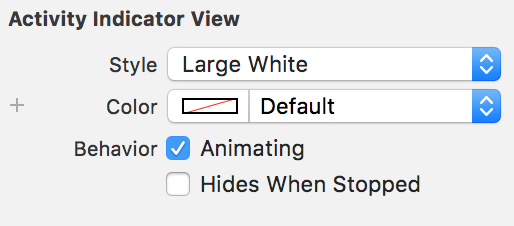
Dans l'inspecteur d'attributs, vous trouvez en haut la propriété style. Cette propriété permet de choisir un style parmi plusieurs styles par défaut. Je vous suggère Large White. Dessous, une autre propriété nous intéresse : Animating. Cochez la case pour que notre roue soit animée.
Vos attributs de l'indicateur d'activité devraient ressembler à ceci :

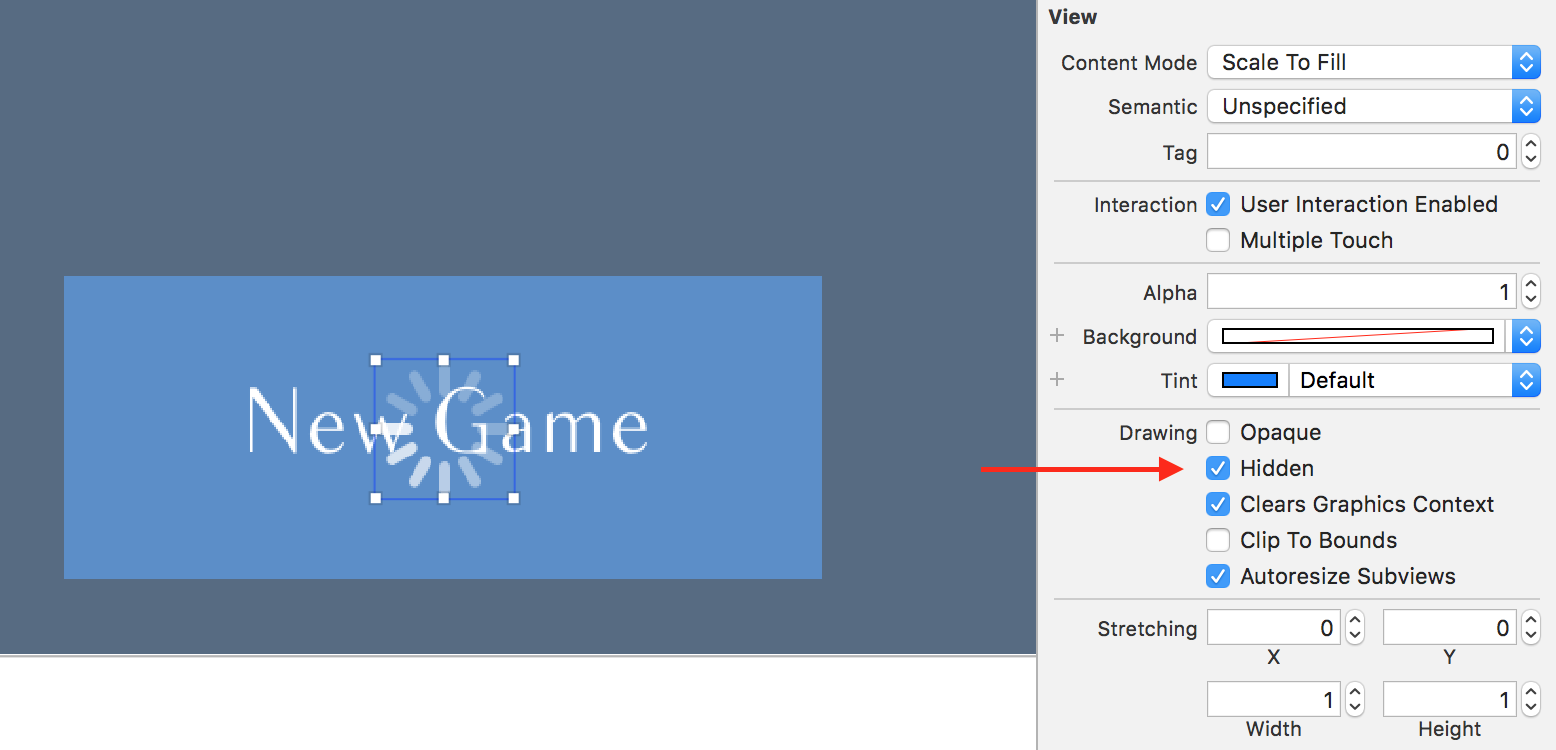
Vous avez noté que l'indicateur d'activité et le bouton se superposent. Ce n'est pas très esthétique. La raison c'est que nous allons afficher l'un ou l'autre mais pas les deux en même temps. Donc en attendant de faire cela dans le contrôleur, je vous propose de cacher l'indicateur d'activité.
Pour cela, il suffit d'aller dans l'inspecteur d'attribut et de cocher la case Hidden.

Ainsi notre indicateur d'activité sera caché au lancement de l'application.
Ajouter un label
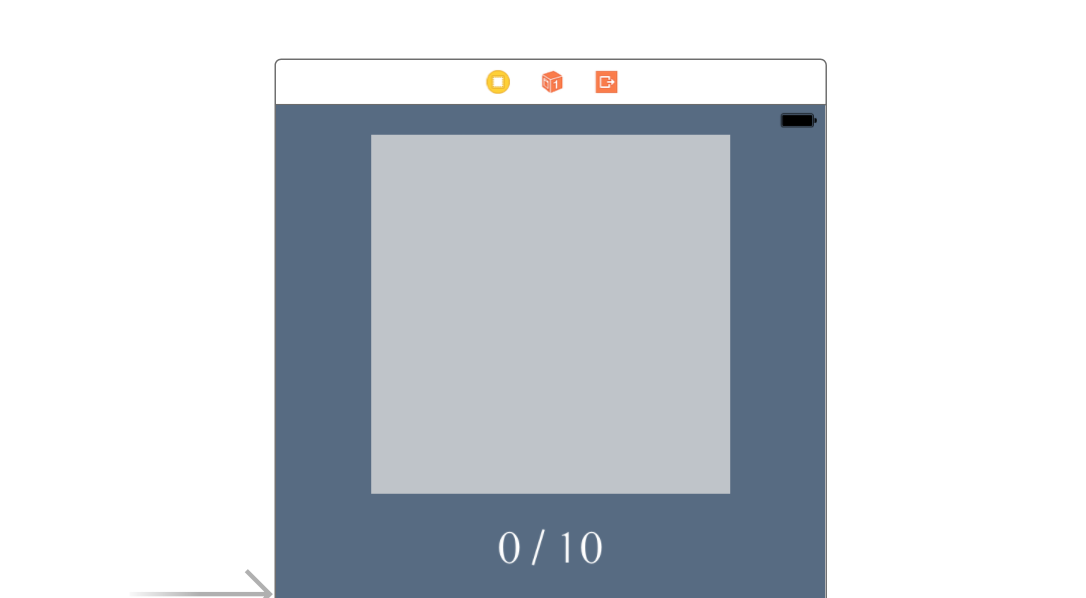
Nous allons maintenant afficher le score de la partie en cours. Une partie c'est 10 questions, donc le score aura pour format : X / 10.
Pour afficher du texte, nous allons utiliser UILabel. Vous pouvez glisser un composant UILabel depuis la bibliothèque des composants vers le centre de l'interface. En double-cliquant dessus, vous pouvez modifier le texte et écrire pour le moment "0 / 10". Nous allons changer la couleur du texte en blanc grâce à la propriété color. Vous pouvez également centrer le contenu de votre texte avec la propriété alignment.
Comme pour le bouton, nous allons changer la police avec la propriété font. Cette fois-ci, je vous invite à choisir à nouveau Balham et 30 pour la taille.
Le label est alors trop petit pour contenir le texte. Nous allons changer sa taille. Pour cela nous allons utiliser l'inspecteur de taille sur la droite. Vous l'ouvrez en cliquant en haut à droite sur l'icône en forme de règle.

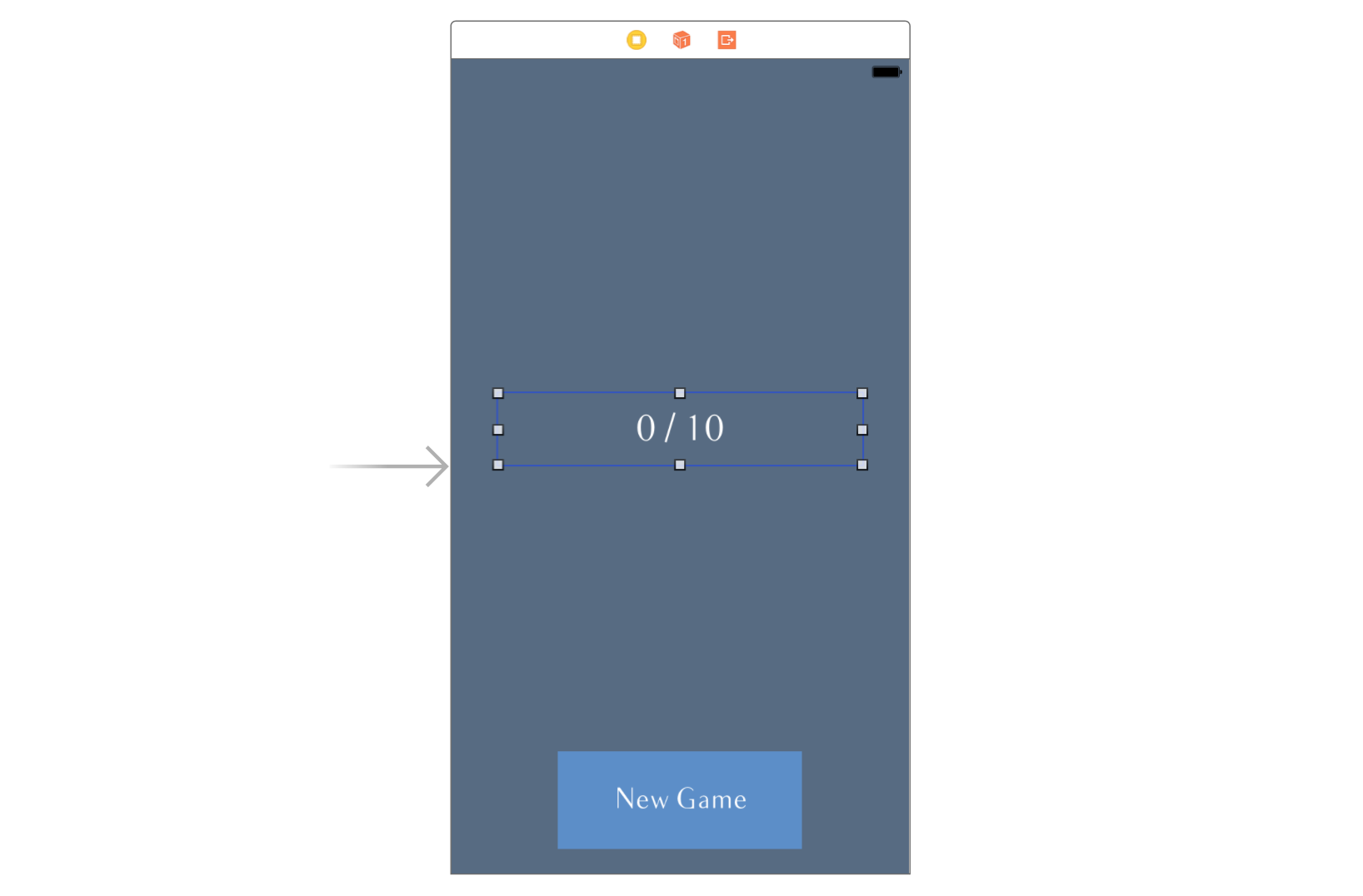
Dedans, vous retrouvez les quatre propriétés nécessaires au placement d'une vue que nous avons vues dans le chapitre précédent x, y, width et height. Vous pouvez choisir :
x : 37,5
y : 273
width : 300
height : 60
Notre interface commence à ressembler à quelque chose ! :D

Ajouter la question
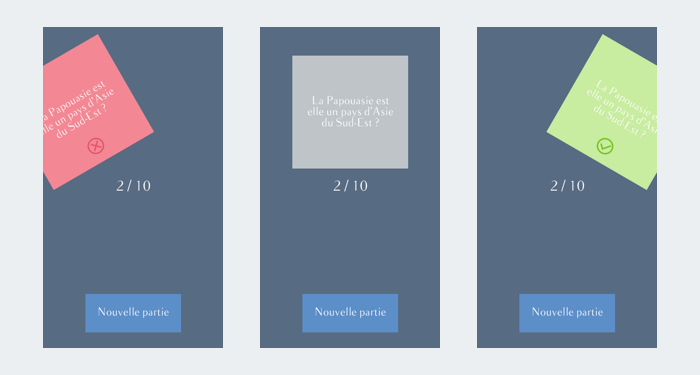
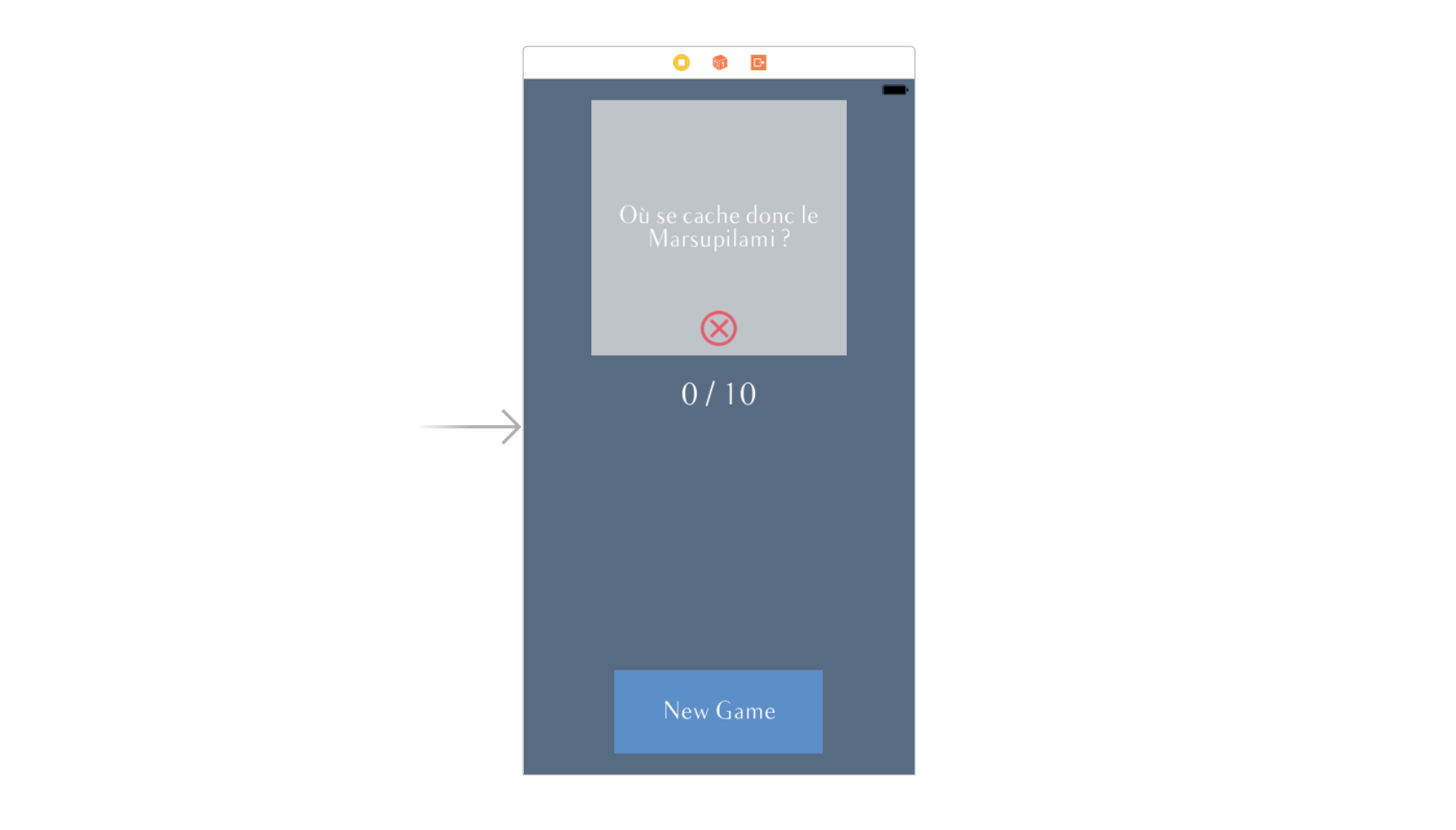
La question va être une vue un peu compliquée, car comme vous pouvez le voir ci-dessous, elle doit contenir un label et une image (l'icône verte ou rouge en bas):

Notre stratégie va être donc de créer d'abord une UIView simple à l'intérieur de laquelle nous allons rajouter un label et une image.
Commençons par rajouter une UIView (vous pouvez en retrouver l'icône dans le tableau plus haut). Elle va être carrée de longueur 245 et avec pour couleur de fond gris. Vous allez le placer au milieu, au-dessus du score. Je vous laisse le faire.

Ensuite vous allez glisser à l'intérieur un label. En vous aidant des guides bleus, vous allez l'agrandir pour qu'il prenne toute la place dans la vue grise en laissant pour chaque bord 8 points de marge. Ensuite, vous allez à nouveau changer ses propriétés et cette fois-ci je vous laisse faire :
police : Balham, taille 23
couleur : blanc
alignement : centré
Vous allez également modifier la propriété lines. Cette propriété indique le nombre maximum de lignes que peut avoir le label. Ce label va contenir les questions et comme cela va changer souvent, on ne connait pas à l'avance le nombre de lignes nécessaires. L'astuce est de choisir 0. Avec cette valeur, le label décidera automatiquement du nombre de lignes en fonction de la taille du texte. Votre label doit maintenant ressembler à ceci :

Il ne nous reste plus qu'à rajouter l'icône. Pour cela, vous avez deux options :
soit vous glissez un composant
UIImageViewdepuis la bibliothèque des composants vers l'interfacesoit vous glissez une image depuis la bibliothèque des médias vers l'interface
Les deux donnent un résultat équivalent : cela rajoute une UIImageView sur l'interface. L'avantage de la 2e option, c'est que la UIImageView contient déjà l'image de son choix et à la bonne taille.
Nous allons donc choisir la deuxième option ! Allez dans la bibliothèque des médias en cliquant sur l'icône en forme de pellicule de film :

Et nous allons glisser l'icône verte dans notre vue grise en bas au centre.
Si vous allez maintenant dans l'inspecteur d'attribut, vous verrez que UIImageView a une propriété image qui prend comme valeur le nom de notre image, en l'occurrence Icon Correct. Vous pouvez changer le nom en Icon Error. Et vous verrez que la UIImageView affiche désormais l'icône rouge. Ce qu'il faut que vous compreniez ici, c'est que UIImageView ce n'est pas une image directement, c'est une vue qui affiche une image et cette image peut changer à tout moment ! C'est d'ailleurs ce que nous allons faire dans les deux chapitres suivants : l'image va changer selon si l'utilisateur glisse la question à gauche ou à droite.
Nous avons maintenant tous les éléments nécessaires dans notre interface ! Elle est prête ! Bravo !

En résumé
Il existe tout un tas de composants en iOS que vous pouvez glisser très facilement dans votre interface. Identifiez-les pour avoir le réflexe de les utiliser le jour où vous en aurez besoin.
Pour modifier les paramètres d'une vue, vous pouvez utiliser l'inspecteur d'attributs. Les propriétés modifiables diffèrent selon le type de la vue sélectionnée.
Pour modifier la position ou la taille d'une vue, vous pouvez :
La déplacer à la souris et utiliser les poignées aux angles de la vue
Aller dans l'inspecteur de taille pour modifier les paramètres
x,y,widthetheightdirectement.
Pour ajouter une image, le plus simple est d'aller la chercher directement dans la bibliothèque des médias.
