Le design e-mail est fait de contraintes et de bonnes pratiques. Si vous avez déjà eu l’occasion de visiter quelques blogs sur le sujet, vous savez qu’on ne peut pas tout faire au niveau de l’intégration HTML pour l’e-mail (on va voir ça dans le chapitre suivant) ; on est donc parfois obligés de limiter la créativité. D’autre part, il y a une spécificité importante de l’e-mail : il n’est qu’un canal de passage, une porte vers le Web. Votre but principal quand vous êtes en train de concevoir un e-mail, c’est la plupart du temps de générer un client. L’ergonomie de votre message sera donc totalement orientée vers cet objectif.
Adoptez la bonne démarche
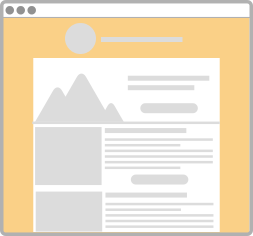
Le concept de base de l’e-mail design est le principe de la pyramide inversée. Ce concept issu du monde du journalisme postule que les informations les plus importantes dans un article de presse doivent se trouver dans la première partie de celui-ci. Il en va de même dans un e-mail. Vous avez toujours une information principale à transmettre au destinataire de votre message, et celle-ci doit se trouver tout en haut de votre e-mail. Cette information constitue la base de votre pyramide et doit prendre toute la largeur du message afin d’être absolument incontournable lors de la lecture de l’e-mail.

Enfin, à la fin de l’e-mail, on veillera à terminer par une zone commune à l’ensemble de vos messages (en tout cas ceux qui ont la même typologie). Cette zone comprendra :
des liens vers vos réseaux sociaux ;
des éléments de réassurance ;
le moyen de contacter votre service client ;
un accès à l’espace perso ;
les mentions légales ;
le lien de désabonnement ;
...
Ayez les bons réflexes
Hiérarchisez l’information
C’était en effet le titre du chapitre précédent, mais il n’est jamais inutile de répéter certains concepts lorsqu’ils sont absolument indispensables ;-).
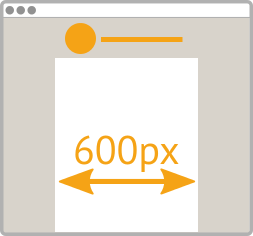
600 pixels de largeur

Un e-mail, même sur un ordinateur de bureau, est rarement affiché sur toute la largeur d’un écran. En fonction des solutions de messagerie, on va trouver une arborescence de répertoires dans une première colonne, une liste d’e-mails dans une deuxième colonne, et puis seulement la zone dédiée à l’affichage de l’e-mail. C’est pourquoi on a l’habitude de rester sur 600 pixels de large. Si vous voulez un article dédié rien qu’à ce sujet, vous pourrez en trouver un ici.
Pensez à ce qu’il y a… en dehors des limites de votre e-mail

Juste au-dessus, nous venons de dire qu’un e-mail devait idéalement faire “environ” 600 pixels de large. Suivant cette recommandation, certains graphistes livrent une création qui fait exactement cette taille. Évidemment, il faut “penser” aux cas où la zone d’affichage sera plus large. Est-ce qu’alors vous allez afficher une couleur de fond “autour” de l’e-mail ? Peut-être y-a-t-il une ombre portée ?
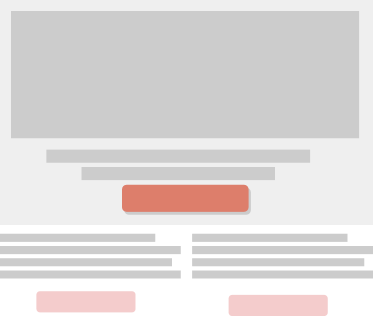
Un premier appel à l’action dans les 300 premiers pixels
Comme nous l’avons vu précédemment, l’objectif numéro un de vos e-mails est de faire cliquer ! Dans ce cadre, il est vivement recommandé de prévoir un bouton dans les 300 premiers pixels de votre message. Celui-ci devrait idéalement être visible dès l’ouverture du message, sans besoin de faire défiler celui-ci à l’écran.
Réutilisation
Un design d’e-mail n’est pas un acte unique ! Il y a fort à parier que vous en avez déjà conçu d’autres, et que vous allez continuer à en concevoir. Il est donc important de penser réutilisation.
D’une part, cela va permettre aux destinataires de se retrouver en terrain connu, d’autre part de vous faciliter le travail en réutilisant certains éléments.
L’en-tête de vos messages comme le “pied” seront évidemment des éléments à réutiliser. Mais vous pouvez aussi penser à standardiser certains blocs de contenu, comme les présentations produits, par exemple.
Designez vos CTA
Le Call-to-Action, ou CTA, ou appel à l’action, est l’un des éléments les plus importants de l’ergonomie de votre message. C’est lui qui incitera au clic et qui donc vous permettra, ou non, de réaliser vos objectifs.
Un bouton est un bouton
Si je vous ai dit que vous pouviez “de temps en temps” casser les codes; celui-ci devrait le plus possible subsister. Les conventions… et l’habitude ont ancré dans nos cerveaux que tout ce qui ressemblait à un bouton était cliquable sur un ordinateur ou un smartphone. Et un bouton, c’est le plus souvent rectangulaire (sauf dans un ascenseur) et en relief.

Contrasté
Vos appels à l’action doivent être visibles, se distinguer du reste. Vous utiliserez donc une couleur qui se démarque du reste de votre e-mail.
Imaginez que vos e-mails doivent être lisibles et cliquables par des personnes ayant des déficiences visuelles, ou dans des conditions de lisibilité moyenne (genre sur un écran de smartphone en plein soleil).

Facile à comprendre
Dans le chapitre précédent, on a vu qu’il était important d’utiliser le lexique propre à l’action dans les appels à l’action. Il en va de même dans les aspects graphiques. Sans en abuser, vous pouvez par exemple utiliser des pictogrammes, des flèches et d’autres éléments graphiques, afin de renforcer le sens et les mots.

Hiérarchie : CTA principaux et secondaires
Comme nous l’avons vu avec la pyramide inversée, les éléments les plus importants de votre e-mail seront situés en haut de celui-ci et devront avoir plus d’importance que le reste, au niveau graphique.
Pour les appels à l’action, c’est la même chose. Le CTA situé au niveau des éléments principaux devra avoir plus d’importance et de visibilité que les autres éléments.

Utilisez correctement les gifs animés et les vidéos
Comme nous le verrons dans le chapitre suivant, l’e-mail a beaucoup de limitations techniques si on le compare au Web. Pour autant, il ne faut pas forcément se limiter !
Le multimédia est possible dans l’e-mail, même s’il est à utiliser avec beaucoup de précautions.
Les vidéos
Dans le Web moderne, avec la généralisation des connexions à très haute vitesse, la vidéo s’est démocratisée. Quel que soit le média, sur les réseaux sociaux, dans la publicité, la vidéo est maintenant partout. Dans un e-mail, la vidéo est donc une bonne opportunité d’engager vos lecteurs et de leur donner envie d’interagir avec l’e-mail.
Néanmoins, la vidéo dans l’e-mail est encore mal supportée par de nombreux environnements. Selon le site Caniemail (en anglais), la prise en charge de la balise HTML <video> n’est que de 9 %, auxquels on peut ajouter 39 % de prise en charge partielle (en mai 2020). Il faudra donc être très prudent dans son usage, et tester le code dans différents environnements.
Les gifs animés
Pour le gif, c’est une autre histoire. Le support est devenu excellent dans l’e-mail. Il n’y a plus que l’application de bureau Outlook sur Windows (dans ses versions entre 2007 et 2013) qui ne soit pas capable de lire le gif. Et encore, la première image de celui-ci est toujours affichée.
Une touche d’humour, une légère animation de l’arrière-plan, la démo d’une application, la première seconde d’une vidéo… Il y a une infinité de possibilités créatives rendues possibles avec du gif. Mais attention, il est nécessaire de rester dans la subtilité et dans la légèreté. On évitera de mettre des informations indispensables dans le gif, on évitera qu’il soit trop long ou encore qu’il soit trop lourd à charger.

En résumé
Utilisez le principe de la pyramide inversée.
Hiérarchisez l'information.
Ne dépassez pas 600 pixels de large.
Pensez à ce qu'il y a en dehors des limites de votre e-mail.
Placez un premier appel à l'action en haut de votre e-mail.
Créez de vrais boutons, contrastés et faciles à comprendre.
Différenciez vos CTA principaux et secondaires.
Pensez à utiliser les gifs et les vidéos lorsque c'est pertinent.
Dans le prochain chapitre, nous aborderons les questions d’intégration HTML, passage obligé après l’étape de design.
