Nous allons remplir notre TableView en précisant le contenu de nos cellules ! Ces cellules vont afficher les données de chaque jouet, donc deux données :
le nom du jouet ;
sa marque.
Et pour y parvenir, nous devons commencer par rajouter une cellule.
Ajouter une cellule dans le storyboard
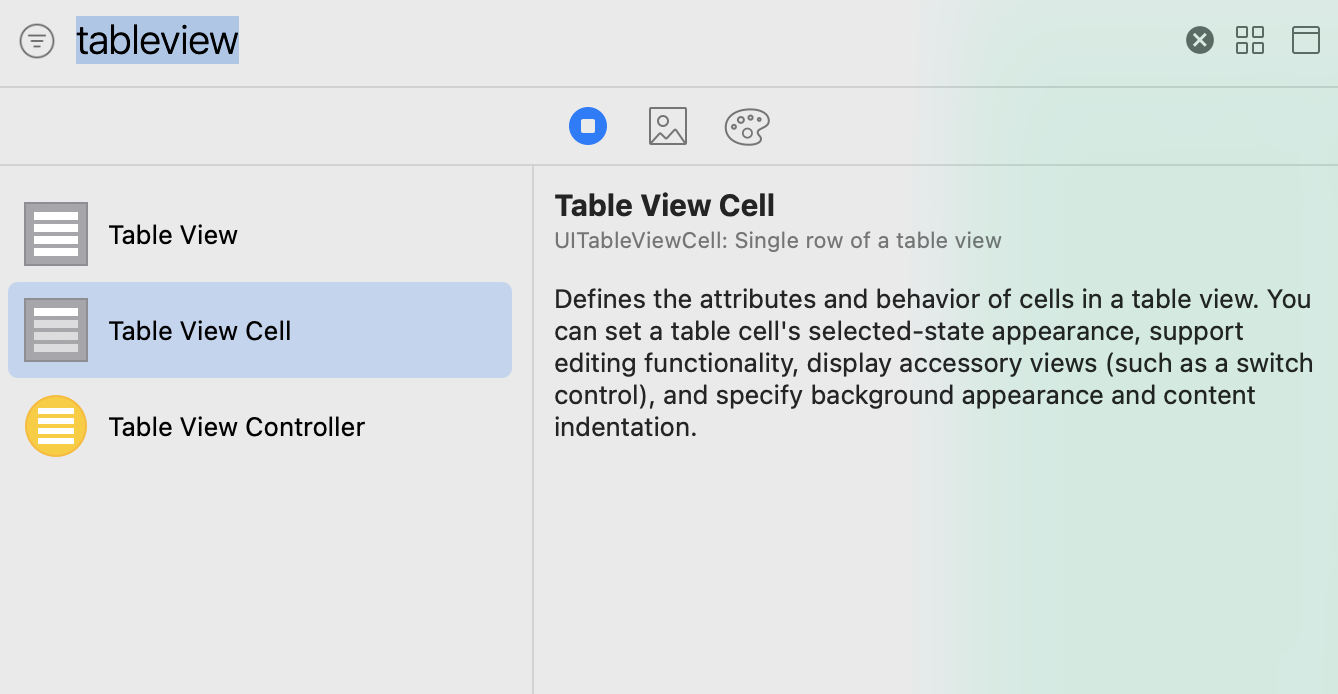
Pour ajouter une cellule, rien de plus simple ! Choisissez UITableViewCell dans la bibliothèque des objets :

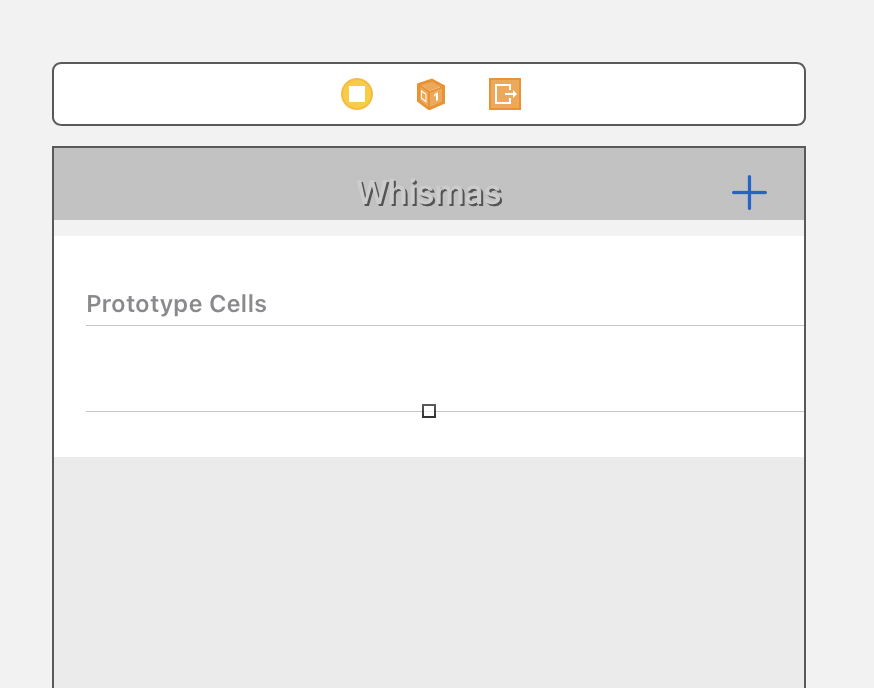
Et glissez la cellule dans votre TableView :

Hé ! Mais on n’a qu'une seule cellule ! Il va nous en falloir beaucoup plus pour afficher toute une liste !
Eh non ! Souvenez-vous : les cellules sont réutilisées, donc ici, on va juste définir le look d'une cellule type et ensuite, on réutilisera cette cellule plusieurs fois.
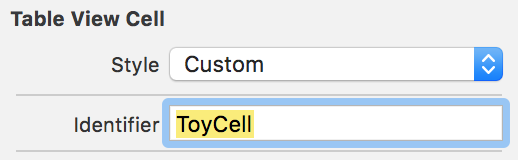
Et pour pouvoir la réutiliser, il va falloir lui donner un identifiant. Sélectionnez la cellule que vous venez de créer et donnez-lui l'identifiant suivant : ToyCell .

Le style de notre vue
Notre cellule est bien configurée. Maintenant, nous allons pouvoir travailler son aspect.
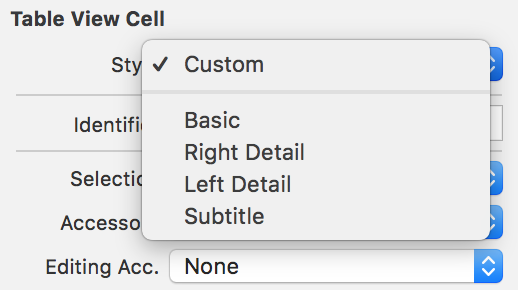
Comme vous pouvez le voir dans l'inspecteur d'attribut, UITableViewCell a une propriété style qui permet de choisir parmi différents styles :

Le style custom permet de choisir complètement l'aspect de la cellule. On fera cela dans la prochaine partie. Les 4 autres styles sont des styles prédéfinis que vous pouvez utiliser tels quels.
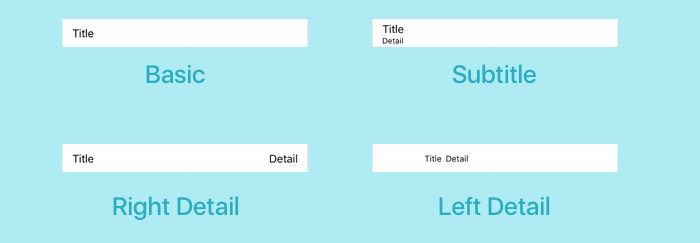
Le style Basic affiche un seul label, les autres en affichent deux selon différentes dispositions que vous pouvez voir ici :

Nous voulons afficher deux informations, donc je vous suggère de choisir un style parmi Right Detail , Left Detail et Subtitle .
Place aux données !
Maintenant que notre vue est configurée et toute belle, nous allons lui passer des données, et cela a lieu dans la troisième méthode de UITableViewDataSource que nous n'avons pas encore implémentée. La voici :
extension ListViewController: UITableViewDataSource {
// (...)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
}
}Cette méthode prend en paramètre un IndexPath . IndexPath est une structure très simple qui a deux propriétés :
section: contient un numéro de section ;row: contient un numéro de ligne.
Cette méthode renvoie une UITableViewCell . Donc le rôle de cette méthode est de construire la cellule qui va être affichée à la position précisée par IndexPath .
Implémentons cette méthode ! On va commencer par créer une cellule :
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "ToyCell", for: indexPath)
}La méthode dequeueReusableCell de TableView permet de récupérer la cellule qui se trouve à la position indiquée par IndexPath , et qui a l'identifiant indiqué. Cet identifiant permet de récupérer la cellule que nous avons créée dans le storyboard.
static var toyCellIdentifier = "ToyCell"
// (…)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: ListViewController.toyCellIdentifier, for: indexPath)
}Ensuite, nous allons modifier le contenu de cette cellule. Pour cela, il nous faut commencer par récupérer les données correspondant à cette cellule. Nous allons donc récupérer le jouet se trouvant au bon index dans notre tableau toys :
let toy = ToyService.shared.toys[indexPath.row]indexpath.row donne la ligne à laquelle se trouve la cellule. Ainsi, pour chaque ligne de la liste, on va afficher un jouet différent du tableau toys .
Il ne nous reste plus qu'à afficher ces données dans la cellule. Pour accéder aux deux labels contenus dans les styles par défaut, nous avons deux propriétés : textLabel et detailTextLabel . Nous allons modifier le texte de ces deux labels :
cell.textLabel?.text = toy.name
cell.detailTextLabel?.text = toy.brandJe remplis les deux labels avec les données du jouet récupérées dans le tableau. Il ne me reste plus qu'à renvoyer la cellule. La fonction complète donne :
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: ListViewController.toyCellIdentifier, for: indexPath)
let toy = ToyService.shared.toys[indexPath.row]
cell.textLabel?.text = toy.name
cell.detailTextLabel?.text = toy.brand
return cell
}Charger les données
Le contrôleur répond maintenant à toutes les questions de la TableView. Il ne reste plus qu'une étape : commencer le chargement des données dans la TableView.
Pour cela, il nous faut pouvoir accéder à une instance de notre TableView. Je vous propose donc de créer un outlet, et de le nommer tableView .
class ListViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
}Réfléchissons maintenant au moment où nous devons charger les données... L'idéal serait de recharger les données à chaque fois que nous revenons sur la page, pour inclure les éventuels ajouts qui auraient pu avoir lieu.
Nous allons donc recharger nos données dans la méthode viewWillAppear .
La méthode qui permet de recharger les données s'appelle tout simplement reloadData :
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
tableView.reloadData()
}Et voilà ! Notre TableView va maintenant charger ses données à chaque fois que nous reviendrons sur la page.
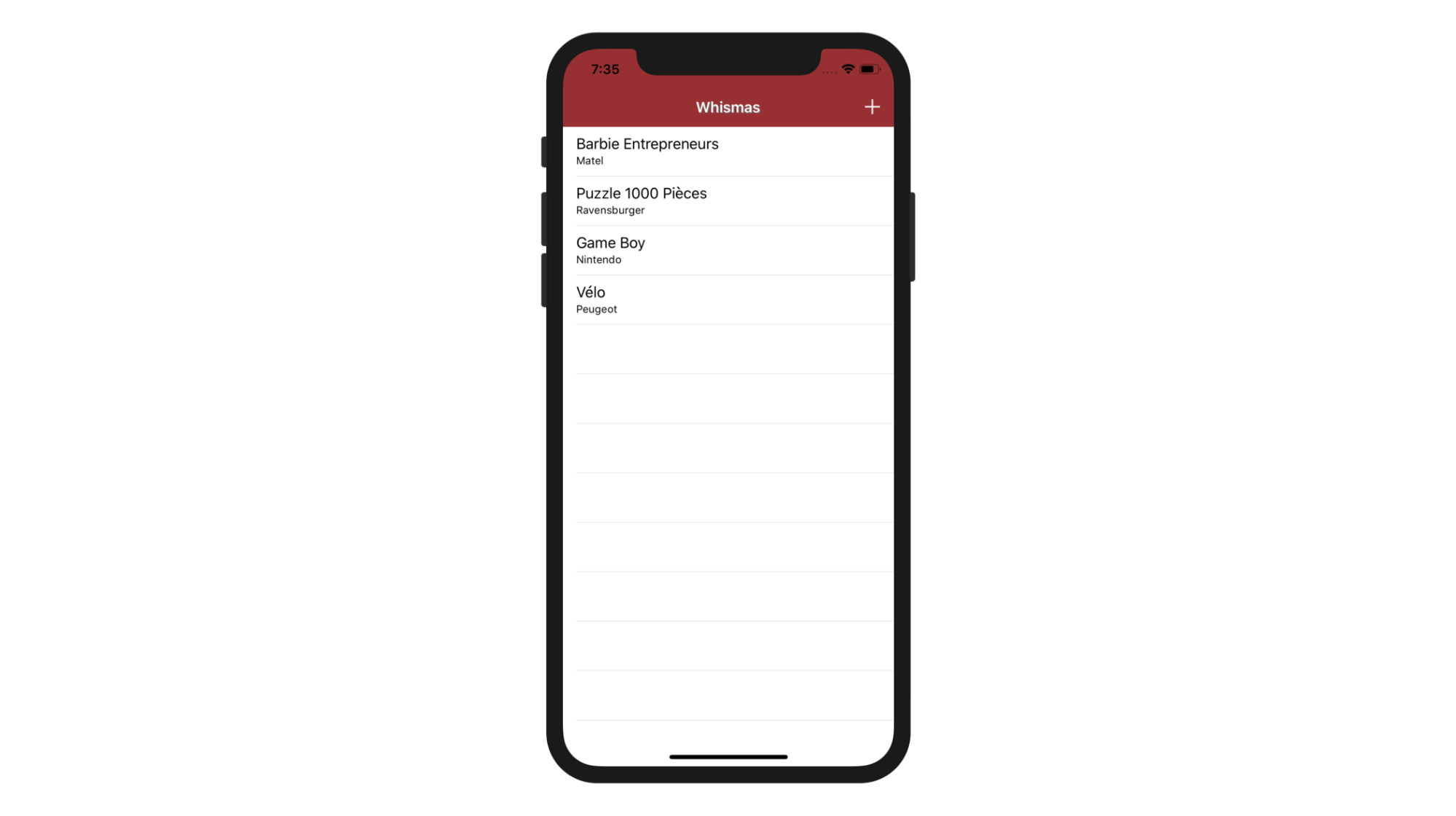
Cette TableView est officiellement fonctionnelle ! Vous pouvez tester en lançant le simulateur et en ajoutant quelques données.

En résumé
On peut rajouter une cellule en la faisant glisser depuis la bibliothèque des objets vers la TableView.
Il faut configurer la cellule dans le storyboard en lui donnant un identifiant unique.
On peut choisir parmi 4 styles par défaut pour les cellules.
On précise le contenu de la cellule avec la méthode
cellForRowAtdu protocoleUITableViewDataSource.On lance le chargement des données avec la méthode reloadData de
UITableView.
Dans la prochaine partie, nous allons ajouter plusieurs fonctionnalités à notre application : la gestion de plusieurs catégories, la possibilité de supprimer des messages, la création de cellules customisées et bien d'autres !
Et au passage, vous allez approfondir votre compréhension des TableViews et des protocoles.
À tout de suite !
