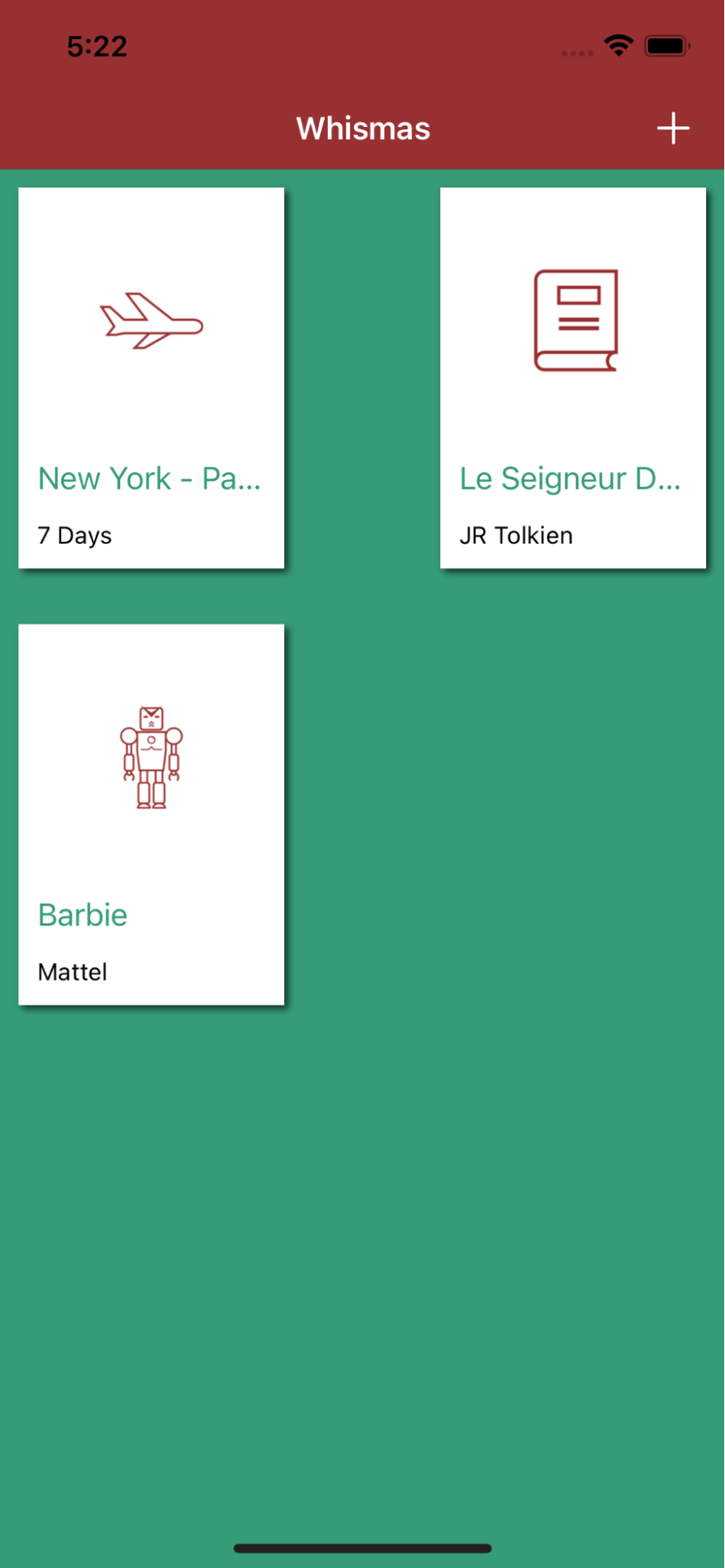
Plutôt que de le suggérer, pourquoi ne pas le faire ? Je parle bien entendu du passage sous forme de grille afin d’utiliser les CollectionViews.
Vous allez devoir puiser dans vos connaissances et dans les documentations d’Apple (ici et ici)pour y arriver, mais c’est un exercice à votre portée, j’en suis sûr ! 😏

Soyez libre, faites-vous plaisir, ou bien cantonnez-vous à mon exemple.
Entraînez-vous à l'aspect des cellules de la liste de films.
À vous de jouer !
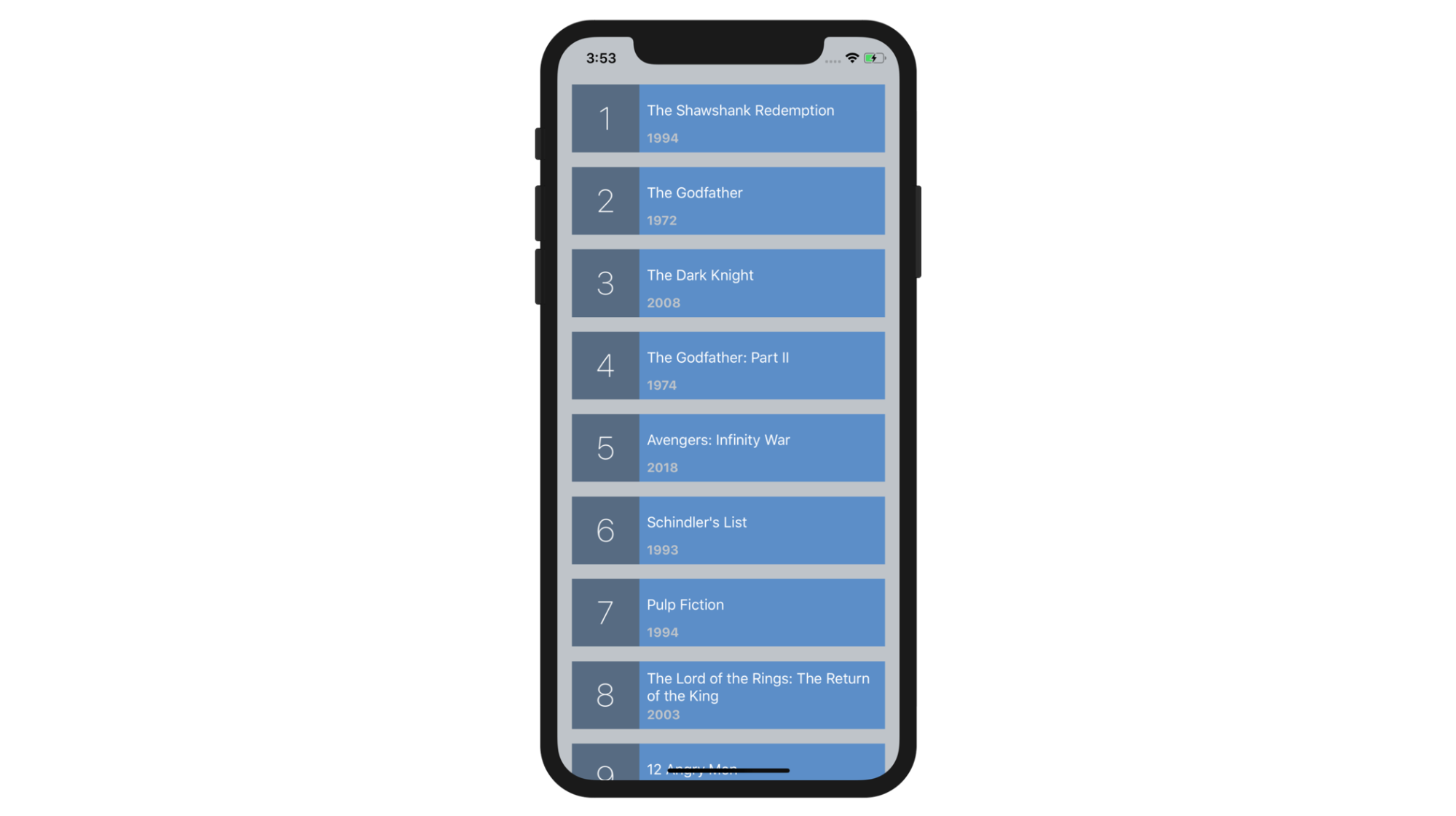
En effet, votre mission, si vous l'acceptez, est de modifier l'aspect des cellules afin d'obtenir ceci :

Cela va vous obliger à créer des cellules customisées. Pensez à utiliser des contraintes pour que votre design s'adapte à différentes tailles d'écran !
Par ailleurs, on doit pouvoir supprimer des éléments de la liste.
Bon courage !
Vérifiez votre travail
Vérifiez que vous avez bien les éléments suivants :
la cellule utilise le style custom ;
une sous-classe de UITableViewCell est présente ;
l'aspect général de la cellule ressemble à ce qui est demandé (couleurs et polices mises à part) ;
il est possible de supprimer un élément de la liste en glissant la cellule vers la gauche ;
vous avez utilisé une fonction pour simplifier le remplissage de la cellule ;
le fichier Movie.swift ne doit pas avoir été modifié.
