Now that we have thoroughly broken down the mockup into elements and dimensions, it's now time to look at more subtle elements like colors and fonts! We will also look at filters and special effects that can be replicated in CSS.
Color palette
The color palette is a really important element in design whether you're talking print or the web. To better understand the importance of colors, take some time (about an hour) to read this series of three articles that were published in Smashing Magazine:
Color Theory for Designers, Part 1: The Meaning of Color
Color Theory For Designers, Part 2: Understanding Concepts And Terminology
Color Theory for Designer, Part 3: Creating Your Own Color Palettes
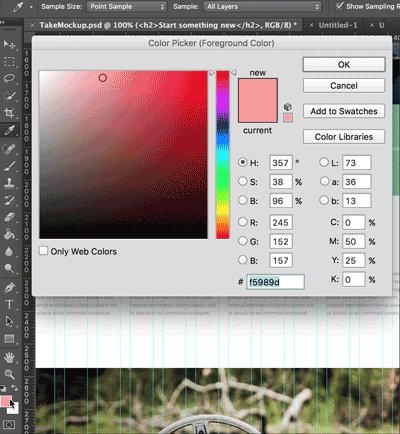
In order to find the colors used in your document you'll use the pipette tool. Select the pipette and click on the color that you want to understand the code for. Then click on the color square at the bottom of the left-hand bar. A new window will appear that contains the color codes.

What are all these letters? I don't understand what they're referencing.
HSB is an acronym for hue (measured in degrees relative to the color's position on a color wheel), saturation (measured in percentages), and brightness (in percentages). These values are more often used in print and you don't really need them on the web.
The a b references the model CIE 1976 (L*, a*, b*) used by Photoshop so that you can get the closest as possible to the way humans process colors: brightness, position A on a green-red color axis, and position B on a blue-yellow color axis. This is also mostly used in printing.
RGB means red-green-blue. You will often see RGB in your web learning. It directly refers to the pixels on your screen and the adding of colors therein. RGB values define the intensity of red, green, and blue contained in one pixel between zero (absolute black) and 255 (absolute white).
How do I handle gradients?
Double-click the layer then click in the gradient. By clicking on the colored squares, you will get the color values.
How can I identify a text color?
Double-click the text and then click the color rectangle in the top bar.
Fonts
Fonts also play a key role in the design of a website. They bring strength, character, coldness, warmth, and more.
There are many fonts available, but what interests us most at the moment is their format. Most often, your designer will send you a print version of a font, e.g, a format that will work only on your computer.
There is a second format suitable for web, allowing you to change the font used in your user's browser.
Why can't I just tell the browser, "Use a computer font on the internet"? We all have the same fonts on our computers, right?
When you use a font on your computer, you install it first. You don't necessarily realize it because many fonts are installed by default (Arial, Times New Roman, etc). If you want to use other fonts (remember the great period of Word Art!), you must install them.
The same is true in your browser. The browser knows only the fonts installed on your computer. Therefore, if a site uses a font that is not installed on your computer, it will look for the closest substitute font.
It's the developer's responsibility to install the fonts they want to use in a suitable format for the web and on the server. That way, the website can load the fonts it needs from the server and apply them. No need to go through the fonts installed on your computer! Even better, no need to find a substitute font.
Start by finding the name of the font used. To do this, double-click the text you want to know the font for and look in the top bar (or in the dialog box that opens if the font is not installed on your computer).

Note that font directly on your sketches, and look for the web version within your favorite search engine. Specify the font name and add 'web.' For example, you'd search 'Open Sans web.' If there is not a Google Font, download the files.
Sometimes you can't find a web equivalent. Should you give up? Nay! You can convert the web version to a print version of the font through the FontSquirrel generator. Remember to save the files in the folder of your website (you can create a "fonts" subfolder for better organization).
Special effects
CSS3 gives you access to numerous filters that derive from the world of photographs, which we will discuss in the second part of the course. For now, it is essential to note them for future reference.
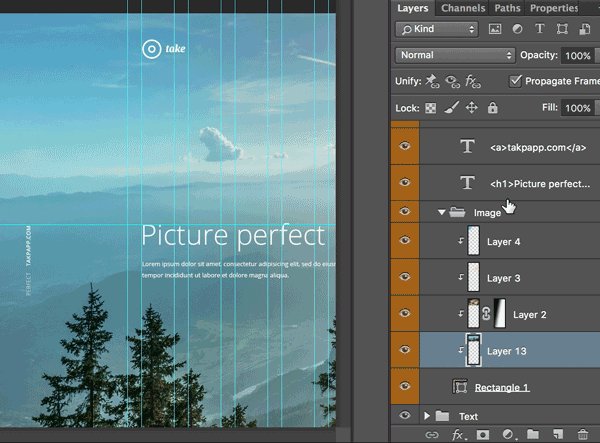
Photoshop offers several ways to change visual effects. The two most common ways are changing the properties or adding an effects layer.
Modifying layer properties
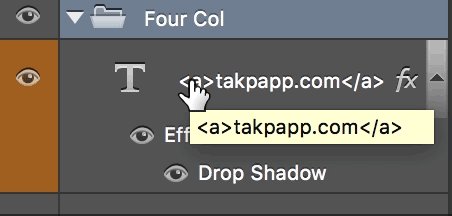
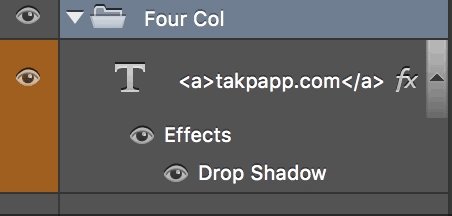
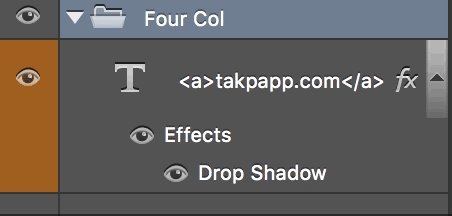
When the layer properties have been modified, a small fx symbol appears to the right of its title in the layer list.

Double-click on it, and it will show you the properties that were changed. In our example, a drop shadow has been added. We can recreate this effect in CSS later.
Have fun finding the different properties that have changed. Can't find enough? Edit and watch what changes as a result!
Layer settings
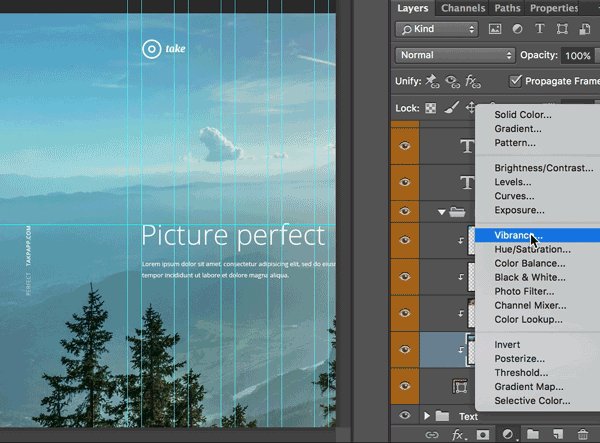
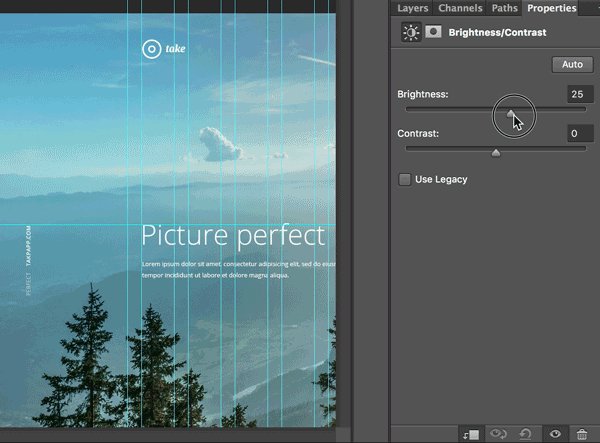
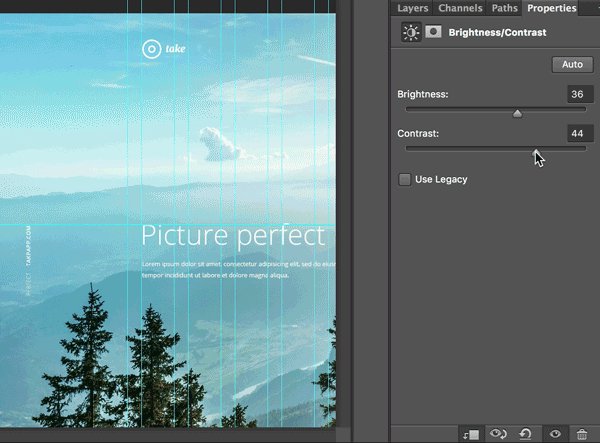
An adjustment layer is a layer whose sole function is to change the settings of the items it handles. For example, if I add a "Brightness / Contrast" adjustment layer, I can change the brightness and color of my element.

You can easily recreate this effect in CSS. To find the settings that have been modified, double-click the layer's icon and note the values.
Graphics Utilities: SVG, PNG, loading speed
We mentioned earlier how important it is to work with the lightest, most adaptable possible elements. The best format when handling forms with transparency, such as logos, is SVG. Photoshop lets you export elements in SVG very easily.
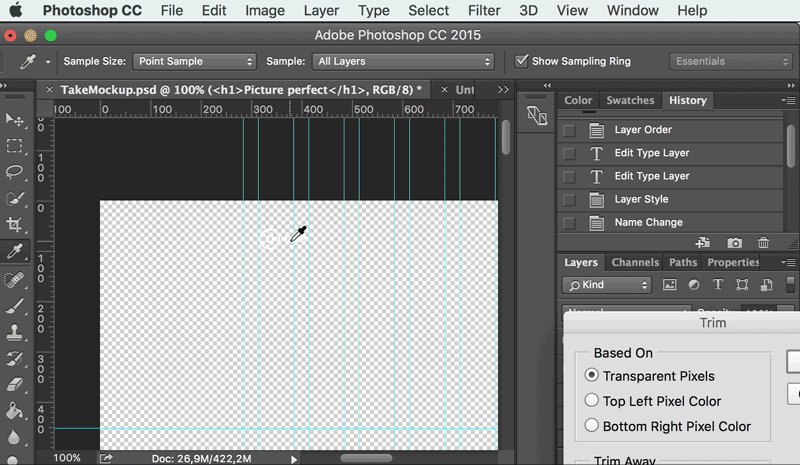
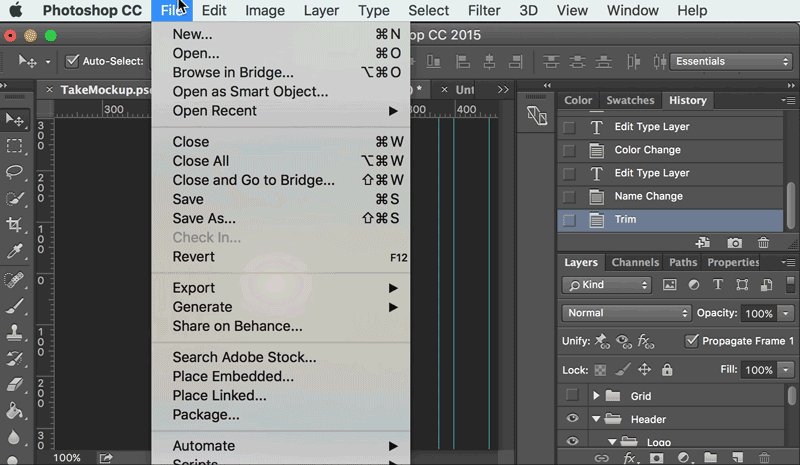
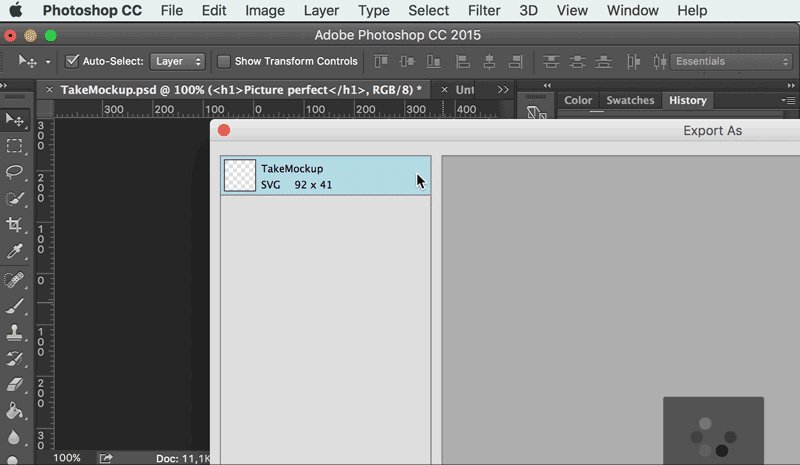
First, isolate the element you want to export hiding all unnecessary layers. Then, click Image > Trim and select Transparent Pixels. By clicking "Ok", the canvas is cut to include only the visible elements. Then click File > Export > Export As and select SVG.
Click Export All. You're done!
Repeat the operation for each item you want to export and select the format you prefer (SVG for shapes, PNG for images).