Introduction
Après avoir créé votre première application, vous vous dites qu'il serait peut-être intéressant de pouvoir construire une vraie interface utilisateur complète, performante et agréable à regarder. Il serait également sympa de pouvoir naviguer entre les différents écrans de notre application !
Dans ce chapitre, nous allons donc voir ensemble les différents systèmes de navigation qui existent pour créer une interface utilisateur du tonnerre !
Définir la navigation au sein de votre application
Dans la phase de réflexion d'un nouveau projet, vous devrez déterminer la manière dont vos utilisateurs parcourront votre application. Ce choix est vraiment crucial : prenez bien le temps d'y réfléchir et vous projeter dans le temps !

En cas d'erreur d'évaluation, des modifications profondes, longues et fastidieuses vous attendent... Mais ne vous inquiétez pas ! Je suis là pour vous donner toutes les informations qui vous aideront à prendre les meilleures décisions. :ange:
Nous allons donc voir ensemble les principaux patterns de navigation qui existent pour parcourir une application Android.
Jetez votre GPS, on passe en mode manuel !
1 - Navigation Simple

Cette navigation, appelée également Embedded Navigation, est très basique puisqu'elle se limite généralement à un seul et même écran.
Quand l'utiliser ?
A travers des applications très simples qui :
Ne requièrent pas l'affichage d'informations volumineuses.
Implémentent peu de fonctionnalités (actuelles et à venir).
Disposent de tâches principales effectuables sur un seul et même écran.
On retrouve ce système à travers l'application Calculatrice de votre téléphone, Chronomètre ou même la très connue Tide (Je l'utilise lors de mes siestes du week-end :D) .
Comment l'implémenter ?
Elle se limite généralement à la création d'une, voire deux activités, ainsi qu'à un design plutôt flat et épuré.
2 - Navigation par Onglets

La navigation par onglets, appelée aussi Tabs Navigation, est assez pratique puisqu'elle permet de gérer un ensemble de pages (Onglets ou Tabs) sur un seul et même écran sans trop de clics de la part de l'utilisateur !
Ce dernier n'a plus qu'à naviguer horizontalement (Gauche à Droite, Droite à Gauche) entre les onglets puis parcourir la page verticalement (Haut en Bas, Bas en Haut) pour afficher le reste des informations.
Quand l'utiliser ?
Typiquement dans des applications où :
On compte un écran principal (Fil d'actualité), et quelques écrans secondaires moins souvent consultés, mais accessibles au besoin rapidement.
On souhaite afficher une quantité de données relativement importante.
Ce système de navigation a très largement été adopté, à travers par exemple les applications de Facebook, Twitter et même du PlayStore de Google !
Comment l'implémenter ?
Grâce notamment aux concepts de ViewPager et de Fragments (que nous verrons bientôt dans ce cours) qui nous permettrons de gérer le défilement horizontal. Chaque page sera représentée par un fragment, et contiendra une vue de type Liste (ListView, RecyclerView, GridList) afin de gérer le défilement vertical (Bas en Haut).
3 - Navigation via un menu

Très largement utilisée dans les applications Android d'aujourd'hui, cette navigation, appelée plus communément Navigation Drawer, permet de créer un menu caché sur le côté gauche de l'écran. Ce dernier permettra d'afficher une liste d'écrans potentiellement disponibles au sein de votre application.
Quand l'utiliser ?
Dès lors que votre application :
Compte énormément d'écrans consultables plus ou moins régulièrement.
Souhaite "camoufler" la partie navigation à ses utilisateurs pour des besoins esthétiques.
Aimerait disposer d'un système de navigation très évolutif (le menu peut contenir autant de lignes, et donc d'écrans que vous souhaitez) tout en restant très agréable à utiliser.
Google l'utilise sur les applications Gmail ou Drive, Netflix via son application Android ainsi que Medium également (après avoir testé maladroitement la navigation par Onglets !).
Comment l'implémenter ?
A travers le concept de Navigation Drawer et de Fragments que nous étudierons dans les prochains chapitres.
4 - Navigation via la barre du bas

Délaissée et boudée pendant quelques années sur Android (au profit du Navigation Drawer), cette navigation revient en force depuis 2016 et se matérialise par une barre de navigation figée en bas de votre application, plus couramment appelée Bottom Navigation Bar.
Quand l'utiliser ?
Un peu comme la navigation via onglets :
On compte un écran principal (fil d'actualité), et quelques écrans secondaires moins souvent consultés, mais accessibles au besoin très rapidement.
On souhaite afficher une quantité de données relativement importante.
On veut une navigation plus ergonomique que la navigation par onglets (le pouce accède plus facilement au bas de l'écran qu'au haut).
Elle est utilisée par exemple par les applications Instagram, YouTube ou encore Spotify !
Comment l'implémenter ?
Grâce à la Bottom Navigation View disponible depuis la version 26 de la "Design Support Library". Alors oui c'est assez récent, mais il existe des librairies sur Github (par exemple celle-ci) qui vous permettront de gérer cette navigation sur des versions d'Android moins récentes.
L'historique de navigation : La Back Stack
Quand on parle de la navigation sur Android, il est primordial de vous parler également de la Back Stack ! Mais alors qu'est-ce donc ?

Android va tout simplement dresser une liste pour votre application de toutes les activités et/ou fragments qu'un utilisateur a lancé (comme ce que vous avez pu faire dans le tout premier cours), les uns à la suite des autres, de manière chronologique et ordonnée.
C'est d'ailleurs ce que fait votre navigateur internet (Mozilla Firefox, Google Chrome, etc..) lorsque vous consultez un site internet. Ce dernier enregistre chaque site internet consulté dans une sorte de Back Stack :).
Et bien là c'est pareil ! Android enregistre chaque activité ou/et fragment lancé(s), pour pouvoir y revenir au besoin.

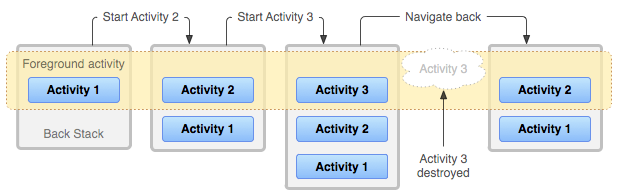
Dans l'exemple ci-dessus, 3 activités sont lancées les unes à la suite des autres par l'utilisateur (via des intents, vous vous souvenez ?).
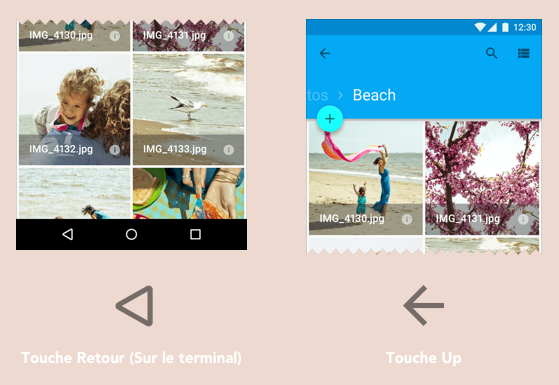
Quand ce dernier appuie sur la touche Retour de son terminal (ou la touche Up d'une activité), l'utilisateur va revenir sur la précédente activité lancée (Activity 2) grâce à la super bonne mémoire de notre Back Stack.
L'activité 3 sera, quant à elle, définitivement supprimée de la Back Stack et automatiquement détruite. Pratique !

La Back Stack permet aussi, en cas d'appui sur la touche Home ou toute autre action mettant votre application en arrière-plan (comme un appel téléphonique impromptu de votre maman), de reprendre exactement là où vous en étiez, et donc lancer la bonne activité et/ou fragment.

Conclusion
Le choix du système de navigation représente une étape essentielle lors du développement d'une application Android. En fonction de votre projet, des attentes du client et des besoins des utilisateurs, vous devrez faire le choix qui vous semble le plus pertinent et le plus ergonomique possible.
Une fois votre système de navigation choisi, rien ne vous empêche ensuite de créer des activités qui se superposeront à ce système afin d'ajouter plus de hiérarchies et de possibilités à votre application.
