Nous allons maintenant essayer de modifier notre interface pour le mode paysage. À la fin de ce chapitre, notre interface sera belle, quelle que soit l'orientation de l'iPhone !
Découvrez les orientations supportées
Avant de nous lancer, je me permets une toute petite parenthèse sur le support des différentes orientations. En tant que développeur, vous pouvez décider que votre application restera toujours en mode portrait, ou toujours en mode paysage, ou qu'elle supportera les deux, comme OpenQuizz.
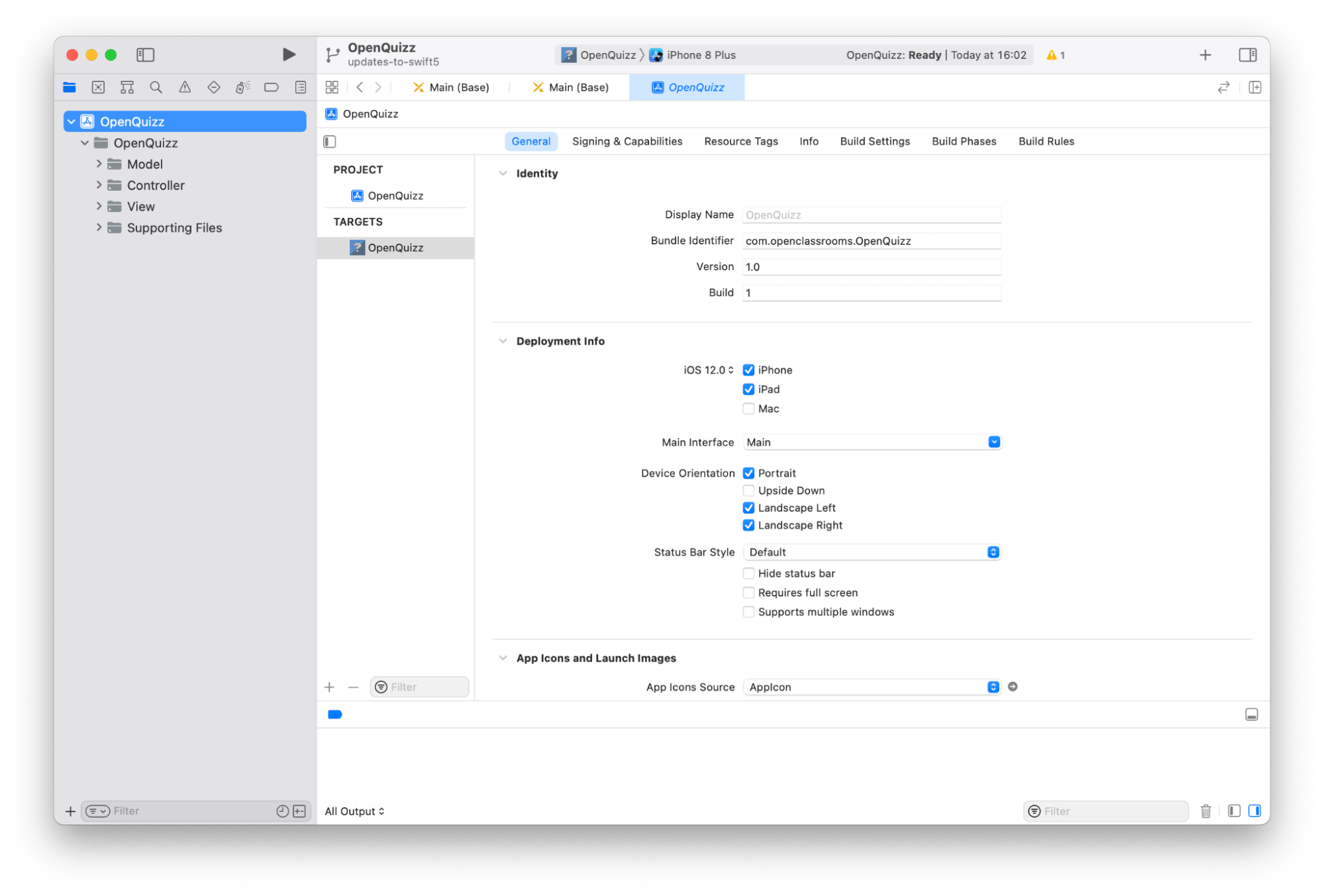
Il suffit d'aller dans les paramètres du projet en sélectionnant votre projet dans le navigateur.

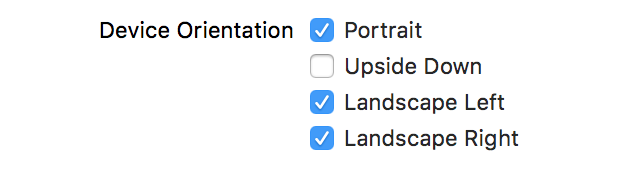
Sur cette interface, vous pouvez cocher les orientations supportées par votre application.

Les deux premières cases concernent le mode portrait avec l'iPhone à l'endroit ou à l'envers.
Les deux dernières concernent le mode paysage avec l'iPhone couché en mode paysage vers la droite ou vers la gauche.
Donc si vous décochez par exemple les deux dernières, votre interface ne tournera pas si l'utilisateur couche son iPhone en mode paysage.
Créez des variations sur les attributs
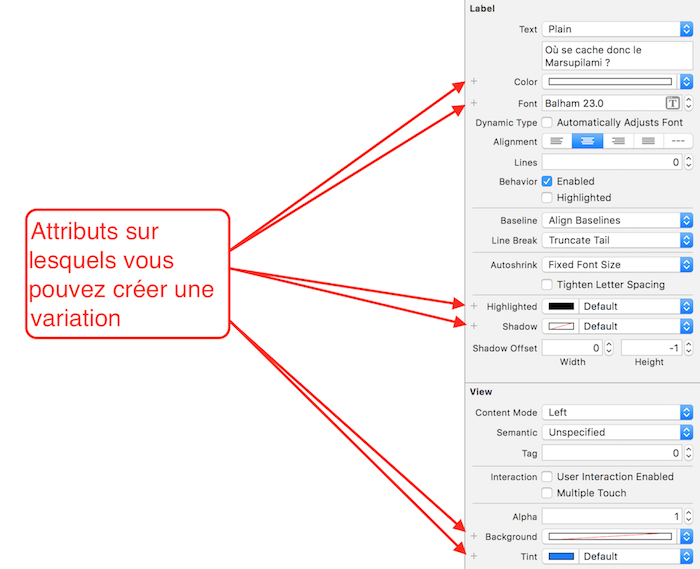
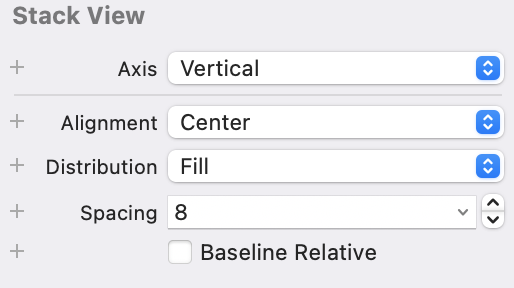
Dans Xcode, certains attributs peuvent varier. Pour créer une variation, sélectionnez un élément dans votre storyboard, comme par exemple le Label, et regardez dans l’inspecteur d’attributs. Ceux éligibles à la variation sont précédés d’un “+”.

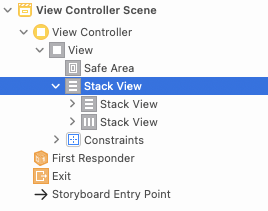
À présent, les choses sérieuses. Souvenez-vous, à la fin de la partie précédente, nous avons vu comment travailler avec les fameuses stack views. En regardant notre arborescence, on peut constater que l’ensemble des éléments de notre interface sont inclus dans une stack view.

Sélectionnez-la comme sur l’image ci-dessus, et regardez les propriétés que nous pouvons faire varier : l’axe, l’alignement, la distribution et l’espacement.

En mode portrait, nous avions décidé de définir l’orientation de la stack view sur un axe vertical. Cliquez sur le “+” de la propriété Axis :

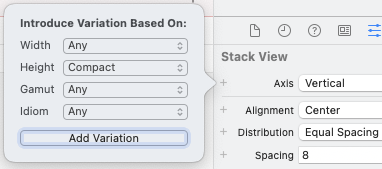
Dans ce pop-up, on choisit la catégorie de taille pour laquelle on souhaite créer une variation. Dans notre cas, c'est l'iPhone en mode paysage, donc Width: Any, Height: Compact.
En cliquant sur la variation, la ligne Axis est dupliquée, et vous pouvez maintenant changer la propriété pour la variation ainsi créée.
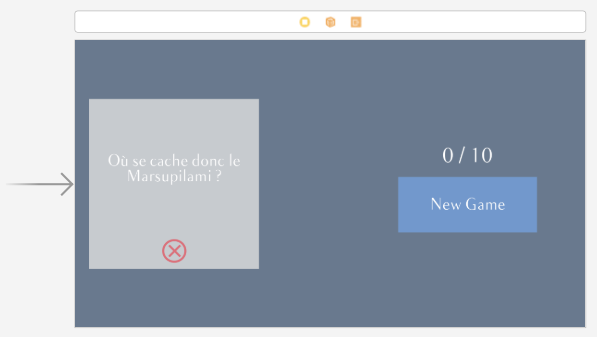
Faites ensuite une rotation et regardez le résultat :

Et voilà! Notre interface s’adapte enfin au mode paysage sur iPhone. :) Il nous reste maintenant à vérifier qu’elle s’adapte bien sur iPad. On se retrouve au prochain chapitre !
En résumé
Vous pouvez modifier/sélectionner le mode d’affichage supporté par votre application dans les paramètres généraux.
Dans Xcode, certains attributs peuvent varier ; pour créer une variation, il faut cliquer sur le petit ‘+’ à gauche d’une propriété qui supporte cette option.
Pour qu’une variation soit complète, il faut sélectionner la classe de taille désirée.
Allons adapter notre interface sur iPad – rendez-vous au chapitre suivant !
