Dans les chapitres précédents, nous avons résolu notre bug et vous pouvez maintenant jouer un peu avec l'application Jeu Set et Match. Je vous propose de ne pas nous arrêter en si bon chemin et de passer à la suite de ce cours : les tests !
Hop hop hop ! Pas si vite mon garçon !
Comment ça ?! Je vous prie de ne pas m'interrompre en plein lancement d'un sujet aussi important que les tests !
Je suis désolé. Mais l'application bugue toujours...
Ah bon ?!!!
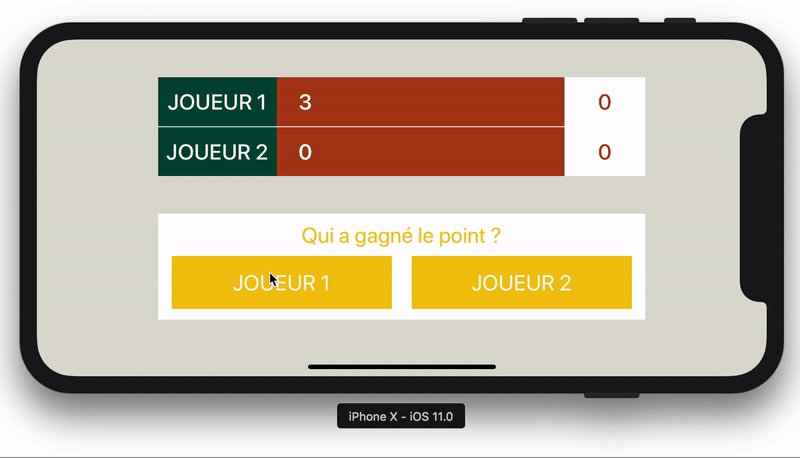
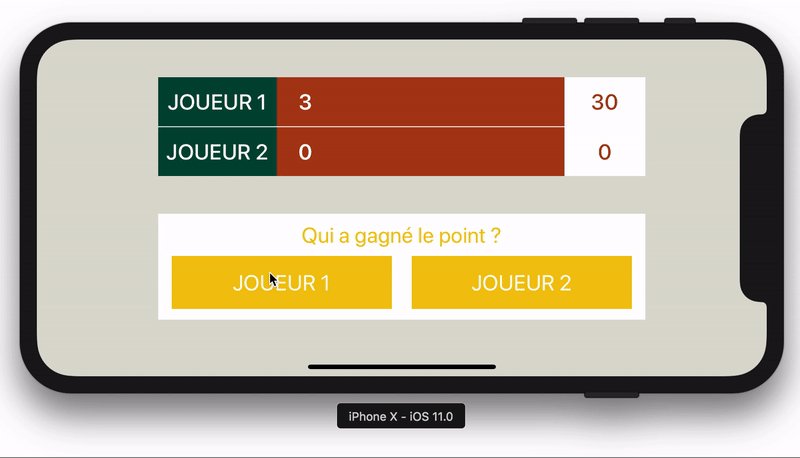
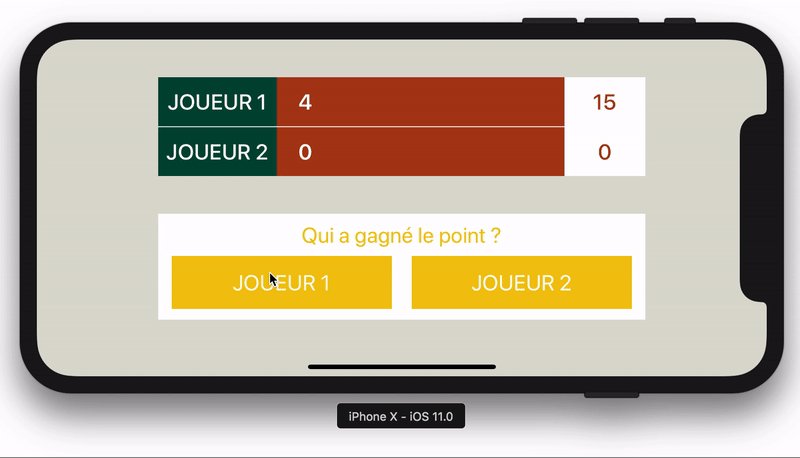
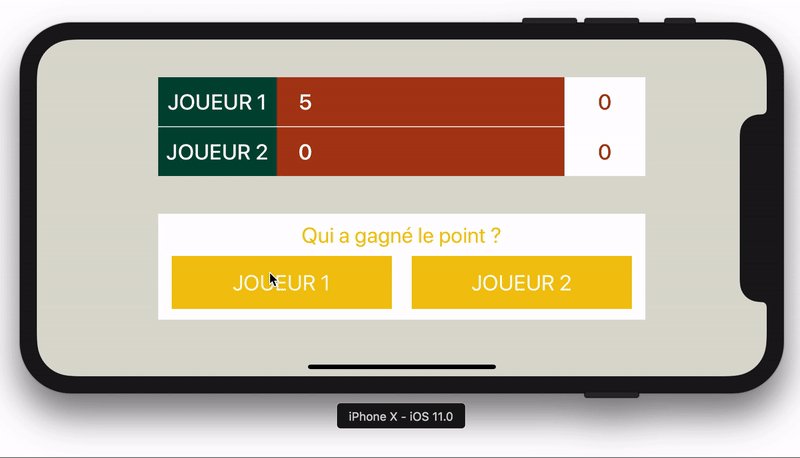
C'est peut-être pas vraiment un bug, mais l'app compte mal les points. Quand un joueur a 30 et qu'il gagne un point, il gagne le jeu, alors qu'il devrait passer à 40... Regarde !
Ah oui en effet. Bon toutes mes excuses, regardons ça !
Une erreur métier
Précédemment, nous avons parlé des erreurs à la compilation et des erreurs à l'exécution. Nous rencontrons ici un troisième type d'erreur : une erreur métier.
Les erreurs métier n'empêchent pas le lancement de l'application ni ne la font planter. Mais l'application se comporte différemment de ce que l'on a prévu.
Stratégie de résolution d'une erreur métier
Vous ne connaissez pas bien le code de Jeu Set & Match puisque vous ne l'avez pas entièrement rédigé. Et ici, nous n'avons ni pile d'exécution ni point d'arrêt d'exception pour nous guider vers l'erreur, car elle ne fait pas planter l'application.
Alors, comment trouver notre bug dans cette botte de foin ?
Pas de panique ! Nous allons procéder en trois étapes (que vous suivrez souvent, croyez-moi ;)) :
Reproduire les étapes dans l'application qui conduisent au bug
Ajouter un point d'arrêt manuellement
Naviguer dans le code pour retrouver le bug
A l'assaut :pirate: !
1. Reproduire les étapes du bug
Pour reproduire les étapes de ce bug, nous allons commencer par lancer l'application. Ensuite, il nous suffit d'appuyer deux fois sur le bouton JOUEUR 1. Le score du joueur 1 passe à 30. Lors du prochain appui, le bug devrait avoir lieu.
2. Ajouter un point d'arrêt manuellement
Nous allons maintenant ajouter un point d'arrêt. Cela va nous permettre à l'étape suivante de naviguer dans le code pour voir se jouer notre erreur directement dans le code.
Trouver la ligne
Contrairement au chapitre précédent, notre point d'arrêt ne va pas se déclencher immédiatement à la ligne du bug. Il va falloir cette fois le rajouter nous-mêmes à la ligne de notre choix.
Mais à quelle ligne ?! On ne sait pas où est le bug dans le code !
C'est vrai. Mais on sait quand il a lieu. On sait qu'il va avoir lieu quand je vais taper une troisième fois sur le bouton JOUEUR 1. Donc il nous suffit de retrouver l'action liée au bouton dans le code.
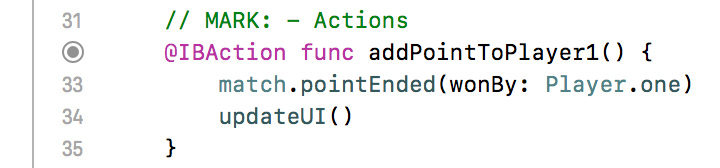
Et ça, ce n'est pas trop dur ! On sait qu'une action se trouve dans le contrôleur et qu'elle commence par @IBAction. Après une toute petite recherche, vous devriez la trouver :

Quand on va taper sur le bouton, la première ligne de code qui va s'exécuter, c'est la ligne 33. C'est ici que nous allons rajouter un point d'arrêt !
Ajouter le point d'arrêt
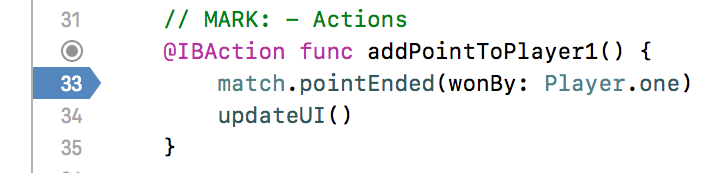
Et pour cela, rien de plus simple, il nous suffit de cliquer sur le chiffre 33 sur le côté. Et votre point d'arrêt apparaît en bleu :

3. Naviguez dans le code pour retrouver le bug
Les commandes de navigation
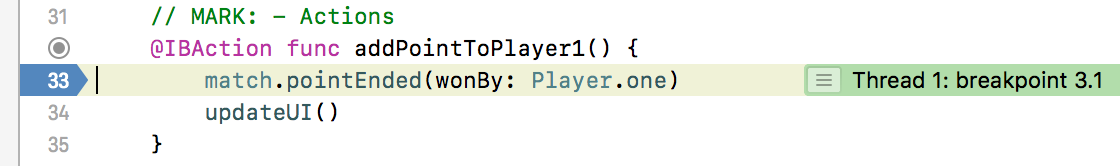
Maintenant que notre point d'arrêt est créé, nous pouvons appuyer une troisième fois sur le boutonJOUEUR 1 de notre application. Le point d'arrêt se manifeste et nous sommes conduits automatiquement à la ligne 33 du ViewController. Le code s'est interrompu à cette ligne.

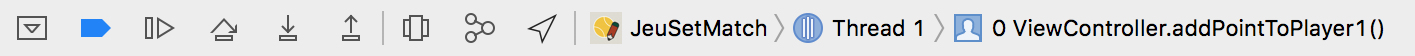
Nous allons maintenant naviguer dans l'exécution du code à partir de ce point d'arrêt. Pour cela, nous allons utiliser les boutons situés en bas, dans la zone de débogage.

En particulier, nous allons utiliser les 5 premiers :
 En cliquant sur ce bouton, il devient gris et tous les points d'arrêt rencontrés pendant l'exécution sont ignorés.
En cliquant sur ce bouton, il devient gris et tous les points d'arrêt rencontrés pendant l'exécution sont ignorés. Ce bouton permet de relancer l'exécution du code après un arrêt. Le code va s'exécuter jusqu'au prochain point d'arrêt ou jusqu'à la fin de la méthode.
Ce bouton permet de relancer l'exécution du code après un arrêt. Le code va s'exécuter jusqu'au prochain point d'arrêt ou jusqu'à la fin de la méthode. Ce bouton permet de passer à la ligne de code suivante.
Ce bouton permet de passer à la ligne de code suivante. Ce bouton permet de rentrer dans le détail d'exécution d'une méthode, on descend dans la pile d'exécution.
Ce bouton permet de rentrer dans le détail d'exécution d'une méthode, on descend dans la pile d'exécution. On remonte dans la pile d'exécution.
On remonte dans la pile d'exécution.
Maintenant que nous connaissons nos commandes, naviguons !
On se jette à l'eau !
L'exécution s'est arrêtée à la ligne suivante :
match.pointEnded(wonBy: Player.one)Qui est match ? Quelle est cette méthode pointEnded ? Pour le savoir, nous allons descendre dans la pile en utilisant le 4e bouton.
Nous arrivons d'abord sur la propriété match :
var match = Match()match, c'est donc notre modèle de type Match. Nous allons maintenant remonter la pile avec le 5e bouton, nous revenons à la ligne 33 du point d'arrêt. Nous allons ensuite la redescendre à nouveau avec le 4e bouton. Cette fois nous arrivons à la première ligne de la méthode pointEnded.

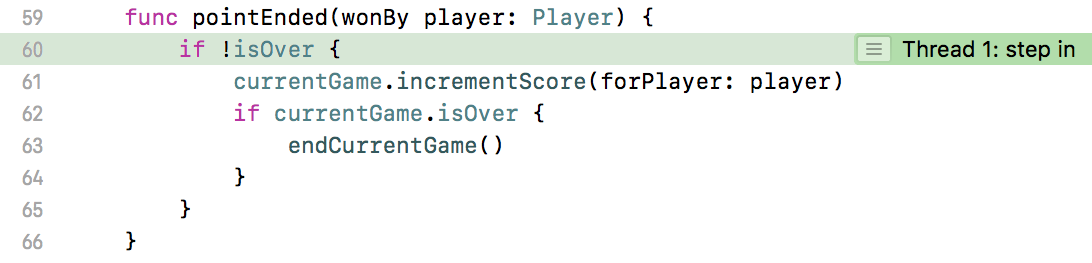
Cette première ligne vérifie que le match n'est pas terminé. Passons à la ligne suivante avec le 3e bouton.

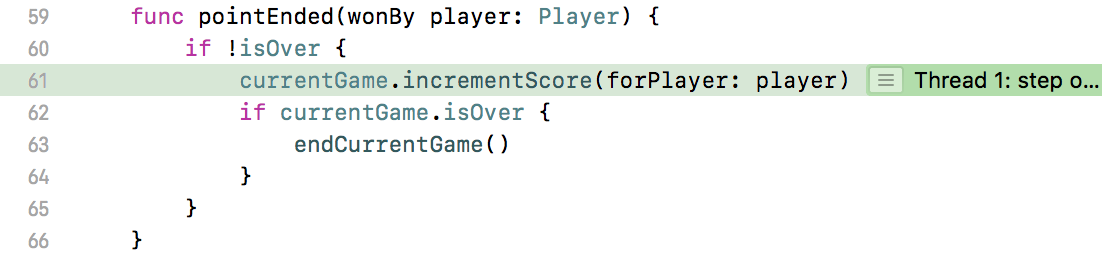
C'est bon, on est passé à la ligne suivante donc le match n'est pas terminé. On appelle maintenant la méthode incrementScore sur le jeu en cours currentGame. Voilà qui semble être intéressant, descendons dans la pile à nouveau !
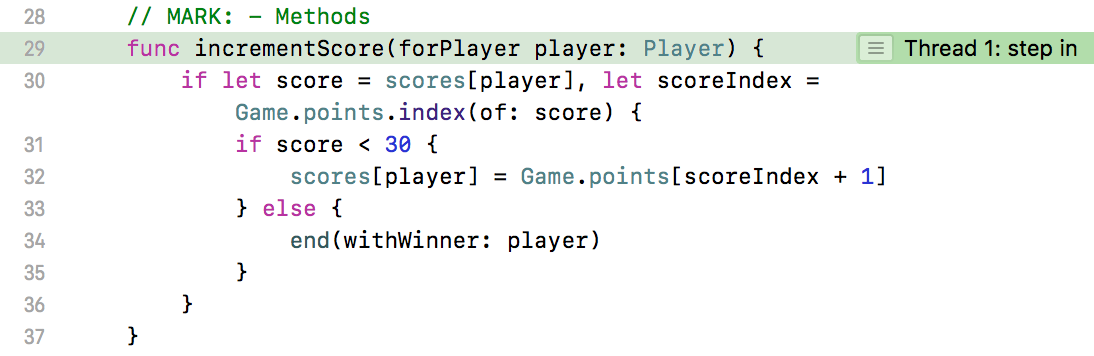
Même chose, on est d'abord conduit à la propriété currentGame, donc remontons la pile et redescendons-la. Cette fois, on arrive bien dans la méthode incrementScore !

Regardons attentivement cette méthode. Si le score est inférieur à 30, on incrémente le score. Sinon le jeu se termine.
Bah voilà !!
Comment ça "bah voilà" ?
...
Ah mais oui ! Bien vu ! Il est là notre problème, il faut vérifier que le score soit inférieur à 40 et non 30 ! Voilà pourquoi le jeu se terminait toujours avant d'atteindre 40.
Faites la modification et relancez l'application : notre bug est résolu ! Qu'est-ce que vous devenez bon en résolution de bug !
En résumé
Certaines erreurs ne font pas planter l'application, mais causent malgré tout un comportement anormal de l'app. On les appelle les erreurs métier.
En cliquant sur un numéro de ligne, on peut ajouter un point d'arrêt.
À partir d'un point d'arrêt, on peut naviguer dans l'exécution code pour aller au prochain point d'arrêt, passer à la ligne suivante, monter ou descendre dans la pile d'exécution.
Dans le prochain chapitre, nous allons faire l'étude syntaxique de votre code pour que votre code reste toujours propre.
