Dédramatisez vos erreurs
En informatique, le produit parfait n’existe pas. De la même manière, le produit sans bug n’existe pas non plus.
Si vous faites un projet ne comprenant qu’une page web avec un peu de HTML et de CSS, il est possible que ce dernier n’ait pas de bugs. Cela dit, de manière générale, vous allez travailler sur des projets plus complexes, en entreprise.
Les bugs et les erreurs sont donc omniprésents en développement informatique. Nous en ajoutons régulièrement au fur et à mesure que notre produit évolue, et c’est parfaitement normal. C’est d’autant plus vrai si le produit sur lequel vous travaillez est complexe. En effet, plus un produit est complexe, plus il a un risque élevé de bugs.
Dans mon précédent travail, nous avions parmi nos projets une application mobile en React Native. Cette dernière était simple : elle comprenait peu d’écrans (entre 3 et 4) et peu de fonctionnalités. Il y avait 3 développeurs qui travaillaient dessus à côté des autres projets. Et pourtant, même sur un produit aussi simple, il y avait des bugs.
Vous allez ajouter des bugs à votre base de code. Cela dit, puisque les bugs et erreurs arrivent constamment, cela fait partie de votre rôle de développeuse ou développeur de tester régulièrement votre code pour qu’il soit le plus qualitatif possible.
Si votre projet ne comporte que quelques pages et quelques lignes de code, vous allez pouvoir réaliser des tests “à la main”. Contrairement à ce qu’on pense, ça arrive très souvent, et c’est totalement normal. Pour faire simple, vous allez prendre le temps de tester chaque fonctionnalité pour voir si rien n’a cassé.
Mais imaginez que votre projet comporte des centaines de milliers de lignes de code, et qu’il fasse énormément de choses à la fois. Dans ce type de situation, mettre en place des tests automatisés devient obligatoire, sinon vous courez le risque d’avoir de gros gros bugs.
Surveillez la qualité de votre produit
Avant de commencer ce chapitre, posez-vous cette question : Qu’est-ce que la qualité ?
Selon Wikipedia, la qualité logicielle est un examen ; on pourrait aussi dire un bilan ou une étude globale d’un logiciel basé sur de nombreux facteurs, tels que :
La fiabilité. Autrement dit, est-ce que votre produit comporte des bugs ? Est-ce que ces derniers sont gênants ?
La facilité d’utilisation. Par exemple, votre produit est-il utilisable par des personnes malvoyantes, ou qui ne parlent pas votre langue ?
La maintenabilité. Autrement dit, est-ce que votre logiciel est capable d’être mis à jour et développé facilement ?
La compatibilité. Par exemple, est-ce que votre site est utilisable par différents navigateurs du marché ou par différents appareils ?
lI y a bien quelques zones d’ombre mais normalement, vous maîtrisez de bout en bout votre code. Dans ce type de cas, vous avez normalement une idée assez précise de la qualité de votre produit, et ce sans avoir besoin de vous appuyer sur des chiffres.
Cela dit, à mesure qu’un projet avance et que votre équipe grandit, les chances d’introduire de nouveaux bugs augmentent également.
Admettons que demain votre entreprise recrute de nouveaux développeurs. Votre base de code va grandir beaucoup plus vite, et vous allez petit à petit perdre la connaissance sur la base de code. En quelques mots, vous devrez accepter de ne plus tout connaître.
Ce cas de figure m’est arrivé quand j’étais CTO de SensCritique : il y avait beaucoup de projets différents, chacun lié à une fonctionnalité particulière (un Content Delivery Network ou CDN, un service d’URL pour les images, un service de recommandation, etc.). Il m’a fallu apprendre à me détacher de nombreux projets, et à faire confiance à des indicateurs pour suivre la qualité du produit.
Fort heureusement, il existe plusieurs outils qui vont vous permettre de suivre l’évolution de la qualité de votre code.
Découvrez le code coverage
Le premier outil, qui est souvent le plus rapide et le plus simple à mettre en place, est le “code coverage”. Ce dernier est directement présent avec Jest, et vous réaliserez votre premier code coverage d’ici quelques lignes. :)
Le principe du code coverage est de vous donner le pourcentage de code couvert par des tests. C’est un outil assez puissant qui va vous indiquer les lignes, ainsi que les fichiers, qui ne sont pas testés.
Découvrez d’autres outils relatifs au suivi de la qualité
En plus du “code coverage”, deux autres outils peuvent vous aider à connaître la qualité de votre produit : les systèmes de tickets et le monitoring.
Les systèmes de tickets correspondent à la gestion des remarques et des réclamations. Quand vous envoyez un e-mail à hello@openclassrooms.com, par exemple, la réception de l’e-mail déclenche l’ouverture d’un ticket. En fonction du nombre de tickets reçus par jour, ainsi que des types remontés (questions sur le produit, ou bugs, par exemple), vous allez pouvoir avoir une idée de la qualité de votre produit.
Le monitoring est une autre solution très répandue dans le monde des entreprises. Grâce à des dashboards et des alertes par mail, vous allez pouvoir suivre l’état de votre infrastructure et de votre application. Ce type de service pourra vous alerter si une erreur arrive trop régulièrement.

Pourquoi la qualité est importante ?
En fonction du produit que vous développez ainsi que de la base d’utilisateurs que vous avez, la notion de qualité logicielle peut être foncièrement différente.
Par exemple, si demain, le site de Météo France se met à bugger parce qu’il ne contient pas assez de tests, les perturbations (du site, pas météorologiques) vont, certes, créer un déficit d’image ; autrement dit, les utilisateurs du service vont peut-être perdre confiance en ce service météo. Mais l’impact sera moindre que si c’est Gmail qui rencontre des difficultés !
Si demain Google déploie une nouvelle mise à jour, et que cette dernière ne passe pas en production parce que les tests n’ont pas tous été validés, la perte d’argent pour Google peut atteindre des millions en quelques minutes.
Réalisez votre premier code coverage
Maintenant que vous en savez un peu plus sur les nombreux apports des tests automatisés, vous allez pouvoir lancer votre premier code coverage. C’est un grand moment ! 😃
Ouvrez votre éditeur de texte sur le projet, puis ouvrez le terminal. Visualisez ensuite la vidéo ci-dessous, où je vous montre comment faire votre premier code coverage sur l’ensemble de notre application de façades connectées.
Pour optimiser votre apprentissage, je vous invite à le réaliser avec moi ! Pour cette vidéo, nous serons sur la branche partie-1/chapitre-2-a .
Avant de passer au prochain chapitre, essayez d’ajouter quelques lignes à la fonction sayHello , et regardez comment cette dernière fait évoluer le code coverage.
export const sayHello = name => {
if (!name) {
return "Hello, World"
}
// J'ajoute ici cette ligne dans ma fonction
if (name === "Alexandra") {
return "Bonjour Alexandra"
}
return `Hello, ${name}`
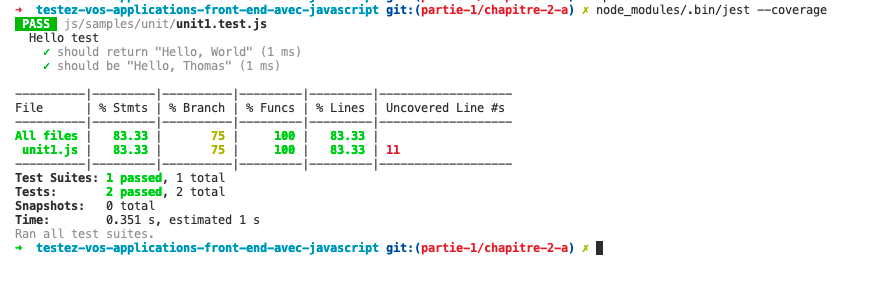
}Relancez ensuite votre code coverage avec la commande node_modules/.bin/jest --coverage .

Vous pouvez voir que le résultat du test indique le numéro de la ligne qui n’est pas couverte, ainsi que le pourcentage de couverture de la fonction. Plutôt pratique, n’est-ce pas ?
En résumé
Les erreurs et bugs dans le code arrivent tout le temps. À mesure que votre projet grandit, le risque de casser quelque chose et d’ajouter un nouveau bug grandit aussi.
Le code coverage permet de connaître le pourcentage de votre code couvert par des tests. Il vous donne une idée globale de la qualité de votre logiciel.
La qualité d’un logiciel est différente d’une entreprise à une autre. Cela dépend aussi du cycle de vie de votre produit (vous verrez cela dans le prochain chapitre).
npm testetnode_modules/.bin/jest --coveragevous permettent respectivement de lancer les tests et le code coverage.
Nous allons maintenant voir à quel moment intégrer les tests dans un produit.
