Maintenant, nous allons passer aux choses sérieuses ! Afin de gérer les options que nous allons paramétrer pour notre thème, nous allons créer une page d’administration. Puis nous y ajouterons des champs pour y gérer nos options.

Utilisez les options sous WordPress
WordPress propose toute une suite de fonctions et API prête à l’emploi afin d’utiliser pleinement les fonctionnalités du CMS.
Parmi ces fonctions, nous allons nous pencher plus particulièrement sur l'API Options qui est un moyen simple et standardisé de stocker des informations dans la base de données sous WordPress.
L'API Options facilite la création, l'accès, la mise à jour ainsi que la suppression de données et cela, sur tout votre site WordPress. Par exemple, une couleur de fond d’écran, votre slogan, le titre de votre site, ou bien l’adresse mail pour contacter l’administrateur du site.
Toutes les données sont stockées dans la table wp_options sous un nom personnalisé que vous aurez choisi.
Afin de créer une nouvelle option, nous utiliseronsadd_option().
Son utilisation est simple, la fonction prend en paramètres un nom de variable et sa valeur. Vous pouvez créer des options sans données, puis mettre à jour la valeur ultérieurement. Cette fonction est très utile puisque vous pouvez y stocker et manipuler pratiquement tout : une chaîne de caractères, nombre, ou un tableau.
Admettons que vous ajoutez un slogan à CookInFamily :
add_option(‘mon_slogan’, ‘Le meilleur site pour trouver des recettes incroyables !’);Pour récupérer et afficher une option existante, nous utiliserons la fonction get_option() .
Placer en paramètres le nom de la variable à récupérer. Si l'option n'existe pas et qu'aucune valeur par défaut n'est fournie, boolean false est renvoyé.
Par exemple, si l’on souhaite afficher notre slogan CookInFamily sur une page pour nos visiteurs, nous allons utiliser le code suivant : get_option(‘mon_slogan’); .
Maintenant pour supprimer une donnée enregistrée en tant qu’option, nous utiliserons delete_option() . Parfois il se peut que l’on souhaite “nettoyer” les données enregistrées dans la base de données, ou encore réinitialiser certaines données, ou encore supprimer des données lors de la désinstallation d’un plugin ayant eu recours aux options pour enregistrer des données.
Cette fonction va donc nous permettre de supprimer l'option ayant le nom que l’on indiquera en paramètre. Par exemple : delete_option( ‘mon_slogan’ );.
Pour finir, imaginons que nous sommes amenés à modifier notre slogan lorsque CookInFamily proposera un événement spécial, tel qu’une promotion pour le Nouvel An. Afin de mettre à jour des options déjà existantes, nous utiliserons update_option(). Tout comme add_option(), placez en premier paramètre le nom de l’option à mettre à jour puis la nouvelle valeur en second paramètre :
update_option(‘mon_slogan’, ‘Des recettes incroyables pour votre fin d'année !’);Créez une page administrable
Pour créer et ajouter une nouvelle page à l’administration, nous allons d’abord utiliser le hook WordPress add_menu .
Ce hook va nous permettre d’appeler du code et de créer une page dans l’administration WordPress. Pour réaliser ceci, nous allons combiner le hook avec la fonction add_menu_page .
Cette fonction sert à créer un nouvel élément dans le menu d’administration WordPress, et à créer la page correspondante. Créons un fichier functions.php dans le dossier wp-content/themes/cookinfamily et ajoutons le code suivant :
function cookinfamily_add_admin_pages() {
add_menu_page(__('Paramètres du thème CookInFamily', 'cookinfamily'), __('CookInFamily', 'cookinfamily'), 'manage_options', 'cookinfamily-settings', 'cookinfamily_theme_settings', 'dashicons-admin-settings', 60);
}
function cookinfamily_theme_settings() {
echo '<h1>'.get_admin_page_title().'</h1>';
}
add_action('admin_menu', 'cookinfamily_add_admin_pages', 10);La fonction add_menu_page( ) prend 7 paramètres ; dans l’ordre :
Un titre de page.
Un titre pour le menu.
La capacité nécessaire pour accéder au contenu (permissions).
Le slug de la page.
Une fonction de rappel pour afficher son contenu (dans notre exemple, on affiche un simple titre).
Une icône (au format SVG ou alors un slug de Dashicons, comme dans notre cas).
Et la priorité d'exécution.
Pour le moment, on affiche uniquement le titre de la page. Si vous vous rendez dans l’administration, vous pourrez apercevoir le nouveau lien pour accéder à votre nouvelle page d’administration. Celle-ci est vide puisque nous n’y avons rien ajouté pour le moment. Il reste à fournir la fonction de rappel qui va contenir le HTML de la page avec nos champs.

Vous avez sûrement pu apercevoir que nous avons utilisé la fonction __() . Cette fonction, également connue sous le nom de fonction de traduction, est essentielle pour permettre à WordPress de fournir des sites multilingues et traduire les textes inscrits en “dur” dans le thème.
Lorsqu'un utilisateur visite un site WordPress dans une langue différente, WordPress utilise les fichiers de traduction appropriés pour afficher le contenu dans la langue de l'utilisateur.
Pour la suite, nous allons utiliser différentes fonctions pour ajouter des champs à votre nouvelle page d’administration. Commençons avec la fonction register_setting . Elle s'exécute lors du chargement de la page d'administration de WordPress (via le hook admin_init ), et sert à déclarer un réglage auprès de WordPress.
La fonction register_setting( string $option_group, string $option_name, array $args = array() ) est appelé via le hook admin_init , et va simplement déclarer à WordPress l’existence d’un lot de réglages.
La fonction requiert un nom de groupe, donc nous allons lui passer le nom de votre groupe, puis le nom de la variable stockant les données enregistrées. Enfin, on lui passe le nom de votre fonction de rappel, qui sera utilisée pour nettoyer et/ou adapter les valeurs du lot de réglages avant son enregistrement en base de données.
Utilisons register_setting pour ajouter un paramètre Introduction à notre page :
function cookinfamily_settings_register() {
register_setting('cookinfamily_settings_fields', 'cookinfamily_settings_fields', 'cookinfamily_settings_fields_validate');
}
function cookinfamily_settings_fields_validate($inputs) { if(!empty($_POST)) { if(!empty($_POST['cookinfamily_settings_field_introduction'])) { update_option('cookinfamily_settings_field_introduction', $_POST['cookinfamily_settings_field_introduction']); } if(!empty($_POST['cookinfamily_settings_field_phone_number'])) { update_option('cookinfamily_settings_field_phone_number', $_POST['cookinfamily_settings_field_phone_number']); } if(!empty($_POST['cookinfamily_settings_field_email'])) { update_option('cookinfamily_settings_field_email', $_POST['cookinfamily_settings_field_email']); } } return $inputs; }
add_action('admin_init', 'cookinfamily_settings_register');Puis, la fonction add_settings_section() permet de créer une section pour ranger nos réglages. Cette fonction nécessite :
l'identifiant de la section ;
un titre ;
une fonction de rappel pour afficher du HTML spécifique ;
et la page à laquelle appartient la section.
Créons une section Paramètres où ce premier paramètre Introduction sera rangé :
function cookinfamily_settings_register() {
register_setting('cookinfamily_settings_fields', 'cookinfamily_settings_fields', 'cookinfamily_settings_fields_validate');
add_settings_section('cookinfamily_settings_section', __('Paramètres', 'cookinfamily'), 'cookinfamily_settings_section_introduction', 'cookinfamily_settings_section');
}
function cookinfamily_settings_section_introduction() {
_e('Paramètrez les différentes options de votre thème CookInFamily.', 'cookinfamily');
}
add_action('admin_init', 'cookinfamily_settings_register');La fonction de rappel permet d'afficher du texte explicatif entre le titre de la section et les réglages. Dans notre cas, nous avons ajouté le texte contenu dans la fonction à la ligne 9 au-dessus.
Ensuite, la fonction add_settings_field( string $id, string $title, callable $callback, string $page, string $section = 'default', array $args = array() ) permet de déclarer un nouveau champ en passant :
un identifiant ;
un titre ;
une fonction de rappel pour afficher l'HTML nécessaire ;
ainsi que l'identifiant de la page et de la section auxquelles il appartient.
Un tableau optionnel d’arguments supplémentaires peut être également utilisé.
Nous allons maintenant ajouter un premier champ Introduction dans notre page Paramètres :
function cookinfamily_settings_register() {
register_setting('cookinfamily_settings_fields', 'cookinfamily_settings_fields', 'cookinfamily_settings_fields_validate');
add_settings_section('cookinfamily_settings_section', __('Paramètres', 'cookinfamily'), 'cookinfamily_settings_section_introduction', 'cookinfamily_settings_section');
add_settings_field('cookinfamily_settings_field_introduction', __('Introduction', 'cookinfamily'), 'cookinfamily_settings_field_introduction_output', 'cookinfamily_settings_section', 'cookinfamily_settings_section');
}
function cookinfamily_settings_section_introduction() {
echo __('Paramètrez les différentes options de votre thème CookInFamily.', 'cookinfamily');
}
function cookinfamily_settings_field_introduction_output() {
$value = get_option('cookinfamily_settings_field_introduction');
echo '<input name="cookinfamily_settings_field_introduction" type="text" value="'.$value.'" />';
}
add_action('admin_init', 'cookinfamily_settings_register');Et il est bien entendu possible d'utiliser get_option() pour récupérer la valeur du champ, sinon quel était l’intérêt de vous présenter cette fonctionnalité ?
Maintenant que le champ est créé, il faut l’ajouter à notre page afin de le rendre visible, et que l’on puisse y renseigner une valeur.
Dans la fonction de rappel de notre page de réglages, on va simplement placer un élément <form> qui va pointer vers options.php , et qui va envoyer ses données en POST .
Ensuite nous allons placer la fonction settings_fields() , qui prend un unique paramètre, le nom du groupe du lot de réglages. Ce paramètre va automatiquement récupérer dans le code les champs correspondants pour que notre formulaire fonctionne.
Et afin de boucler sur nos différentes sections pour y afficher les champs correspondants, nous allons devoir utiliser la fonction do_settings_sections( string $page ) . On lui passe l’identifiant de la page, et toutes les fonctions de rappel des sections ainsi que les champs seront appelés pour y être affichés !
Il ne manque plus qu’une chose pour finaliser notre page, un bouton pour enregistrer le formulaire. La fonction submit_button( ) sert à cela.
Elle dispose de plusieurs paramètres pour personnaliser le bouton, mais on n’en a pas vraiment besoin dans notre cas.
Voici le code final de notre champ :
function cookinfamily_theme_settings() {
echo '<h1>'.esc_html( get_admin_page_title() ).'</h1>';
echo '<form action="options.php" method="post" name="cookinfamily_settings">';
echo '<div>';
settings_fields('cookinfamily_settings_fields');
do_settings_sections('cookinfamily_settings_section');
submit_button();
echo '</div>';
echo '</form>';
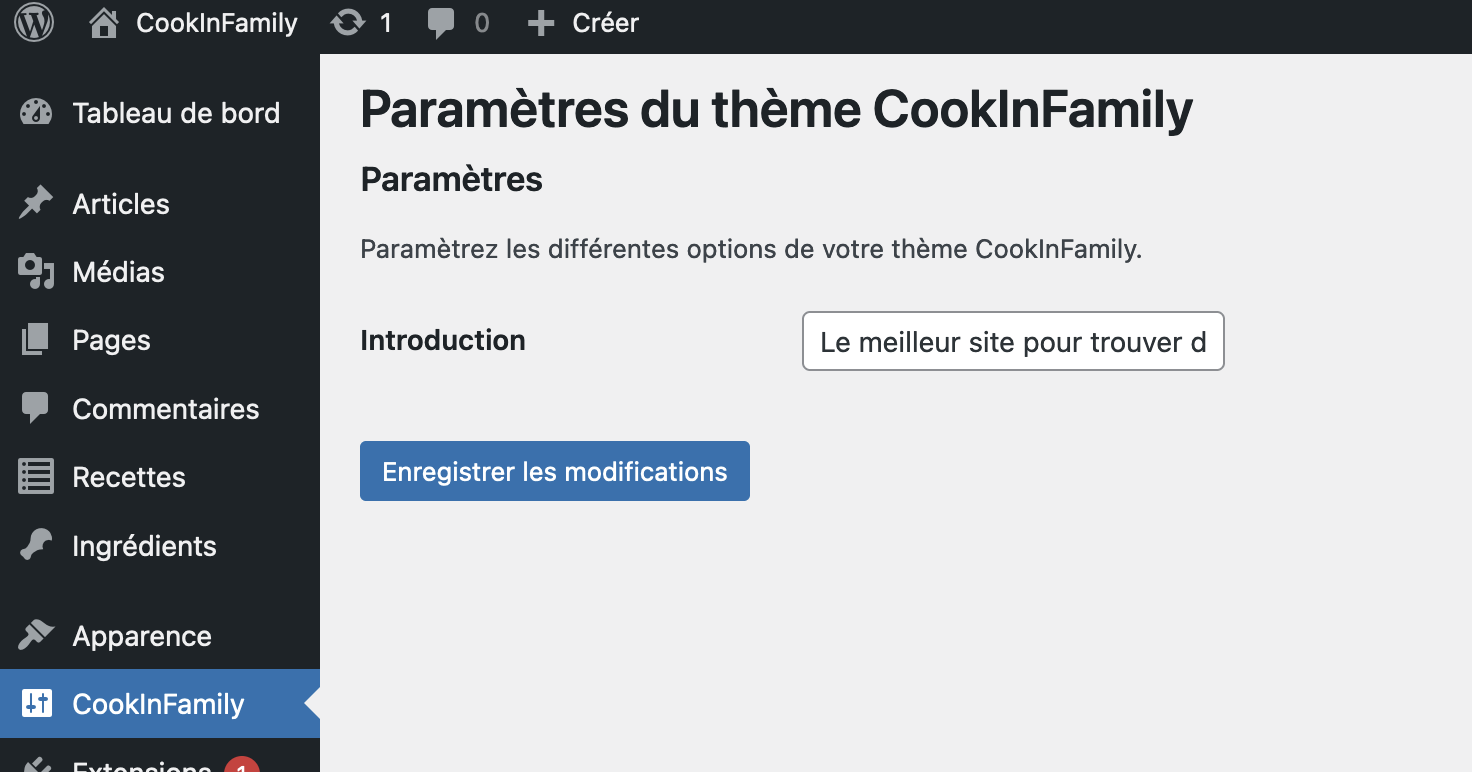
}Je vous laisse retourner dans l’administration ; en accédant de nouveau à la page d’administration CookInFamily, vous aurez un formulaire affiché.
Testez-le ! Vous pouvez y ajouter une valeur et l’enregistrer. Notre fonction de vérification déclarée dans register_setting() est appelée automatiquement.

Pour résumer grossièrement :
register_setting()déclare un lot de réglages ;add_settings_section()déclare une section pour y ranger nos réglages ;add_settings_field()déclare un champ ;settings_field()affiche les champs cachés nécessaires pour traiter notre formulaire ;do_settings_sections()va afficher les champs associés aux sections ;submit_button()affiche le bouton de soumission du formulaire.
Récapitulons en vidéo
À vous de jouer !
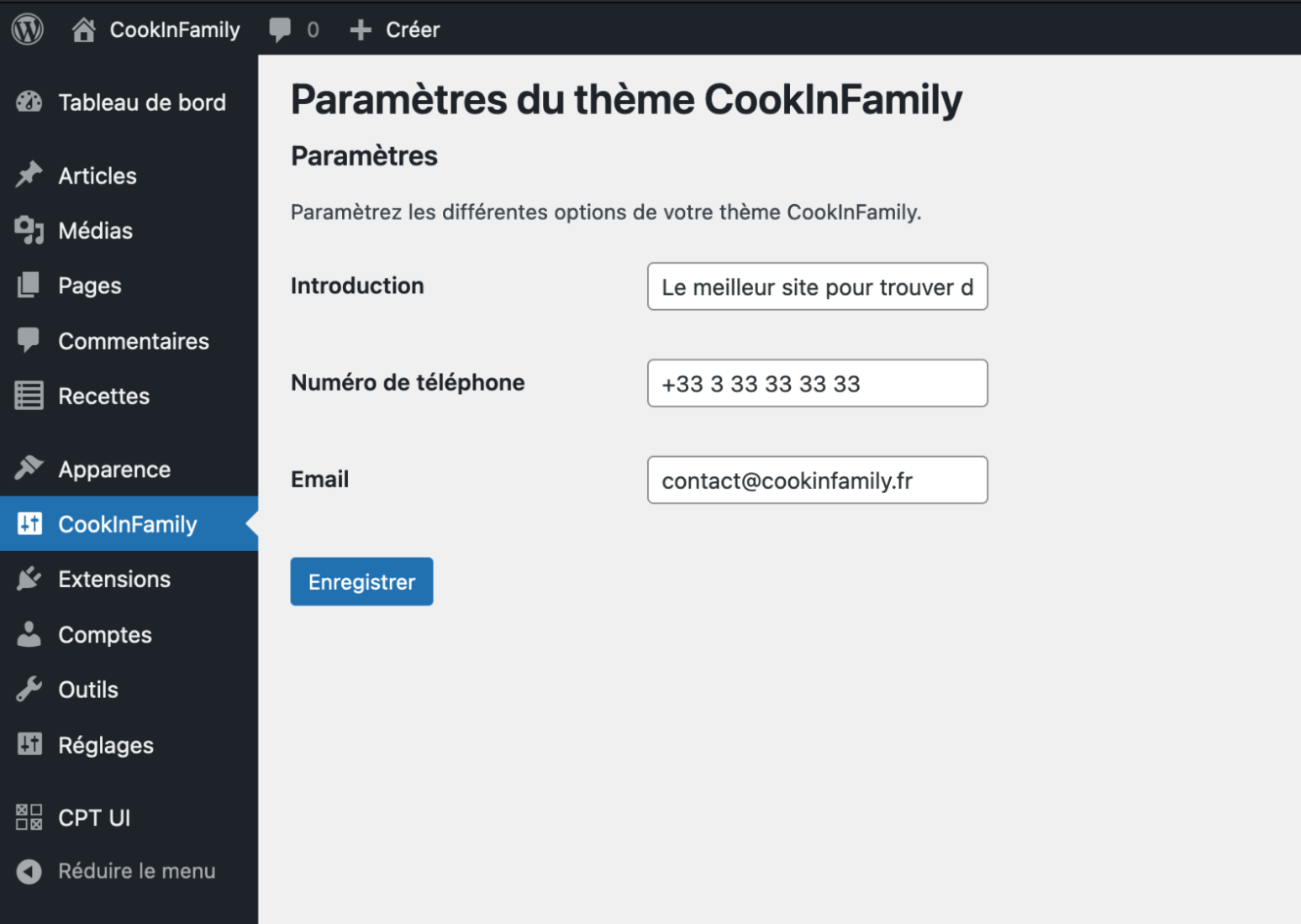
Vous possédez maintenant une page d’administration afin de gérer votre thème CookInFamily. Je vous propose donc de mettre en pratique ce que l’on a appris pour y ajouter quelques champs. Que diriez-vous de créer :
un champ texte “Numéro de téléphone” ;
ainsi qu’un champ texte “Adresse e-mail” ?
Puis de les afficher dans le footer du site afin que le visiteur puisse contacter CookInFamily ?
Suivez-moi dans la correction ci-dessous :
En résumé
Les options vous permettent de stocker des données sous WordPress.
Des champs personnalisés vous permettront de mettre en place toutes les personnalisations souhaitées sur un thème.
La page d’administration en place, les options enregistrées, il est temps de passer aux types de contenu sous WordPress !
