Même si nous avons deux contrôleurs dans le storyboard, NavigationController et WelcomeViewController , cela ne fait jamais qu'une interface pour l'utilisateur. Il est temps d'en rajouter d'autres et de parler de navigation.
Ajout de la deuxième page
Nous allons ajouter la deuxième page de l'application, qui va contenir le formulaire d'inscription. Nous allons appeler le contrôleur correspondant, FormViewController . Je vous laisse créer la classe correspondante, puis faites glisser un contrôleur dans le storyboard et donnez-lui la classe FormViewController nouvellement créée. C'est exactement la même manipulation que pour le WelcomeViewController du chapitre précédent.

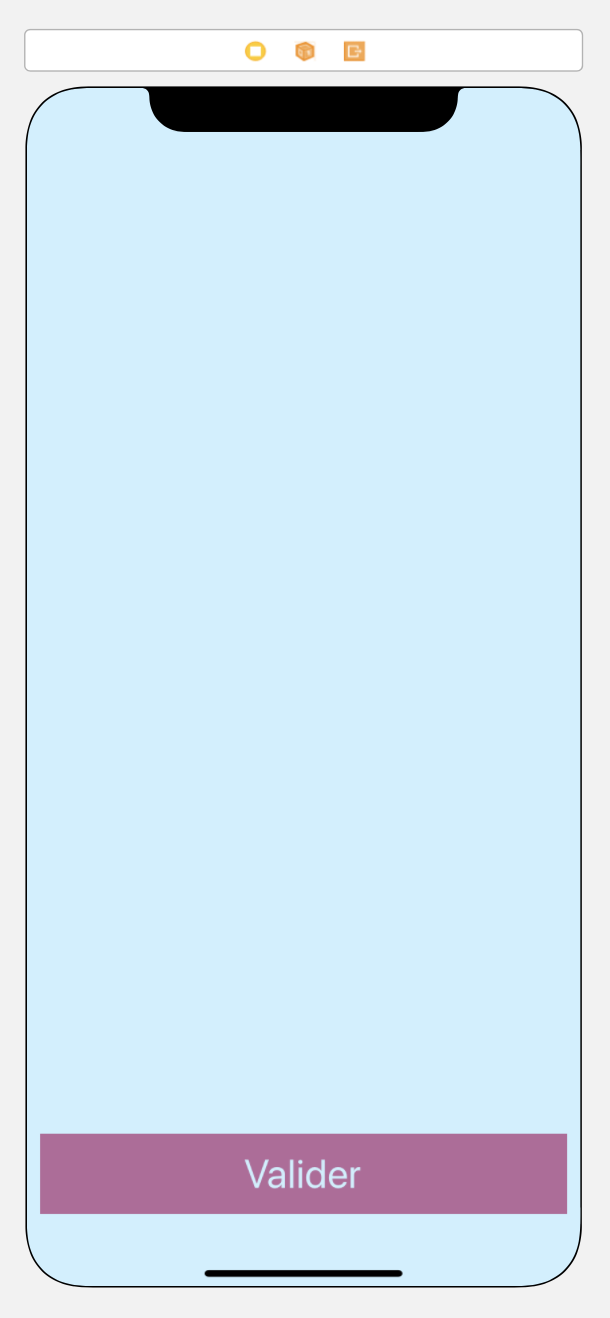
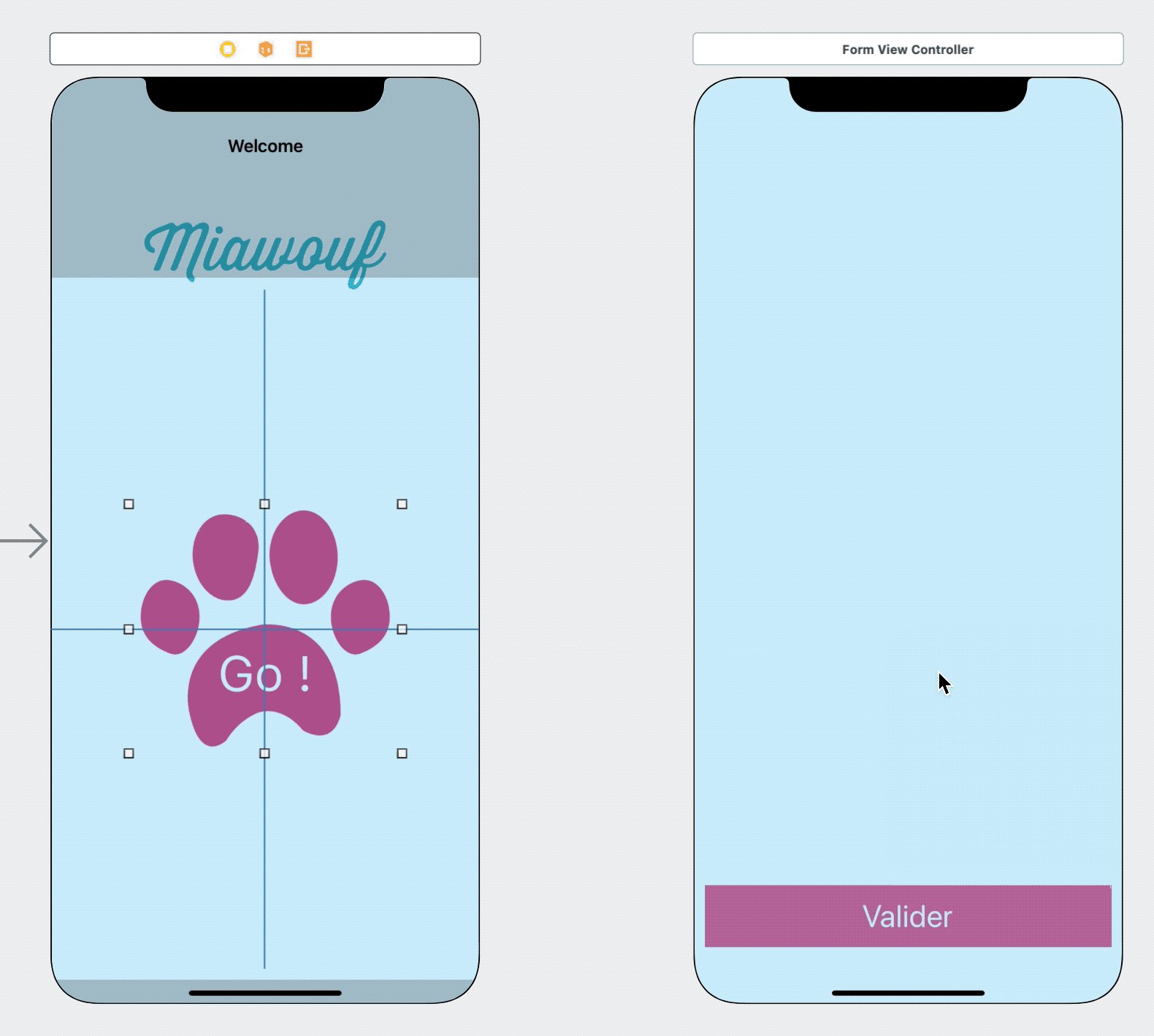
Maintenant, nous allons construire la base de l'interface. Pour cela, rendez-vous sur votre storyboard. Ajoutez un nouveau ViewController via la bibliothèque d’objets. Nous allons juste ajouter le bouton Valider en bas.

Vous avez dit segue ?
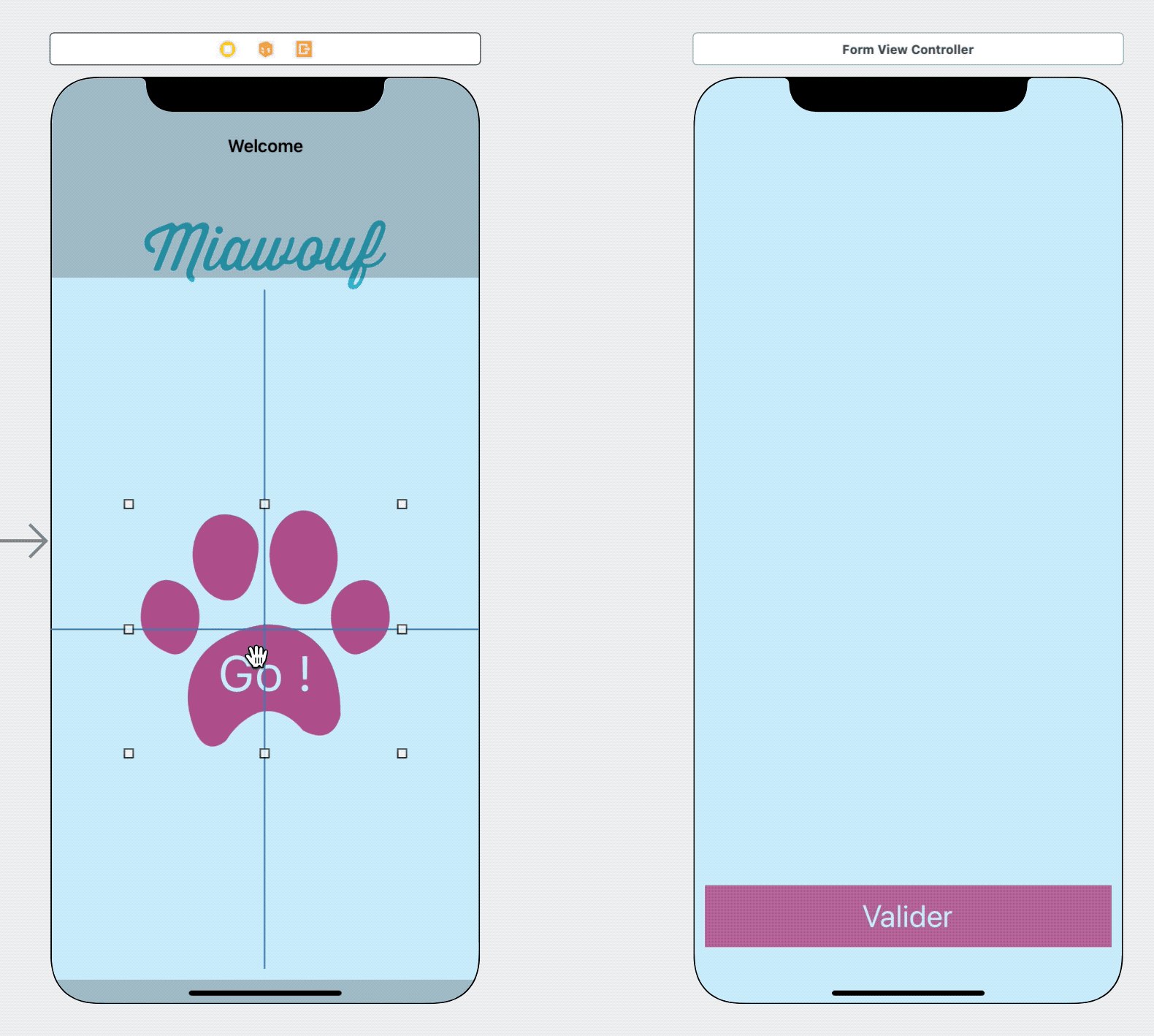
Nous allons maintenant créer une première navigation. Lorsque l'utilisateur appuie sur le bouton Go !, on doit passer à la page du formulaire d'inscription.
Pour cela, nous allons créer ce qu'on appelle un segue.
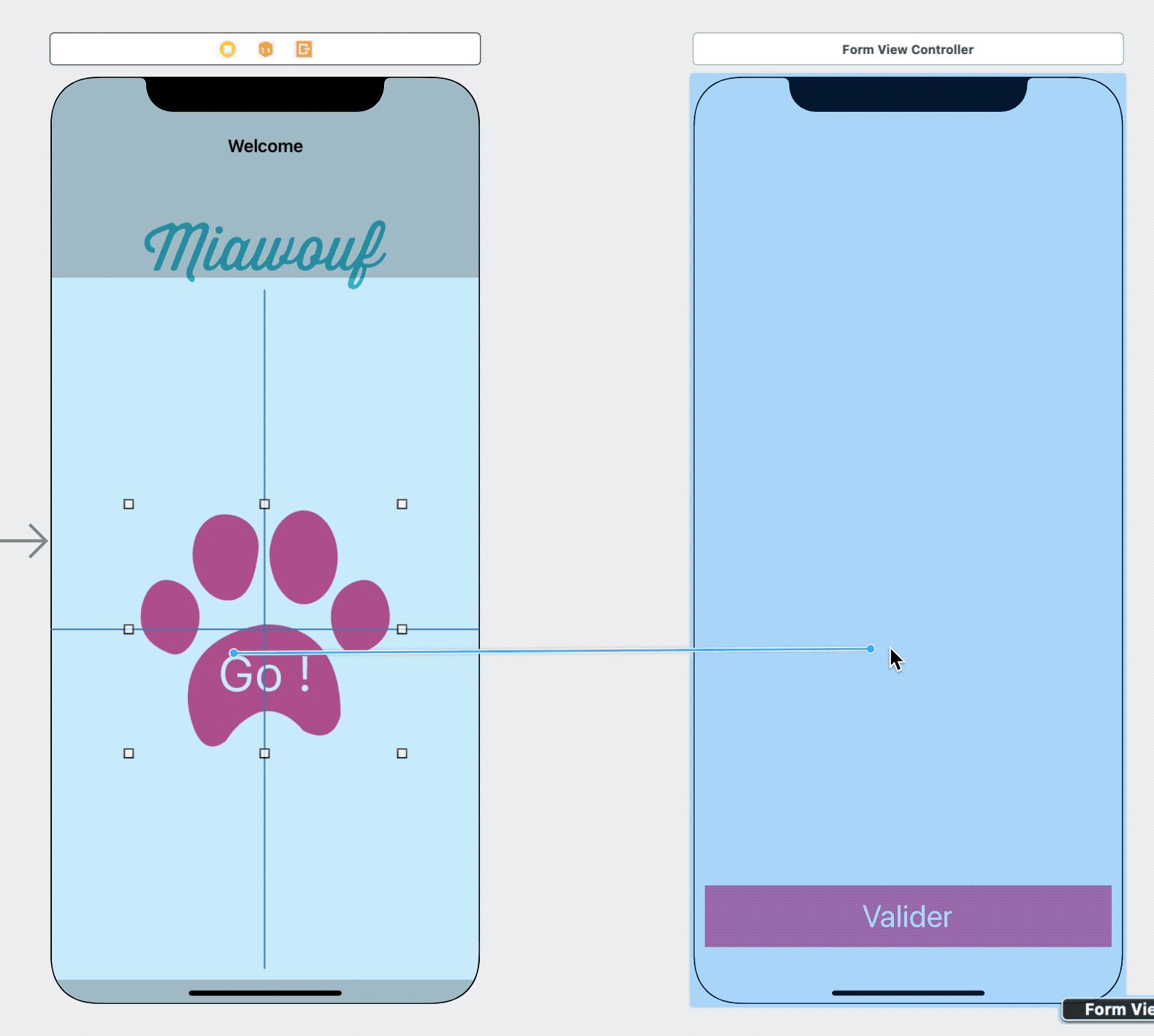
Un segue, c'est un objet dans le storyboard qui permet de créer une transition entre deux pages. Et c'est exactement ce dont on a besoin. Et pour le créer, nous allons faire.... un control-drag !
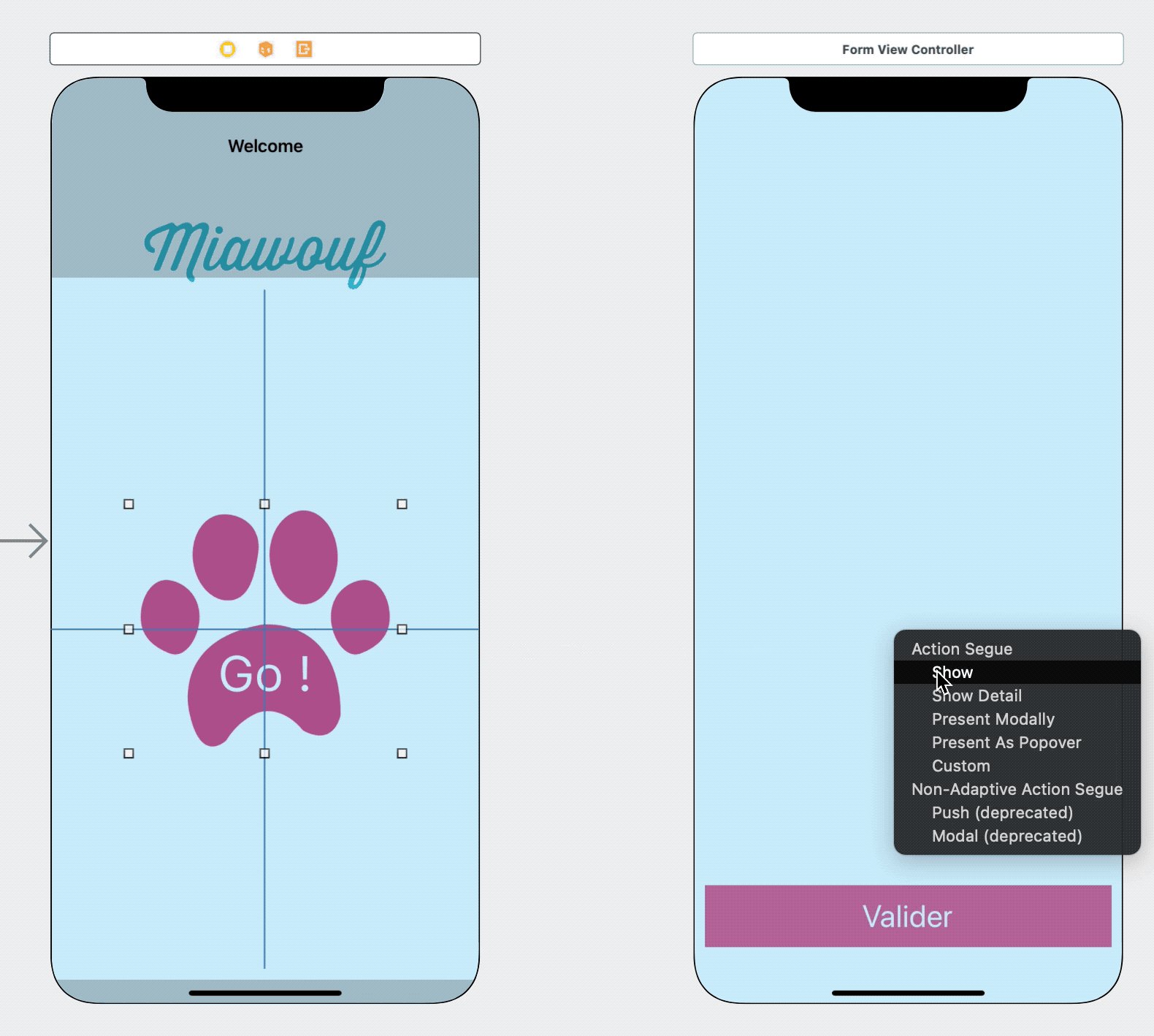
Le control drag doit se faire entre le bouton qui initie la transition, ici notre bouton Go !, et le contrôleur qui doit être présenté, ici notre FormViewController .

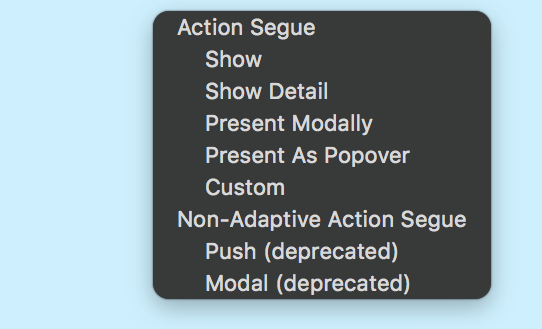
Lorsque vous relâchez, une pop-up apparaît et vous propose plusieurs types de segues différents. Détaillons-les !
Présentation des différentes catégories de segue
Il y a 5 types de segues différents, comme vous pouvez le voir dans la pop-up.

Et pour vous expliquer qui est qui, je vous ai fait des super gifs !
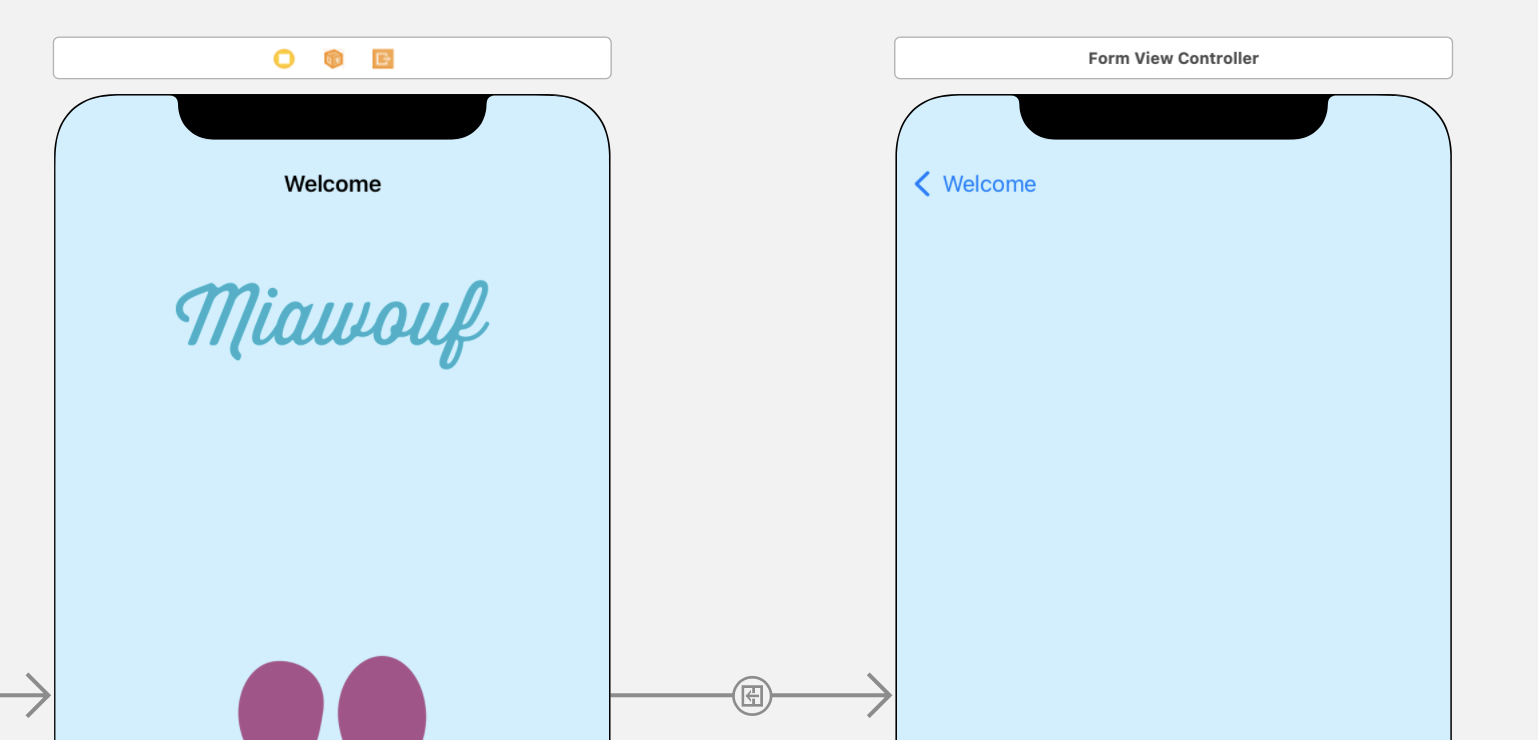
Show

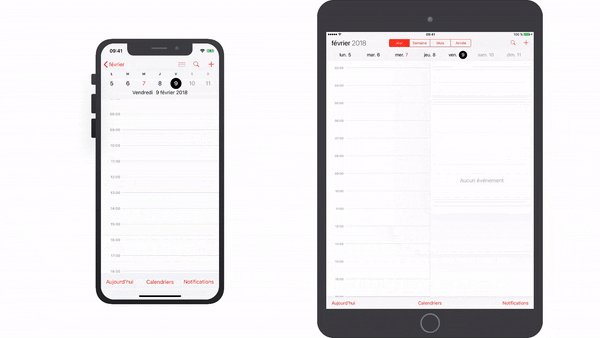
Le segue Show est le plus simple, il ajoute tout simplement une page par-dessus la précédente, en la rajoutant sur la pile de navigation. Il vient avec des petits trucs cool :
L'animation que vous pouvez admirer ci-dessus.
Un bouton de retour dans la seconde page.
Un geste : si vous glissez votre doigt depuis le bord droit, vous revenez à la page précédente.
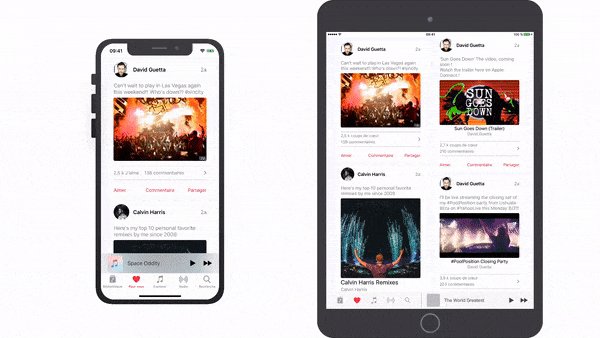
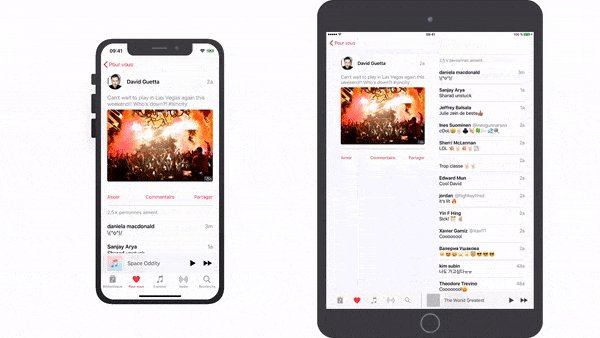
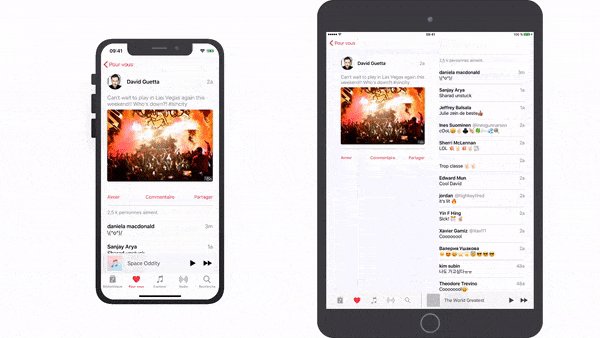
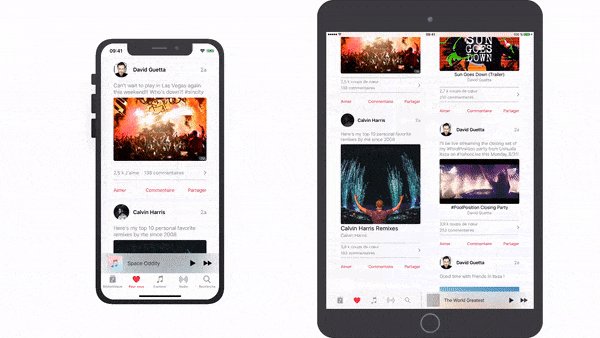
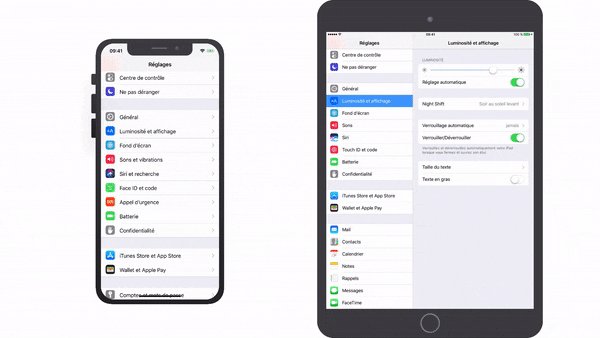
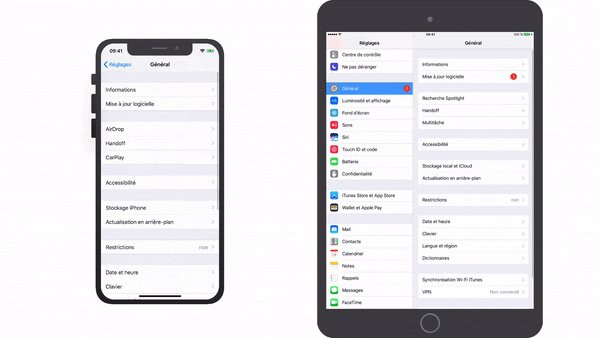
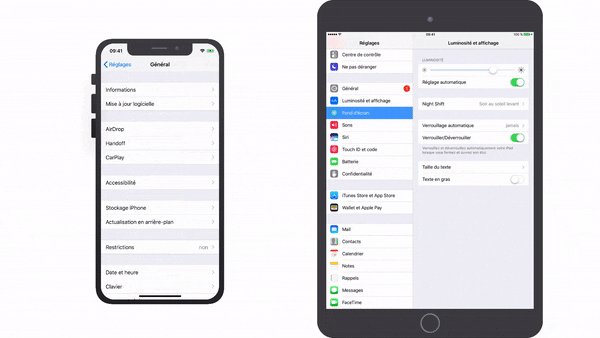
Show Detail

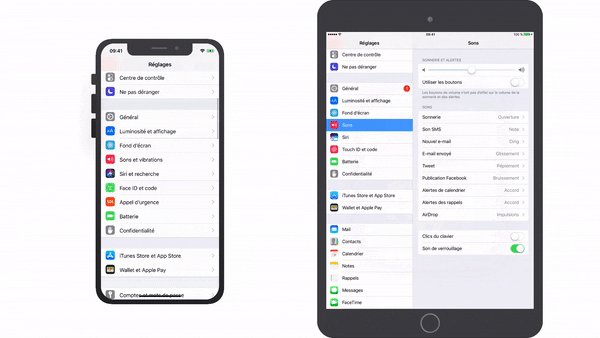
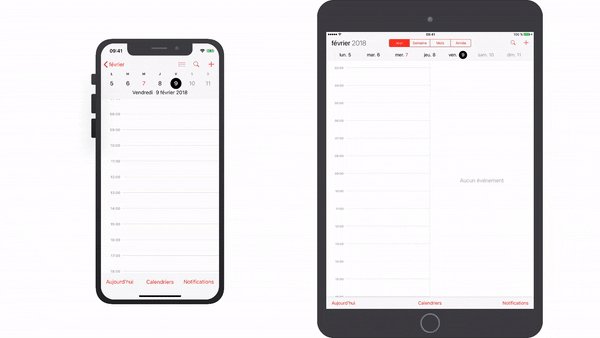
Sur iPhone, c'est exactement le même que Show. Mais sur iPad, la deuxième page est présentée sans remplacer la précédente, en se positionnant à sa droite.
Ce segue est donc très pratique pour faire des applications qui s'adaptent sur un iPad !
Attention, ce segue suit ce comportement uniquement si un UISplitViewController est présent dans la pile de navigation. Dans le cas contraire, ce segue agit comme le Present Modally.
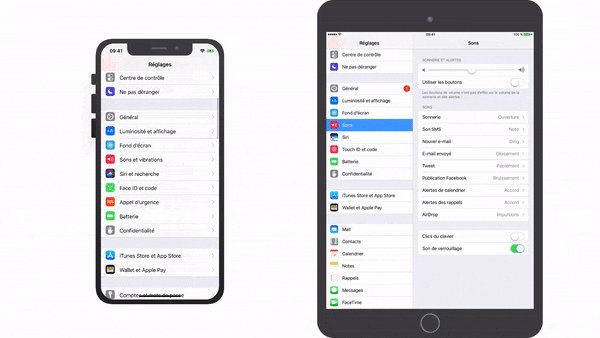
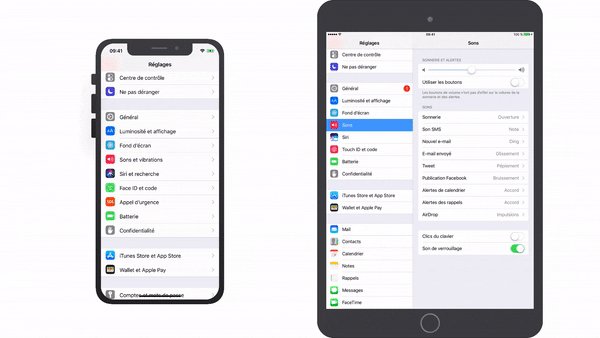
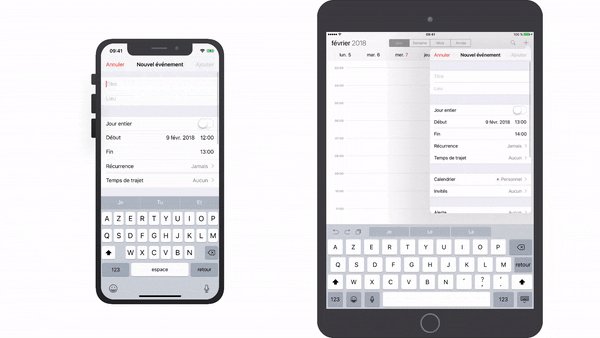
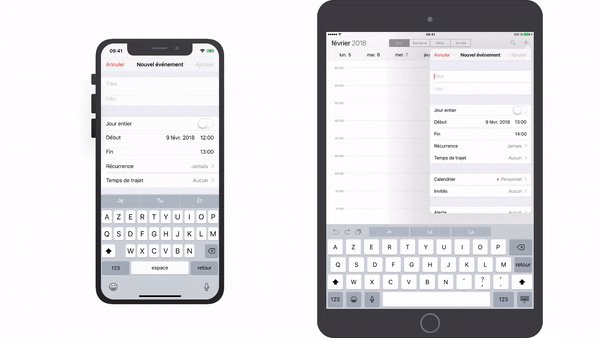
Present Modally

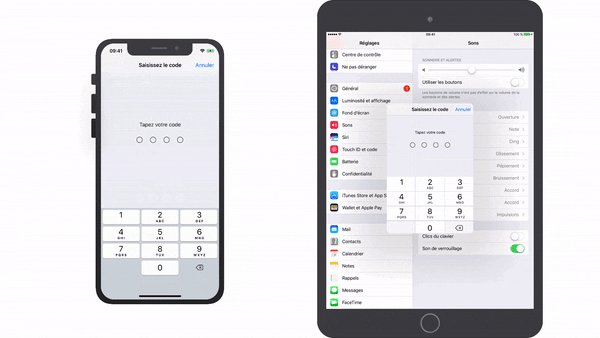
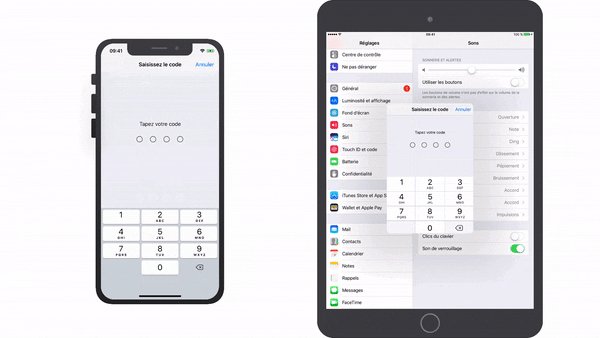
Avec ce segue, que l'on appelle Modal, vous pouvez choisir plusieurs animations de transition, comme celle que vous avez ci-dessus, ou une apparition en transparence, ou d'autres. Sur un iPad, en général, la nouvelle page ne prend pas tout l'écran, et elle obscurcit la page derrière.
Dans certains cas, le Show ne permettra pas de revenir en arrière (comme dans le cas présenté ci-dessus). Depuis les récentes version d’iOS, un affichage Modal permet de revenir en arrière en faisant un geste de déplacement vers le bas (swipe to bottom), comme ci-dessous :

Même si techniquement, ce segue ajoute une vue à la pile de navigation comme les autres, d'un point de vue utilisateur, il interrompt le flux de navigation. S’il y a un UINavigationController ou un UISplitViewController , les comportements induits par ces derniers disparaîtront. Par exemple, la barre de navigation ne sera plus présente.
Present As Popover

Sur iPhone, vous obtiendrez par défaut un segue Present Modally. Mais sur iPad (ou sur iPhone si vous changez le réglage), vous obtiendrez une pop-up accrochée visuellement à l'élément d'interface qui l'a appelée.
Custom
Comme son nom l'indique, vous pouvez créer vos propres segues pour imaginer des transitions spectaculaires !
Dans la majeure partie des cas, l’utilisation des segues existants suffit. On peut jouer sur les animations de transition sans devoir utiliser des segues personnalisés.
L’utilisation de segues personnalisés peut être utile lorsque vous souhaitez faire un ViewController parent (e.g. qui sera composé d’autres ViewControllers).
Ajout des segues
Segue show
Il ne nous reste plus, après cette parenthèse théorique, qu'à ajouter notre segue. Faites votre control drag depuis le bouton Go ! vers le FormViewController , et dans la pop-up, choisissez le segue Show .

Vous pouvez tester l'interaction dans votre simulateur, et ça marche ! Pas plus compliqué qu'un control drag !
Segue modal
Pour le plaisir, je vous propose qu'on ajoute une troisième page. Cette page sera affichée lorsqu'on appuie sur le bouton Valider du FormViewController , et elle informera l'utilisateur que son inscription a été prise en compte avec succès.
Comme d'habitude, vous allez créer une classe que l'on va appeler cette fois SuccessViewController , glisser un troisième ViewController dans le storyboard, et lui donner la classe SuccessViewController .
Ensuite, nous allons juste ajouter un label pour informer l'utilisateur. Je vous laisse faire, et ça donne ça :

Maintenant que notre troisième interface est prête, nous allons créer le segue entre le bouton Valider du FormViewController , et le SuccessViewController . On va encore une fois utiliser le control-drag, mais cette fois-ci, je vous suggère de choisir Present Modally.

Vous remarquez en lançant l'application que votre troisième page arrive avec une transition depuis le bas de l'écran. Cependant, avec un déplacement de la page vers le bas, celle-ci disparaît, et on retourne sur la page du formulaire. Dans ce cas présent, nous ne souhaitons pas permettre un retour en arrière.
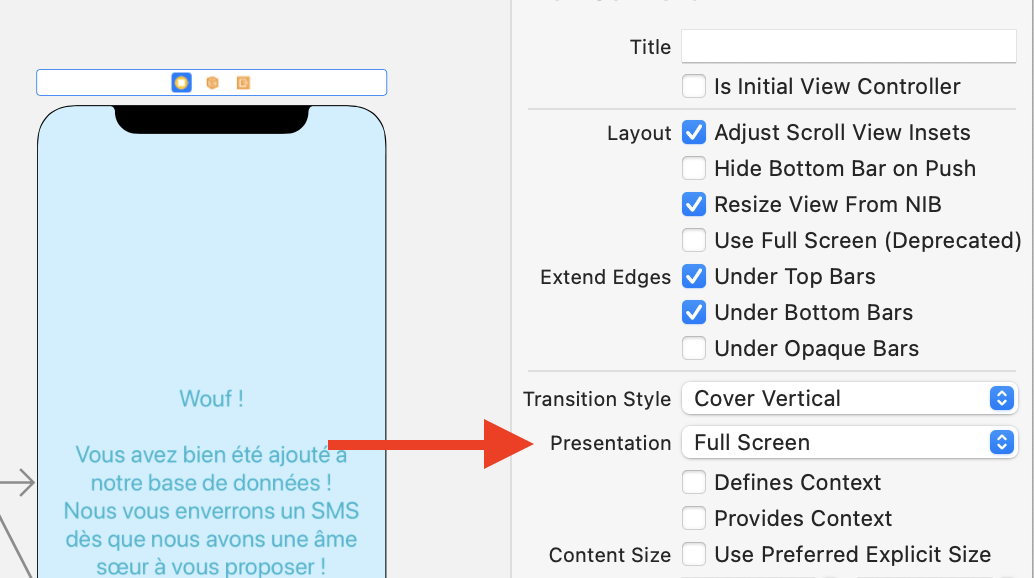
Pour cela, sélectionnez le contrôleur SuccessViewController , allez dans l’inspecteur d’attributs et changez la propriété Presentation en Full Screen.

Voilà ! À présent, nous sommes bien coincés sur cette interface !
Mais pas de panique, nous allons voir comment revenir en arrière dans le prochain chapitre.
En résumé
Un segue, c'est un objet dans le storyboard qui permet de créer une transition entre deux pages.
Il existe 5 types de segues : Show, Show Detail, Present Modally, Present As Popover, Custom. Choisissez-les avec précaution !
Pour créer un segue, on fait un control-drag depuis un bouton vers la page à afficher.
Comment revenir en arrière dans la pile de navigation ? On voit ça ensemble dans le prochain chapitre !
