Jusqu'à présent, nous avons parlé d'un seul mode de navigation avec UINavigationController(enfin deux, car nous avons très rapidement évoqué le UISplitViewController ). Mais il est utile que vous connaissiez les autres pour pouvoir les utiliser dans vos applications !
Différents modes de navigation
Il existe 4 modes de navigation dans iOS :
Barre de navigation avec
UINavigationController.Barre d'onglets avec
UITabBarController.Côte à côte avec
UISplitViewController.Pagination avec
UIPageViewController.
Nous avons déjà étudié le premier, et rapidement abordé le troisième. Dans ce chapitre, nous allons nous intéresser au second. En attendant, je vous propose de parcourir rapidement leurs différences.
Navigation
C'est ce qu'on a vu jusqu'à présent. Les contrôleurs forment une pile de navigation, et une barre de navigation permet de revenir en arrière en dépilant les pages.

Barre d'onglets
La barre d'onglets se situe en bas, et est composée de différentes icônes. En général, à chaque icône correspond une section différente de l'application, et on peut naviguer entre elles en cliquant sur l'icône correspondante.

Côte à côte
On en a déjà un peu parlé lorsqu'on a mentionné le segue Show Detail . C'est le type de navigation où l'interface est divisée en deux contrôleurs : l'un est le master , et l'autre est le detail .
C'est très utile lorsqu'on a une liste d'éléments à montrer, et qu'on veut visualiser le détail sans quitter la liste.

Depuis iOS 14, Apple a ajouté le support d'un troisième contrôleur, permettant donc un affichage en trois colonnes. Apple a aussi revu sa manière de présenter les deux ou trois contrôleurs. Il est dorénavant question du contrôleur primaire, secondaire ou supplémentaire (pour la troisième colonne, qui est en réalité celle du milieu).
Néanmoins, l’utilisation du master / detail est encore très courante dans la communauté, donc il est important de connaître les deux nommages.
Pagination
Dans ces interfaces, les pages sont les unes à côté des autres, et on peut passer de l'une à l'autre en glissant de gauche à droite. En général, des points en bas permettent de situer l'utilisateur.
C'est souvent utilisé dans les tutoriels introductifs des applications.

Résumé
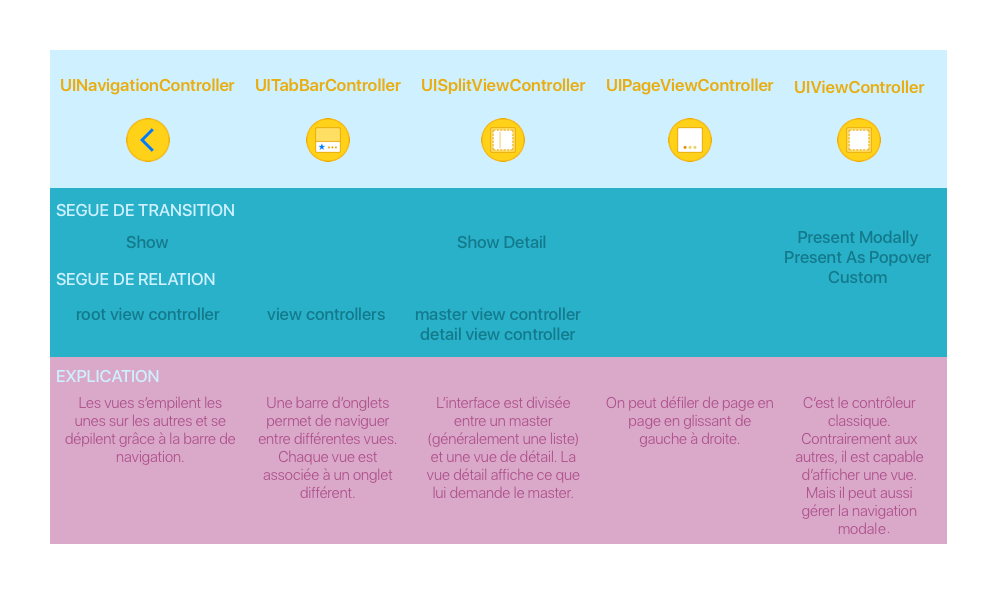
Le schéma ci-dessous résume la navigation sur iOS. Prenez le temps de le parcourir.

Il va falloir se mettre à Tab !
Assez parlé, nous allons maintenant améliorer notre application. En effet, je vous ai vendu une application de rencontre pour chiens et chats, et pour le moment, pas un miaou à l'horizon ! 
Nous allons diviser notre application en deux, une partie pour les chats et l'autre pour les chiens. Et pour cela, nous allons ajouter une barre avec deux onglets, un pour chaque espèce.
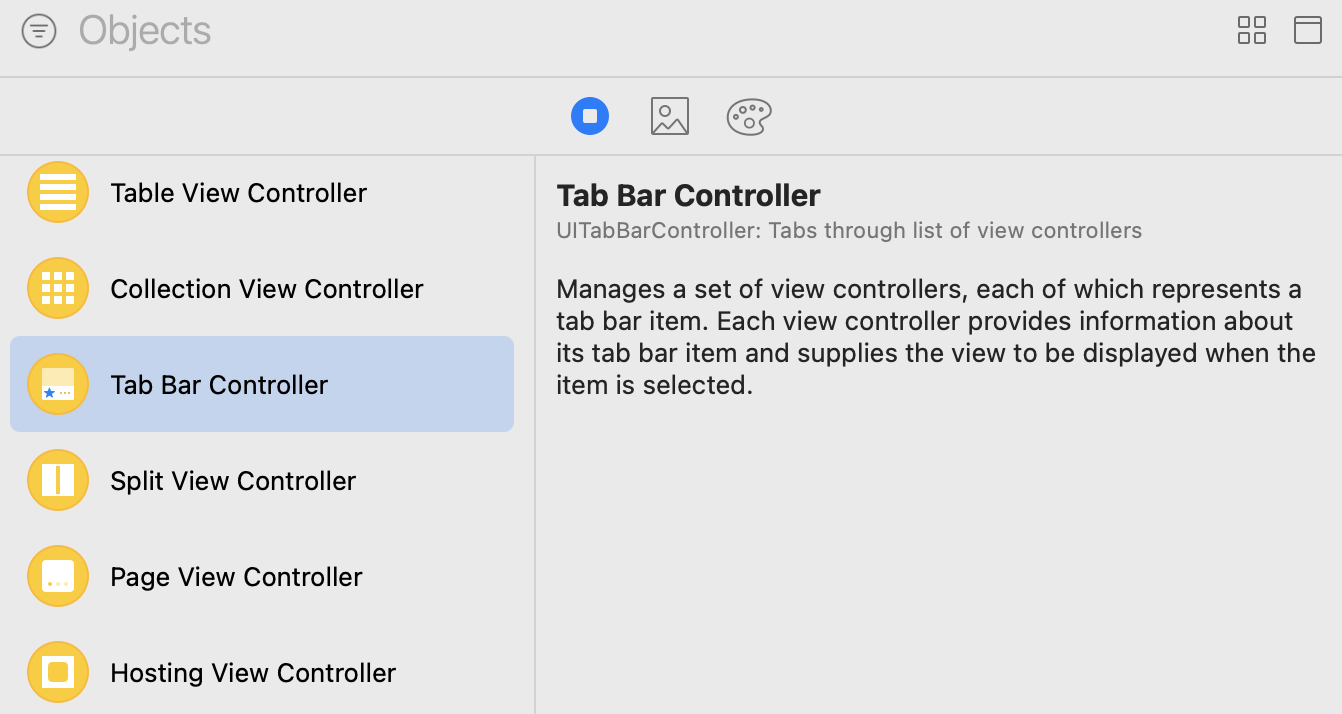
Et vous allez voir que ce n'est pas bien compliqué ! Sélectionnez le Tab Bar Controller dans votre bibliothèque des composants.

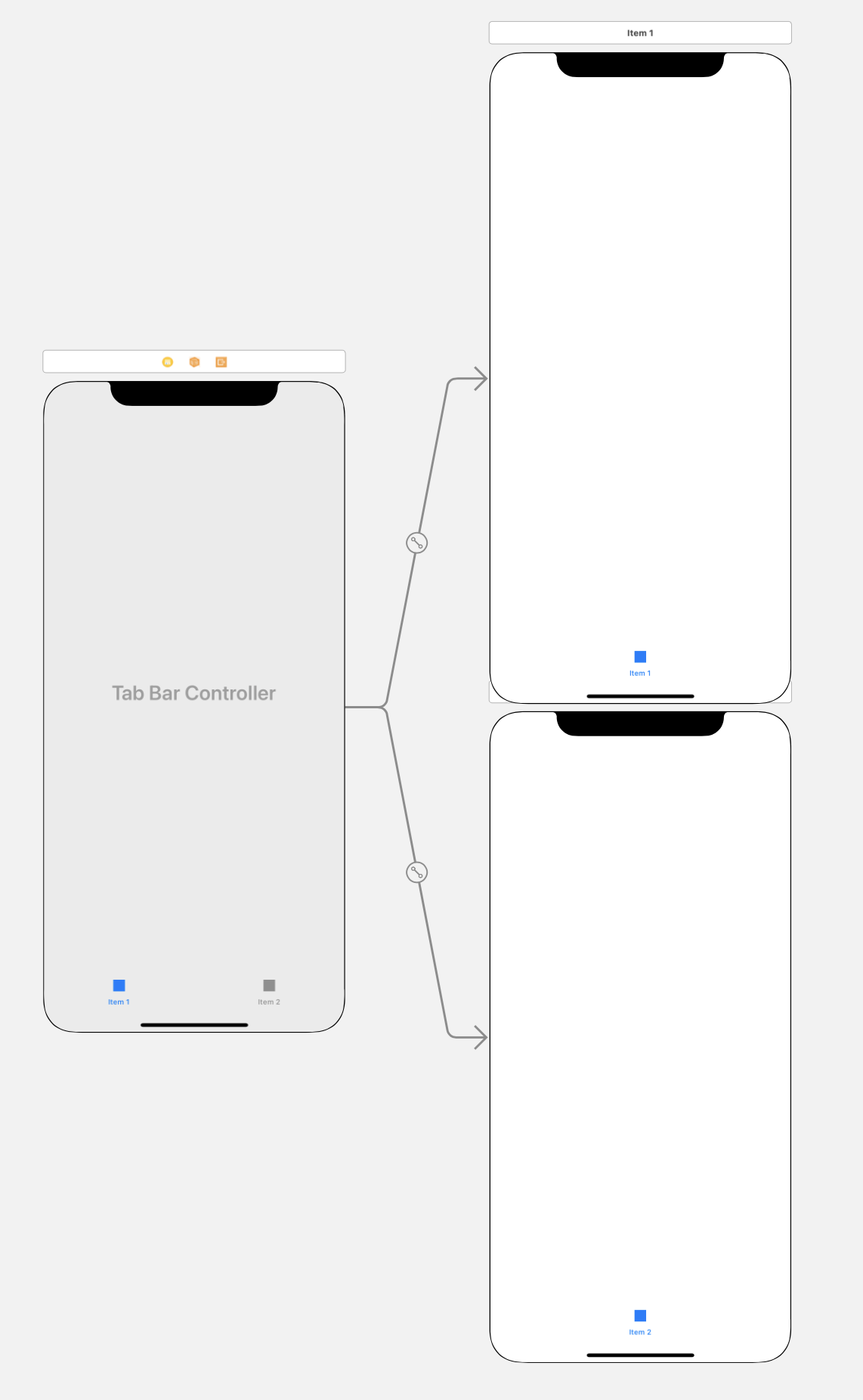
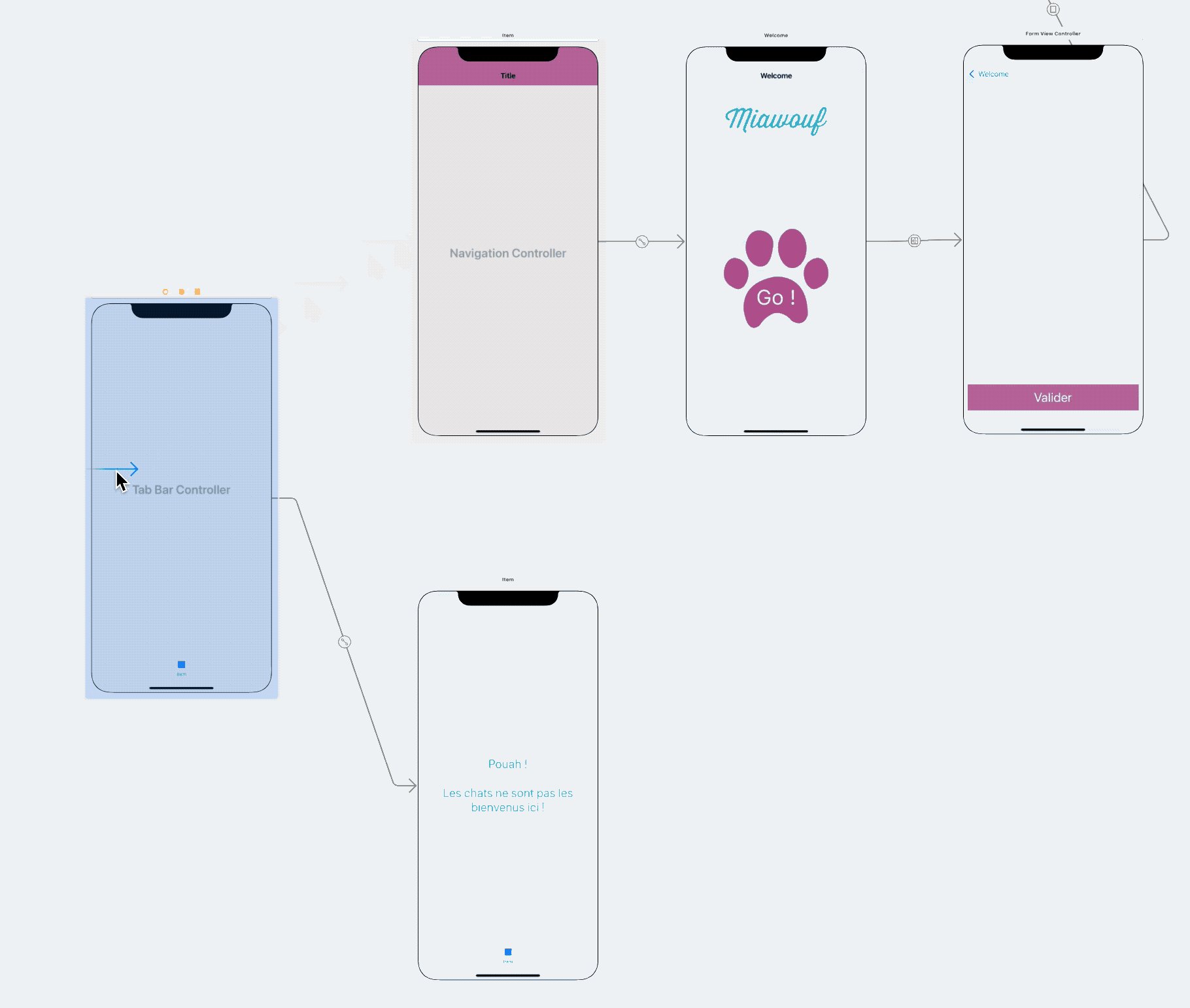
Faîtes-le glisser dans le storyboard, et vous devriez obtenir ceci :

Et il est déjà relié à deux contrôleurs qui ont été créés et reliés automatiquement pour nous. Nous n'en avons pas besoin, donc vous pouvez les supprimer tous les deux.
À la place, nous allons plutôt relier le Tab Bar Controller aux contrôleurs que nous avons déjà créés, ce sera l'onglet des chiens, et à un nouveau contrôleur que nous allons rajouter tout de suite, ce sera l'onglet des chats !
Bienvenue les chats, ou pas...
Vous commencez à être extrêmement doué dans l'ajout de contrôleur, donc je vous laisse créer une classe CatWelcomeViewController , puis glisser un contrôleur correspondant dans le storyboard et le relier à la classe CatWelcomeViewController .
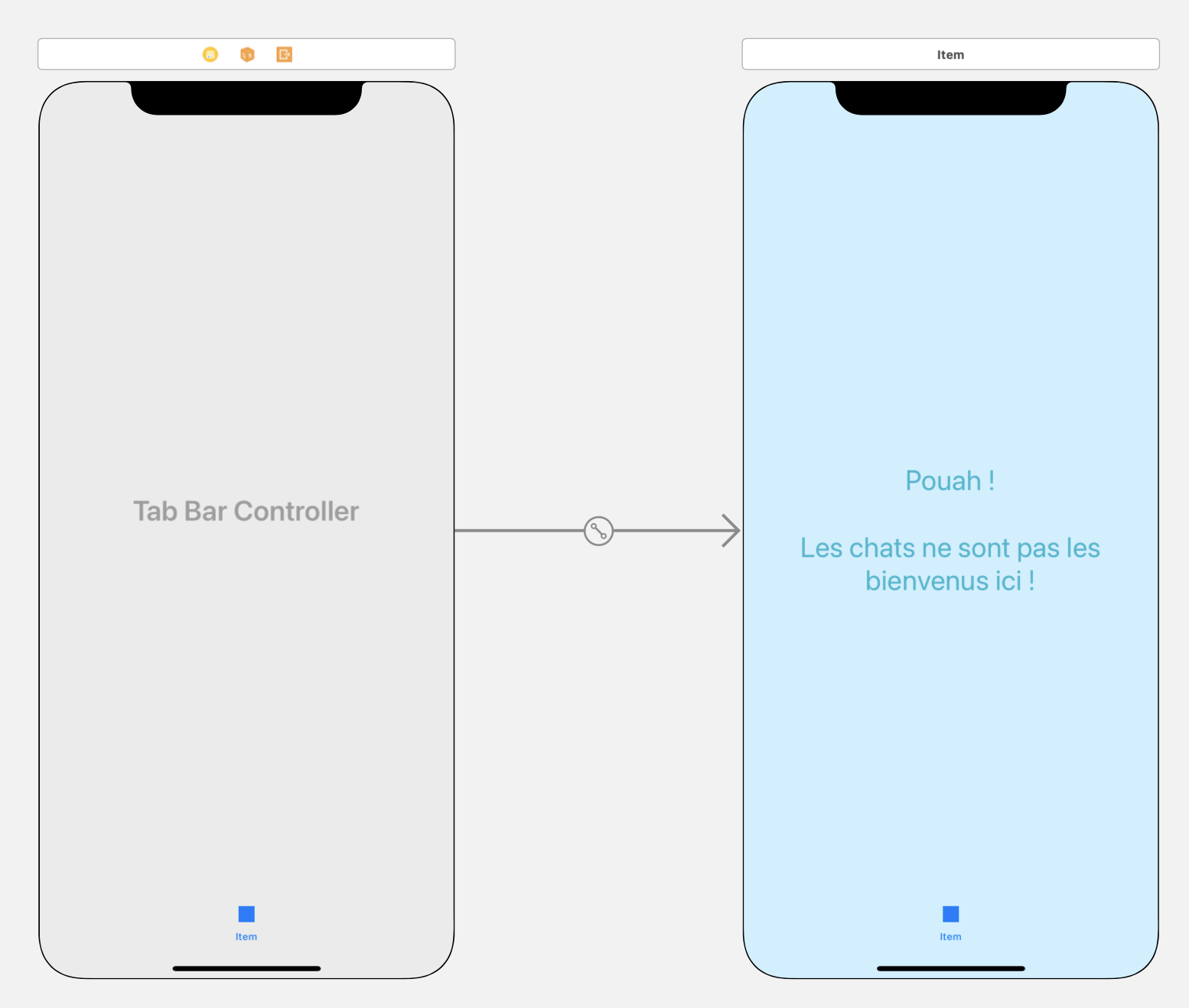
Pour l'instant, nous allons juste ajouter un petit message d'accueil... pas très accueillant, car la phase d'inscription n'est pas prête pour les chats. Voici mon résultat, faites bien comme bon vous semble pour cette page :

Maintenant nous allons relier le Tab Bar Controller à notre nouvelle interface. Et vous l'avez deviné, nous allons faire un control-drag ! Il doit commencer dans le Tab Bar Controller, et finir dans le contrôleur que l'on souhaite relier, ici CatWelcomeViewController .
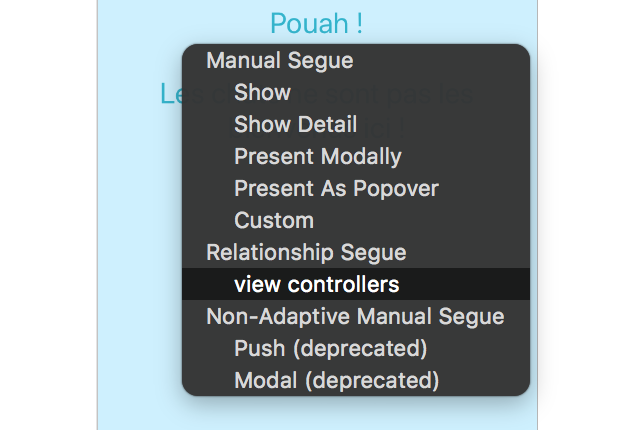
Ensuite une pop-up apparaît, choisissez view controllers. Ce segue de relation indique que l'on va rajouter le contrôleur aux contrôleurs accessibles depuis la barre d'onglets.

Quand c'est fait, la barre d'onglets apparaît sur le CatWelcomeViewController et sur la Tab Bar Controller, avec un premier onglet.

Ajoutons les chiens !
Maintenant, nous allons ajouter les chiens. Et c'est exactement la même manipulation. Mais il nous faut prendre deux petites précautions.
1/ Le contrôleur initial
Le point d'entrée de notre application va changer. En effet, le Navigation Controller n'est plus le plus haut niveau de la navigation, c'est la barre d'onglets. Donc c'est elle qui devient le contrôleur initial.
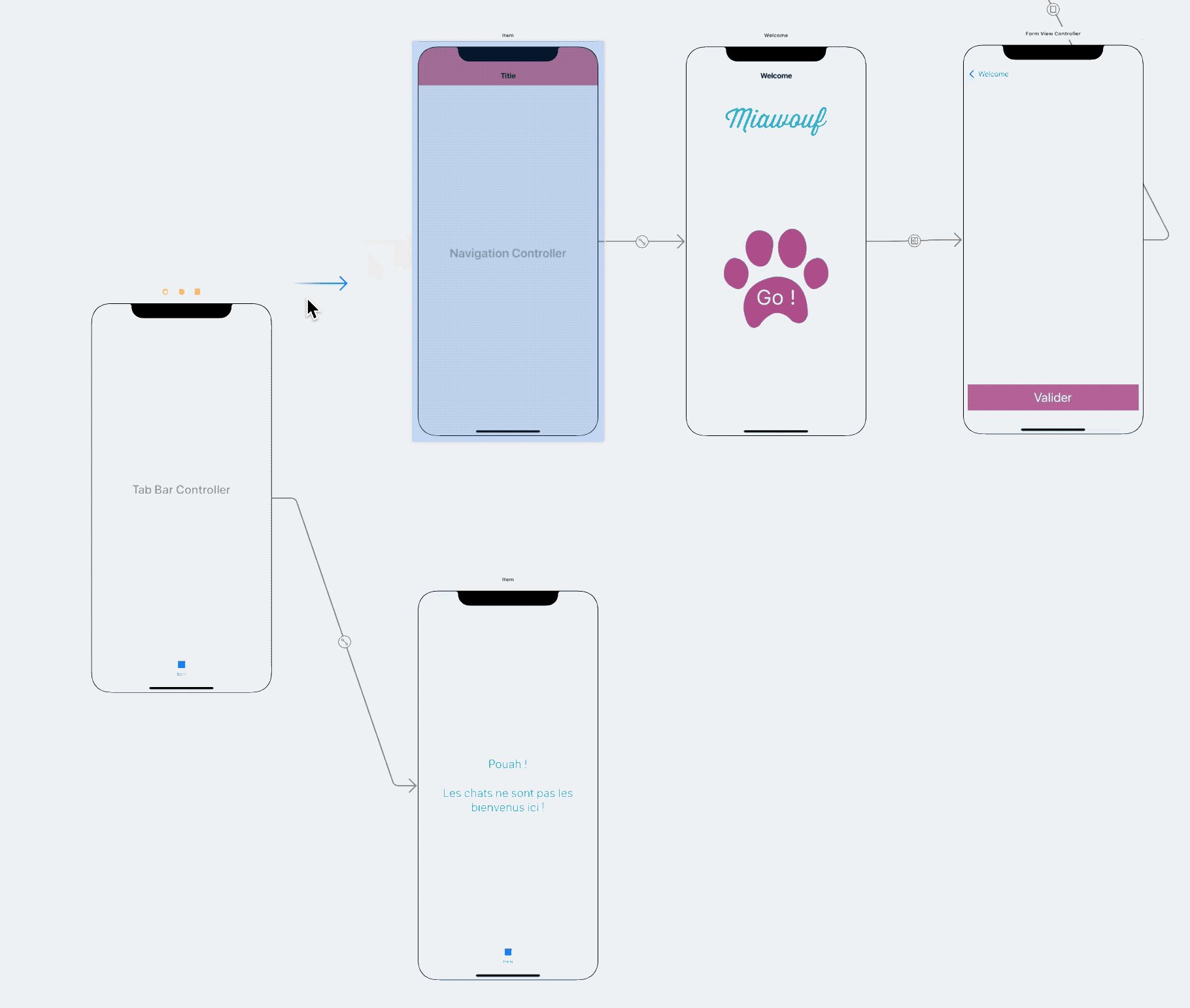
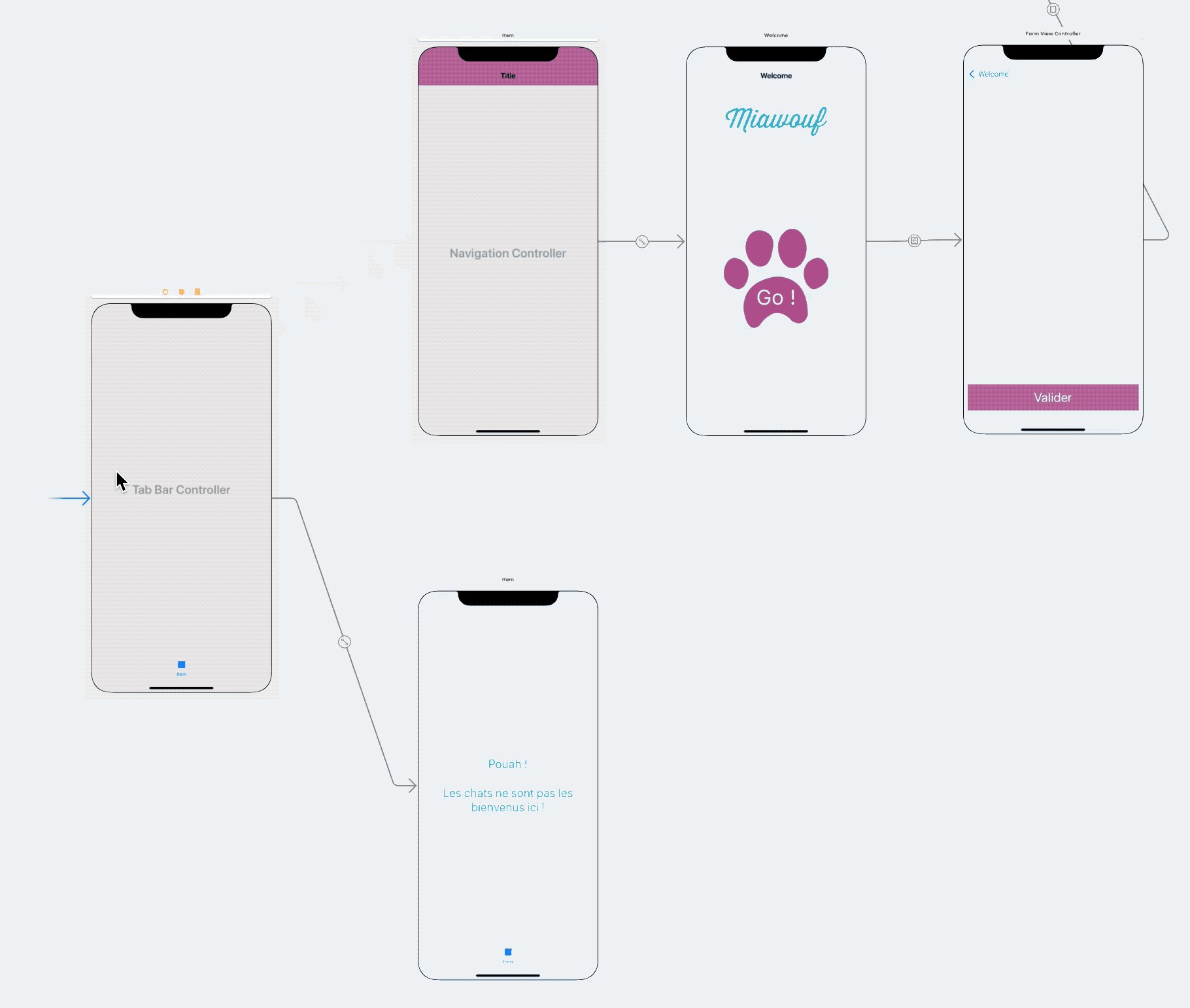
Pour changer cela, vous pouvez aller dans l'inspecteur d'attributs comme on l'a vu ensemble, ou simplement déplacer la flèche comme ceci :

2/ Relier au Navigation Controller
Faites bien attention à relier le Tab Bar Controller au Navigation Controller .
Allez-y !
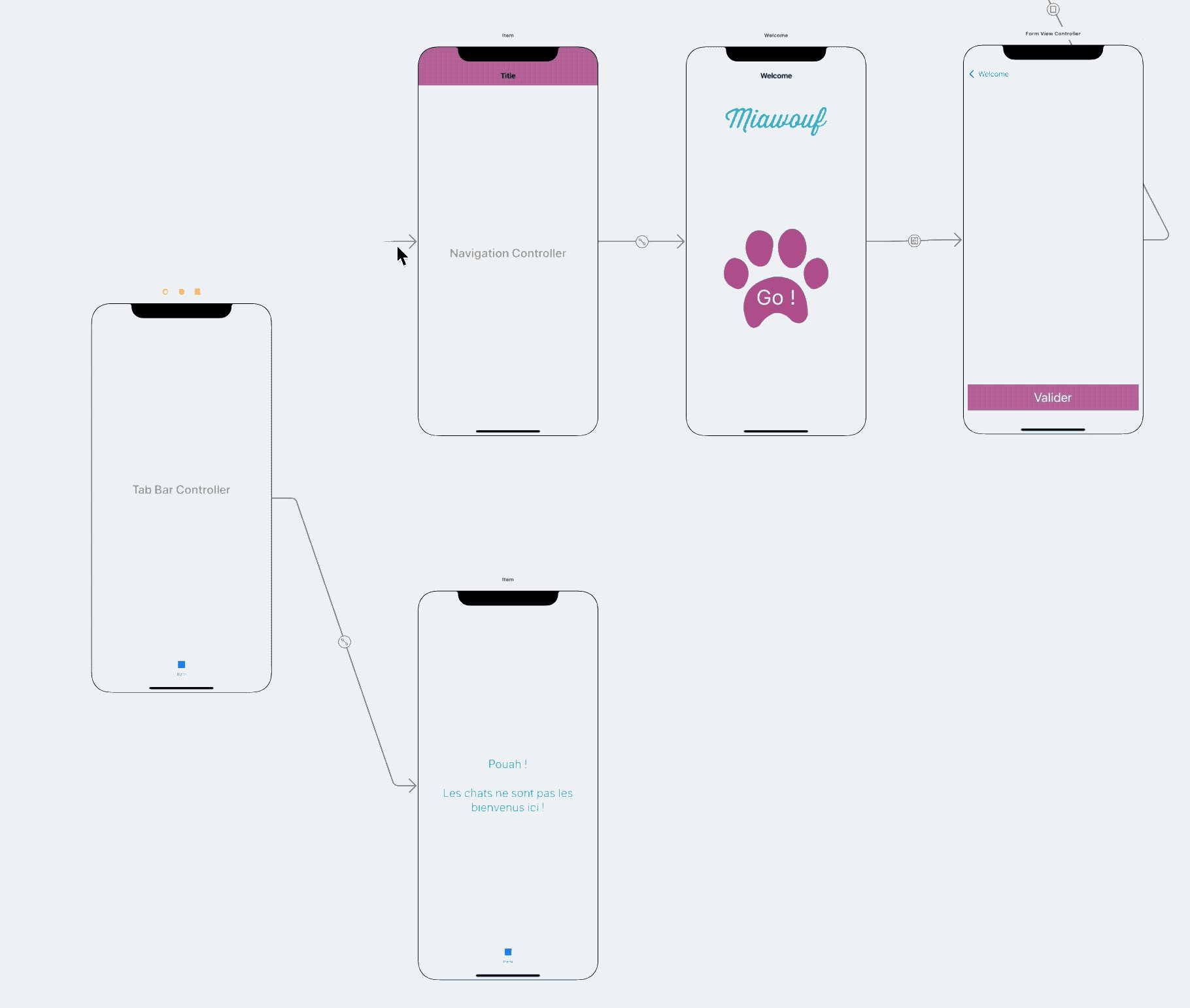
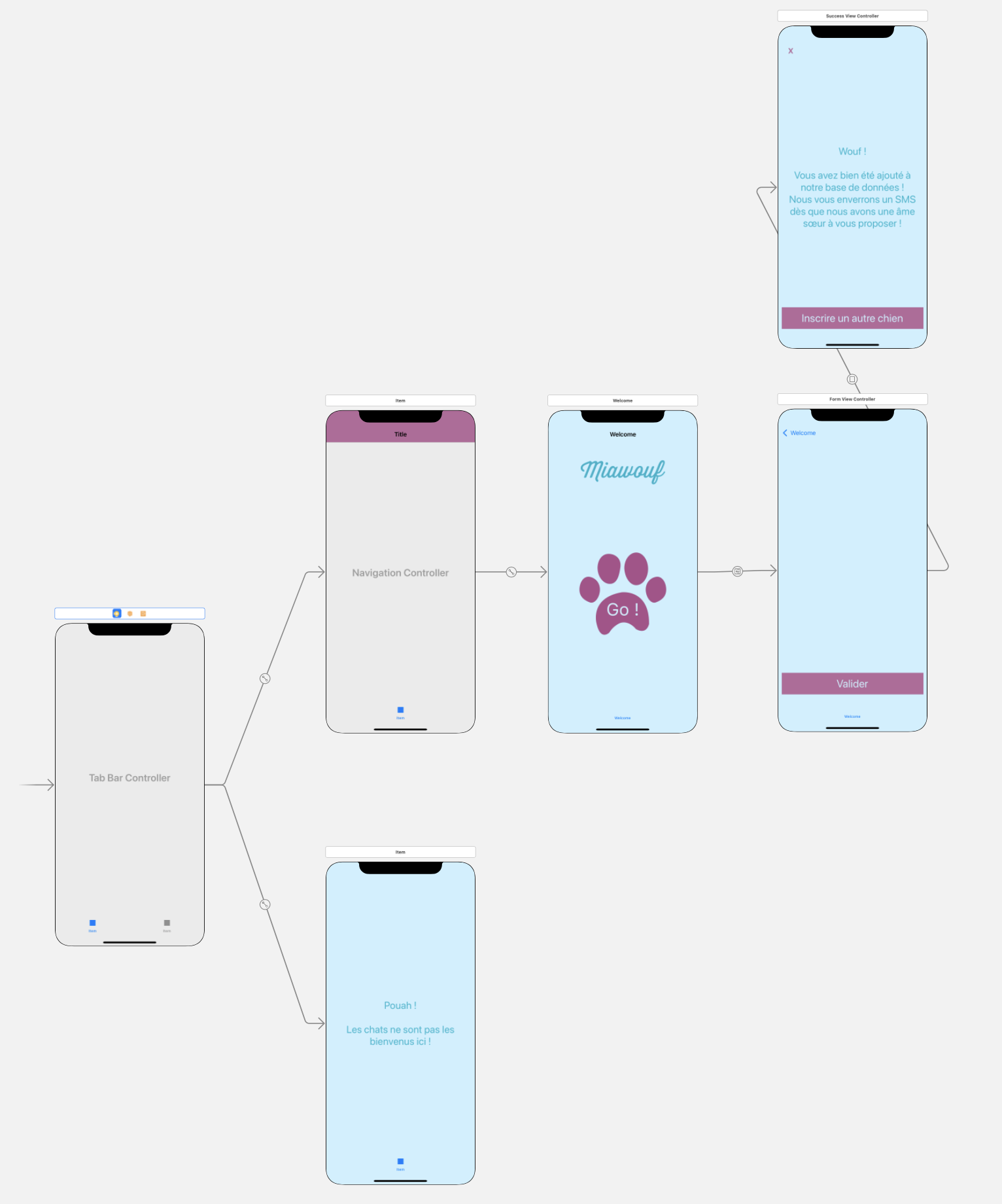
Vous pouvez maintenant faire votre control-drag depuis le Tab Bar Controller vers le Navigation Controller, et choisir l'option view controllers. Le deuxième onglet apparaît sur la barre d'onglets, et cette dernière est rajoutée sur tous les contrôleurs jusqu'à FormViewController .

Personnalisez la barre d'onglets
Tout ça, c'est bien beau, mais nos onglets se nomment pour l'instant Item, c'est pas incroyablement clair. On peut faire mieux !
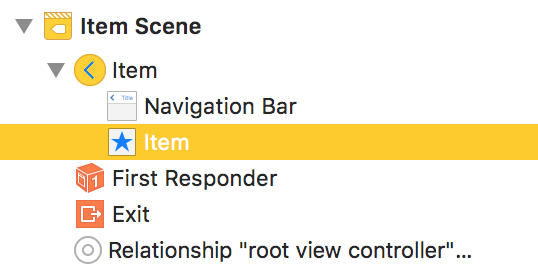
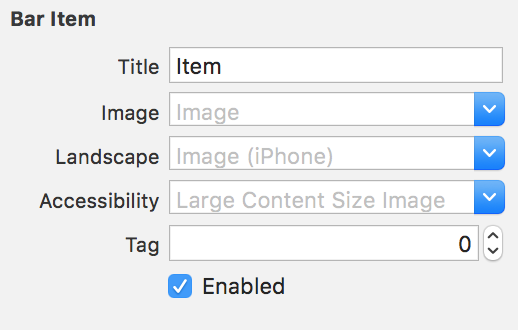
Pour changer le contenu d'un onglet, il faut le sélectionner dans le contrôleur correspondant. Allez donc dans le Navigation Controller, et choisissez Item.

Puis dans l'inspecteur d'attributs, nous allons pouvoir modifier ses propriétés :

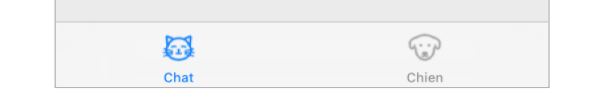
Passez la propriété Title à "Chien", et choisissez "Dog" pour la propriété Image. Vous pouvez faire exactement la même chose pour les chats, et vous obtenez cette magnifique barre d'onglets !

Vous avez sans doute remarqué que le Tab Bar Controller colore automatiquement les onglets. En bleu pour l'onglet sélectionné, et grisé pour les autres.
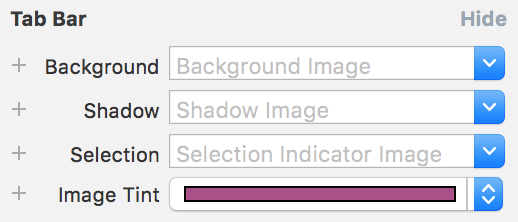
Vous pouvez modifier cela en sélectionnant la barre d'onglets dans le Tab Bar Controller, et en vous rendant dans l'inspecteur d'attributs. Vous n'avez plus qu'à changer la propriété Image Tint , et vos onglets seront sélectionnés dans un élégant et délicat violet.

Et voilà, vous avez une magnifique barre d'onglets ! Vous savez maintenant la grande majorité de ce qu'il y a à savoir sur la navigation en iOS. Et si on fait le bilan, c'est seulement quelques control-drags ! Pratique, non ?
En résumé
Il existe 4 types de navigation en iOS : Navigation, TabBar, Split et Page.
Pour créer une barre d'onglets, il suffit de glisser un Tab Bar Controller dans le storyboard, et de le relier aux autres contrôleurs avec un control-drag.
Vous pouvez personnaliser chaque onglet en le sélectionnant dans le contrôleur correspondant, et en ouvrant l'inspecteur d'attributs.
Le prochain chapitre et le dernier de cette partie est vraiment important. Vous allez comprendre ce qu'est le cycle de vie du contrôleur, et comment il fonctionne. C'est la base de la bonne utilisation d'un contrôleur !
