Nous arrivons peu à peu au sommet de la pyramide ! L'objectif est à présent de vérifier le bon fonctionnement de l'application complète, et installée dans un environnement suffisamment proche de l'environnement de production. Pour cela, nous allons simuler le comportement d'un utilisateur selon des scénarios de bout en bout représentatifs. En agilité, on appelle ces scénarios des parcours utilisateur.
Mais ne faudrait-il pas un utilisateur qui parcoure le site manuellement pour tester cela ?
En fait, vous pouvez aussi utiliser l’automatisation ici. Si votre utilisateur utilise une application mobile, vous automatiserez une interface mobile. Si votre utilisateur utilise un navigateur, vous automatiserez un navigateur.
OK, mais comment peut-on automatiser une personne qui clique dans un navigateur ?
Il existe un robot très populaire qui peut tester les navigateurs. Et vous pouvez le faire entrer dans votre projet en tant que dépendance Maven. Il s’appelle WebDriver, issu du produit libre Selenium. Vous pouvez vérifier un parcours à travers une gamme de navigateurs (sans les télécharger) grâce à un autre composant nommé WebDriverManager.
Apprendre à automatiser les tests de sites web vous permettra de réaliser la validation de bout en bout de nombreux projets. Pour ceux d’entre vous qui s’intéressent aux tests des appareils mobiles, regardez Appium, qui est similaire à WebDriver pour les applications mobiles !
Testez votre calculateur de bout en bout !
Notre application Calculator a maintenant une interface web, et nous n’avons pas encore prouvé qu’un élève peut utiliser notre calculateur pour résoudre un calcul basique.
Importons tout de suite toutes les dépendances Maven nécessaires et créons un premier test de bout en bout ! Grâce à WebDriver, ce test va ouvrir un vrai navigateur et, tel un robot, va effectuer des actions de saisie et de clics dans ce navigateur !
Reprenons les étapes principales de ce screencast. Partez de la branche p3ch4 du dépôt de code :
git checkout -f p3ch4
Créons ensuite un test fonctionnel en le nommant par exemple StudentMultiplicationJourneyE2E. En haut du test, nous avons utilisé l’extension JUnit 5 de Spring avec @ExtendWith(SpringExtension.class). Ceci nous a ensuite permis d’utiliser l’annotation @SpringBootTest pour démarrer notre application en entier, en utilisant ce qui suit pour rendre notre application joignable par un navigateur durant le test : @SpringBootTest(webEnvironment = SpringBootTest.WebEnvironment.RANDOM_PORT)
Cela place aussi la partie de l’adresse web de notre serveur plus bas dans le code, là où nous plaçons le champ port :
@LocalServerPort
private Integer port;Lorsque le test a été exécuté, avez-vous remarqué qu'il a ouvert un navigateur Firefox en marche ? Nous avons utilisé WebDriverManager pour mettre en place notre test, afin qu’il utilise un navigateur spécifique.
Dans notre test de bout en bout (E2E), nous avons simplement requis qu’un driver pour le navigateur Firefox soit mis en place dans une méthode annotée avec @BeforeAll, comme vous pouvez le voir ici :
@BeforeAll
public static void setUpFirefoxDriver() {
WebDriverManager.firefoxdriver().setup();
}Dans la méthode setUpFirefoxDriver() annotée @BeforeEach, nous avons ensuite créé une instance de FirefoxDriver en utilisant :
@BeforeEach
public void setUpWebDriver() {
webDriver = new FirefoxDriver();
baseUrl = "http://localhost:" + port + "/calculator";
}Étant donné que notre application fonctionne en local, nous avons installé baseUrl avec une URL, comme celles que vous entrez dans votre navigateur, qui pointe vers votre machine locale.
Plus tard dans le @AfterEach nous avons vérifié si WebDriver a été réglé et ferme le navigateur avec webDriver.quit() s’il est ouvert. Ainsi, chacun de nos tests restera indépendant.
@AfterEach
public void quitWebDriver() {
if (webDriver != null) {
webDriver.quit();
}
}Vous pouvez même regarder les tests se dérouler tandis qu’ils vérifient et cliquent dans votre navigateur !
Maintenant, il est temps de tester que notre calculateur peut multiplier 2 par 16. Notre test commence par un nom significatif à propos de l’objectif de l’élève, et, comme avec nos tests unitaires, commence par un bloc pour organiser les choses pour notre test, naturellement durant l'étape Arrange/Given.
@Test
public void aStudentUsesTheCalculatorToMultiplyTwoBySixteen() {
// GIVEN
webDriver.get(baseUrl);
final WebElement leftField = webDriver.findElement(By.id("left"));
final WebElement typeDropdown = webDriver.findElement(By.id("type"));
final WebElement rightField = webDriver.findElement(By.id("right"));
final WebElement submitButton = webDriver.findElement(By.id("submit"));
...
} À la ligne 4, nous avons utilisé webDriver.get(baseUrl) pour amener notre navigateur jusqu’au formulaire du calculateur. C’est exactement comme de taper quelque chose comme http://localhost:8081/calculator dans votre navigateur.
Les lignes 5 à 8 ont utilisé webDriver.findElement() pour accéder à une partie du formulaire dans le test. Nous lui avons passé la méthode By.id() avec une valeur d’un id dans le formulaire HTML, telle que <input type="text" id="left">.
La méthode findElement de WebDriver peut recevoir une instance de la classe By, qu’elle utilise pour localiser des parties d’une page web. By fournit un grand nombre d’options pour extraire des éléments depuis un site web selon différents critères. Consultez sa javadoc pour en savoir plus.
La ligne 6 donne le contrôle du champ formulaire de gauche désigné par« Première Valeur » dans notre navigateur, comme vous pouvez le voir ci-dessous :

Les champs du formulaire et le bouton « submit » sont représentés chacun comme une instance de la classe WebElement de WebDriver, que le "robot" saura manipuler dans nos tests.
Notre test remplit ensuite ces champs formulaire, naturellement durant l'étape Act/When.
@Test
public void aStudentUsesTheCalculatorToMultiplyTwoBySixteen() {
...
// WHEN
leftField.sendKeys("2");
typeDropdown.sendKeys("x");
rightField.sendKeys("16");
submitButton.click();
...
}
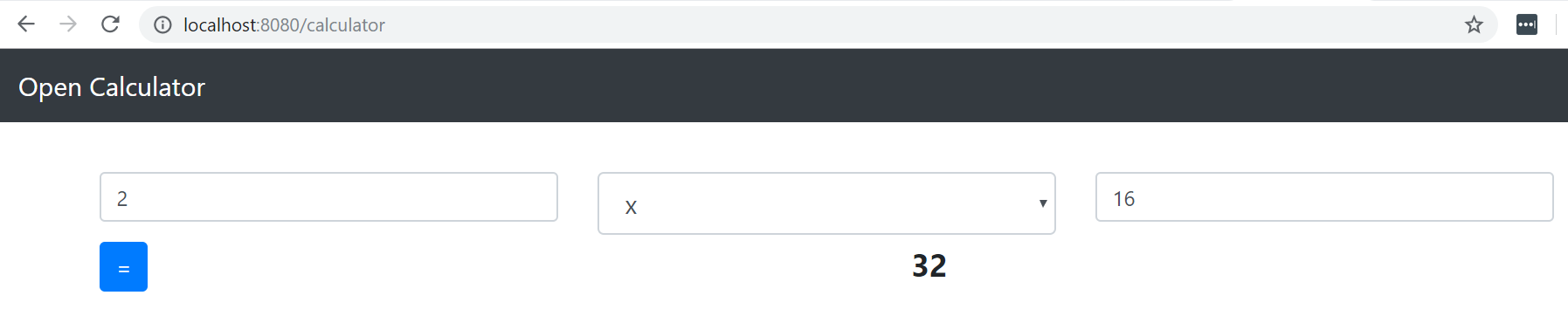
Ceci remplit notre formulaire et l’envoie ! Par exemple, leftField.sendKey("2") tape le caractère « 2 » dans le champ formulaire pour la valeur de gauche. submitButton.click() clique sur le bouton « submit » (envoyer) dans le navigateur, comme vous le feriez en remplissant le formulaire vous-même.
Eh oui, notre navigateur se fait contrôler, et tout cela à partir d’un test JUnit ordinaire !
Nous devons attendre que notre application nous donne une réponse, qui sera placée à côté du « = » dans un espace signalé avec l’id solution.

Nous devons attendre que la solution apparaisse sur notre page, puis affirmer qu’elle correspond à la valeur attendue :
@Test
public void aStudentUsesTheCalculatorToMultiplyTwoBySixteen() {
...
// THEN
final WebDriverWait waiter = new WebDriverWait(webDriver, 5);
final WebElement solutionElement = waiter.until(
ExpectedConditions.presenceOfElementLocated(By.id("solution")));
final String solution = solutionElement.getText();
assertThat(solution).isEqualTo("32"); // 2 x 16
}Effectuez cela en utilisant la classe WebDriverWait de WebDriver qui attend un élément.
À la ligne 5, nous avons créé une instance de WebDriverWait et lui avons donné le WebDriver et une valeur de 5 pour la faire attendre 5 secondes.
Pour faire attendre notre test 5 secondes jusqu’à l’apparition d’un élément avec l’id de solution sur la page, nous avons appelé notre méthode until() de WebDriverWait et lui avons passé le résultat de la méthode statique ExpectedConditions.presenceOfElementedLocated(), à laquelle nous avons passé un spécificateur selon lequel nous voulions trouver un élément en utilisant By.id("solution"). Cela attendra que notre page affiche une solution, puis retournera un WebElement appelé solutionElement à la ligne 6. Ceci contient la valeur de notre page web avec la solution, en utilisant un id de solution.
Finalement, nous avons vérifié le résultat de notre test en obtenant la valeur 32 en retour. À la ligne 8, solutionElement.getText() a renvoyé la valeur 32 comme un String. À la ligne 9, nous avons utilisé AssertJ pour vérifier que nous obtenons 32 en retour.
En résumé
Vous pouvez utiliser WebDriver pour écrire des tests qui vérifient votre navigateur à distance.
WebDriverManager aide à sélectionner de façon déclarative sur quel navigateur vous voulez tester. Sans lui, il vous faudra beaucoup plus de mise en place, et télécharger manuellement des navigateurs.
Vous pouvez récupérer des parties d’une page web comme instances WebElement en utilisant webDriver.findElement().
Vous pouvez utiliser des méthodes telles que sendKeys() et click() pour interagir avec les WebElements dans votre navigateur.
Vous avez réussi à implémenter votre premier test fonctionnel de bout en bout. Mais savez-vous que vous pouvez améliorer la conception de ces tests grâce aux objets de page ? Rendez-vous vite... au prochain chapitre !
