
Dans ce chapitre, nous allons passer en revue une liste d'outils (gratuits) qui devraient vous aider à mener des projets en suivant la démarche de design thinking dans un contexte de télétravail.
Utilisez des outils collaboratifs et visuels pour brainstormer
Dans ce cours, vous avez pu voir comment réaliser un brainstorming pour trouver des idées en équipe.
Mais comment faire si l'on travaille à distance ?
En effet, si la visioconférence est votre seul canal pour communiquer en direct et faire des réunions à distance, vous pourriez vous poser la question.
Miro
Miro en est un excellent représentant !

Miro vous permet de mettre visuellement vos idées à plat en équipe.
La force de l'outil c'est que vous pouvez :
partir de zéro (feuille blanche),
ou utiliser un des nombreux modèles (templates) disponibles !
Chaque fois, vous avez la possibilité :
d'ajouter du texte, des images, des formes, de dessiner…
d'inviter des personnes à venir collaborer en direct (vous pouvez même voir où chaque personne se situe en direct),
de laisser des commentaires.
La suite Google Drive
Les outils de la suite Google, ou Kdrive (l'équivalent européen, pour ceux qui ne sont pas partisans des GAFAM), permettent de reproduire ce que l'on pourrait faire avec une suite bureautique classique comme celle de Microsoft Office ou LibreOffice.
Quelle est la différence alors ?
Vos documents sont hébergés en ligne et accessibles aux autres par invitation : vous pouvez donc travailler à plusieurs sur le même document pour :
créer un diaporama avec Google Slide, l'équivalent de PowerPoint,
rédiger un document texte avec Google Docs, l'équivalent de Word,
ou encore remplir une feuille de calcul avec Google Sheets, l'équivalent d'Excel…
L'interface, plus classique que Miro, ressemble beaucoup à celle que vous connaissez sur Microsoft. Elle se prête particulièrement à la création de documents comme on peut en avoir l'habitude en entreprise : diaporama, document texte, etc.
Cette suite vous permettra de travailler sur n'importe quel projet en facilitant la collaboration en direct ou en asynchrone.
Utilisez des outils numériques pour la création graphique
Pour ce qui est de l'étape 4 (le prototype), je voudrais citer deux outils phares qui permettent de faire de la création graphique :
Figma
Canva
Figma
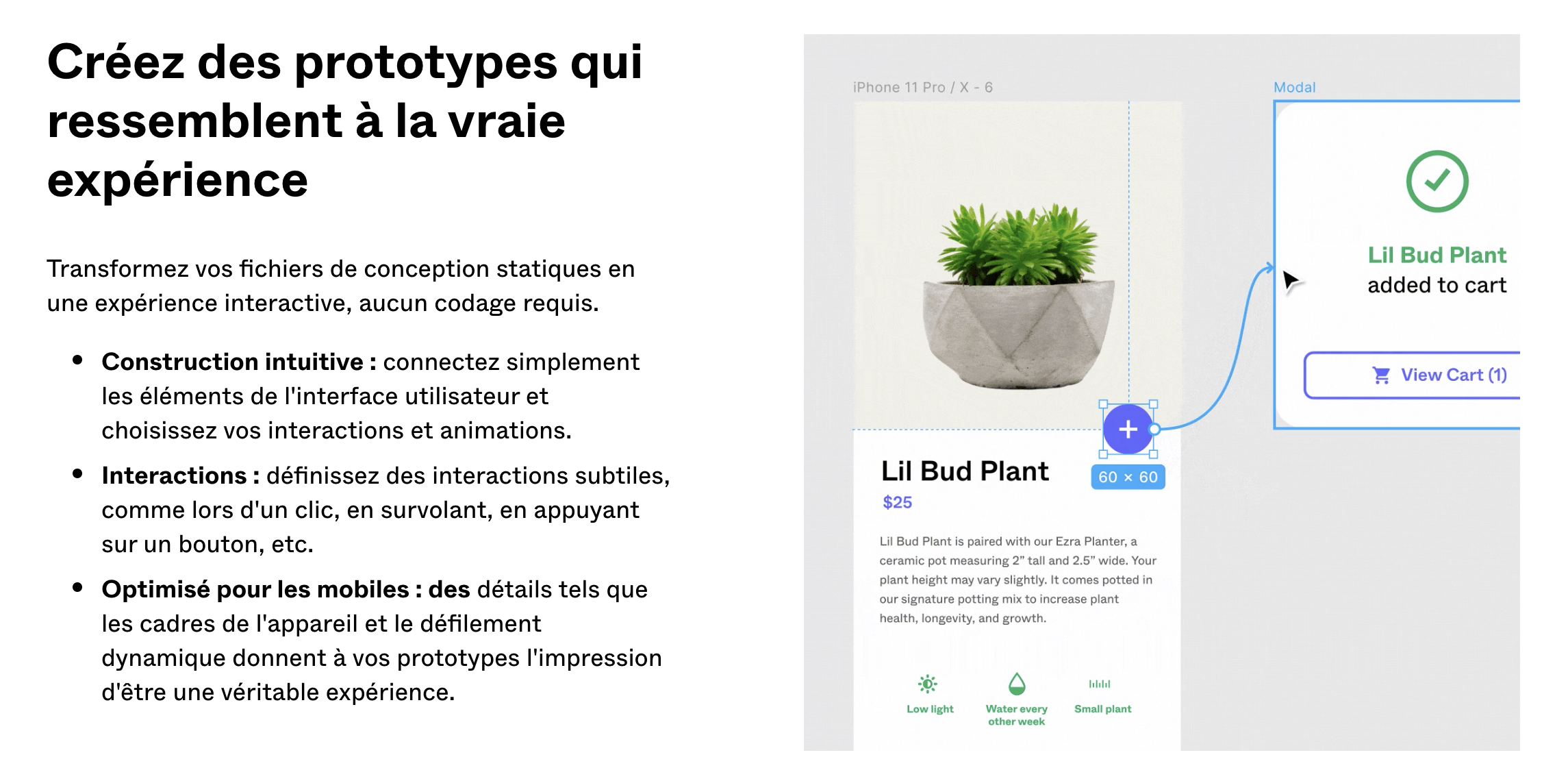
Pour des projets qui touchent spécifiquement au numérique : la conception d'un site web, d'une application mobile ou d'une plateforme interactive, Figma fait partie des outils de prédilection pour les UX designers !

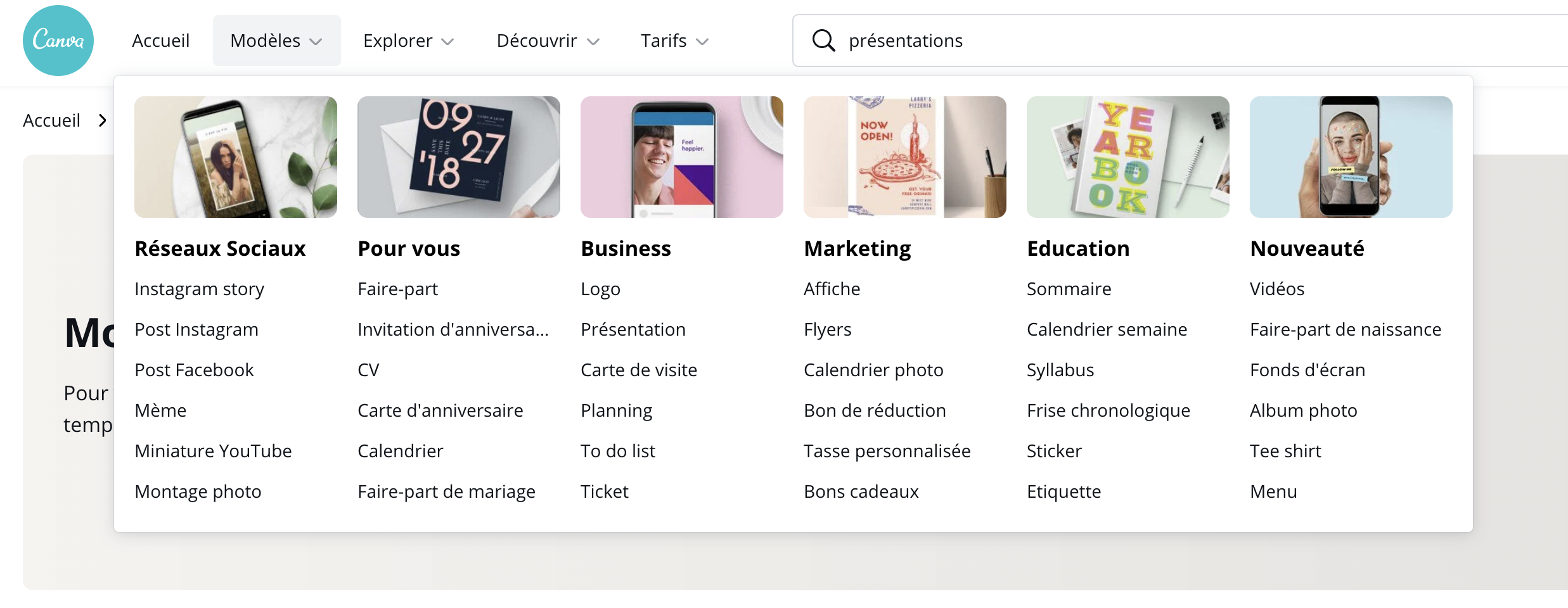
Canva
Pour des projets plus divers, Canva sera un atout précieux.
Canva n'est pas un outil collaboratif mais il est intéressant de le mentionner pour la simplicité avec laquelle il permet de créer des supports graphiques au look professionnel. Il dispose d'une quantité de modèles pour créer par exemple :
le design d'un CV,
d'un certificat de réussite,
d'un flyer,
d'une invitation pour un événement,
d'une story Instagram (et de n'importe quel autre type de publication sur les réseaux sociaux, au format adapté selon la plateforme utilisée : bannière de chaîne YouTube, photo de couverture Facebook…),
d'un menu ou d'un programme,
d'une fiche de notice ou d'un poster…

Utilisez des outils pour tester vos prototypes
Les outils suivants sont plutôt appropriés pour des prototypes de maquettes web ou mobiles.
InVision
InVision permet d'importer vos prototypes, qu'ils soient réalisés sous Figma, Sketch ou encore Adobe XD. Vous pouvez ensuite envoyer un lien aux participants pour qu'ils puissent tester en ligne votre prototype et laisser des commentaires.
Maze
Maze, qui permet de réaliser des tests avec des données qualitatives et quantitatives, va plus loin que Invision dans le test utilisateur en ligne. En effet, il permet de créer ce qu'on appelle des missions constituées de plusieurs tâches. Vous connectez Maze à votre fichier Figma, Adobe XD ou Sketch. Et pour chaque écran conçu, on rédigera une tâche pour l’utilisateur.
Exemple :
Vous souhaitez tester votre application de recherche d’hôtels et plus particulièrement la fonctionnalité "ajout d’un hôtel en favori".
Mais avant d'ajouter un hôtel en favori :
il faut déjà le chercher (1 tâche),
il faudra peut-être même cocher des filtres comme "les mieux notés", "situé près de…", "prix inférieur à…" (1 tâche),
regarder les photos et le descriptif de l'hôtel (1 tâche),
l'ajouter en favori (1 tâche).
Bref vous l'aurez compris, chaque action que l'on souhaite tester amène son lot de tâches.
La force de cet outil réside dans le fait que Maze est capable, après tests, de vous fournir des données quantitatives :
le taux de réussite de telle ou telle tâche,
l'emplacement des clics sous forme de carte de chaleur,
le temps passé sur chaque écran…
…mais également des données qualitatives, car dans Maze il est possible de :
poser des questions ouvertes et fermées,
des questions à choix multiples,
proposer des questionnaires de satisfaction…
Lookback
Lookback est un outil sur lequel vous pouvez déposer une maquette graphique en vue de passer un test utilisateurs. Les participants peuvent :
y accéder en ligne,
découvrir les instructions du test,
et réaliser les tâches à effectuer.
La force de l'outil c'est que c'est enregistré en vidéo et conservé pour que vous puissiez consulter plus tard la séance de test comme si vous y étiez : vous pourrez voir l'écran du participant et ce qu'il fait avec sa souris : ses réflexes, ses difficultés, ses hésitations…
Utilisez des outils pour documenter l'avancée de vos projets
Pour documenter votre avancée dans votre projet, vous pouvez utiliser des documents classiques et même la suite Google Drive mais des outils se prêtent particulièrement à la gestion de projet et au référencement d'informations sur divers projets menés en parallèle.
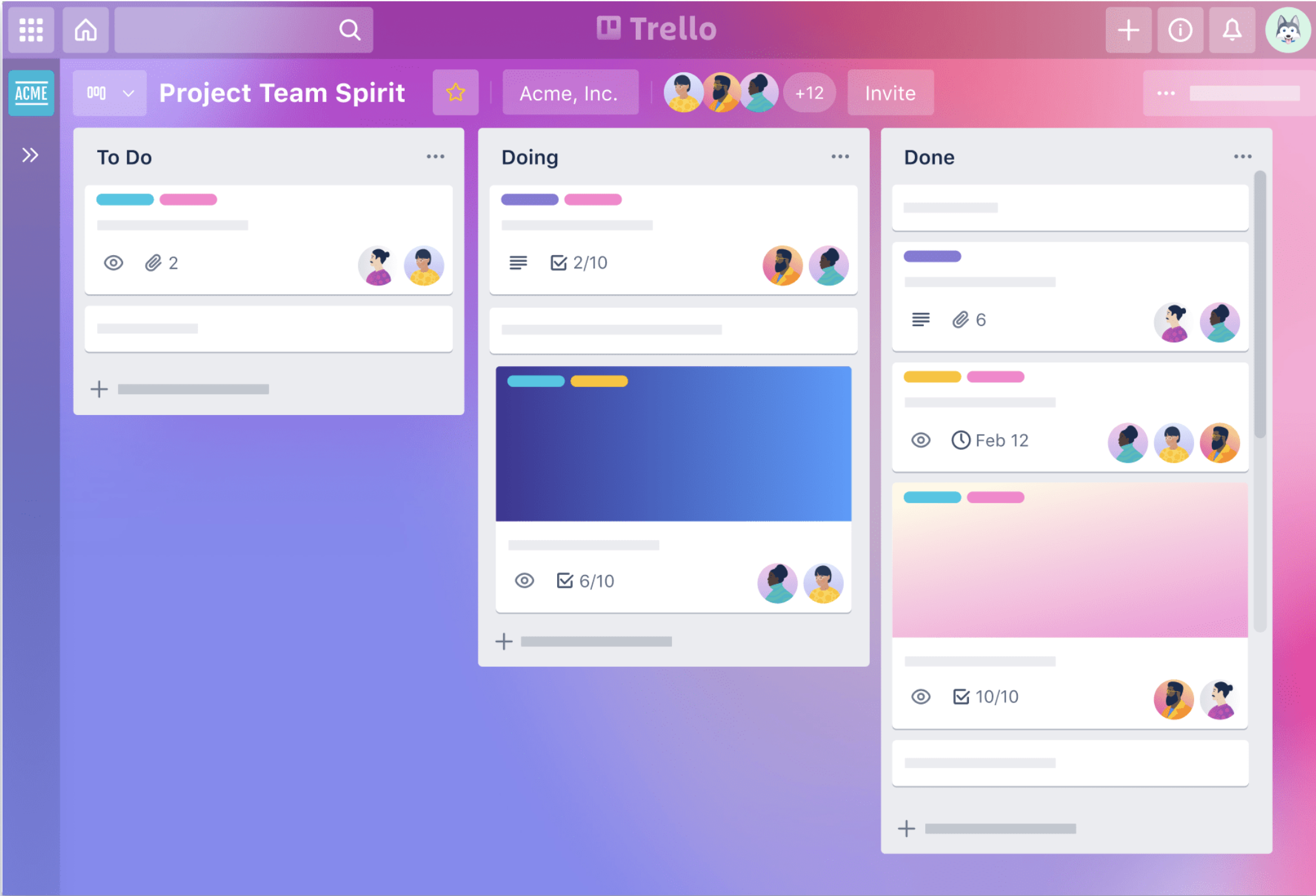
Trello

Trello est pratique pour suivre l'avancement de vos projets : vous voulez déplacer par un glisser-déposer des cartes ou des tâches de planche en planche, de la même manière que vous déplaceriez des post-it sur un mur pour classer les tâches à faire, en cours ou terminées par exemple.
Cela dit, si vous voulez documenter votre travail, qu'il s'agisse de votre travail de recherche ou même de rédiger la genèse de votre projet et ce qui l'a fait évoluer, davantage dans une approche de storytelling, Notion sera plus approprié.
Notion
À l'intérieur, vous pouvez formaliser les processus sur lesquels vous travaillez en rédigeant des pages.
Ces pages peuvent être reliées entre elles par un système d'hyperliens, et donc in fine, de cartographier l'ensemble des initiatives prises dans votre entreprise en termes d'innovation par exemple.
Chacun peut les consulter ou contribuer en ajoutant et en éditant de nouvelles pages.
En résumé
Il existe des outils numériques qui vous permettent de travailler en ligne et à distance de manière collaborative. Ils peuvent être intégrés à vos projets de design thinking.
Miro et Google Drive peuvent être particulièrement adaptés pour les étapes 1, 2, et 3 de la démarche de design.
Figma et Canva sont des références, (la première chez les professionnels du design, la seconde très prisée du grand public) qui permettent de réaliser des créations graphiques, voire interactives.
Trello et Notion se prêtent bien au référencement des informations liées à un projet et au suivi de plusieurs projets en parallèle.
Dans le prochain chapitre, nous allons voir comment créer de l'adhésion de la part de votre entourage professionnel pour les projets sur lesquels travailler. C'est parti !
